В этой статье я опишу десять обязательных плагинов Sublime Text для разработчиков JavaScript, каждый из которых может улучшить ваш рабочий процесс и повысить производительность.
Sublime Text — отличное приложение для любого разработчика, имеющего в своем наборе инструментов. Это кроссплатформенный, настраиваемый, расширенный текстовый редактор, который прекрасно расположен между полнофункциональными средами разработки (которые, как известно, требуют много ресурсов) и редакторами командной строки, такими как Vim или Emacs (которые имеют крутые кривые обучения).
В последние годы Sublime получила приветственное конкуренцию со стороны как Визуальный кодекс студии и Atom , но Sublime Text еще держит свое собственное, будучи неоспоримо быстрее, будучи в состоянии открыть большие файлы быстрее , чем другие.
Одна из вещей, которая делает Sublime такой замечательной, — это расширяемая архитектура плагинов. Это облегчает разработчикам расширение основных функций Sublime с помощью новых функций, таких как автозавершение кода или встраивание удаленной документации API. Sublime Text не поставляется с включенными подключаемыми модулями: они обычно устанавливаются через сторонний менеджер пакетов, называемый просто Control Package . Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте .
Итак, давайте к этому!
1. Вавилон
Конечно, первым в моем списке является плагин Babel . Этот плагин добавляет правильную подсветку синтаксиса к вашему ES6 / 2015 и коду React JSX. После установки плагина первое, что вы должны сделать, это установить его в качестве синтаксиса по умолчанию для всех типов файлов JavaScript и TypeScript.
Если вы еще не обнаружили радость Вавилона, я настоятельно рекомендую это. Он позволяет вам компилировать ES6 / ES7 / ESNext, JSX и код TypeScript вплоть до ES5 для полной поддержки браузера. Он хорошо интегрируется со всеми популярными инструментами сборки и CLI. Очевидно, он не поддерживает устаревшие браузеры, но вы можете следовать советам на их странице предупреждений, если вам нужна поддержка IE10 и ниже.
2. SublimeLinter
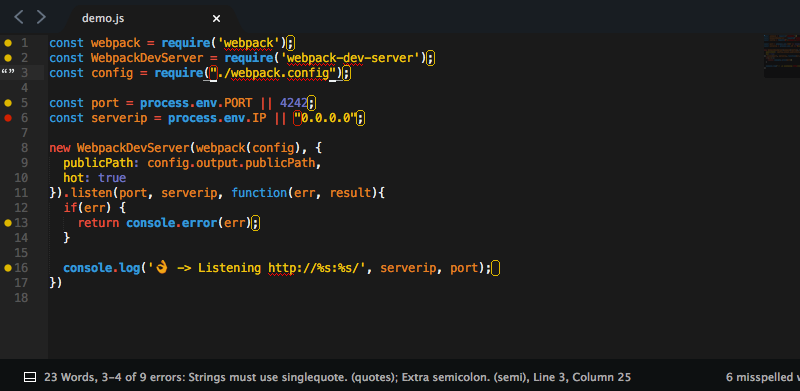
Далее следует SublimeLinter, который обеспечивает потрясающую интеграцию ESLint и JSHint в Sublime. Линтер просмотрит ваш код и проверит, имеет ли он правильный стиль и синтаксис на основе файла конфигурации, который может быть проверен с вашим исходным кодом. Неважно, новичок вы или программирование большую часть своей жизни: в JavaScript обязательным условием является использование линтера. Проверьте ESLint или JSHint о страницах, чтобы увидеть, что они могут сделать для вас. В зависимости от того, что вы выбрали для своего проекта, вам также понадобятся вспомогательные пакеты SublimeLinter-eslint или SublimeLInter-jshint .
Чтобы любой из них работал, вы должны включить линтер в зависимости вашего проекта или установить его глобально:
npm install --save-dev eslint Если вы не знаете, как использовать npm, ознакомьтесь с нашим руководством по началу работы с Node Package Manager .
Если вы установили и настроили его правильно, вы должны увидеть изменения при открытии или сохранении файла JavaScript. Плагин невероятно настраиваемый и может быть сделан для отчетности несколькими способами, которые могут быть лучше для вашего рабочего процесса. По умолчанию описание ошибок будет отображаться в строке состояния в нижней части редактора.
3. Синтаксическая подсветка Vue
Для тех, кто использует надежную инфраструктуру, *.vue феноменальным Эваном *.vue , при работе с шаблонами *.vue вам потребуется небольшая дополнительная помощь по обеспечению читабельности кода. Выделение синтаксиса Vue поможет вам.
4. Улучшения боковой панели
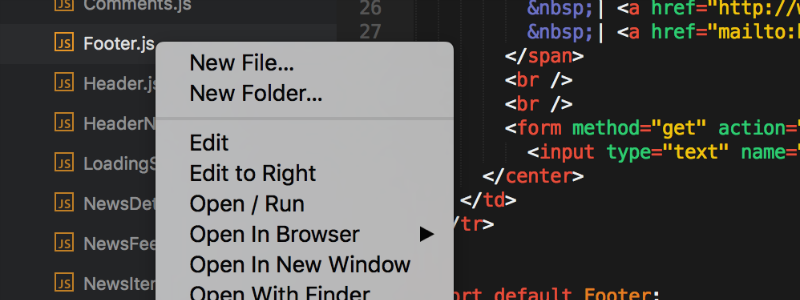
Первый плагин, который попал в этот список, который не предназначен исключительно для JavaScript, должен быть SideBar Enhancements. В Sublime Text очень мало опций для манипулирования файлами в дереве файлов боковой панели. Проще говоря, SideBarEnhancements исправляет это. Этот плагин, в частности, предоставляет возможность перехода в корзину для файлов и папок, возможность открытия с помощью … и даже буфер обмена. Он также позволяет открывать файлы в веб-браузере, копировать содержимое файла в виде data:uri base64 (что особенно удобно для встраивания изображений в CSS) и предоставляет множество операций поиска. В качестве дополнительного бонуса он прекрасно интегрируется с SideBarGit, предоставляя команды Git прямо с боковой панели.
С постоянно растущим размером баз кода JavaScript, разумное средство навигации по вашему проекту и возможность манипулировать файлами вашего проекта имеет важное значение. Поэтому этот плагин становится обязательным.
5. Дж. С. Преттье
Вы или ваша команда предпочитаете использовать полностью автоматизированный подход к линтингу, чтобы полностью гарантировать, что он идеален? Тогда вы, вероятно, используете Prettier , форматированный код. И если да, то было бы неплохо иметь возможность видеть изменения в файле, который вы сейчас редактируете, и вам не нужно ждать, пока сборка внесет изменения за вас? Вот тут и появляется Prettier. Этот плагин позволяет разработчикам запускать Prettier для текущего файла, который они редактируют из Sublime.
Если вы не используете Prettier в качестве автоматизированного инструмента, этот плагин может пригодиться в качестве современной замены для других плагинов Sublime Text, таких как JsFormat , которые могут помочь обеспечить некоторую читаемость сжатых файлов или просто плохие стандарты кодирования.
Однако, если вы уже используете ESLint для своего проекта, то ESLint-Formatter , вероятно, будет более полезным, так как он будет запускать eslint --fix для файла, который вы редактируете в данный момент.
6. TrailingSpaces
Если вы работаете в командной среде или в среде, которая не является навязчиво настроенной, этот плагин быстро станет близким другом. Нет ничего более раздражающего, чем видеть изменение строки в коммите, которое ничего не делает с реальным кодом, но меняет простое, бесполезное пространство в конце строки.
Но если вы тот человек, который пытается сохранить свои плагины Sublime Text более легкими, вы можете просто добавить "trailing_spaces_trim_on_save": true в свои пользовательские настройки, чтобы Sublime Text удалил их для вас при сохранении. Я предпочитаю просто видеть, где они находятся, вносить изменения самостоятельно, с дополнительным преимуществом возможности отлавливать их в других файлах, которые я не изменял в то время. Даже если у вас включена эта опция, установка этого плагина не повредит … на всякий случай.
7. GitGutter
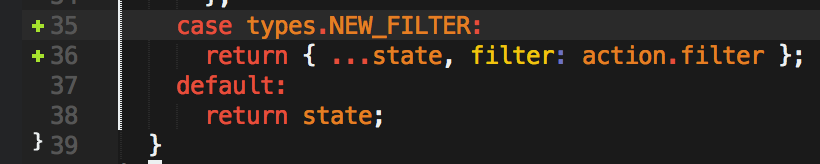
Если вы один из немногих, кто не использует Git для управления исходным кодом, вы можете пропустить этот. Но для тех из нас, кто является GitGutter, может быть фантастическим дополнением к Sublime Text. Основные функции, которые он приносит:
- Иконки желоба , обозначающие вставленные, измененные или удаленные линии
- Diff Popup с подробной информацией об измененных строках
- Текст строки состояния , с информацией о файле и хранилище
- Перейти к Изменить , чтобы легко перемещаться между измененными строками.
Это, вероятно, не внесет никаких существенных улучшений в ваш рабочий процесс, но это очень хорошее дополнение.
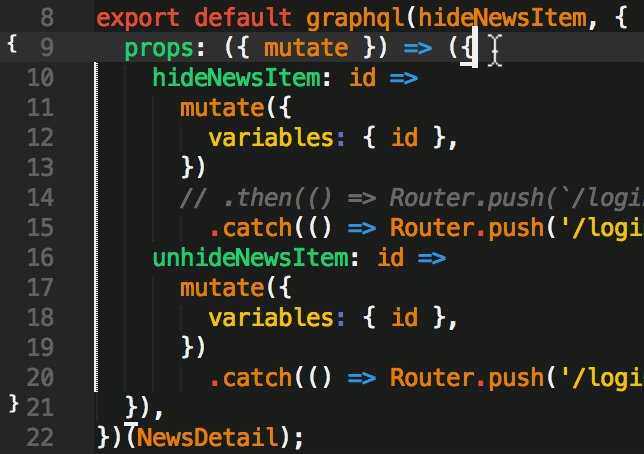
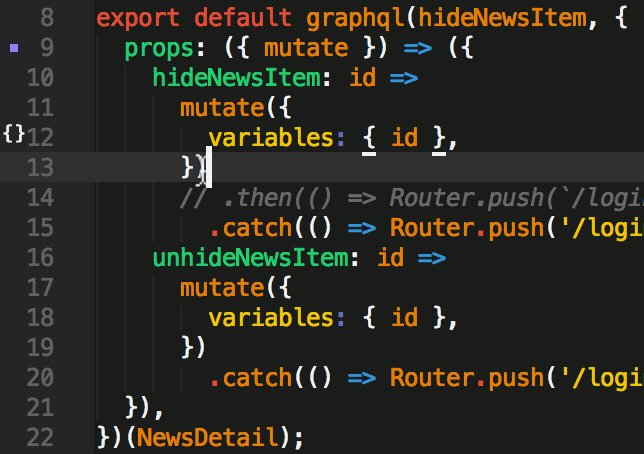
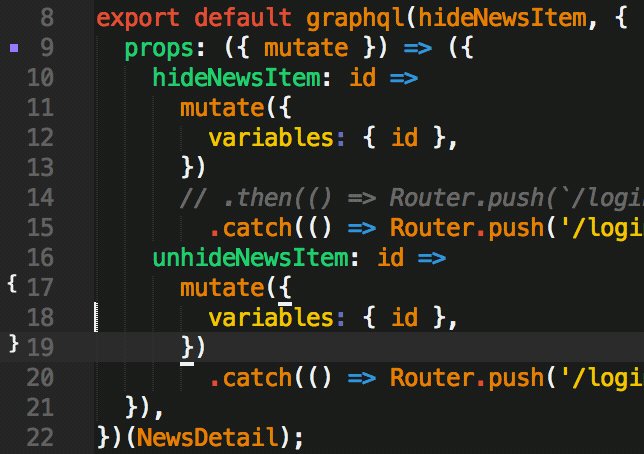
8. Кронштейн Highlighter
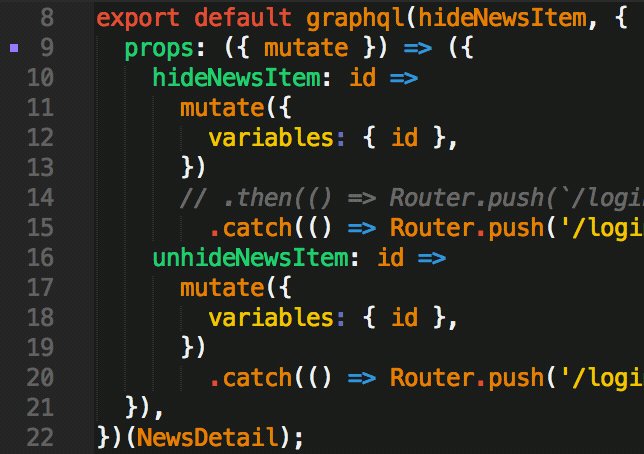
Этот плагин появляется в конце этого списка, но он может быть одним из самых важных плагинов Sublime Text во всем этом списке. Все, что BrackHighlighter делает, это добавляет значки резака и цветовое кодирование к соответствующей скобке, скобке, скобке или тегу. Но что он действительно делает и что делает его таким важным, так это то, что он позволяет разработчикам сохранять здравомыслие .
Если вы любитель настройки, этот плагин легко настраивается и выглядит так, как вы хотите. Проверьте их документацию для получения дополнительной информации.
9. Markdown Preview
Надеюсь, вы храните хотя бы часть документации о том, что вы создаете, даже если это простой файл README.md в корне вашего проекта. И если да, то было бы неплохо иметь возможность просмотреть предварительный просмотр этого кода Markdown перед его отправкой? Sublime Text по умолчанию включает в себя довольно неплохую подсветку синтаксиса Markdown, но ему не хватает какого-либо способа увидеть, как на самом деле отображается Markdown … что не всегда может быть тем, что вы хотели.
10. Бокси Тема
Sublime Text — невероятно быстрый, простой в использовании и просто мощный во многих отношениях. Но давайте будем честны: из коробки это выглядит не очень хорошо, особенно если сравнивать его с конкурентами. Обычно я бы не стал добавлять тему в список, подобный этому, но в темах Sublime Text 3 мы теперь можем изменять значки файлов на боковой панели, и это замечательно! Boxy — не единственная тема, которая может сделать это, но Boxy — это не просто отдельная тема: это группа из них, и все они очень эстетично по-своему. Если ни один из них не захватит ваше воображение, Seti_UI также является хорошим выбором.
Вывод
Итак, у нас есть это — десять основных плагинов Sublime Text для разработки JavaScript. Я призываю вас попробовать одну или две из них и дать мне знать, как вы поживаете в комментариях.
Если я оставил ваш любимый плагин, пожалуйста, дайте мне знать, и я рассмотрю возможность добавления его в список.
Прежде чем я уйду, помните, что Sublime Text не является бесплатной. Он имеет неограниченную пробную версию (с очень редким экраном), но лицензия для одного пользователя стоит 70 долларов . Если вы проводите большую часть своего дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!