Итак, вы начинаете проявлять интерес к веб-дизайну, но не можете понять, с чего начать? Хотите создавать потрясающие веб-сайты, узнавать, как кодировать HTML / CSS, а также узнавать о веб-стандартах и опыте пользователя? Если это так, у нас есть список отобранных учебных пособий Envato, которые помогут вам начать свое путешествие!
Перво наперво
Прежде чем углубиться во все эти замечательные учебники, написанные очень талантливыми дизайнерами и разработчиками, помните одну вещь: нет ничего невозможного, и если они могут это сделать … то же самое можно сделать и вы, как я это делал несколько лет назад. Я начал обходить форумы, связанные с дизайном (Envato в то время не было), копался в каждом посте, связанном с веб-дизайном, который я мог найти, сам пробовал, испытывал проб и ошибок до тех пор, пока, наконец, не создал свой первый веб-сайт (что было довольно плохо) , Не стесняйтесь просить о помощи, мы — большое сообщество, наполненное любовью, чтобы поделиться своими знаниями бесплатно! Тем не менее, вот список, на мой взгляд, отличных учебных пособий для начинающих, которые помогут вам понять термины «веб» и «дизайн», научат вас, как работают HTML и CSS, и как вы можете сделать все это с помощью себя. Давайте начнем.
Пожалуйста, обратите внимание: некоторые учебники, перечисленные здесь, являются частью программы Plus Membership. Более подробную информацию о Plus Tuts можно найти здесь .
Начнем с теории цвета …
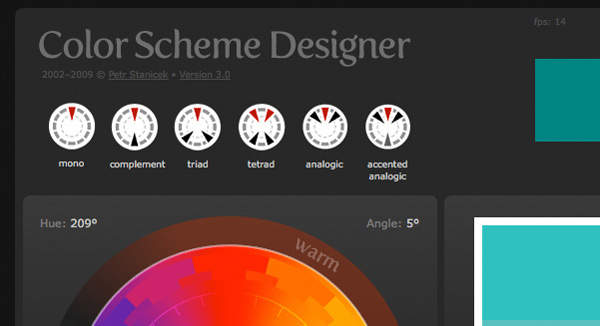
«Важность цвета в веб-дизайне»
Слишком часто я вижу отличную концепцию дизайна с плохим выбором цветов. Частью того, что делает отличный веб-дизайн «отличным», является верстка, типография и цвет. Когда каждый из этих аспектов дополняет друг друга, рождается великолепный дизайн.

Визуальная иерархия в веб-дизайне
Ежедневно я просматриваю всевозможные сайты и всевозможные дизайны. Одна из общих черт с успешными шаблонами на ThemeForest или с веб-сайтами в Интернете — это сильная визуальная иерархия. Часто я вижу шаблоны с отличной концепцией, но с плохой визуальной иерархией. Я расскажу о том, что такое визуальная иерархия, и несколько замечательных примеров в этой статье.

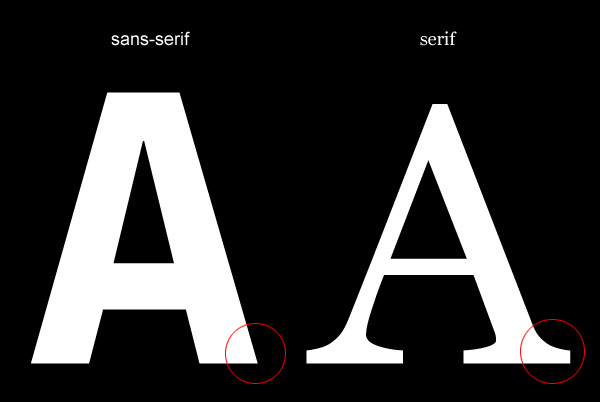
Типичные ошибки в веб-дизайне
Многие отклоненные шаблоны здесь, в Themeforest, страдают от одних и тех же распространенных ошибок: типографика (шрифт, высота строки, межбуквенный интервал, цвет), выравнивание (сетка) и интервал (заполнение). В этом уроке мы рассмотрим, как избежать этих распространенных ошибок.

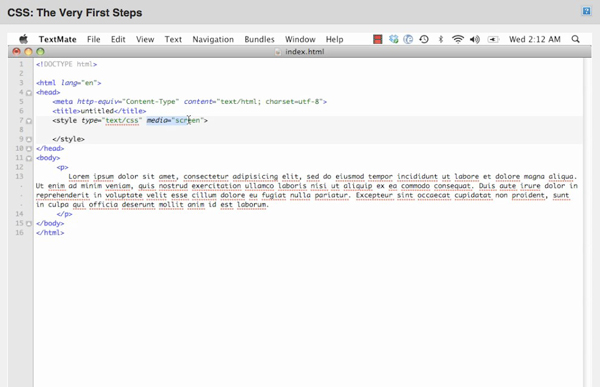
CSS: самые первые шаги
Это для тех, кто надеется сделать свои первые шаги в веб-дизайне. В этом видео-уроке «70 минут плюс» предполагается, что у вас нулевое знание CSS. В ходе скринкаста вы узнаете об основном синтаксисе, множестве различных свойств и о том, как создать начало вашего самого первого веб-сайта.

Создай свой код и создай свой первый веб-сайт за несколько простых шагов
В этом уроке мы будем разрабатывать и кодировать наш первый веб-сайт за несколько простых шагов. Это руководство было написано для начинающих с надеждой, что оно даст вам инструменты для написания ваших собственных веб-сайтов, соответствующих стандартам! Это новая неделя; возможно пришло время выучить новый навык!

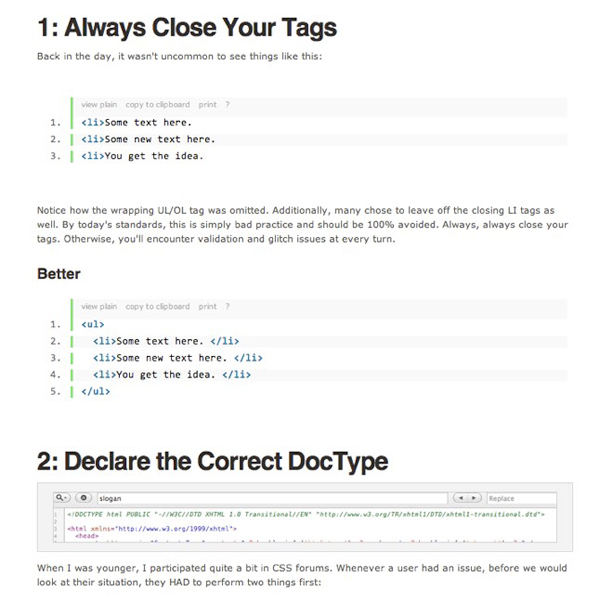
30 лучших рекомендаций HTML для начинающих — Basix
Самым сложным аспектом работы Nettuts + является учет множества различных уровней квалификации. Если мы опубликуем слишком много продвинутых уроков, наша аудитория для начинающих не выиграет То же самое верно для противоположного. Мы делаем все возможное, но всегда не стесняемся, если вы чувствуете, что вас пренебрегают. Этот сайт для вас, так что говорите! С учетом сказанного, сегодняшний урок специально для тех, кто только погружается в веб-разработку. Если у вас есть год опыта или меньше, надеюсь, некоторые из перечисленных здесь советов помогут вам стать лучше, быстрее!
Без лишних слов давайте рассмотрим тридцать лучших практик, которые нужно соблюдать при создании разметки.

Двигаемся дальше …
Теперь, когда у нас есть базовое понимание теории, и мы научились проектировать и кодировать очень простую веб-страницу, мы готовы двигаться дальше. Следующие статьи и учебные пособия помогут вам узнать больше о процессе веб-дизайна и лучших методах программирования.
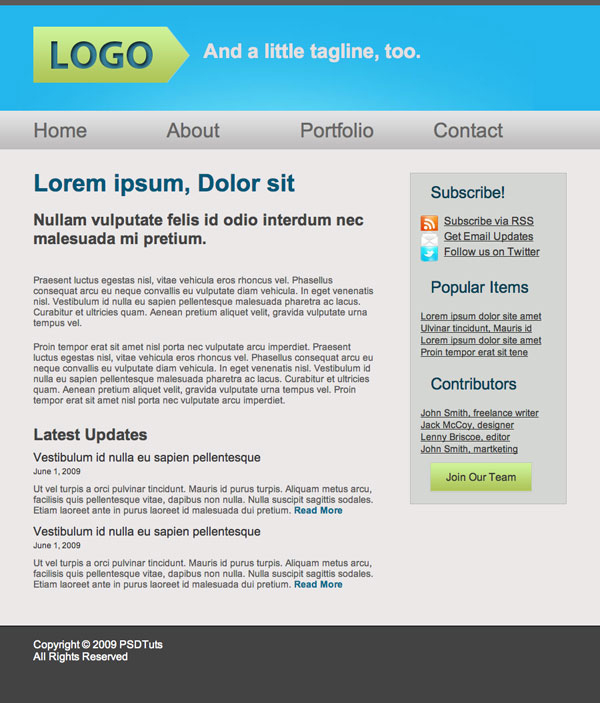
Элементы отличного веб-дизайна: польский
Когда я собираю дизайн, я обычно делаю это в два этапа — макет и польский. На этапе макета я размещаю основные объекты на странице, обычно заканчивая чем-то, что выглядит относительно завершенным. На втором этапе — польском — я перехожу к дизайну и корректирую цвета, тип обработки, тени, слои и в целом все очищаю. В этой первой серии уроков по веб-дизайну мы рассмотрим польский язык.

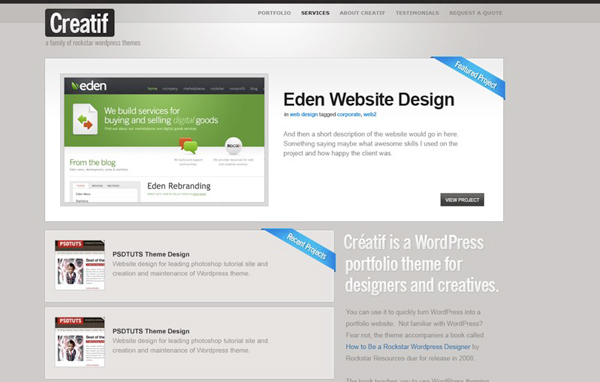
Создание семейства сайтов
Учебник, который я добавил сегодня, называется «Как создать семейство дизайнов веб-сайтов» и представляет собой пошаговое продолжение набора блогов WordPress, который я недавно сделал. Поскольку навыки работы с Photoshop не настолько развиты, я потратил больше времени на обсуждение того, почему что-то делается.

От PSD к HTML, шаг за шагом, создание набора дизайнов сайтов
Сегодня я проведу вас через весь процесс перехода от Photoshop к готовому HTML. Мы собираемся создать набор из 4 PSD-макетов веб-сайта, который в конечном итоге станет темой WordPress. Это массивный урок, поэтому, если вы собираетесь пройти до конца, убедитесь, что у вас есть несколько свободных часов!

Последнее, но не менее важное …
Будьте вдохновлены, но не копируйте
Есть тонкая грань между вдохновением и копированием. Мы окружены предметами и искусством в нашей повседневной жизни. Найти вдохновение для дизайна в наши дни легко. В этой статье я проведу вас через процесс разработки сайта, который я недавно закончил. Я предоставлю изображения сайтов, которые вдохновили меня на создание нового и уникального веб-макета.

Халява, чтобы вы начали …
30 веб-элементов, фонов и наборов иконок Photoshop (с помощью GraphicRiver)
Когда вы проектируете или создаете веб-сайт, скорее всего, вам понадобятся различные маленькие элементы. Лично я склонен многократно использовать одни и те же кнопки, меню, значки и так далее. С тех пор, как мы запустили GraphicRiver в начале этого года, мы увидели много классной веб-графики в виде веб-элементов , фонов и значков . Итак, я собрал 30 лучших, чтобы дать вам представление о том, что там есть. Конечно, не забывайте, что если вам нужен полный PSD шаблон дизайна, вы можете получить его на ThemeForest!

Мы еще не закончили …
Потратьте несколько минут и прочитайте эти замечательные интервью некоторых ведущих имен в веб-индустрии. Вы будете поражены тем, как много вы можете узнать от этих парней!
… и более. Прочитайте все интервью здесь .

Последние мысли…
Каждое новое начало жесткое; То же самое относится и к веб-дизайну. Я помню себя, когда я впервые изучал: часы отладки HTML / CSS, и все это время решение было прямо передо мной; но эй, мы учимся на наших ошибках и повторениях. Я хотел бы иметь доступ к сети Tuts +, когда я только начинал. Это могло бы сэкономить мне много времени и разочарований. Рассмотрите эту статью как отправную точку, если вы обнаружите, что делаете первые шаги в этой отрасли. Любые вопросы?
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.
