Когда я начал заниматься веб-разработкой несколько лет назад, Vim был моим первым выбором текстового редактора. С ним было легко работать, и я мог сделать основы без особых хлопот. Кроме того, многим разработчикам нравятся текстовые редакторы на основе терминалов, поскольку они получают одинаковую среду как на своих локальных машинах разработки, так и на удаленных серверах. Несмотря на дебаты « Vim vs Emacs », около года назад я решил попробовать собственный текстовый редактор, и Твиттер гудел с одним из них (никаких призов за догадываться, какой именно).
Создатели Sublime Text говорят, что это текстовый редактор, в который вы влюбитесь, и, поработав с ним почти год, я должен сказать, что полностью с ними согласен. Он имеет несвязанную пробную версию, а лицензия для одного пользователя стоит 70 долларов . Если вы проводите большую часть своего дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
Что делает Sublime Text еще лучше, так это его расширяемость. Итак, вот посмотрите на плагины, которые делают уже замечательный редактор действительно Sublime.
1. Контроль пакетов
Один из способов установки плагинов Sublime Text — загрузка файлов и их копирование в каталог пакетов. Однако вы должны пройти этот процесс ровно один раз, потому что существует плагин под названием Package Control: менеджер пакетов, позволяющий устанавливать другие плагины, не выходя из Sublime Text. Это как apt-getpipnpm
Следуйте инструкциям по установке, и вам больше не придется устанавливать другой плагин вручную.
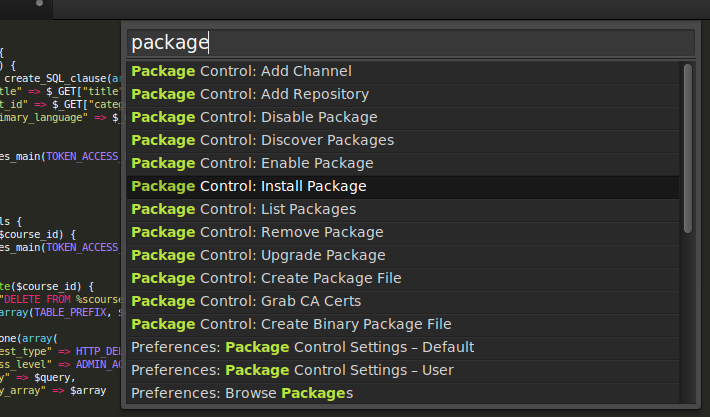
Чтобы убедиться, что он установлен правильно, нажмите Ctrl/Cmd + Shift + p
2. Git
В наши дни, чаще всего, вы собираетесь работать с программным обеспечением для контроля версий, и наиболее популярным VCS является Git. Вы устали от сохранения ваших текстовых файлов и переключения обратно в терминал для запуска нескольких команд Git. Не было бы неплохо, если бы вы могли выполнять команды Git из самого текстового редактора? Установите плагин Git и сделайте больше за меньшее время!
3. GitGutter
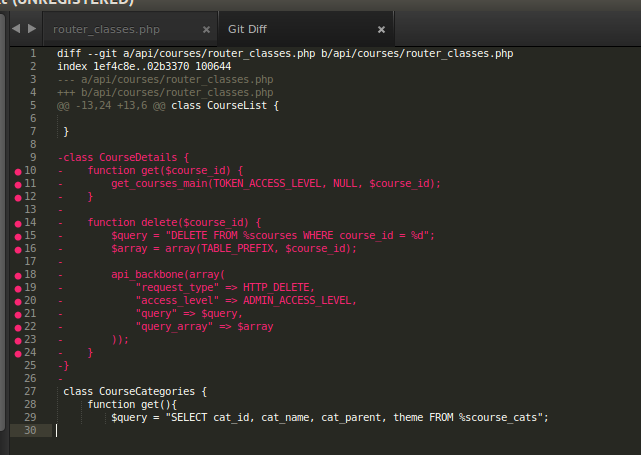
Хотя вы можете запускать команды Git из Sublime Text, зачем проверять отличия в файле от последнего коммита, выполняя отдельную команду, когда вы можете просматривать ее в реальном времени?
С GitGutter вы можете видеть, какие строки были добавлены, удалены или изменены в канаве.
4. Эммет
Emmet — полезный плагин, который экономит время, заставляя вас меньше писать, тем самым повышая вашу производительность. Emmet доступен для других текстовых редакторов, таких как Notepad ++ и Eclipse.
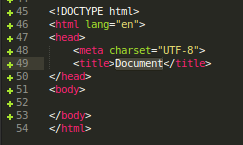
Есть много вещей, которые вы можете сделать с Эмметом, но я просто расскажу вам мой любимый здесь. Введите html:5Ctrl/Cmd + e Просто!
5. AllAutocomplete
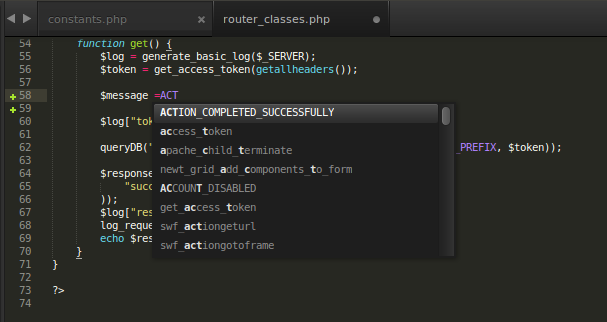
Автозаполнение по умолчанию для Sublime Text учитывает слова, присутствующие только в текущем файле. Плагин AllAutocomplete, однако, ищет все открытые файлы, чтобы найти совпадения, предлагая слова.
6. Терминал
На всякий случай, если вы хотите открыть терминал в каталоге вашего текущего файла, этот плагин может быть полезен. Однако по умолчанию он устанавливает Ctrl/Cmd + Shift + t Вы должны изменить любой из ярлыков, чтобы использовать обе функции!
7. SublimeREPL
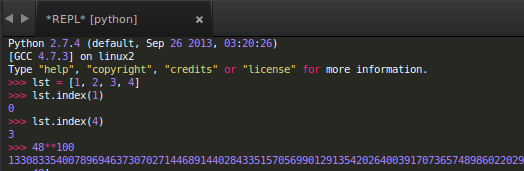
Это, пожалуй, самый полезный плагин для программистов. SublimeREPL позволяет вам запускать интерпретатор ряда языков (NodeJS, Python, Ruby, Scala и Haskell и многие другие) прямо внутри Sublime Text. Давайте запустим интерпретатор Python и посмотрим, работает ли он. Выполните некоторые проверки list
8. ColorPicker
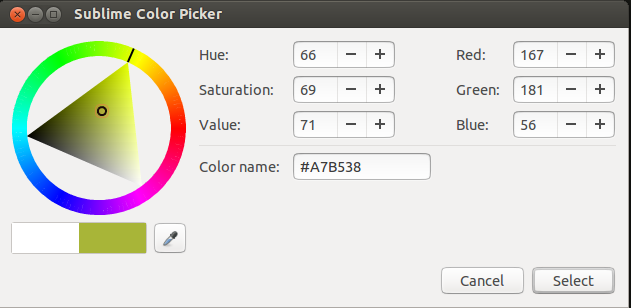
Обычно, если вы хотите использовать палитру цветов, вы, вероятно, открываете Photoshop или GIMP и используете встроенную палитру цветов. Плагин ColorPicker позволяет использовать палитру цветов в Sublime Text! После установки просто нажмите Ctrl/Cmd + Shift + c
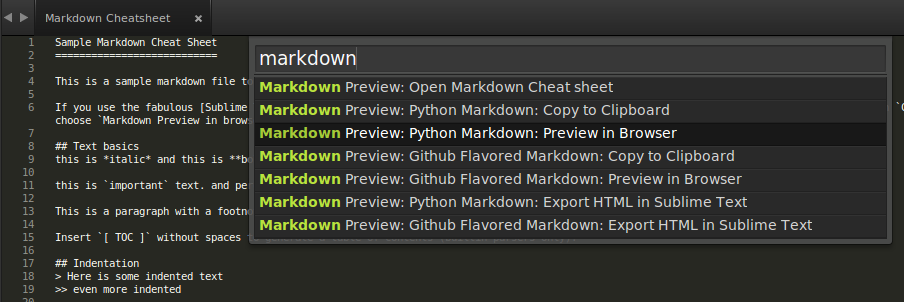
9. MarkdownPreview
Хотя многие разработчики предпочитают создавать файлы Markdown в облаке (GitHub Gists, StackEdit, Markable), это для авторов «старой школы», которые предпочитают хранить свои файлы локально. Хотя MarkdownPreview предназначен в первую очередь для предварительного просмотра файлов Markdown, вы можете пойти еще дальше и установить MarkdownEditing , который обеспечивает правильную цветную подсветку.
10. ДокБлокер
Если вы строго соблюдаете правила кодирования, это один плагин, который облегчит вашу задачу. DocBlokr помогает вам создавать правильные комментарии для вашего кода, анализируя функции, параметры, переменные и автоматически добавляя основные элементы. Начните с «/ **», и DocBlockr сделает все остальное за вас. Например, проверьте, как DocBlockr облегчает мою жизнь, создав для меня формат для заполнения на основе моего комментария.
На этом мы заканчиваем наш список плагинов для повышения вашей производительности. Мы пропустили какие-нибудь важные? Дайте нам знать ваши любимые в комментариях ниже.
Вас также может заинтересовать наше видео « Работа с возвышенным текстом» .