Сегодняшняя статья представляет собой сводку того, что мы считаем самыми крутыми учебниками по аналоговым и цифровым часам в jQuery, с помощью которых вы можете сделать свой сайт современным и всегда ВРЕМЯ! Наслаждаться.
Похожие сообщения:
1. CSS3 и jQuery Clock
Мы просто создадим изображение часов в Photoshop и предоставим разные изображения для каждой руки. Сценарий jQuery будет обновлять положение поворота каждую 1000 миллисекунду, создавая эффект вращения на каждой из трех стрелок.
2. Часы HTML с использованием JavaScript и вращения CSS
Там нет файлов Adobe Flash или моего любимого холста, просто обычные теги div и img. Это работает, беря эти изображения в div {overflow: hidden} и поворачивая их через JavaScript, используя предложенное свойство CSS transform.
3. jQuery Раздвижные Часы
Это часы html / jQuery, которые я сделал, которые перемещают слайды по шкале на основе текущей даты и времени.
4. Красочные часы с CSS и JQuery
Мы собираемся сделать красочные часы jQuery и CSS, которые помогут вам отследить эти драгоценные последние секунды года.
5. Цветные часы — jQuery / CSS3 Rebuild
Оригинальные Цветные Часы — блестящая идея Джека Хьюза, представляющего время как шестнадцатеричное значение. Я перестроил Цветовые Часы, используя jQuery / CSS3.
6. CSS3 Цифровые Часы с JQuery
В этом уроке я хотел создать простые цифровые часы с датой и временем, с помощью скрипта jQuery и CSS3 для небольшой анимации, нет ничего достаточно сложного, чтобы понять различные методы и наилучшим образом использовать свое творчество.
7. jQuery Woozy Clock
jQuery woozy clock — это цифровое представление анимации времени.
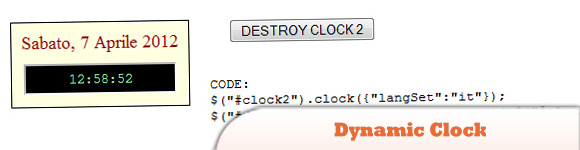
8. Динамический плагин jQuery
Превращает данный элемент div в динамические часы, которые обновляются каждую секунду, главное преимущество по сравнению с другими подобными плагинами состоит в том, что он также может использовать начальную временную метку вместо системного времени клиента.
9. Старые школьные часы с CSS3 и jQuery
Transform: вращение — это новая функция CSS 3, которая позволяет вам… ну, вращать вещи. Transform также позволит вам масштабировать, наклонять и переводить (перемещать) объекты на вашей веб-странице. Все это может быть анимировано свойством Transition (в комплекте с замедлением и продолжительностью).
10. jDigiClock
Это плагин JQuery, который был вдохновлен уникальным HTC Hero Clock Widget. Для такого сложного внешнего вида плагин удивительно прост в установке и предлагает…
11. Аналоговые часы JQuery
В этом уроке мы будем использовать JQuery и плагин с именем jQueryRotate. Основная идея создания этих часов — вращать три изображения в соответствии с фактическим временем tt / mm / ss. …
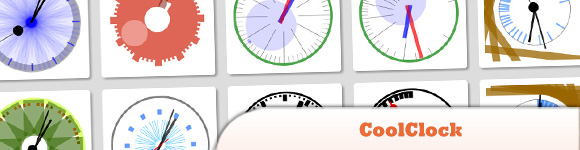
12. CoolClock в jQuery
CoolClock — это настраиваемые аналоговые часы JavaScript. Хотя этот плагин использует SVG для рисования аналоговых часов, но использует JQuery для их рисования. Он поставляется с большим количеством скинов на выбор. Также поддерживает цифровые часы.