Каскадные таблицы стилей (CSS) — это язык, который используется для описания формата документа, написанного на языке разметки, таком как HTML, XHTML и т. Д. Важной особенностью диаграммы или графика CSS является то, что он позволяет пользователям легко загружать, уменьшая требования к пропускной способности HTML-страницы. Существует множество методов, которые создают стиль на графиках и диаграммах CSS3. В любой веб-индустрии хорошая и превосходная презентация данных играет важную роль в том, чтобы клиенты понимали содержание вашего анализа.
В этом посте мы собрали 10 полезных уроков и техник CSS-графиков и диаграмм, которые вы наверняка найдете очень полезными! Наслаждаться.
Похожие сообщения:
1. Анимационная круговая диаграмма Snazzy с HTML5 и jQuery
Узнайте, как использовать элемент HTML5 canvas, CSS3 и jQuery для создания великолепной интерактивной анимированной круговой диаграммы. Полный код включен для вашего собственного использования.
2. Анимированная 3D-диаграмма Wicked CSS3
При наведении анимация показывает, и полоса вырастет до соответствующего размера.
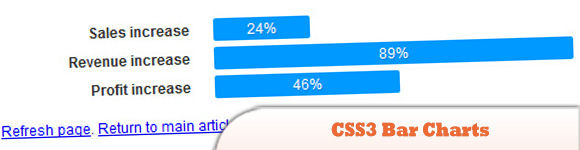
3. CSS3 Гистограммы
Гистограммы в CSS не являются ни новыми, ни очень сложными. Используя некоторые довольно простые стили, вы можете довольно легко заставить списки и т. Д. Напоминать графики и диаграммы. Однако, используя некоторые богатые CSS3 и прогрессивные улучшения, вы действительно можете начать выводить на экран и представлять эти обычно скучные документы на следующий уровень.
4. CSS3 Гистограммы
Это набор чистых гистограмм CSS3 в чистом 3D стиле. Вы можете легко визуализировать данные, не используя JavaScript, PHP или даже изображения. Этот набор поставляется с 9 предопределенными стилями графиков — одиночные и сгруппированные гистограммы.
5. CSS3 Графика Анимация
Узнайте, как создать диаграмму с использованием CSS3-анимации.
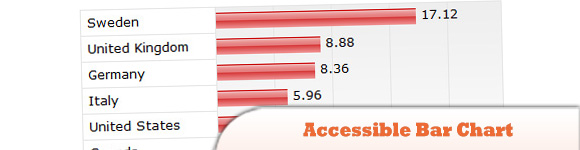
6. Доступная гистограмма
Основные характеристики:
> Заголовки таблиц есть, но скрыты с использованием класса текстового текста.
> Бар создается с использованием изображения, которое растягивается до соответствующего размера.
> Ширина полосы рассчитывается относительно наибольшего значения.
> Значения ячеек имеют повторное фоновое изображение, которое показывает вертикальные линии.
> Просмотр диаграммы без CSS или изображений приведет к отображению обычной таблицы.
> Значения меток можно скрыть с помощью класса текстового текста.
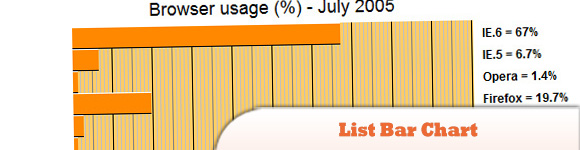
7. Список Гистограмма
Эти диаграммы являются не чем иным, как стилизованным списком определений с классами, определяющими каждую строку.
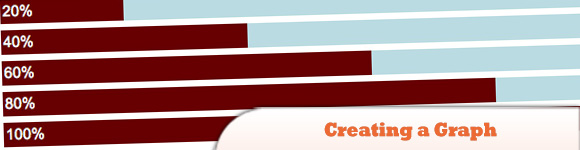
8. Создание Графа
Создание графика с использованием процентных фоновых изображений.
9. CSS вертикальные гистограммы
Разница здесь в том, что все это простой набор вложенных списков и CSS.
10. Доступная визуализация данных с помощью веб-стандартов.
Эта простая техника просто добавляет полосы к списку предметов за текстом (посмотрите готовый пример, чтобы понять, для чего мы стреляем). Это работает для списков любой длины. Более длинные списки выигрывают от сортировки по количеству, поскольку относительные значения столбцов легче читать, когда они последовательные.