В этой статье мы расскажем вам о нашей коллекции из 10 элементов пользовательского интерфейса jQuery, которые обеспечивают действительно приятное взаимодействие и анимацию, расширенные эффекты и высокий уровень, построенные на основе JavaScript-библиотеки jQuery. Поднимите опыт пользователей на новый уровень, получайте удовольствие!
1. Руководство по jQuery UI + CSS3 Slide Bar
Вот новый урок, чтобы добавить на ваш сайт красивую расширенную скользящую панель эффектов с помощью JQuery UI и CSS3.

Источник + Демо
2. JQUIT Builder
jQuit Builder — это инструмент, который позволяет создавать пользовательские темы пользовательского интерфейса jQuery, как в jQuery UI ThemeRoller.

Источник + Демо
3. JQuery Iviewer
Это jquery пользовательский интерфейс виджет, представляющий компонент просмотра изображений, используемый для загрузки и просмотра изображения с возможностью масштабирования изображения и перетаскивания его с помощью мыши в контейнере.

Исходный Демо
4. Hallo.js: редактор In-Place Rich для пользовательского интерфейса jQuery
Очень простой встроенный текстовый редактор для веб-страниц. Он использует пользовательский интерфейс jQuery и функциональность HTML5 contentEditable для редактирования веб-контента.

Исходный Демо
5. jQRangeSlider
Ползунок выбора диапазона пользовательского интерфейса jquery, который поддерживает даты.

Исходный Демо
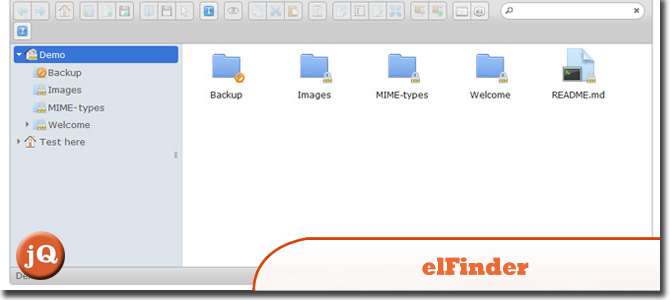
6. elFinder
Файловый менеджер с открытым исходным кодом для веб-сайтов, написанный на JavaScript с использованием пользовательского интерфейса jQuery.

Исходный Демо
7. JQuery UI Touch Punch: сенсорные события для jQuery UI с демонстрацией
Утиная панель для добавления сенсорных событий в пользовательский интерфейс jQuery. Эта небольшая библиотека была написана для перетаскивания сенсорных событий в пользовательский интерфейс jQuery, предоставляя прокси-касания, имитирующие события мыши.

Исходный Демо
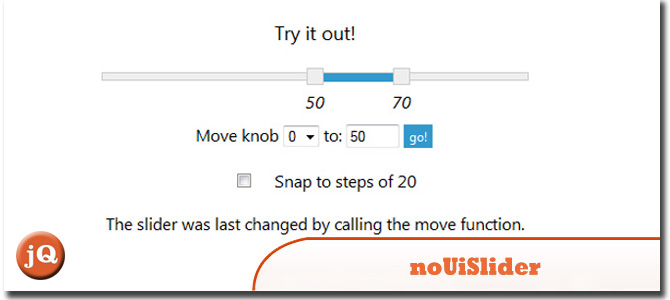
8. noUiSlider
Небольшой плагин jQuery, который превращает html-объект в красивый слайдер. Он может иметь две ручки для выбора диапазона, фиксированный минимум или максимум для выбора предела или только две ручки для выбора некоторых точек.

Источник + Демо
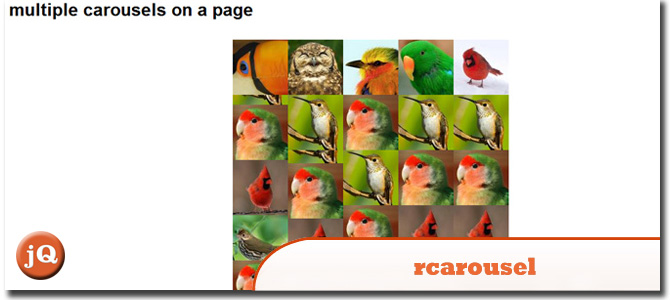
9. rcarousel
Это непрерывная карусель jQuery UI с множеством интересных функций. Он легко настраивается и поддерживает даже старые браузеры (пожалуйста, не IE6). rcarousel очень прост в использовании. Просто добавьте некоторые элементы в контейнер и запустите на нем виджет!

Источник + Демо
10. Колбаса
Это JQuery UI виджет для контекстной нумерации страниц. Он дополняет длинные или бесконечно прокручивающиеся страницы, информируя пользователя о его местонахождении в документе.

Исходный Демо