В этой статье я сосредоточусь на списке обязательных расширений VS Code для разработчиков JavaScript.
Visual Studio Code , несомненно, является сегодня самым популярным легковесным редактором кода. Он сильно заимствует у других популярных редакторов кода, в основном Sublime Text и Atom. Тем не менее, его успех в основном обусловлен способностью обеспечивать лучшую производительность и стабильность. Кроме того, он также предоставляет необходимые функции, такие как IntelliSense, которые были доступны только в полноразмерных средах разработки, таких как Eclipse или Visual Studio 2017.
Сила VS Code, несомненно, исходит от рынка . Благодаря замечательному сообществу открытого исходного кода, редактор теперь способен поддерживать практически все языки программирования, фреймворки и технологии разработки. Поддержка библиотеки или фреймворка осуществляется различными способами, которые в основном включают фрагменты, подсветку синтаксиса, функции Emmet и IntelliSense для этой конкретной технологии.
Эта статья была обновлена в марте 2019 года, чтобы отразить текущее состояние экосистемы расширений VS Code.
VS Расширения кода по категориям
В этой статье я сосредоточусь на расширениях VS Code, специально предназначенных для разработчиков JavaScript. В настоящее время существует множество расширений VS Code, которые соответствуют этому критерию, что, конечно, означает, что я не смогу упомянуть все из них. Вместо этого я остановлюсь на расширениях VS Code, которые приобрели популярность и являются необходимыми для разработчиков JavaScript. Для простоты я сгруппирую их в десять конкретных категорий.
Расширения фрагмента
Когда вы впервые устанавливаете VS Code, он поставляется с несколькими встроенными фрагментами для JavaScript и Typescript. Фрагменты кода помогут вам быстро написать повторяющийся код. Тем не менее, вы можете обнаружить, что этого недостаточно. Вы можете легко создать свой собственный, или вы можете просто установить расширение, которое включает в себя множество новых полезных фрагментов.
Вот некоторые из самых популярных расширений для разработчиков JavaScript. Тем не менее, я бы порекомендовал вам установить только один из них для простоты.
- Отрывки кода JavaScript (ES6) VS Code : в настоящее время наиболее популярны, на сегодняшний день установлено более 1,5 миллиона установок. Это расширение обеспечивает синтаксис ES6 для расширений JavaScript, TypeScript, HTML, React и Vue. Все фрагменты содержат точку с запятой.
- Фрагменты кода JavaScript (ES6) в стиле StandardJS : в основном это ветвь предыдущего расширения, но без точек с запятой.
- Фрагмент JavaScript Atom : фрагменты JavaScript, портированные из расширения atom / language-javascript.
- Фрагменты JavaScript : коллекция фрагментов ES6. Это расширение имеет фрагменты для Mocha, Jasmine и других сред тестирования BDD.
Расширения подсветки синтаксиса
Последняя версия VS Code в настоящее время поддерживает раскрашивание ссылок на переменные и функции. Теперь он намного больше эквивалентен грамматике редактора Atom.io, поэтому такие расширения, как JavaScript Atom Grammar , больше не нужны.
Тем не менее, у нас все еще есть несколько расширений подсветки синтаксиса, которые полезны, когда дело доходит до определенных проектов. Вот пара:
- Babel JavaScript : подсветка синтаксиса для кода JavaScript, React, FlowType и GraphQL ES201x.
- DotENV : подсветка синтаксиса для файлов
.env. Удобно, если вы работаете с Node.
Linter Extensions
Если вы когда-нибудь вступали в спор с вашими товарищами по команде по поводу табуляции или пробелов, а не точек с запятой, вы поймете, что у людей есть четкое мнение о том, какой стиль кодирования использовать. Тем не менее, каждый должен использовать один и тот же стиль кодирования в конкретном проекте.
Однако программисты часто забывают, какой стиль кодирования им следует использовать. Чтобы обеспечить соблюдение правил, мы должны объявить стандарты. Вы можете создать свой собственный или просто использовать один из популярных стандартов стиля кодирования, например, Standard, Google или Airbnb. Вы можете настроить их, если есть определенное правило, которое вам не нравится.
Чтобы ваш код соответствовал вашему стандарту стиля кодирования, вам понадобится линтер. Вот самые популярные расширения линтера для кода Visual Studio:
- ESLint : вам нужно будет установить библиотеку ESLint локально или глобально, чтобы использовать это расширение. Вам также потребуется создать
.eslintrcконфигурации.eslintrcчтобы настроить ваши правила и ряд параметров. - JSHint : Вам нужно будет установить библиотеку JSHint локально или глобально, чтобы использовать это расширение. Используйте файл
.jshintrcдля настройки правил и настроек lint. - Стандартный стиль JavaScript : линтер с нулевой конфигурацией и жесткими правилами. Применяет Стандартные Правила JS.
- JSLint : расширение линтера для JSLint .
Если вы хотите ознакомиться с обзором доступных линтеров и их плюсами и минусами, посмотрите наше сравнение инструментов для раскрашивания JavaScript .
Расширения узлов
В каждом JavaScript-проекте, скорее всего, будет хотя бы один пакет Node, если только вы не любите делать трудные вещи. Вот несколько расширений VS Code, которые помогут вам легче работать с модулями Node.
- npm : использует
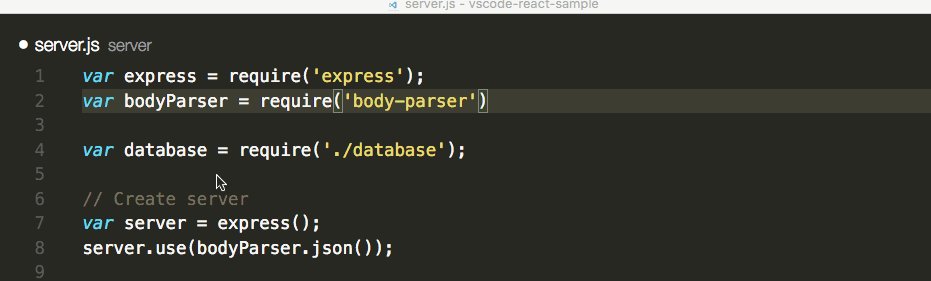
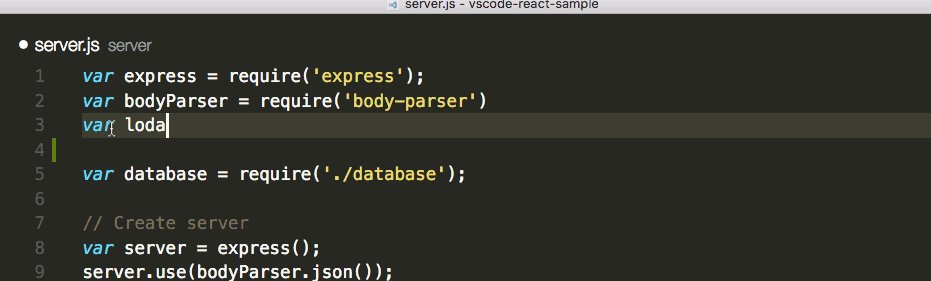
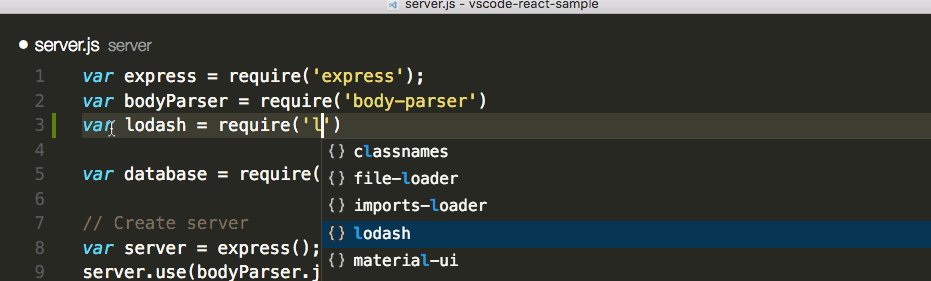
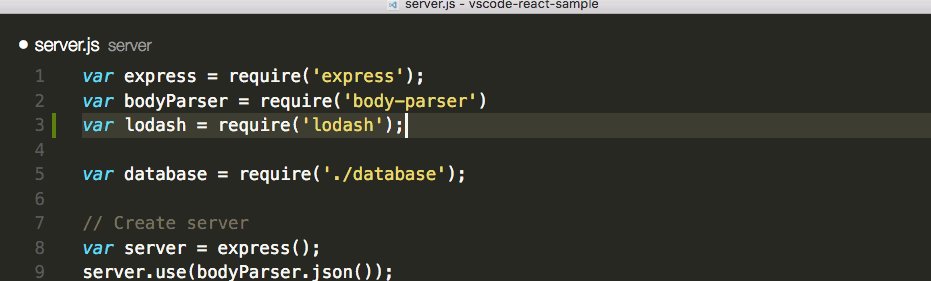
package.jsonдля проверки установленных пакетов. Гарантирует, что установленные пакеты имеют правильные номера версий, выделяет установленные пакеты, отсутствующие вpackage.json, и пакеты, которые не были установлены. - npm Intellisense : автозаполнение модулей npm в операторах импорта.
- Путь IntelliSense : автозаполнение имен файлов. Работает также в HTML и CSS.
- Node exec : позволяет вам выполнить текущий файл или выбранный вами код с Node.js.
- View Node Package : быстро просмотрите источник пакета Node с этим расширением, которое позволяет вам открывать хранилище / документацию пакета Node прямо из VS Code.
- Узел Readme : быстро открыть документацию пакета npm.
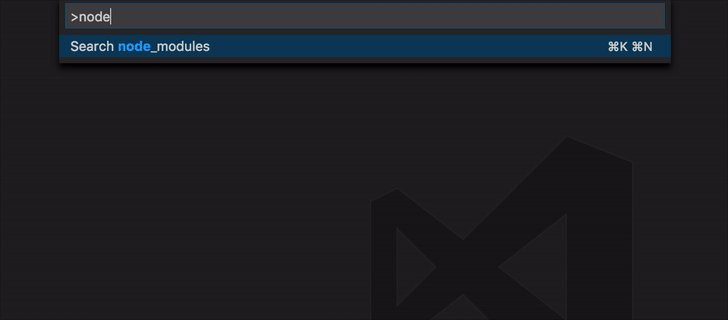
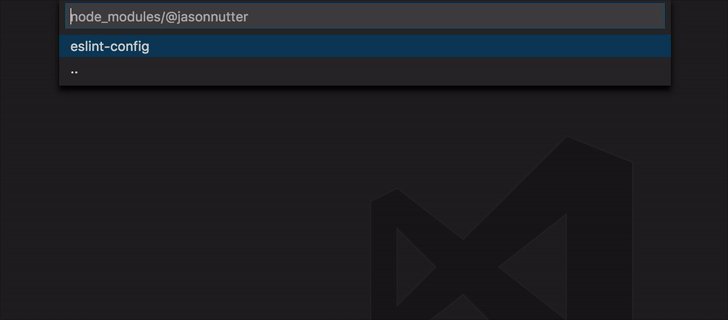
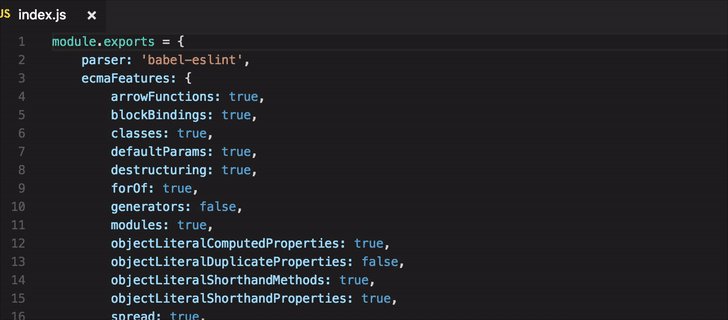
- Поиск node_modules : это расширение позволяет вам искать папку
node_modules, которая обычно исключается из стандартного поиска.
Источник: vscode-search-node-modules
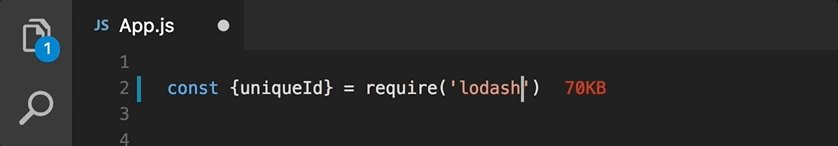
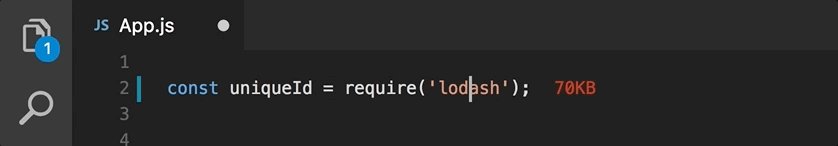
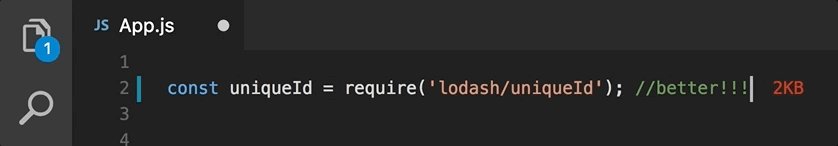
- Стоимость импорта : отображает размер импортируемого пакета внутри редактора.
Источник: импорт-стоимость
Форматирование расширений
Иногда мы пишем код, который не согласуется с остальной частью нашего кода. Чтобы это исправить, нам нужно вернуться и исправить отступ в каждой строке. Кроме того, нам необходимо убедиться, что фигурные скобки и теги правильно отформатированы в удобочитаемом формате. Этот процесс может быстро стать утомительным.
К счастью, у нас есть расширения, которые могут сделать работу за нас:
- Beautify: расширение jsBeautifier, которое поддерживает JavaScript, JSON, CSS и HTML. Можно настроить с помощью файла
.jsbeautifyrc. Самый популярный форматер с 2,3 миллионами установок на сегодняшний день. - Prettier Code Formatter : расширение, которое поддерживает форматирование JavaScript, TypeScript и CSS с использованием Prettier (самоуверенный форматировщик кода). Более 1,5 миллионов установок на сегодняшний день.
- JS Refactor : предоставляет ряд утилит и действий для рефакторинга кода JavaScript, таких как извлечение переменных / методов, преобразование существующего кода для использования функций стрелок или литералов шаблонов и экспорт функций.
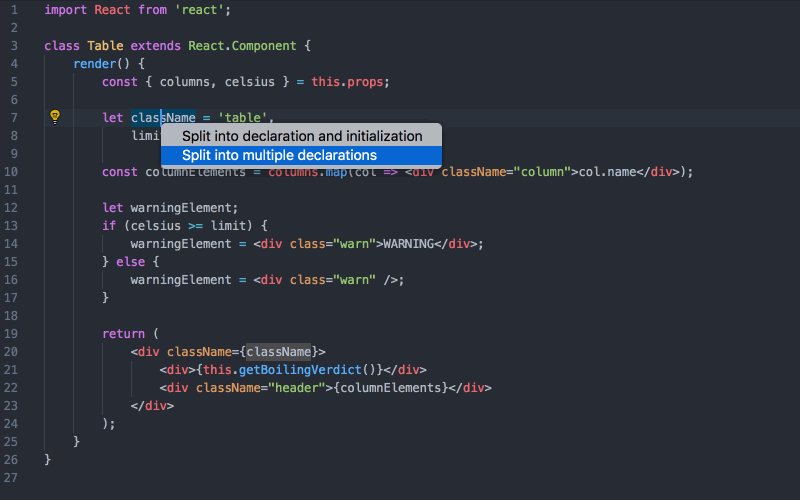
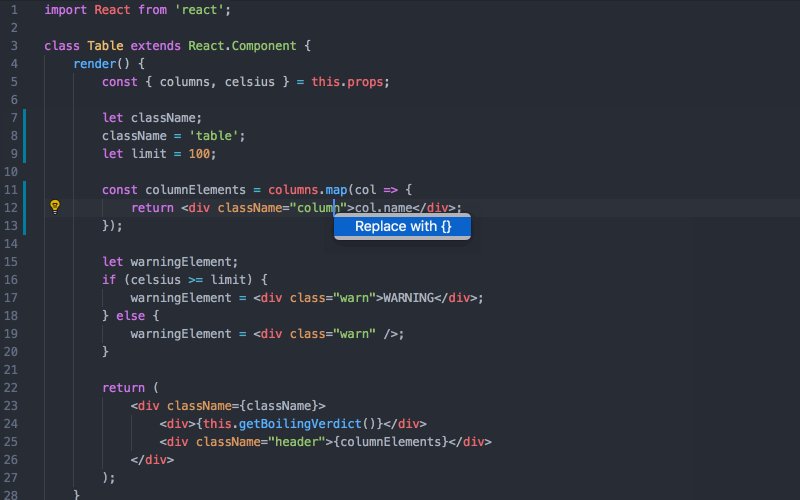
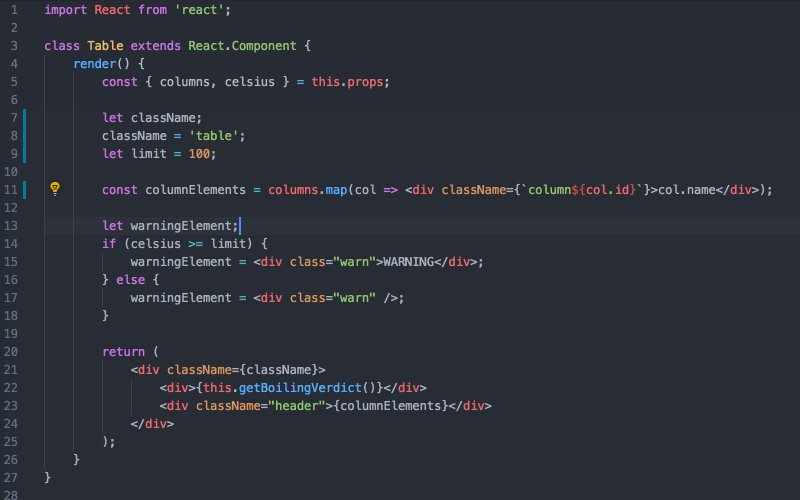
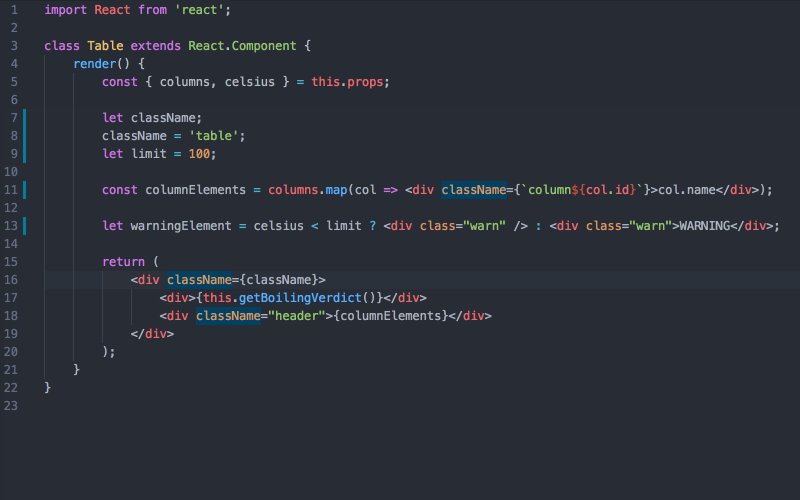
- JavaScript Booster : удивительный инструмент рефакторинга кода. Содержит несколько действий кодирования, таких как преобразование
varвconstилиlet, удаление избыточных операторовelseи объединение объявлений и инициализации. Во многом вдохновлен WebStorm .
Источник: vscode-javascript-booster
Расширения браузера
Если вы не пишете консольную программу на JavaScript, вы, скорее всего, будете выполнять код JavaScript внутри браузера. Это означает, что вам нужно будет часто обновлять страницу, чтобы увидеть эффект каждого обновления кода, которое вы делаете. Вместо того, чтобы делать это вручную все время, вот несколько инструментов, которые могут значительно сократить время разработки вашего итерационного процесса:
- Отладчик для Chrome : легко отлаживайте свой JavaScript в Chrome (устанавливая точки останова в редакторе).
Источник: vscode-chrome-debug
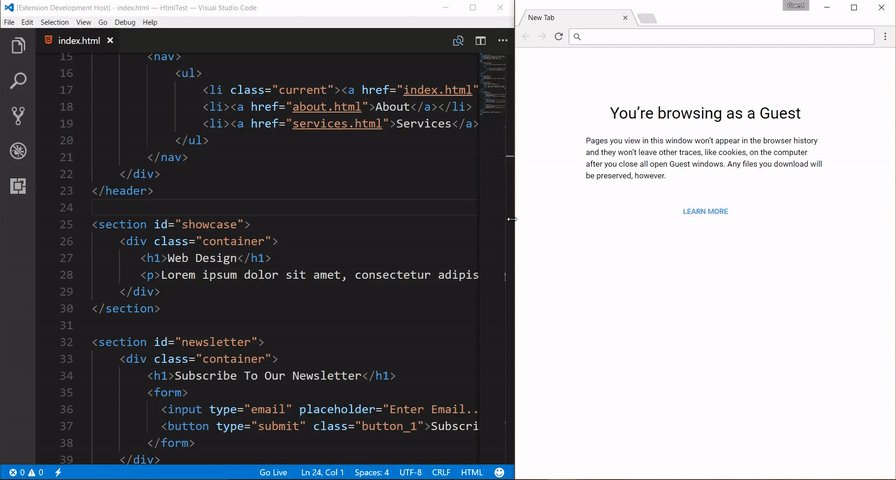
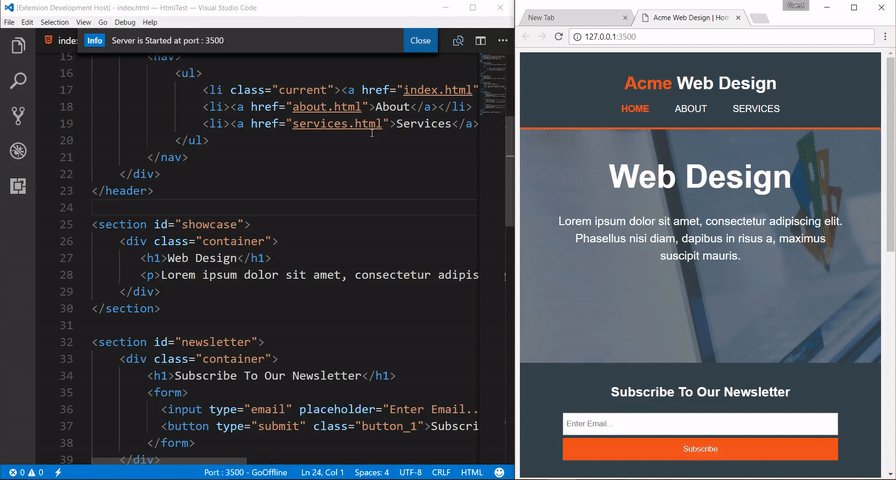
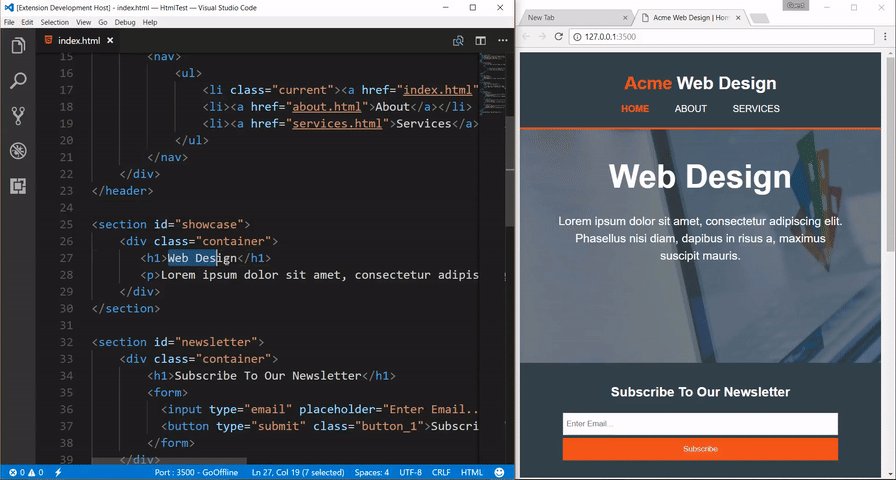
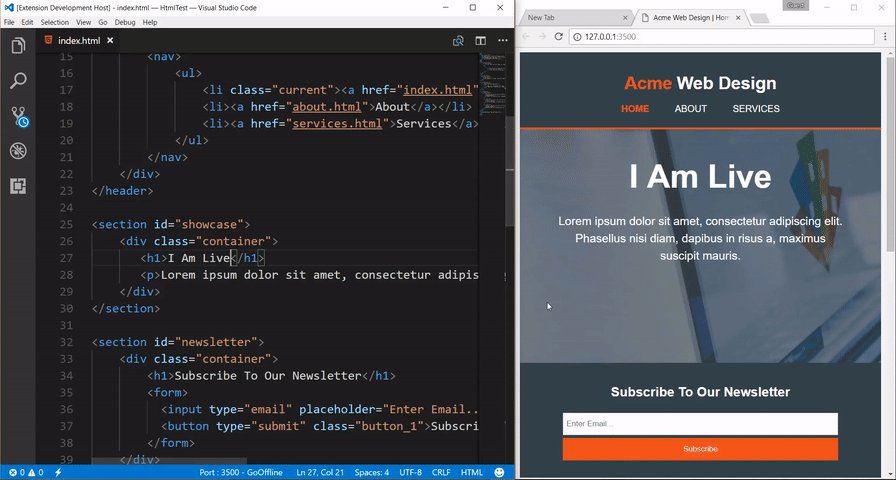
- Live Server : локальный сервер разработки с возможностью перезагрузки для статических и динамических страниц.
Источник: vscode-chrome-debugvscode-live-server
- Предварительный просмотр на веб-сервере : предоставляет функции веб-сервера и предварительного просмотра в реальном времени.
- PHP Server : полезен для тестирования кода JavaScript, который должен запускаться только на стороне клиента.
- Rest Client : вместо использования браузера или программы CURL для проверки конечных точек REST API вы можете установить этот инструмент для интерактивного запуска HTTP-запросов прямо в редакторе.
Расширения рамок
Для большинства проектов вам понадобится подходящая среда для структурирования кода и сокращения времени разработки. VS Code поддерживает большинство основных платформ через расширения. Тем не менее, все еще существует ряд устоявшихся платформ, которые еще не имеют полностью разработанного расширения. Вот некоторые из расширений VS Code, которые предлагают значительную функциональность.
- Angular 7 Snippets : фрагменты для Angular 2, 4, 5, 6,7 и 8 Beta. Поддерживает Typescript, HTML, угловой материал ngRx, RxJS, PWA & Flex Layout. Содержит 237 угловых фрагментов на сегодняшний день.
- Фрагменты Angular v7 : предоставляют угловые фрагменты для файлов TypeScript, RxJS, HTML и Docker.
- Фрагменты ES7 React / Redux / GraphQL / React-Native : предоставляет фрагменты React / Redux в синтаксисе ES7 с функциями плагина Babel. Содержит фрагменты для JavaScript и TypeScript.
- Инструменты React Native : предоставляет IntelliSense, команды и функции отладки для проектов React Native.
- Фрагменты React-Native / React / Redux для es6 / es7 : предоставляет фрагменты в синтаксисе ES6 / ES7 для React, React Native, Redux и сборник рассказов в синтаксисе ES6 / ES7.
- Vetur : обеспечивает подсветку синтаксиса, фрагменты, Emmet, linting, форматирование, IntelliSense и поддержку отладки для инфраструктуры Vue. Он поставляется с соответствующей документацией, опубликованной на GitBook .
- Ember : обеспечивает поддержку команд и IntelliSense для Ember. После установки все команды
ember cliдоступны через собственный список команд Code. - Инструменты Cordova : поддержка плагинов Cordova и платформы Ionic. Предоставляет IntelliSense, отладку и другие функции поддержки для проектов на основе Cordova.
- Фрагменты кода jQuery : предоставляет более 130 фрагментов кода jQuery. Активируется префиксом
jq.
Тестирование расширений
Тестирование является важной частью разработки программного обеспечения, особенно для проектов, находящихся в стадии разработки. Вы можете получить общее представление о тестировании в JavaScript и узнать больше о различных видах тестов, которые вы можете запустить, в нашем руководстве, Тестирование JavaScript: Тестирование модулей по функциональным и интеграционным тестам . Вот некоторые популярные расширения VS Code для тестирования:
- Боковая панель Mocha : предоставляет поддержку для тестирования с использованием библиотеки Mocha. Это расширение помогает запускать тесты непосредственно в коде и отображает ошибки в качестве декораторов.
- ES6 фрагменты Mocha : фрагменты Mocha в синтаксисе ES6. Цель этого расширения — сохранить код сухим, используя функции стрелок и по возможности пропуская кривые. Можно настроить, чтобы разрешить точки с запятой.
- Фрагменты кода Jasmine : фрагменты кода для тестовой среды Jasmine.
- Отрывки Protractor : сквозные тестовые отрывки для платформы Protractor. Поддерживает как JavaScript, так и Typescript.
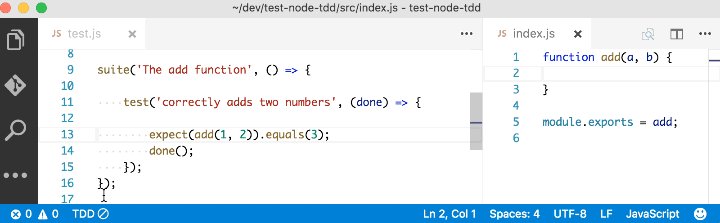
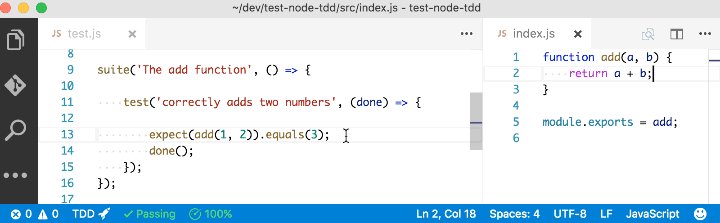
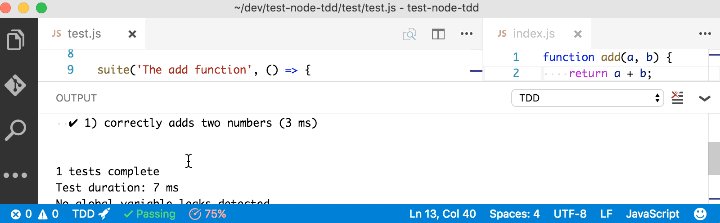
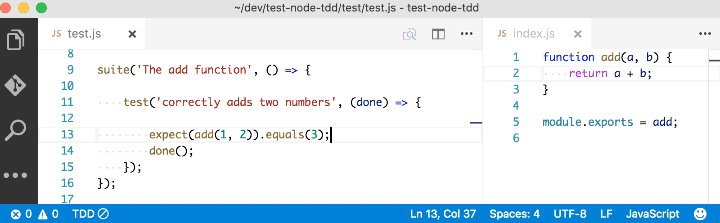
- Node TDD : обеспечивает поддержку управляемой тестами разработки для проектов Node и JavaScript. Может запускать автоматическую сборку теста при каждом обновлении исходников.
Источник: узел-тдд
Удивительные расширения
Я просто помещаю следующую группу расширений VS Code в категорию «круто», потому что это лучше всего описывает их!
- Quokka.js : потрясающий инструмент отладки, обеспечивающий быстрое создание прототипа для кода JavaScript. Поставляется с отличной документацией .
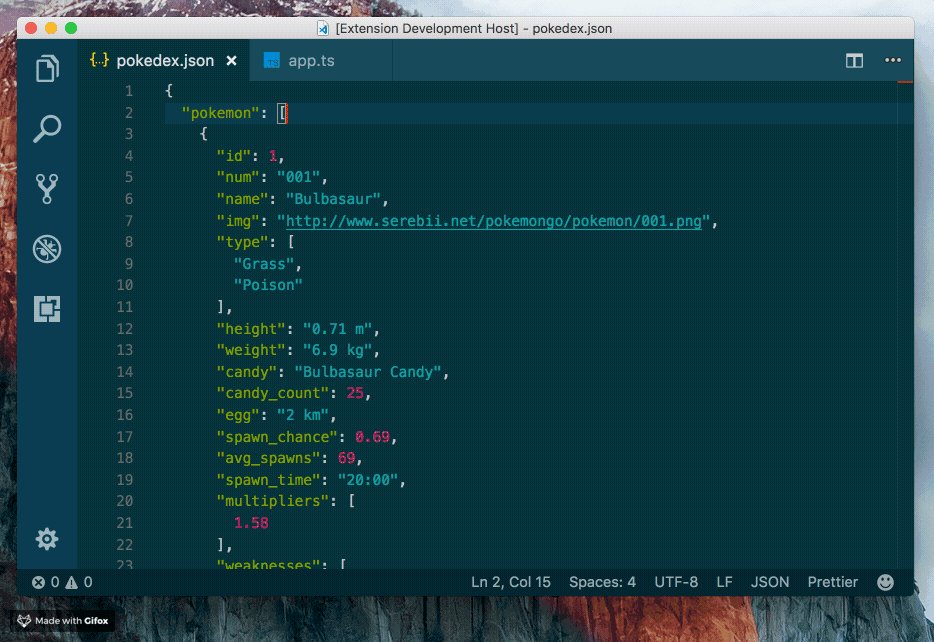
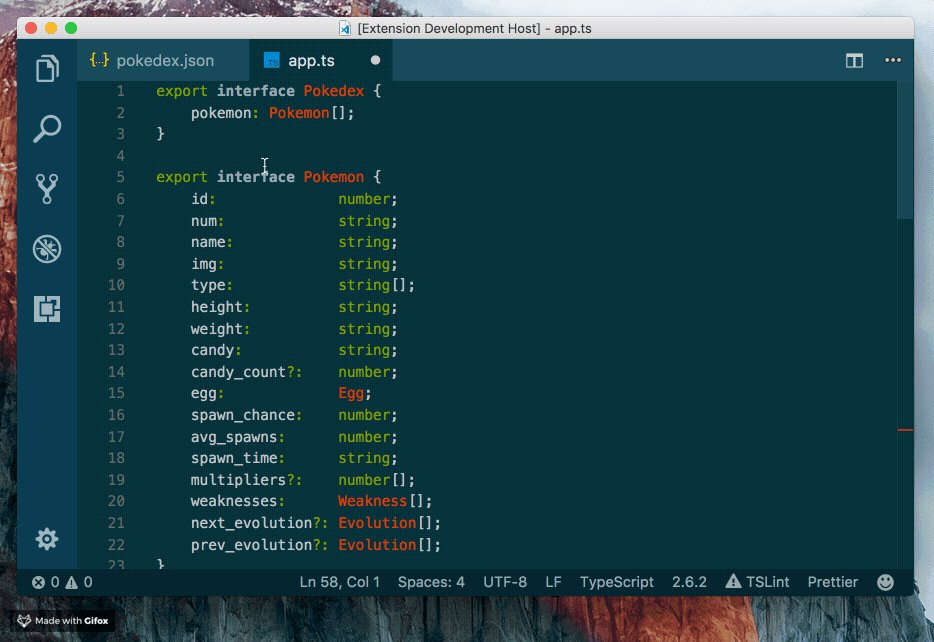
- Вставить как JSON : быстро преобразовать данные JSON в код JavaScript.
Источник: быстрый тип
- Метрики кода : это еще одно замечательное расширение, которое вычисляет сложность в коде JavaScript и TypeScript.
Источник: codemetrics
Пакеты расширения
Теперь, когда мы подошли к нашей последней категории, я хотел бы сообщить вам, что на рынке VS Code есть категория для пакетов расширений . По сути, это наборы связанных расширений VS Code, объединенные в один пакет для легкой установки. Вот некоторые из лучших:
- Пакет расширений Node.js : этот пакет содержит фрагменты ESLint, npm, JavaScript (ES6), модули поиска узла, NPM IntelliSense и путь IntelliSense.
- VS Code для Node.js — пакет разработки : в этом пакете есть NPM IntelliSense, ESLint, отладчик для Chrome, метрики кода, Docker и стоимость импорта.
- Пакет расширений Vue.js : коллекция расширений Vue и JavaScript. В настоящее время он содержит около 12 расширений кода VS, некоторые из которых здесь не упоминались, такие как auto-rename-tag и auto-close-tag .
- Ionic Extension Pack : этот пакет содержит ряд расширений VS Code для разработки Ionic, Angular, RxJS, Cordova и HTML.
Резюме
Огромное количество качественных расширений VS Code делает его популярным выбором для разработчиков JavaScript. Никогда еще не было так легко написать эффективный код JavaScript. Такие расширения, как ESLint, помогают избежать распространенных ошибок, в то время как другие, такие как Debugger for Chrome, облегчают отладку кода. Расширения Node.js с их функциями IntelliSense помогают правильно импортировать модули, а доступность таких инструментов, как Live Server и клиент REST, снижает вашу зависимость от внешних инструментов для выполнения вашей работы. Все эти инструменты значительно упрощают процесс итерации.
Я надеюсь, что этот список познакомил вас с новыми расширениями VS Code, которые могут помочь вам в вашем рабочем процессе.