С помощью jQuery выбрать элементы HTML очень просто. Но иногда мы можем захотеть еще больше уточнить выбор, что может быть хлопотно, когда сложная структура HTML. В этом уроке мы рассмотрим десять способов, которыми мы можем усовершенствовать и расширить набор обернутых элементов, с которыми мы хотим работать.
HTML
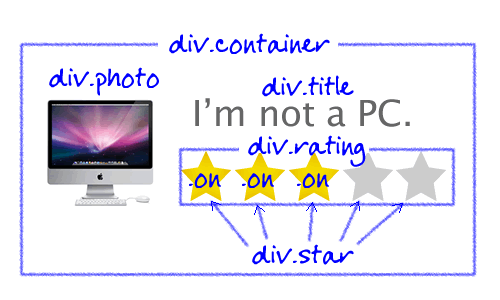
Прежде всего, давайте взглянем на простую веб-страницу, показанную на рисунке ниже. Мы будем выбирать элементы в этом уроке.
- div.container — это элемент упаковки.
- div.photo , div.title и div.rating являются непосредственными потомками div.container .
- Каждый div.star — это ребенок div.rating .
- Когда у div.star есть класс on, это полная звезда.

Почему обход?
Но зачем нам еще больше уточнять набор элементов? Разве синтаксис выбора jQuery не достаточно силен?
Что ж, давайте посмотрим на пример. На упомянутой выше веб-странице при нажатии на звезду мы можем добавить класс «on» к этой самой звезде и каждой отдельной звезде слева от нее. И мы можем захотеть изменить цвет фона родительского div звезд. Итак, у нас есть следующий код.
|
1
2
3
4
5
|
$(‘.star’).click(function(){
$(this).addClass(‘on’);
// How to select the parent div of ‘this’?
// How to select stars to the left side of ‘this’?
});
|
В строке 2 мы выбираем ту самую звезду, на которую нажимают « this ». Но как выбрать родительский div звезд? Да, это разделение . Но может быть дюжина других разделений на странице, верно? Так какой же мы хотим? И как мы выбираем все звезды слева от « это »?
К счастью, jQuery позволяет нам получать новые упакованные наборы из существующего набора на основе иерархических отношений. И это отчасти то, что делают функции перемещения.
1. дети
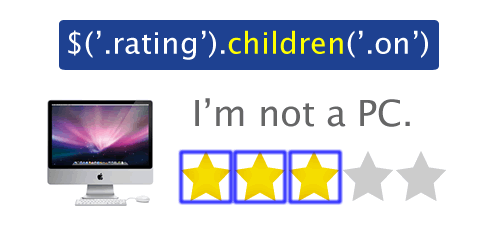
Эта функция получает непосредственных потомков набора элементов.
Это может быть очень удобно в разных ситуациях. Посмотрите на рисунок ниже:
- Контейнер звездочек выбран изначально.
- Выражение селектора передается children (), чтобы сузить результат до полных звездочек.
- Если children () не получает параметров, будут возвращены все непосредственные дочерние элементы.
- Никаких внуков не будет возвращено. Сожалею.

2. фильтр
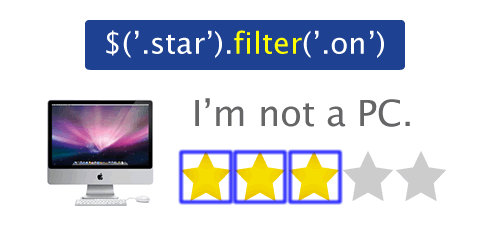
Эта функция отфильтровывает элементы из упакованного набора, используя переданное выражение селектора. Любые элементы, не соответствующие выражению, будут удалены из выделения.
Следующий пример должен быть довольно простым. Полные звезды отфильтрованы из коллекции всех пяти звезд.

3. нет
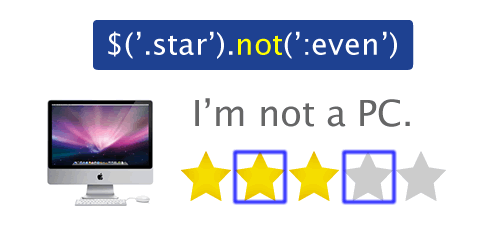
В отличие от filter (), not () удаляет совпадающие элементы из упакованного набора.
Смотрите пример ниже. Четные звезды удаляются из выделения, оставляя только нечетные.

Обратите внимание! Селекторы «четный» и «нечетный» индексируются нулем. Они считают индекс от 0, а не от 1.
4. добавить
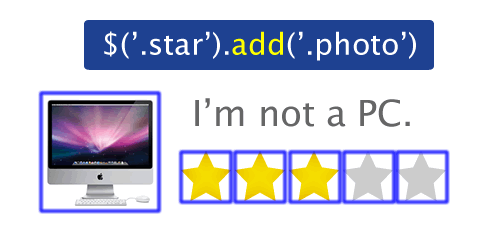
Что если мы хотим добавить некоторые элементы в упакованный набор? Функция add () делает это.
Опять же, очень просто. Коробка для фотографий добавлена в выборку.

5. ломтик
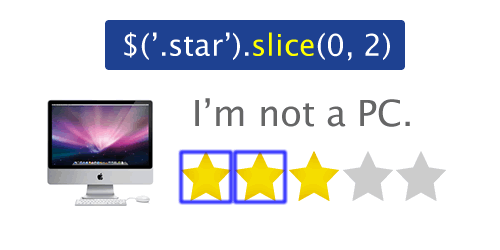
Иногда мы можем захотеть получить подмножество упакованного набора, основываясь на положении элементов в наборе. И slice () — это путь.
- Первый параметр — это позиция с нуля первого элемента, который будет включен в возвращаемый фрагмент.
- Второй параметр — это нулевой индекс первого элемента, который НЕ должен быть включен в возвращаемый фрагмент. Если опущено, срез продолжается до конца набора.
- Таким образом, срез (0, 2) выбирает первые две звезды.

6. родитель
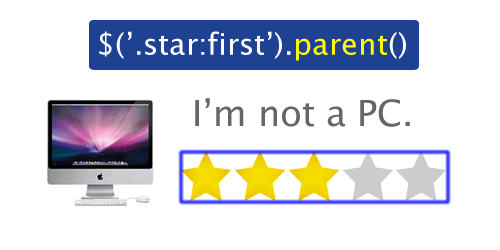
Функция parent () выбирает прямого родителя для набора элементов.
Как показано на рисунке ниже, выбран непосредственный родитель первой звезды. Очень удобно, а? Следует отметить, что будет возвращен только прямой родитель, поэтому он является единственным. Ни дед, ни предки не будут выбраны.

7. родители
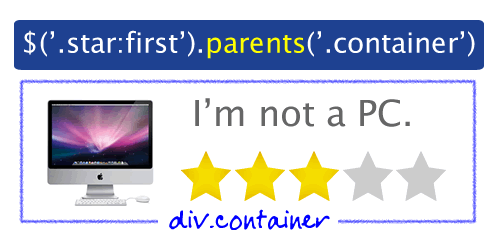
Это множественное число! Функция parent () выбирает всех предков из набора элементов. Я имею в виду ВСЕХ предков от прямого родителя вплоть до « body » и « html ». Поэтому лучше передать выражение селектора, чтобы сузить результат.
Передав «.container» в parent (), выбирается div.container , который на самом деле является прародителем первой звезды.

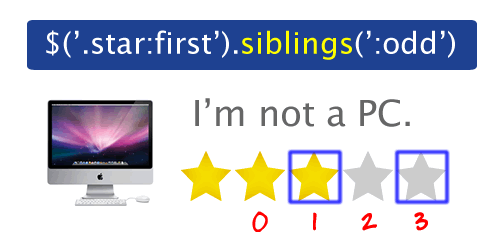
8. братья и сестры
Эта функция выбирает всех братьев и сестер (братьев и сестер) из набора элементов. Выражение может быть передано для фильтрации результата.
Посмотрите на пример:
- Кто братья и сестры первой звезды? Остальные четыре звезды, верно?
- «Нечетные» братья и сестры выбраны, как показано. Опять же, индекс начинается с нуля. Посмотрите на красные цифры под звездами.

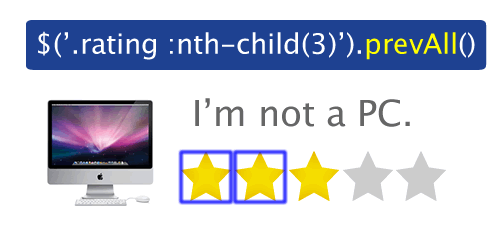
9. предыдущий и предыдущий
Функция prev () выбирает предыдущего (одного) родного брата, а prevAll () выбирает всех предыдущих родственных элементов набора элементов.
Это очень удобно, если вы создаете виджет звездного рейтинга. Предыдущие братья и сестры третьей звезды выбраны.

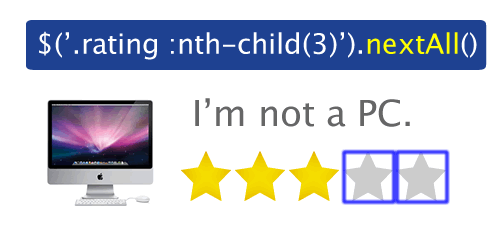
10. следующий и следующийВсе
Эти функции работают так же, как prev и prevAll, за исключением того, что они выбирают СЛЕДУЮЩИХ братьев и сестер.

Вывод
Наконец, давайте посмотрим, как эти функции решают головную боль для нас.
|
01
02
03
04
05
06
07
08
09
10
|
$(‘.star’).click(function(){
$(this).addClass(‘on’);
// How to select the parent div of ‘this’?
$(this).parent().addClass(‘rated’);
// How to select stars to the left side of ‘this’?
$(this).prevAll().addClass(‘on’);
$(this).nextAll().removeClass(‘on’);
});
|
Это та самая проблема, о которой мы упоминали в начале этого урока, верно? В этих строках кода используется несколько функций обхода.
- В строке 5 посмотрите на использование parent (). Полегче, а?
- В строках 8 и 9 prevAll () и nextAll () выбирают будущие полные звезды и пустые звезды.
Теперь у нас есть представление о том, какими могут быть удобные функции обхода. Они могут быть еще более мощными, когда используются вместе. Вывод одной функции может быть вводом другой, то есть они могут быть цепными.
Спасибо за прочтение! Надеюсь, этот урок немного облегчит вашу жизнь при выборе элементов HTML с помощью jQuery. Есть предположения? Какие функции перемещения мы пропустили?
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.