UX Led Разработка?
Именно здесь ваши разработчики User eXperience (UX) работают в команде разработчиков, продвигая опыт, поведение и взаимодействие. Нажатие в этом контексте означает быструю эволюцию рабочего интерфейса. Представьте, что UX говорит «как это?» владельцу продукта, за которым, возможно, быстро последовало ответное «нет?», «Хорошо, тогда держись …», щелкнув «… как насчет этого?». Для меня, по крайней мере, эти клики по исходному коду в той или иной форме, и когда владелец продукта (или клиент) доволен и уходит, тогда UX может взять на себя управление исходным кодом (при условии, что они не нарушали никаких тестов). Конечно, разработчики UX не могут кодировать весь стек, поэтому этот идеал ломается для многих технологий.
Угловая?
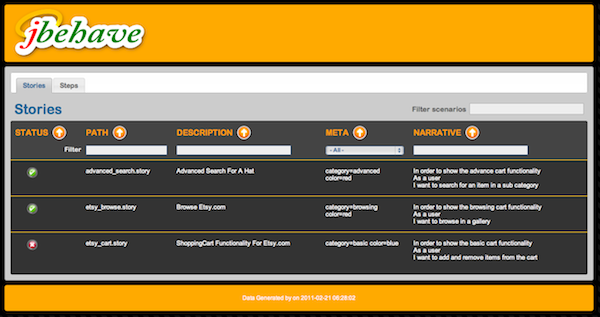
Angular для веб-приложений является отличным помощником в разработке под UX. Он не нуждается в функционирующем бэк-энде для разработки или демонстрации. Для этого просто необходимы статические JSON-документы, которые могли бы поступить из работающего бэкенда У меня есть реальный пример этой установки с StoryNavigator . На этой странице используется статический документ JSON, который был сделан заранее. Это все довольно просто, и это был сотрудник UX, Фрэнк Вилла-Абриль, который разработал и закодировал страницу, будучи новичком в Angular. Он начал с простого документа JSON (вывод из теста JBehave) и нескольких набросков доски. Это готовый продукт:
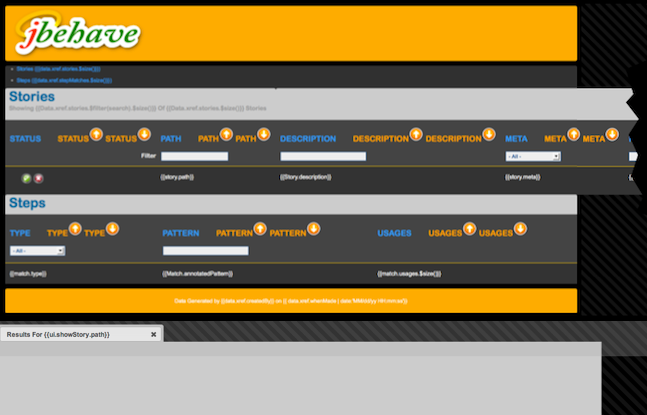
При отключенном импорте Angular (для быстрого создания кода для разработчиков UX):
Pretotyping
С такой гибкой цепочкой инструментов вы могли бы попытаться максимально поработать с продуманным подходом к созданию прототипов ( см. Видео по этому вопросу ), чтобы сохранить вещи дешевыми (особенно ошибки). Более ранняя стадия была бы на бумажной основе, но вы прошли мимо. Вы также пропустили оценочный этап, и пытаетесь использовать подмножество конечного продукта эволюционировать опыт.
Проблема в Agile веке
Sometimes you are going to run ahead of where you and the customer are currently discussing and signing off. Perhaps you know exactly what you’re making functionally, because you’re re-writing a product that is already live (new technologies rather than a refactor). The customer is talking about fine grained behaviors and aesthetic, you’re trying to concurrently work on future aspects of the system, with Business Analysts (and the PM) feeding the back-end developers concise & defect-free stories to code.
Альберто Савойя (ведущий этого видео и «владелец» создания прототипов) имеет тактику «Самозванец», которая оказывается полезной в этом отношении. Вы можете загрузить старый стек, чтобы быстро / дешево показать функциональность владельцу продукта. Мартин Фаулер написал статью о Стратегии для незнакомцев, которая заменяет что-то старое более новой версией с шагом, но я отвлекся.
Проблема в том, что когда вы демонстрируете то, что вы уже сделали, с людьми из команды разработчиков. Будучи UX-лидером, у вас могут быть какие-то биты, которые будут работать, и некоторые биты, которые будут работать, были бы подключены к ним. Это потому, что ваши UX продвинулись вперед. Конечно, вы могли бы использовать несколько ветвей (частных и / или общедоступных) для манипулирования параллелизмом, о котором мы говорим, но есть элегантная простота для основанных на соединении моделей ветвления разработки, особенно когда вы используете Feature Toggles.
Как мы это делали, с серверной MVC
В старом серверном мире MVC вы использовали пользовательские условия в шаблонах страниц. На страницах Java Server Pages (JSP), а не безобразно, если бы не код конца, вы бы использовали Taglibs:
<%@ taglib uri="/taglibs/feature_toggle_taglib" prefix="toggles" %> <body> ... <toggles:feature name="freeCheese"> <div class="cheese"> ... </div> </toggles:feature> ... </body>
Как это отображается на стороне клиента MVC
В то время как я изначально думал, что переключатели функций не относятся к статическим HTML-страницам, коллега Шон МакГи спросил, может ли Angular подчиняться переключателям, и, конечно, это возможно. В новом мире MVC на стороне клиента страницы статичны, а не динамичны, поскольку обслуживаются по HTTP, но на странице все еще присутствует динамический характер. В вашем сундуке вы можете сделать угловой эквивалент:
<body> ... <div ng-show="toggles.cheese" class="cheese"> ... </div> ... </body>
В этом случае разные команды, работающие одновременно в стволе, устанавливают разные значения по умолчанию для сыра. Либо истина, либо ложь в зависимости от того, нужно ли им видеть эту функцию. Вы бы разработали способ перевернуть этот переключатель программно (как для всех переключателей времени выполнения). Когда вы делаете демонстрационный кейс, вы устанавливаете этот переключатель соответствующим образом, чтобы не перепутать того, кому вы демонстрируете.
Также может быть так просто иметь одну функцию, чтобы замаскировать то, что вы не можете продемонстрировать ng-hide="toggles.notForShowCase".
Для реальных выпусков продукции?
Вы не можете на самом деле толкнуть это вживую. JavaScript в браузере является честной игрой для хакеров и журналистов. То, что у вас есть какая-то секретная «сырная» функция, ожидающая своего часа, легко заметить, и она пролила бы некоторый нежелательный свет на «Темные развертывания». Для производственных выпусков, как часть повышения производительности в ветвях выпусков (через UAT и промежуточные среды), вам придется вырезать разделы, которые зависят от переключателей, которые не предназначены для публичного изучения. Вы можете попробовать несколько многострочных регулярных выражений сделать это в сценарии, но у вас могут возникнуть дорогостоящие побочные эффекты, которые заставят вас сожалеть об этом решении. Лучше было бы использовать человека для фиксации в ветке релиза после поиска ng-show="toggles.cheese"и правильного удаления элементов, использующих их.