По данным Buzz Angle Music , только в США в первом квартале 2017 года было использовано 83 миллиарда аудиопотоков. Это на 61,2% больше, чем в предыдущем квартале. Тем временем продажи музыки упали на 23,8%.
8 мая 2017: Эта популярная статья была обновлена, чтобы отразить доступные в настоящее время аудиоплееры и плагины.
Одним из преимуществ потоковой передачи является то, что аудитория может наслаждаться любимой музыкой и онлайн-трансляциями, не беспокоясь о свободном месте на своих устройствах. Все больше людей, особенно молодое поколение, открывают для себя это удобство, так как доступность доступного Интернета достигает большего количества людей.
Если вы хотите заняться потоковым бизнесом, вы можете сделать намного хуже, чем проверить этот список аудиоплееров HTML5, которые я скомпилировал.
1. MediaElement.js
MediaElement.js, один из лучших медиаплееров с открытым исходным кодом для веб-сайтов, поддерживает как видео, так и аудио. MediaElement.js способен воспроизводить мультимедиа из локальных и сторонних источников, таких как SoundCloud, YouTube, DailyMotion, Vimeo и Twitch. Он может быть настроен с помощью Vanilla JavaScript, jQuery, Node, Meteor, Require.js и React.
Причина, по которой я поставил этот медиаплеер на первое место, заключается в том, что он все еще находится в стадии активной разработки. Это означает, что проблемы будут решаться быстрее и, вероятно, будут обновляться с учетом последних стандартов HTML5 и поддержки браузеров.
- Лицензия: с открытым исходным кодом (MIT)
- Интернет сайт
- Скачать
- Источник (GitHub)
- NPM — 4,697 загрузок в прошлом месяце
- Документация
- CDN ссылки:
- http://www.jsdelivr.com/projects/mediaelement
- https://cdnjs.com/libraries/mediaelement
2. SoundManager 2
SoundManager 2 создан для упрощения доставки звука на настольные и мобильные платформы. Он имеет мощный API, который использует аудио HTML5, где это поддерживается, и, при необходимости, может использовать Flash. Он не имеет внешних зависимостей и может использоваться с другими средами JavaScript, такими как jQuery. Документация на высшем уровне, что позволяет разработчикам настраивать ее для своих нужд. Он поддерживает списки воспроизведения и несколько скинов доступны из коробки. Некоторые из веб-сайтов, использующих его, включают Last.fm и BeatsMusic.
Разработка этого аудиоплеера замедлилась, но сообщество open source делает большую работу по решению проблем, о которых сообщают пользователи. Sound Manager 2 действительно хорошо разработан и по-прежнему совместим с последними стандартами браузеров. В настоящее время он поддерживает все основные браузеры, включая IE6, Safari и Android.
- Лицензия: с открытым исходным кодом (BSD)
- Интернет сайт
- NPM — 5 048 загрузок в прошлом месяце
- Источник (GitHub)
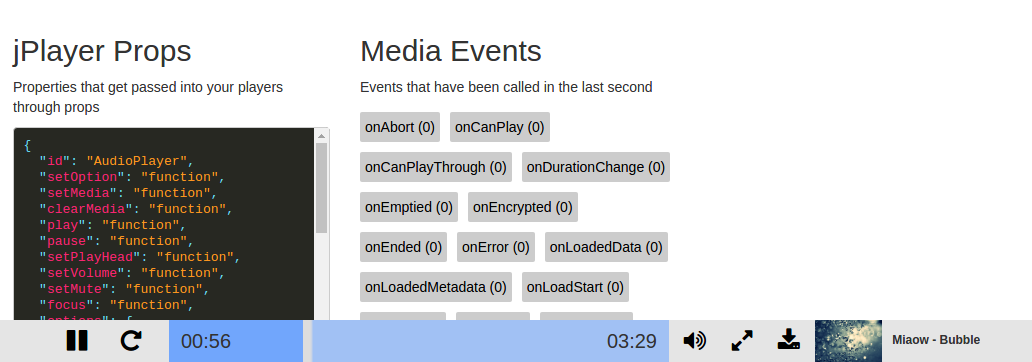
3. React-jPlayer
Если вы ищете версию jPlayer, которая не зависит от jQuery, то вам повезло (то есть, если вы являетесь разработчиком React). React-jPlayer — очень новая запись, вдохновленная jPlayer. В настоящее время он поддерживает как аудио, так и видео. Поддерживаются современные браузеры от IE9 и все современные мобильные платформы. Это означает, что старые браузеры, такие как IE6 и IE7, не поддерживаются (не имеет значения). Он не использует Flash в качестве запасного варианта, поскольку iOS и Chrome официально отказались от его поддержки .
Похоже, что проект был запущен несколько месяцев назад, и за последний месяц он уже получил 520 загрузок. Из представленной демонстрации все функции работают правильно как на настольных, так и на мобильных устройствах. Плейлисты в настоящее время не поддерживаются. Это будет реализовано в готовящемся пакете с именем Reaction-jPlaylist.
Будучи проектом React, это, очевидно, накладывает ограничение на использование в других интерфейсных средах JavaScript, таких как Vue.js. Однако он обладает огромным количеством настраиваемых функций, что делает его идеальным для создания нового современного веб-сайта для потоковой передачи музыки.
- Лицензия: с открытым исходным кодом (MIT)
- демонстрация
- NPM — 520 загрузок в прошлом месяце
- Источник
4. Аудио плеер HTML5 с плейлистом
Этот чрезвычайно популярный аудиоплеер HTML5 предоставляет пользователям множество замечательных опций. Он поддерживает широкий спектр функций и выглядит, как показано на странице предварительного просмотра, включая полноэкранное слайд-шоу. Среди его многочисленных функций — поддержка всплывающих окон, позволяющих посетителям продолжить просмотр вашего сайта без прерывания аудиопотока. Несколько экземпляров аудиоплеера также поддерживаются на одной странице.
- Лицензия: коммерческая ($ 17) с поддержкой 6 месяцев
- Продажи: 3300+
- Интернет сайт
- демонстрация
5. FullWidth Audio Player
Это плагин WordPress, который превращает ваш стандартный сайт WordPress в музыкальный сайт. Он полностью адаптивен и имеет возможность добавлять плейлисты и треки на страницу или пост. Он также поддерживает всплывающие окна для непрерывного воспроизведения мультимедиа. Вы можете добавить FullWidth Audio Player внизу на любой странице WordPress или пост, используя шорткоды. SoundCloud также поддерживается.
- Лицензия: коммерческая ($ 25) с поддержкой 6 месяцев
- Продажи: более 2830 продаж
- Интернет сайт
- демонстрация
6. Zoomsounds
Это адаптивный, готовый к сетчатке, аудиоплеер HTML5, который поставляется с 3 скинами из коробки. Поддерживаются все мобильные и современные браузеры, включая IE7 +. Он поддерживает воспроизведение звука с YouTube, а также SoundCloud. Разработчики могут настроить пользовательский интерфейс игрока через SASS или CSS. Разработчик компонента также предоставил версию WordPress.
- Лицензия: коммерческая (10 долларов США) с поддержкой 6 месяцев
- Продажи: 830+
- Интернет сайт
- демонстрация
7. Royal Audio Player
Это аудио и видео плеер для тех, кто хотел бы развлечь своих онлайн-посетителей стильным аудиоплеером. Он отзывчив и поддерживает все современные браузеры и мобильные платформы. Он имеет обширный API, который поддерживает YouTube, SoundCloud, Podcasts, Official.fm, SHOUTcast и Icecast. Он также поддерживает внешние источники, такие как Google Drive и Amazon S3. На момент написания этот проект был недавно обновлен. Качество поддержки кажется на высшем уровне, так как разработчик заинтересован в быстром решении проблем по мере их возникновения.
- Лицензия: коммерческая ($ 18)
- Продажи: 480+
- Интернет сайт
- демонстрация
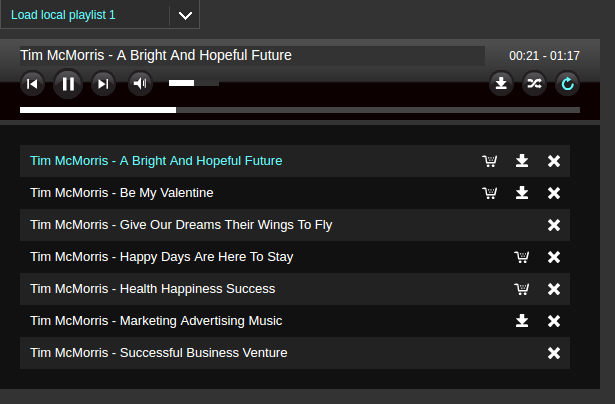
8. jPlayer 2
jPlayer 2 — это аудио и видео плагин jQuery с поддержкой HTML5 и Adobe Flash в качестве запасного варианта. Он поддерживает все основные браузеры, включая IE6 +, Safari, Chrome, Mozilla, IOS, Android и Blackberry. Его документация обширна, что позволяет разработчикам настраивать его под свои нужды. Имеется поддержка плейлистов, а также предусмотрено несколько тем из коробки. Он используется такими организациями, как Pandora, BBC и Aljazeera.
К сожалению, этим замечательным плагином пренебрегло сообщество открытых источников. Проблемы накапливались, и она быстро отстает от современных стандартов браузеров. Однако есть и хорошие новости. Планы на jPlayer 3 уже в стадии реализации. Цель состоит в том, чтобы внести ряд улучшений, включая удаление зависимости jQuery, что позволяет использовать ее в других средах.
- Лицензия: с открытым исходным кодом (MIT)
- Интернет сайт
- NPM — 2221 загрузка в прошлом месяце
- Источник (Github)
- Служба поддержки:
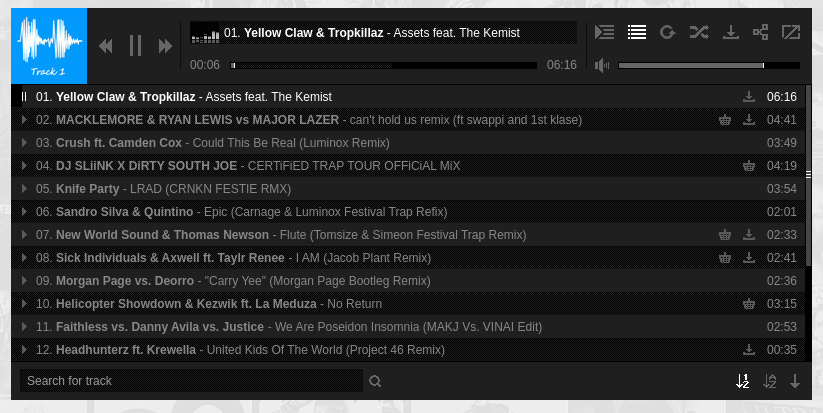
9. Gear HTML5 Audio Player
Gear — это звуковой проигрыватель HTML5 на основе jQuery с потрясающим пользовательским интерфейсом. Он имеет плавную SVG-анимацию, уникальный эквалайзер холста и поддержку SoundCloud. У него мобильный адаптивный дизайн, список воспроизведения JSON, круговой трекбек и мини-плеер в док-станции. Стиль разработан с LESS. По совпадению, SoundManager 2 считается одним из проектов, использованных для создания этого прекрасного аудиоплеера.
- Лицензия: коммерческая ($ 13)
- Продажи: 402
- Интернет сайт
- демонстрация
10. tPlayer — аудиоплеер для WordPress
tPlayer — это jQuery-плеер для WordPress. Он поддерживает воспроизведение аудиофайлов MP3, а также потоковую передачу из SoundCloud, SHOUTcast и Icecast. Он имеет отличный дизайн UX на планшетах и смартфонах и включает SVG-анимацию. Плеер также имеет ссылки для покупки и скачивания.
- Лицензия: коммерческая ($ 28)
- Продажи: 600+
- Интернет сайт
- демонстрация
Завершение всего этого
В этом списке представлены лучшие коммерческие аудиоплееры с открытым исходным кодом. Несмотря на то, что заголовок этой статьи посвящен аудиопроигрывателям jQuery, в целом существует тенденция к удалению зависимости jQuery из исходного кода. Это сделано для того, чтобы позволить аудиоплееру быть интегрированным в большее количество сред JavaScript, где jQuery нежелателен.
При выборе аудиоплеера для вашего сайта, вы должны быть заинтересованы в том, как часто он обновляется. Это связано с тем, что браузеры обновляются, что иногда нарушает некоторые функции, используемые аудиоплеером.
Коммерческие аудиоплееры HTML5 хороши, если они содержат целевые функции, необходимые для вашего сайта. Обычно они поставляются с несколькими скинами, а также с возможностью дополнительной настройки с помощью CSS. Аудиоплееры с открытым исходным кодом HTML5 также хороши, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать. Лицензия с открытым исходным кодом позволяет вам полностью настраивать функции, добавляя новый код или сторонние библиотеки для создания нового типа аудиоплеера с уникальными функциями.
Этот список может быть неполным, но я надеюсь, что, по крайней мере, он даст вам представление о том, что доступно там. У вас есть плагин, чтобы рекомендовать? Я пропустил ваш любимый аудиоплеер? Дай мне знать в комментариях!
И если вам понравилось это и вы хотите создавать свои собственные аудио, вы можете проверить нашу заставку по началу работы с API Web Audio .