Похожие сообщения:
1. Easy Tabs 1.2 — теперь с автозаменой
Теперь вы можете установить режим автозамены для одного из ваших вкладок меню.
Источник
2. Скрипт слайдшоу
Поддерживает режим «слайд-шоу», в котором сценарий автоматически циклически переключается и периодически выбирает каждую вкладку, пока вкладка не будет явно выбрана.
Источник
3. Ajax Tabs Content Script
Это универсальный скрипт содержимого Ajax Tabs, который позволяет отображать содержимое, извлеченное из внешних файлов внутри DIV и организованное с помощью вкладок CSS.
Источник
4. Панели вкладок
Две версии с закрытием и добавлением панелей.
Источник
5. Модуль закрываемых вкладок
Виджет Closeable Tab позволяет удалять вкладки.
Источник
6. Потрясающе
Простые вкладки с использованием Prototype
Источник
7. JQuery TabContainer Theme
Анимация затухания в стиле jQuery, выполняемая при переходе пользователя между выбранными вкладками
Источник
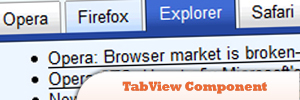
8. Компонент TabView
Компонент TabView разработан, чтобы позволить разработчикам создавать навигационные представления содержимого с вкладками.
Источник
9. Control.Tabs
Ненавязчивые CSS-вкладки для Prototype.js
Источник
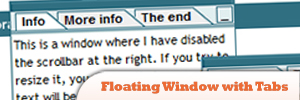
10. Плавающее окно с вкладками
Этот скрипт основан на простых простых тегах div. Это делает его очень простым в настройке. Вставьте ваш HTML-контент и вызовите функцию JavaScript для инициализации окна.
Источник