В декабре были найдены довольно интересные материалы для веб-разработки! Вот вторая часть за этот месяц. Веселиться! =) Здесь была первая часть, если вы пропустили это! 🙂
1. Lineman.js
Утилита командной строки, которая помогает веб-разработчикам создавать первоклассные веб-приложения на JavaScript.
2. SeleniumHQ
Selenium — это набор инструментов для автоматизации веб-браузеров на многих платформах.
3. iconmelon
SVG иконки для веб.
4. DevTools для мобильных устройств — Chrome Dev Summit 2013 (Пол Айриш)
Пол Ирриш рассказывает о новых Chrome DevTools для разработки мобильных приложений на саммите Chrome Dev, 20 ноября 2013 г.
5. Кодекс климата
Automated Code Review — анализ качества и безопасности для Ruby on Rails и Javascript.
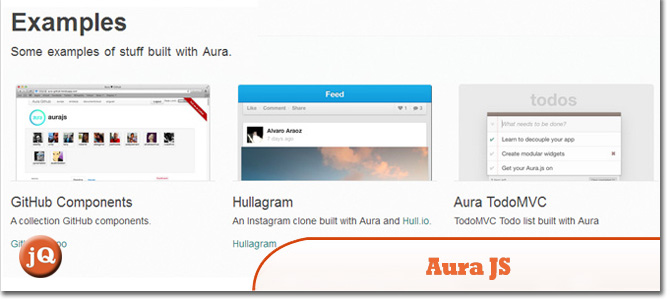
6. Аура JS
Декларативный компонентный сахар для событийного приложения RequireJS
7. Корпус
Позволяет добавить в свои приложения имя пользователя, каналы активности, разговоры, отметки «Нравится», оценки, комментарии и многое другое.
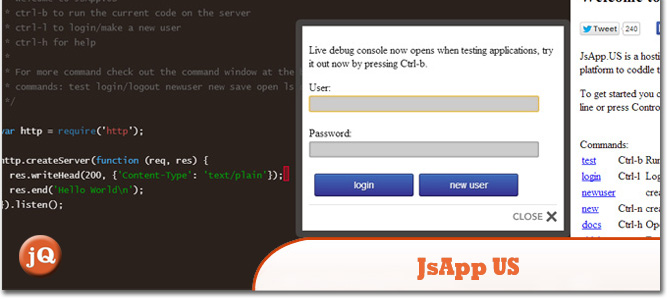
8. JsApp.US
Это хостинговая платформа для приложений node.js. Он предназначен для того, чтобы быть платформой, которая будет поддерживать быстрый, жизненный проект wwkend hack.
9. Jam JS
Для разработчиков переднего плана, которые жаждут обслуживаемых ресурсов, Jam — менеджер пакетов для JavaScript. В отличие от других репозиториев, мы ставим браузер на первое место.
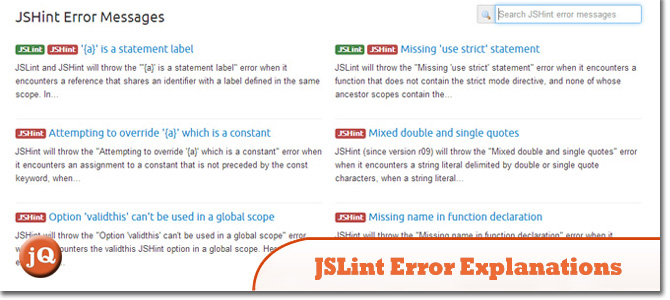
10. Объяснение ошибки JSLint
Разработанный, чтобы помочь вам улучшить ваш JavaScript, понимая иногда загадочные сообщения об ошибках, создаваемых JSLint и JSHint, и обучая вас, как избежать таких ошибок.