Этот список JQuery Form скриптов и плагинов с основной целью улучшить доступность формы и функциональность более чем одним способом. Мы включили в эту категорию несколько довольно классных демонстраций, которые могут быть полезны для оптимизации ваших текущих форм и улучшения восприятия посетителей вашего сайта.
Мне действительно нравится # 9, используя входные метки в качестве значений по умолчанию для полей. Наслаждайтесь!
Похожие сообщения:
1. Форма Подсказки 1.0
Используя этот плагин, вы можете добавить описательную подсказку к любому элементу управления формой, который вы можете иметь на своем сайте. Добавьте подсказку, задав элементу управления атрибут заголовка. Подсказка исчезнет и появится снова, когда пользователь щелкнет элемент управления.
2. Пример выбора форм jQuery
jQuery поставляется с множеством селекторов форм для более простого и эффективного доступа к элементам формы. Вот простая ссылка на селекторы формы jQuery.
3. Веб SpinButton
На этой странице вы найдете демонстрацию веб-кнопки управления с использованием одного текстового поля.
4. Форма измененного предупреждения
Один действительно полезный ресурс, который применим ко всем, от простых людей до программистов. На этой странице вы узнаете, как установить предупреждение, которое избавит вас от необходимости покидать страницу перед отправкой формы или аналогичных случаев.
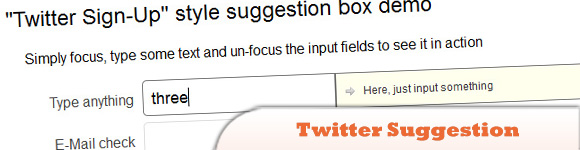
5. Предложение Twitter
Простое и забавное упражнение, которое отображает окно подсказки в стиле Twitter, как показано на скриншоте
6. Unrrongest
Так же, как растущие блоки Facebook, этот плагин jQuery позволяет увеличивать и уменьшать ваши текстовые поля в соответствии с объемом существующего контента.
7. Клирфилд
Другой полезный плагин подсказки, этот показывает подсказку, когда нет никакого содержания, написанного в коробке.
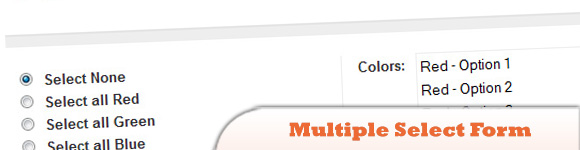
8. Выбор нескольких элементов формы выбора
Много раз мы сталкивались с огромным контрольным списком, и нет другого способа выбрать один за другим нужные нам элементы, теперь все кончено благодаря этому замечательному учебнику по jQuery.
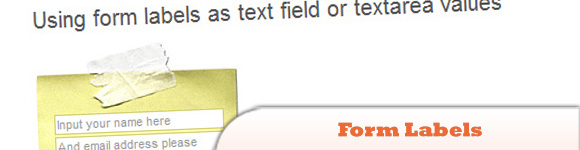
9. Использование меток формы в качестве значений текстового поля
Как указано в заголовке, эта ссылка покажет вам, как использовать метки формы в качестве значений текстового поля или текстовой области.
10. Автосохранение
Предназначен для сохранения прогресса форм путем сохранения полей в файлах cookie, чтобы вы ничего не потеряли, если что-то пойдет не так. Плагин сохраняет поля формы через определенные интервалы (по умолчанию каждые 10 секунд) и каждый раз, когда вы покидаете страницу.