Этот пост представляет собой подборку свежих и эксклюзивных руководств по JavaScript и jQuery 2011 года.
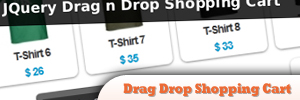
1. Перетащите корзину с помощью JQuery
Существует множество руководств по созданию перетаскиваемой корзины покупок, в этом посте я хочу поделиться своей версией с JQuery, но отличается тем, что в этом примере показан только код на стороне клиента, что означает, что все данные жестко закодированы на HTML, и подсчет цены и общей суммы будет обрабатываться JavaScript.
Источник
2. Получить элемент по идентификатору
Формы — это наиболее часто используемые объекты на динамических веб-страницах. Существуют различные элементы управления, такие как текстовые поля, списки и т. Д., Используемые в формах для получения ввода от пользователя. Итак, как только вы получили пользовательский ввод, как вы сохраняете значения, введенные в элементы управления.
Источник
3. Учебник по надежности пароля
Он на 100% стилизован под CSS и позволяет проводить пользовательские проверки. Он может использоваться с эффектами или без него и имеет дополнительный текстовый компонент, который изменяется с каждым изменением состояния. Текст по умолчанию «Плохой», «Слабый», «Средний» и «Сильный»; но это может быть изменено согласно предпочтению или языку.
Источник
4. Создайте игрового персонажа с HTML5 и JavaScript — часть
В первой части этой серии мы разработаем игрового персонажа с нуля. Мы начнем с рисования на бумаге и с помощью JavaScript создадим дышащий, мигающий символ на холсте HTML5. Надеюсь, к концу первой части у вас появятся инструменты и вдохновение для создания собственного персонажа.
Источник
5. Создайте поле Delicious Tag, используя jQuery
Восхитительное поле тегов, а не чистый элемент тега ввода, это поле div, которое содержит поле со списком, поэтому при поиске по нему используется ключевое слово TextListBox, пользователь увидит его как поле ввода, но на самом деле это поле div с ul и тег li.
Источник
6. Создание пользовательской стены Facebook с шаблонами jQuery
В этом уроке мы собираемся создать собственную версию стены Facebook. Мы будем использовать Graph API Facebook с jQuery и плагин шаблона. Плагин jQuery.tmpl позволит нам определять шаблоны на нашей странице и конвертировать сообщения, полученные из API, в настоящую HTML-страницу.
Источник
7. Как создать изображения с предварительной загрузкой с помощью jQuery в WordPress
В сегодняшнем уроке мы научимся предварительно загружать изображения с помощью jquery. С помощью этой функции ваш сайт может улучшить пользовательский опыт.
Источник
8. JQuery Typing Game
Эта игра, созданная по мотивам старой игры с типизацией акул, созданной в игре Pop Cap, но, похоже, больше не доступна.
Источник
9. Таймер Галерея V2 Ajaxed
Это новейшая версия галереи Timer. В оригинальном плагине, если бы было слишком много изображений, галерея сломалась бы. Я исправил это в новой версии, чтобы все большие изображения загружались на страницу, а не жили на ней.
Источник
10. В центре внимания: закрепленные стикеры с jQuery
Сегодня мы собираемся взглянуть на плагин, который реализует довольно аккуратный эффект — это довольно сложно объяснить в предложении, так что вы можете также нажать на кнопку продолжения, чтобы начать после прыжка.
Источник