великолепный отзывчивый лайтбокс

1. пиробокс
Это расширенная версия pirobox, я реализовал несколько вещей больше, чем предыдущая версия. Одна из самых важных вещей — это возможность открывать любые файлы, от содержимого inLine до файлов swf, от простых изображений до файлов PDF. Другие вещи: автоматическое изменение размера изображения и перетаскивание.
Источник
2. ReMooz — лайтбокс на основе инструментов Moo
Это позволяет вашим посетителям просматривать контент, такой как миниатюры изображений и HTML.
Источник
3. Redbox — совместимый с рельсами лайтбокс
Этот новый выпуск нарушает обратную совместимость для одного из вспомогательных методов и большей части JavaScript (хотя вы, вероятно, не обращались к JS напрямую).
Источник
4. Вставка интерстициального контента
Это скрипт Interstitial Box, который использует Ajax для извлечения и отображения содержимого внешних страниц на вашем сервере в качестве вставки.
Источник
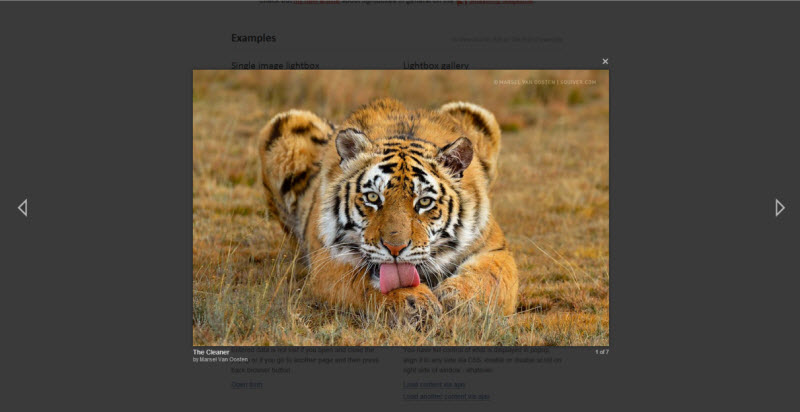
5. Финальный лайтбокс на основе YUI
Это новая версия лайтбокса на основе YUI. В дополнение к навигации были добавлены многочисленные новые функции и исправлены ошибки.
Источник
6. Suckerfish HoverLightbox
Поскольку Suckerfish, Hoverbox и Lighbox были написаны организованно и просто, объединить их было довольно просто. Я оставил файлы JavaScript, управляющие Suckerfish и Lightbox, отдельно для организационных целей, а также использовал отдельную таблицу стилей для управления стилем Suckerfish и Lightbox.
Источник
7. Leopard Desktop с помощью jQuery с использованием jqDock
В этом уроке я научу вас, как использовать jQuery для создания полностью закодированной панели инструментов, как в Leopard. Это может быть удобно для сокрытия множества гаджетов или виджетов, для которых у вас нет места.
Источник
8. GreyBox JQuery Lightbox
Может быть использован для отображения веб-сайтов, изображений и другого контента в красивой форме.
Источник
9. Slimbox 2
Визуальный клон размером 4 КБ популярного скрипта Lightbox 2 Локеша Дакара, написанный с использованием библиотеки jQuery JavaScript. Он был разработан, чтобы быть очень маленьким, эффективным, стандартизированным, полностью настраиваемым, более удобным и на 100% совместимым с оригинальным Lightbox 2.
Источник
10. Визуальный jQuery LightBox
> Поддержка Flickr & Photobucket
> Плагин jQuery или расширение Prototype
> Плавный и плавный переходный переход
> Слайд-шоу с опцией автозапуска
> Версия для Windows и MAC
> XHTML-совместимый
> Эффект увеличения с наложенной тенью
> Закругленные углы оверлейного окна
> Большие изображения вписываются в окно браузера
> Много хороших тем в галерее
> Поворот изображения и высококачественное масштабирование изображения с помощью сглаживания
> Автоматическое создание миниатюр
> Добавление подписи
> Встроенный FTP
Источник