В этом посте мы даем вам список из 10+ плагинов jQuery Sliding Sidebar Panel . Этот пост был бы очень полезен для разработчиков, которые хотят найти достойный плагин для слайд-панели. Слайд-панели сейчас в моде и помогают нам переключать / скрывать наш контент, нажимая или наводя мышью. Наслаждайтесь!
Похожие сообщения: 10+ плагинов jQuery Sticky Scroll
1. mb.jquery
Слайд вниз / вверх / влево / вправо ваш контент!
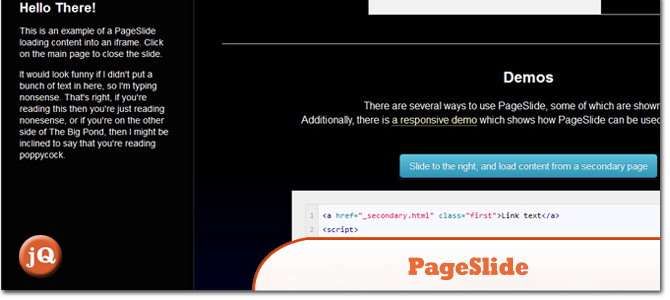
2. PageSlide
Плагин jQuery, который перемещает веб-страницу, открывая дополнительную панель взаимодействия.
3. Слайдпанель
Быстрый и простой способ добавить контекстную скользящую панель ajax на ваш сайт.
4. OpenPanel
Открыть отзывчивую панель в любом месте
5. Плагин jQuery SideBar
Это дисплей боковой панели меню.
6. tabSlideOut jQuery плагин
Этот плагин позволяет легко добавить один из них на вашу страницу.
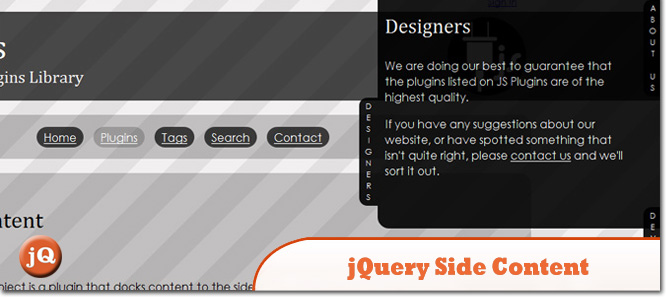
7. Jquery Side Content
Проект jQuery Side Content — это плагин, который прикрепляет контент к боковой части окна браузера с помощью «выдвижных» ручек для открытия и закрытия панелей.
8. Плагин jQuery Simple Slide Panel
Плагин jQuery slidePanel позволяет легко открывать слайд-панели слева или справа, которые содержат контент по умолчанию или контент, загруженный с помощью Ajax.
9. Sticklr
Липкая боковая панель, плагин jQuery и WordPress
10. МетроТаб
Легкий плагин jQuery для создания вкладок в стиле metro. Вы можете выравнивать позиции вкладок в любом месте. Контент может быть любым (абзацы, изображения, видео, iframe, …).
11. jPanelMenu
Плагин jQuery, который создает меню в стиле панелей (например, тип, который можно увидеть в мобильных версиях Facebook и Google).