Вместо того, чтобы создавать эти изображения заполнителей вручную, есть бесплатные сервисы, которые могут автоматизировать процесс и сэкономить нам время. Вот список из 10 Dummy Image Generators для мгновенных фиктивных изображений. Особенно полезно для увлеченного веб-дизайнера, который не любит создавать быстрые макеты с различными макетами или адаптивными макетами изображений. Наслаждайтесь!
Похожие сообщения:
- 10 полезных «фиктивных текстовых» генераторов Lorem Ipsum
- 100 jQuery Slider для изображений / контента (часть 1)
- 30 текстовых надписей наложенных изображений плагинов
Обновление: 20/06/13: добавлен pixelholdr. Поместить в начало списка.
1. pixelholdr
Я поместил pixelholdr в начало списка, потому что он выполняет поиск по Flikr по вашим ключевым словам и получает изображение-заполнитель для вас. красивый.
1. поддельные изображения
Генератор фиктивных изображений a la dummyimage.com, но написанный на Ruby.
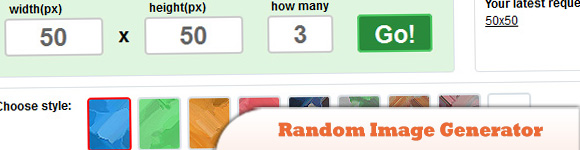
2. Генератор случайных изображений
Это бесплатный инструмент, который генерирует заполнители или фиктивные изображения в ваших конкретных измерениях. Изображения являются случайно сгенерированными рефератами.
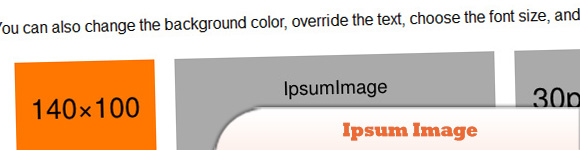
3. Ipsum Image
Генератор изображений-заполнителей, работающий полностью в службах Google и предназначенный для помощи при первоначальной компоновке веб-дизайна до того, как будут доступны реальные изображения
4. Динамический фиктивный генератор изображений
Работает с приложениями Flash. Изображения обслуживаются с заданной длиной содержимого, поэтому их можно использовать в предварительных загрузчиках.
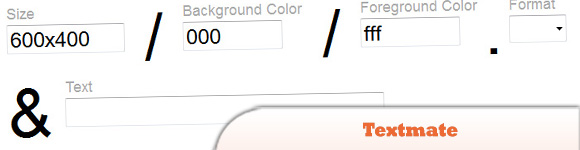
5. Textmate — фрагмент для вставки пустышки
Быстрый фрагмент текста для вставки фиктивных изображений с сайта dummyimage.com.
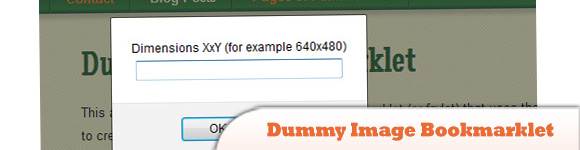
6. Dummy Image Bookmarklet
Небольшой удобный букмарклет (или фавлет), который использует сайт dummyimage.com для создания графического заполнителя.
7. DIG (динамический генератор изображений) 1.0.0-бета2
Этот фрагмент предназначен для использования в качестве заполнителя для разработки и макетов, изображения-заполнители позволяют определять размер и расположение изображений в дизайне, не беспокоясь о том, какими будут изображения.
8. [lorem] шорткод
Плагин содержит два шорткода, [lorem] и [loremimage], шорткод [loremimage] может быть вложен в шорткод [lorem]. Поддерживаемые параметры, все не являются обязательными.
9. Dummy Image Generator
Прекрасные изображения для веб-дизайнеров.
10. FPOImg.com
FPO означает «Только для размещения» и обычно используется для предоставления изображения-заполнителя, где фактический контент будет размещен в публикации, на веб-сайте или в аналогичных материалах.