С помощью HTML5 canvas, WebGL и SVG можно создавать анимационные эффекты CRAAAZY JavaScript и эксперименты Chrome ! Некоторые из них используют WebSockets, socket.io и node.js для создания масштабируемых приложений и приложений реального времени. Хотя № 10 (JS 909) был продемонстрирован еще в 2008 году, среди них это просто клевый эксперимент (я потратил на это почти час!). Лучше проверь № 6 (Ball Droppings) тоже! Потрясающие! Наслаждайтесь!
1. Твиттер Браузер
В этом эксперименте с JavaScript JSON используется для непосредственного общения с API, а jQuery заботится об анимации между элементами.
2. Pixelatr
Многопользовательская страница для совместной работы с пикселями. Это позволяет любому количеству пользователей редактировать одну и ту же большую сетку пикселей в режиме реального времени.
3. Rumpetroll
Вы маленький головастик в пруду по всему миру, где вы можете общаться с другими пловцами.
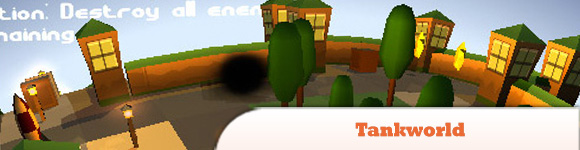
4. Tankworld
Это танковый стрелок, вы можете использовать широкий спектр оружия для борьбы с противниками. На некоторых уровнях вы можете найти вертолет, а затем исследовать мир.
5. Многопользовательский SketchPad
Идея проста. Блокнот, где каждый может рисовать одновременно. В результате получилось нечто гораздо более интересное, чем я ожидал.
6. Мяч
Снова широко используется тег Canvas, что позволяет конечным пользователям рисовать в браузере несколько линий, на которых можно анимировать «шарики». Эксперимент также использует альтернативные звуки, чтобы проиллюстрировать глубину отскока и вращение.
7. Участники
В этом эксперименте от Мэтта Райалла используется JavaScript и библиотека JavaScript processing.js. Он включает в себя небольшую коллекцию анимированных визуализаций, которые анализируют данные вики.
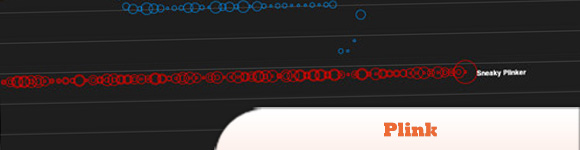
8. Плинк
Это многопользовательская музыка с интуитивно понятным пользовательским интерфейсом. Просто нажимая и перемещая мышь, вы создаете музыку в режиме реального времени. Вы можете играть самостоятельно или вместе с тремя друзьями (или незнакомцами). Никаких хлопот, просто веселое создание музыки.
9. Много строк
Как и в случае с «Contributors», упомянутым ранее, многие строки — это еще один эксперимент JavaScript, который использует частичку в качестве основного движка.
10. JS 909
«Человек в голубом» — это альтернативное эго Кэмерона Адамса, этот эксперимент с JavaScript был продемонстрирован еще в 2008 году и использует Quicktime. В HTML5 звуковой тег будет иметь ключевое значение в приложениях JavaScript, таких как этот, чтобы сделать его браузером.