Поднимите свой пользовательский опыт на другой уровень, включив в свой веб-сайт один из этих довольно интересных веб-туров, справки и учебных пособий jQuery . Вы найдете эти плагины действительно полезными для улучшения общего пользовательского опыта на вашем сайте. Веселиться!
Обновление 06.02.2013: добавлено 11. Tourist.js
Обновление 21/06/2013: добавлено 12. PowerTour.js
Похожие сообщения:
- 10 jQuery плагинов, чтобы помочь с адаптивными макетами
- 10 онлайн-инструментов для оптимизации и форматирования CSS
- 10 плагинов jQuery для панорамных изображений
1. JQuery Joyride
Чрезвычайно гибкий и позволяет вам контролировать, как люди взаимодействуют с вашим туром. Мы запрограммировали его для кросс-браузерной совместимости с современными браузерами и даже использовали некоторые причудливые CSS, чтобы избежать изображений.

Источник + Демо
2. Clippy.js
Полная реализация Javascript Microsoft Agent (AKA Clippy и друзья), готовая для встраивания в любой веб-сайт.

Источник + Демо
3. Галактика
Просто нажмите на пункты меню выше, чтобы увеличить масштаб моей вселенной и узнать больше о веб-анимации без использования Flash.

Источник + Демо
4. pageguide.js
Интерактивное руководство для элементов веб-страниц с использованием jQuery и CSS3.

Источник + Демо
5. Тур по сайту с jQuery
Это может быть очень полезно, если вы хотите объяснить своим пользователям функционирование вашего веб-приложения в интерактивном режиме. Вы могли заметить, что Facebook использовал что-то вроде …

Исходный Демо
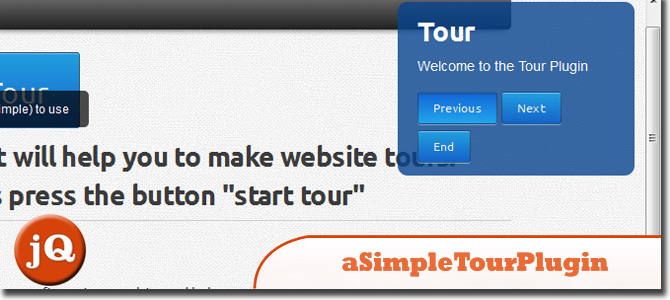
6. aSimpleTourPlugin
плагин JQuery, который поможет вам совершить туры на сайте.

Источник + Демо
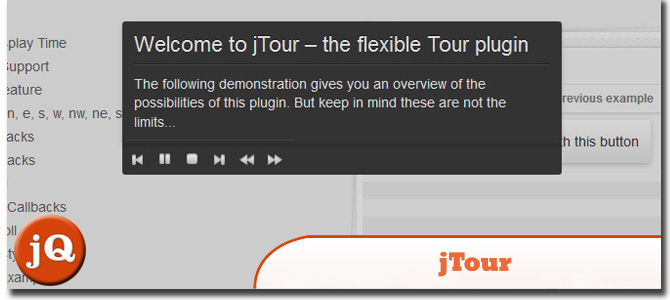
7. JQuery Tour
Гибкий тур-плагин.

Источник + Демо
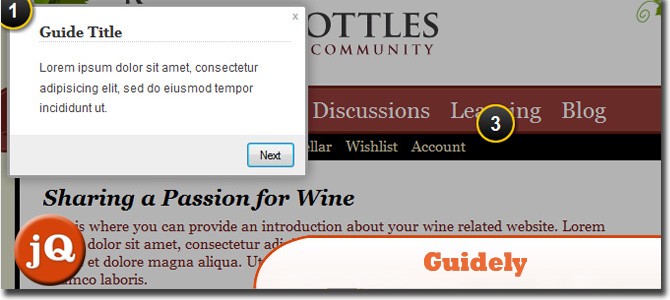
8. Путеводитель — туры на сайте jQuery
функциональный плагин jQuery, который облегчает экскурсии по сайту для новых или возвращающихся пользователей.

Исходный Демо
9. Электронная справка jQuery
Является плагином для процедурной («Как…») справки по пользовательскому веб-интерфейсу, и его легко интегрировать в любой веб-интерфейс, поддерживающий jQuery. Полезно для всех веб-приложений, CMS и систем электронной коммерции.

Исходный Демо
10. бутстрап-тур
Bootstrap Tour — это простой в настройке мастер создания сайтов, основанный на Twitter Boostrap и вдохновленный Joyride.

Исходный Демо
11.Tourist.js
Tourist.js — это простая библиотека для создания экскурсий через ваше приложение. Он лучше подходит для сложных одностраничных приложений, чем для веб-сайтов. Нашим основным требованием была возможность контролировать интерфейс для каждого шага.

Источник + Демо
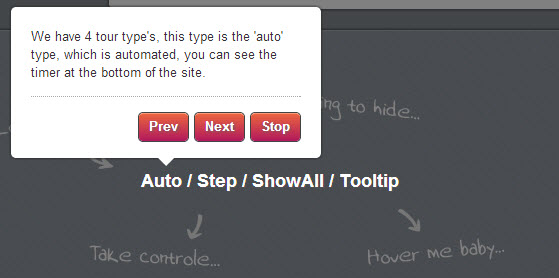
12.Powertour.js
Power Tour — мощный jQuery-плагин, который можно использовать в качестве тура, помощника, руководства или всплывающей подсказки. Плагин довольно мощный и имеет множество опций, которые дают вам возможность создать очень крутой тур.

Источник + Демо