В этом посте собрана коллекция из 10 jQuery Responsive Demos, которые могут показаться вам очень интересными! Помоги себе и проверь их .. Наслаждайся! 😉
Также см:
1. Флексизель
Карусель с адаптивным изображением с опциями, специально доступными для адаптации карусели к мобильным и планшетным устройствам.
2. Анимированная отзывчивая сетка изображений
Прокручивание набора изображений в адаптивной сетке.
3. Слайд-шоу камеры
Это проект с открытым исходным кодом, основанный на слайд-шоу Diapo. Бесплатное слайд-шоу JQuery с множеством эффектов и переходов …
4. Изотоп
Изысканный плагин JQuery для магических макетов. Включает фильтрацию, сортировку и динамические макеты.
5. Response.js
Плагин jQuery, который предоставляет инструменты для создания оптимизированных по производительности мобильных веб-сайтов, ориентированных в первую очередь на мобильные устройства. В его наборах точек останова используются атрибуты данных HTML5 для динамической замены разметки на основе точек останова, что позволяет постепенно обрабатывать расширенный контент.
6.LAYERSLIDER 5
Многофункциональный слайдер премиум-класса для создания галерей изображений, слайдеров контента и потрясающих слайд-шоу с обязательными эффектами. Он использует передовые технологии для обеспечения максимально плавного восприятия, что возможно, и поставляется с более чем 200 предустановленными 2D и 3D слайд-переходами.
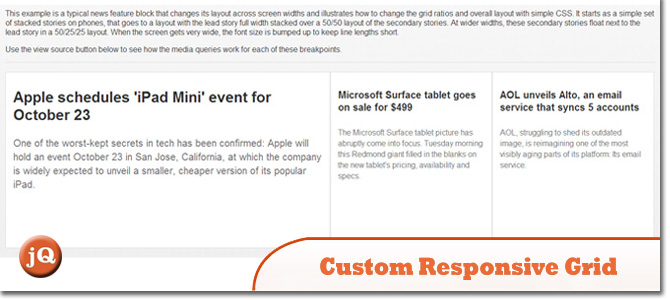
7. Пользовательская адаптивная сетка
Легко расширить базовые стили сетки в настраиваемый адаптивный макет с помощью медиазапросов CSS для настройки макета и дизайна в зависимости от точек разрыва ширины экрана.
8. Эластислайд
Адаптивный имидж карусели
9. Jssor Slider
Responsive Web Design — это новый подход к веб-дизайну, нацеленный на создание сайтов для обеспечения оптимального удобства просмотра, удобного чтения и навигации с минимальным изменением размеров, панорамированием и прокруткой в широком диапазоне. устройства (от мониторов настольных компьютеров до мобильных телефонов).
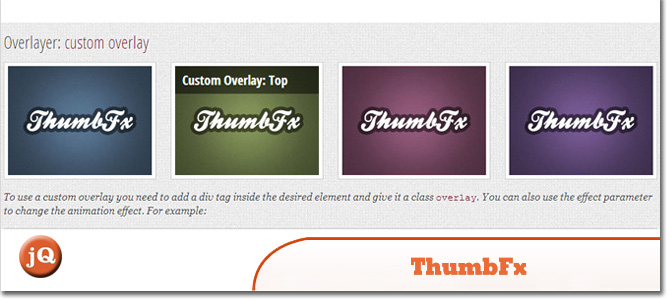
10. ThumbFx
Адаптивные эффекты миниатюрных jQuery и HTML5