Похожие сообщения:
1. Превратите любую веб-форму в мощного мастера с помощью jQuery (плагин FormToWizard)
Подробное руководство покажет вам, как превратить длинную веб-форму в мастера с информацией «влево».
Источник
2. BabySteps
(Справка «Как насчет Боба?») — это простой и легко конфигурируемый инструмент для превращения длинных форм в отдельные этапы без перехода от страницы к странице.
Источник
3. Плагин стиля файла для jQuery
Плагин File Style позволяет использовать изображение в качестве кнопки просмотра. Вы также можете стилизовать поле имени файла как обычное текстовое поле, используя CSS.
Источник
4. Как создавать Skype-подобные кнопки с помощью jQuery
Если вы используете Skype, я уверен, что вы заметили эту анимированную кнопку для добавления большего количества людей в чат. При нажатии на него значок слева «прыгает» несколько раз. Мне нравится эта анимация. И именно поэтому я собираюсь показать вам, как создать ту же кнопку, используя jQuery и несколько простых CSS.
Источник
5. jQuery Экспромт
Расширение, помогающее предоставить более приятный способ самопроизвольно запрашивать ввод данных пользователем. Более или менее это отличная замена для предупреждения, подсказки и подтверждения.
Источник
6. Выделите
Повышает удобство использования, выделяя элементы при взаимодействии со страницей. Его основное использование — для форм, но его также можно использовать для таблиц, списков или любого указанного вами элемента.
Источник
7. Geogoer VChecks
Avery удобный способ показать флажки.
Источник
8. Сделайте кнопки изображений частью полей ввода
Если вы когда-нибудь видели, как выглядят такие продукты, как Microsoft CRM, вы, вероятно, заметили, что есть поля ввода, в которые встроены кнопки изображений. Если ваши клиенты увидели это, есть вероятность, что они захотят включить это в свои приложения. Согласны вы или нет, но вот как вы можете сделать это легко. Настолько легко, что вам придется добавить всего несколько строк кода и включить эту функцию во всем приложении.
Источник
9. clearField
Этот плагин обеспечивает аналогичный эффект очень простым способом. Это часто используется дополнительными полями ввода, где значение по умолчанию для этого поля выглядит как «Ваш адрес электронной почты». Если щелкнуть поле, текст исчезнет, и вы сможете ввести свой адрес электронной почты.
Источник
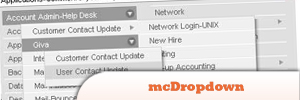
10. mcDropdown
Разрешить пользователям выбирать из сложного иерархического дерева опций.
Источник