JavaScript / веб-дизайнеры и разработчики и могут воспользоваться этими библиотеками JavaScript Drawing и Canvas для добавления функциональности графического рисования в свои веб-приложения или веб-сайты. Веселиться!
Обновление 18.05.2013: Добавлено 11. Canvas Query.
1. о Канвас
Это библиотека JavaScript, предназначенная для облегчения разработки с использованием HTML5 Canvas. Вместо работы с пикселями вы работаете с объектами. Это очень просто и легко начать.
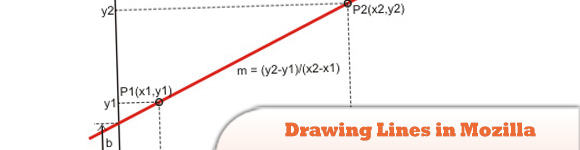
2. Рисование линий в браузерах на основе Mozilla и в Internet Explorer
Сам HTML не умеет описывать строки. Поэтому в вышеупомянутых браузерах нет встроенной функции для рисования линий. Реализуя алгоритм Брезенхэма с помощью JavaScript и применяя некоторые приемы, мы сможем хорошо рисовать линии в отношении времени выполнения браузера и следов памяти.
3. Canviz JavaScript библиотека
Использование Canviz имеет преимущества для вашего веб-приложения по сравнению с созданием и отправкой растровых изображений и карт изображений в браузер, поскольку серверу нужно только, чтобы Graphviz генерировал текст xdot; это быстрее, чем создание растровых изображений.
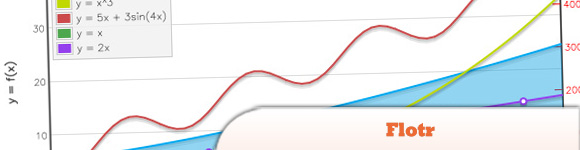
4. Flotr JavaScript Plotting Library
Flotr позволяет рисовать привлекательные графики в большинстве современных браузеров с простым в освоении синтаксисом. Он имеет отличные функции, такие как поддержка легенд, поддержка отрицательных значений, отслеживание мыши, поддержка выбора, поддержка масштабирования, перехват событий, поддержка стилей CSS и многое другое.
5. Рафаэль: библиотека рисования JavaScript
Рафаэль использует Рекомендацию SVG W3C и VML в качестве основы для создания графики. Это означает, что каждый создаваемый вами графический объект также является объектом DOM, поэтому вы можете присоединить обработчики событий JavaScript или изменить их позже. Цель Raphaël — предоставить адаптер, который сделает рисование векторной графики совместимым и кросс-браузерным.
6. PlotKit — Javascript Chart Plotting
PlotKit полностью документирован, и есть краткое руководство для начала работы. PlotKit — это полное переписывание CanvasGraph. Это лучше структурировано и поддерживается.
7. CanvasGraph.js: Графика в Javascript
Мотивация для этой работы — разрешить простое построение графиков в JavaScript, не прибегая ни к чему, кроме вашего веб-браузера.
8. jsDraw2D: 2D-библиотека графики для JavaScript
С помощью jsDraw2D вы можете рисовать предварительные чертежи, такие как кубическая кривая Безье, общая кривая Безье. Общая кривая Безье может иметь любые степени, включая линейную, квадратичную и кубическую, открытая кривая, проходящая через заданные точки, и замкнутая кривая, проходящая через заданные точки.
9. JavaScript Vector-Draw Library
Библиотека кросс-браузерная и быстрая. Однако из-за ограничений HTML рисование на ваших веб-страницах с использованием JavaScript выполняется медленнее, чем в автономных приложениях.
10. Draw2D JavaScript Drawing Library
Создавайте рисунки и диаграммы с помощью бесплатной библиотеки JavaScript. Пользовательский интерфейс позволяет интерактивное рисование с помощью стандартного браузера. Никакого дополнительного программного обеспечения и сторонних плагинов. Просто запустите его и используйте его.
11. Canvas Query
использовать HTML5 Canvas, как JQuery
расширенный холст для разработчиков игр
простая настройка игрового цикла, рендеринга, мыши, сенсорного экрана и клавиатуры