Похожие сообщения:
Обновлено 08.01.2012: Добавлено 11. jQuery Grid Flex
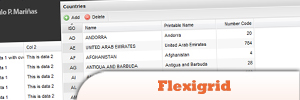
1. Флексигрид
Облегченная, но богатая сетка данных с изменяемыми размерами столбцов и прокруткой данных в соответствии с заголовками, а также возможность подключения к источнику данных на основе xml с использованием Ajax для загрузки содержимого. Схож с концепцией Ext Grid только его чистая любовь jQuery, что делает его легким и соответствует мантре jQuery о работе с наименьшим количеством настроек.
Источник
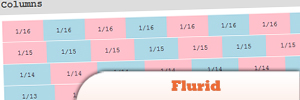
2. Flurid Плагин
Кросс-браузерная система сетки с изменяющейся шириной, оптимизированная для гибкости (текучести), и одна из единственных систем сетки с изменяющейся шириной, которая работает в Internet Explorer версии 5.0 и новее * без скрытия пикселей на полях. Как и в любой грид-системе, основная цель состоит в том, чтобы разбить страницу на ряд строк и столбцов, предоставляя дизайнеру простой и рациональный способ организации и представления контента пользователю.
Источник
3. 960 Grid на jQuery-Mobile
Порт 960 сетки для мобильных JQuery. Он объединяет гибкость 960.gs и легкость мобильного jQuery. Он призван обеспечить большую гибкость макета jQuery-mobile и тем самым упростить его использование на планшетах.
Источник
4. jQuery.sheet
Предоставляет вам всевозможные возможности, когда дело доходит до предоставления вашему веб-приложению интерфейса в виде таблицы с расчетами в стиле MS Excel.
Источник
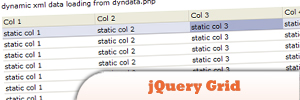
5. Сетка jQuery
Плагин сетки JQuery.
Источник
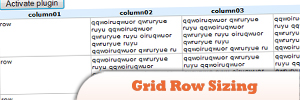
6. JQuery Grid Row Sizing
Этот плагин, применяемый к n-таблицам HTML-страницы, обеспечивает поведение при изменении размера строк, щелкая «обработчик изображения». Основан на CSS (DIVs внутри TD не нужны).
Источник
7. GridIron Плагин
Этот плагин позволяет вам создавать сетку, используя таблицы или элементы div и span. Первоначально я разработал его для работы с CouchDB, но он будет работать с любым источником JSON.
Источник
8. # сетка
Это небольшой инструмент, который мы создали для нашей аналоговой страницы. Он вставляет сетку макета в веб-страницы, позволяет удерживать ее на месте и переключаться между отображением на переднем или заднем плане.
Источник
9. JQuery Bubble
Этот плагин добавляет пузырчатую функциональность в jQuery. Код похож на jQuery.fn.trigger, потому что он предназначен для его расширения. Он также генерирует свой собственный объект события, который останется нетронутым во время всплытия, что означает, что безопасно прикреплять к нему атрибуты и захватывать их с предками, пока событие вспыхивает.
Источник
10. jQuery inGrid
Datagrids больше не должен быть сложным в использовании — скажи привет Ингрид. Ingrid — это ненавязчивый компонент jQuery, который добавляет в таблицы поведение сетки данных (изменение размера столбцов, разбиение по страницам, сортировка, стили строк и столбцов и т. Д.).
Источник