Эта статья была рецензирована Томом Паркином . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Несколько дней назад Шон Шофилд, генеральный директор Spree, объявил о приобретении Spree компанией First Data . Похоже, что проект с открытым исходным кодом Spree больше не будет поддерживаться .
Solidus — это приложение электронной коммерции с открытым исходным кодом для крупных компаний. Этот монтируемый движок, созданный на основе Ruby on Rails, обеспечивает масштабируемую, стабильную и настраиваемую платформу для онлайн-торговли. Это просто продолжение (то есть, форк) Spree 2.4 без коммерческого направления недавно приобретенной Spree Commerce
В этом уроке мы научимся устанавливать Solidus.
ПРИМЕЧАНИЕ: я использую Ubuntu 14.04, когда пишу этот урок. Для читателей, использующих Mac, при необходимости добавляются ссылки.
Установка PostgreSQL
Мы будем использовать PostregSQL в качестве нашей базы данных по умолчанию, важно, чтобы она была установлена.
Для пользователей Mac, следуйте этим инструкциям здесь .
Для пользователей Ubuntu, в вашем терминале введите:
sudo apt-get update
Введите пароль администратора при появлении запроса. Далее мы установим PostgreSQL с помощью следующей команды:
sudo apt-get install postgresql postgresql-contrib
Это устанавливает ядро PostgresSQL и дополнительные пакеты, которые работают с сервером базы данных.
Теперь мы создадим пользователя, для целей данного руководства этот пользователь будет иметь то же имя, что и наш магазин:
sudo -u postgres createuser sprubyshop -s
sudo -u postgres psql
В приглашении postgresql введите:
\password sprubyshop
Затем введите свой пароль (вам нужно будет ввести его дважды.) Теперь вы можете выйти, нажав CTRL + D
Приложение Generating Rails
Откройте свой терминал и установите самоцвет rails, если он еще не установлен:
gem install rails
Это должно установить последнюю доступную версию Rails gem. Теперь мы можем сгенерировать наше Rails-приложение. С вашего терминала запустите:
rails new sprubyshop -d postgresql
Здесь мы просим rails создать приложение под названием «sprubystore», установив для базы данных по умолчанию PostgreSQL. Это добавит гем pgGemfile и установит его в качестве базы данных по умолчанию. Это также означает, что sqlite3Gemfile . Мы используем PostgreSQL для сред разработки, тестирования и производства. Вот почему мы прошли через стресс от установки Postgres на нашу машину ранее.
При этом наше приложение магазина должно быть сгенерировано. Откройте ваш Gemfile, и вы увидите там pg Если гем sqlite3 Ваш Gemfile должен выглядеть так:
Gemfile
source 'https://rubygems.org'
gem 'rails', '4.2.3'
gem 'pg'
gem 'sass-rails', '~> 5.0'
gem 'uglifier', '>= 1.3.0'
gem 'coffee-rails', '~> 4.1.0'
gem 'jquery-rails'
gem 'turbolinks'
gem 'jbuilder', '~> 2.0'
gem 'sdoc', '~> 0.4.0', group: :doc
group :development, :test do
gem 'byebug'
gem 'web-console', '~> 2.0'
gem 'spring'
end
Далее нам нужно отредактировать конфигурацию базы данных. Перейдите к config / database.yml , используя ваш текстовый редактор, и измените параметры testdevelopment
конфиг / database.yml
test:
<<: *default
host: localhost
database: sprubyshop_test
username: sprubyshop
password: sprubyshop
development:
<<: *default
host: localhost
database: sprubyshop_development
username: sprubyshop
password: sprubyshop
Чтобы создать базу данных, откройте свой терминал и запустите:
rake db:create
ПРИМЕЧАНИЕ. Если вы столкнулись с ошибками из-за отсутствия среды выполнения JavaScript, вы можете добавить therubytracerGemfile Для целей данного руководства мы будем использовать NodeJS, который вы можете установить следующим образом:
sudo apt-get install nodejs
На Mac используйте homebrew ( brew install nodejs
Теперь попробуйте запустить команду rake
Установка Солидуса
Imagemagick необходим для работы Solidus. Это нужно для того, чтобы позаботиться о создании эскизов товаров. Давайте установим это:
Для пользователей Mac;
brew install imagemagick
Для пользователей Ubuntu;
sudo apt-get install imagemagick
Теперь пришло время установить солидус. Откройте свой Gemfile и добавьте следующее:
gem 'solidus'
gem 'solidus_auth_devise
Как видите, мы будем использовать Devise для аутентификации.
Запустите bundle install
После установки гемов вам нужно будет запустить генераторы, чтобы создать необходимые файлы конфигурации и миграции.
bundle exec rails g spree:install
Во время установки вам будет предложено создать пользователя с правами администратора:
Create the admin user (press enter for defaults).
Email [spree@example.com]:
Password [spree123]:
Пока просто используйте параметры по умолчанию.
Вы могли заметить предупреждение во время установки:
[WARNING] You are not setting Devise.secret_key within your application!
You must set this in config/initializers/devise.rb. Here's an example:
Devise.secret_key = "b2e58acf575db38200dd2058ecd85539c8713c9f1efd45ad42c68c593c6cd4cb78e0d4388ce84672879c359212dedb4b73f3"
Исправить это легко, введите команду ниже в вашем терминале:
rails g solidus:auth:install
Предупреждение появится еще раз, после чего будет создан файл конфигурации для устройства.
Отлично! Теперь пришло время проверить наш прогресс. Запустите сервер rails, используя:
rails server
Откройте браузер и укажите http://localhost:3000
Чтобы просмотреть панель администратора, укажите в своем браузере http://localhost:3000/admin
Давайте посмотрим, как выглядит панель администратора. Войдите в систему с данными по умолчанию, которые Solidus предоставил вам во время установки.
Email: spree@example.com
Password: spree123
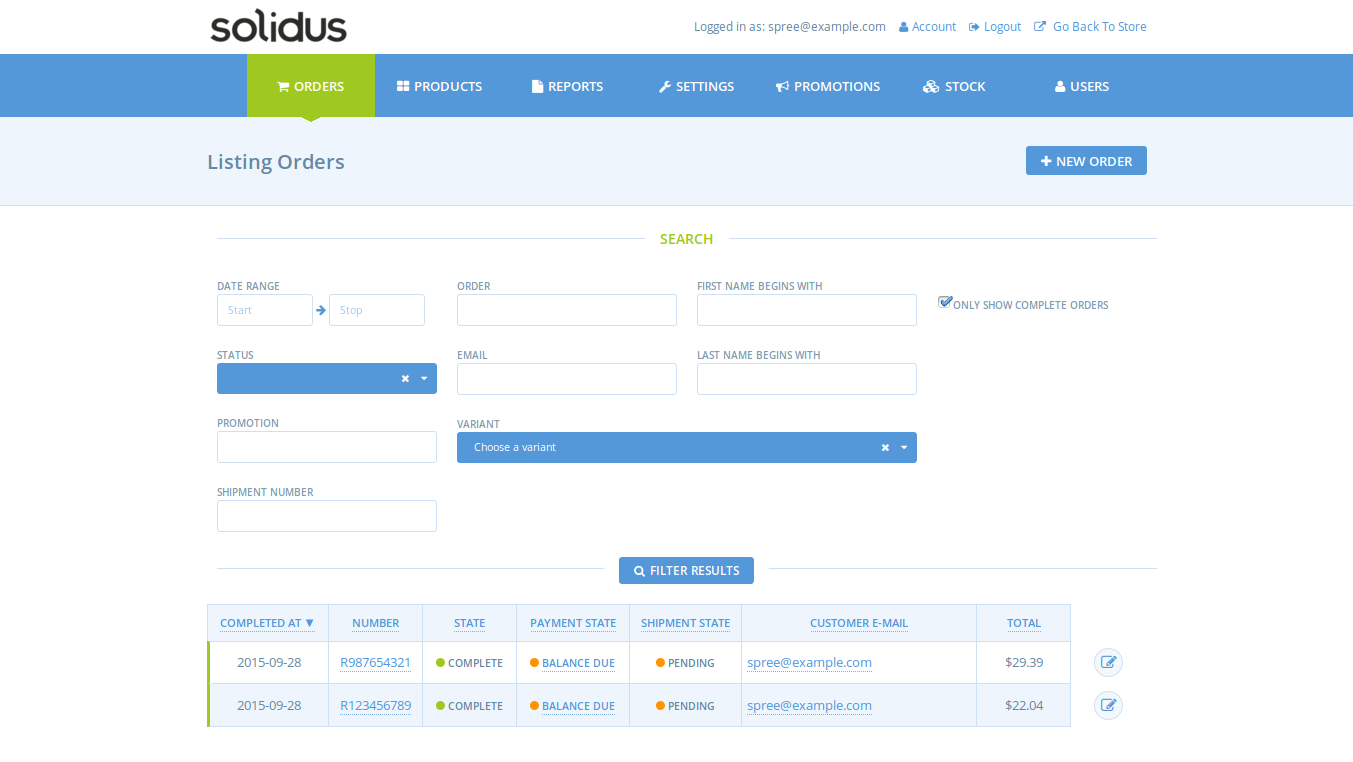
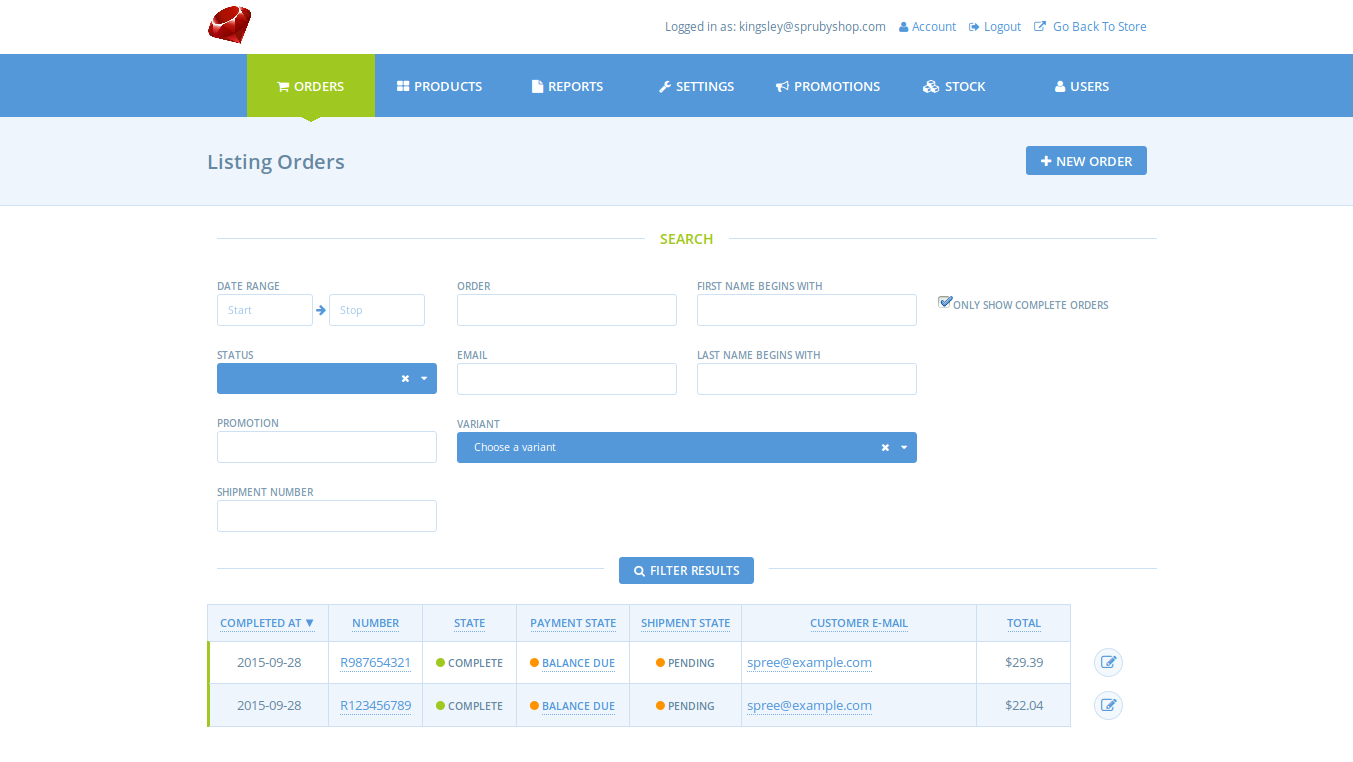
Solidus представляет вам все основные требования для интернет-магазина и многое другое. Есть раздел «Заказы», который обрабатывает все заказы ваших клиентов. Панель «Продукт» упрощает управление продуктами всего за пару кликов. Вы также можете создавать отчеты из панели «Отчеты». Все эти параметры видны в правой части панели администратора.
Существует руководство, чтобы помочь вам через эти варианты.
Добавить нового пользователя
Мы не хотим использовать учетную запись по умолчанию. Solidus предоставляет нам простой способ добавления учетных записей всего за несколько шагов:
-
Внутри панели администратора нажмите « Пользователи» в правой части экрана. Вам будет представлен экран с текущим пользователем, который на данный момент является пользователем по умолчанию.
-
Нажмите на нового пользователя в правой части экрана.
-
Заполните форму как вам угодно и нажмите кнопку СОЗДАТЬ .
Теперь выйдите из учетной записи Spree по умолчанию и войдите с данными, которые вы только что создали. Чтобы удалить учетную запись Solidus по умолчанию, на панели « Пользователи» нажмите « Список пользователей» . Вы увидите всех доступных пользователей, перечисленных там. Нажмите на значок корзины, чтобы удалить пользователя.
Замена логотипа Solidus по умолчанию
Solidus поставляется с логотипом по умолчанию, который вы можете увидеть в левом верхнем углу вашего магазина. Этот логотип доступен как для основного, так и для административного просмотра магазина. Давайте посмотрим, как мы можем это изменить.
Скопируйте свой логотип, перейдите из домашней папки вашего магазина в app > assets > images Создайте папку с именем logo
Просто это не изменит логотипа, мы должны указать его в нашем конфигурационном файле. Откройте текстовый редактор в config / initializers / spree.rb .
Измените строку ниже:
#config.logo = "logo/solidus_logo.png"#
Пусть это будет выглядеть так:
config.logo = "logo/sprubyshop_logo.png"
Перезапустите сервер Rails, чтобы изменился логотип. Нам не нужно указывать путь к логотипу, поскольку папка ресурсов, в которую мы вставили логотип, является путем по умолчанию.
Логотип администратора изменяется аналогично. Чтобы изменить его, отредактируйте строку ниже в spree.rb :
config.admin_interface_logo = "logo/solidus_logo.png
Чтобы выглядеть так:
config.admin_interface_logo = "logo/sprubyshop_logo.png"
ПРИМЕЧАНИЕ . Название моего логотипа — sprubyshop_logo.png.
Ваш spree.rb должен выглядеть так:
# Configure Solidus Preferences
# See http://docs.solidus.io/Spree/AppConfiguration.html for details
Spree.config do |config|
# Without this preferences are loaded and persisted to the database. This
# changes them to be stored in memory.
# This will be the default in a future version.
config.use_static_preferences!
# Core:
# Default currency for new sites
config.currency = "USD"
# from address for transactional emails
config.mails_from = "store@example.com"
# Uncomment to stop tracking inventory levels in the application
# config.track_inventory_levels = false
# When true, product caches are only invalidated when they come in or out of
# stock. Default is to invalidate cache on any inventory changes.
# config.binary_inventory_cache = true
# Frontend:
# Custom logo for the frontend
config.logo = "logo/sprubyshop.png"
# Template to use when rendering layout
# config.layout = "spree/layouts/spree_application"
# Admin:
# Custom logo for the admin
config.admin_interface_logo = "logo/sprubyshop.png"
# Gateway credentials can be configured statically here and referenced from
# the admin. They can also be fully configured from the admin.
#
# config.static_model_preferences.add(
# Spree::Gateway::StripeGateway,
# 'stripe_env_credentials',
# secret_key: ENV['STRIPE_SECRET_KEY'],
# publishable_key: ENV['STRIPE_PUBLISHABLE_KEY'],
# server: Rails.env.production? ? 'production' : 'test',
# test: !Rails.env.production?
# )
end
Spree.user_class = "Spree::LegacyUser"
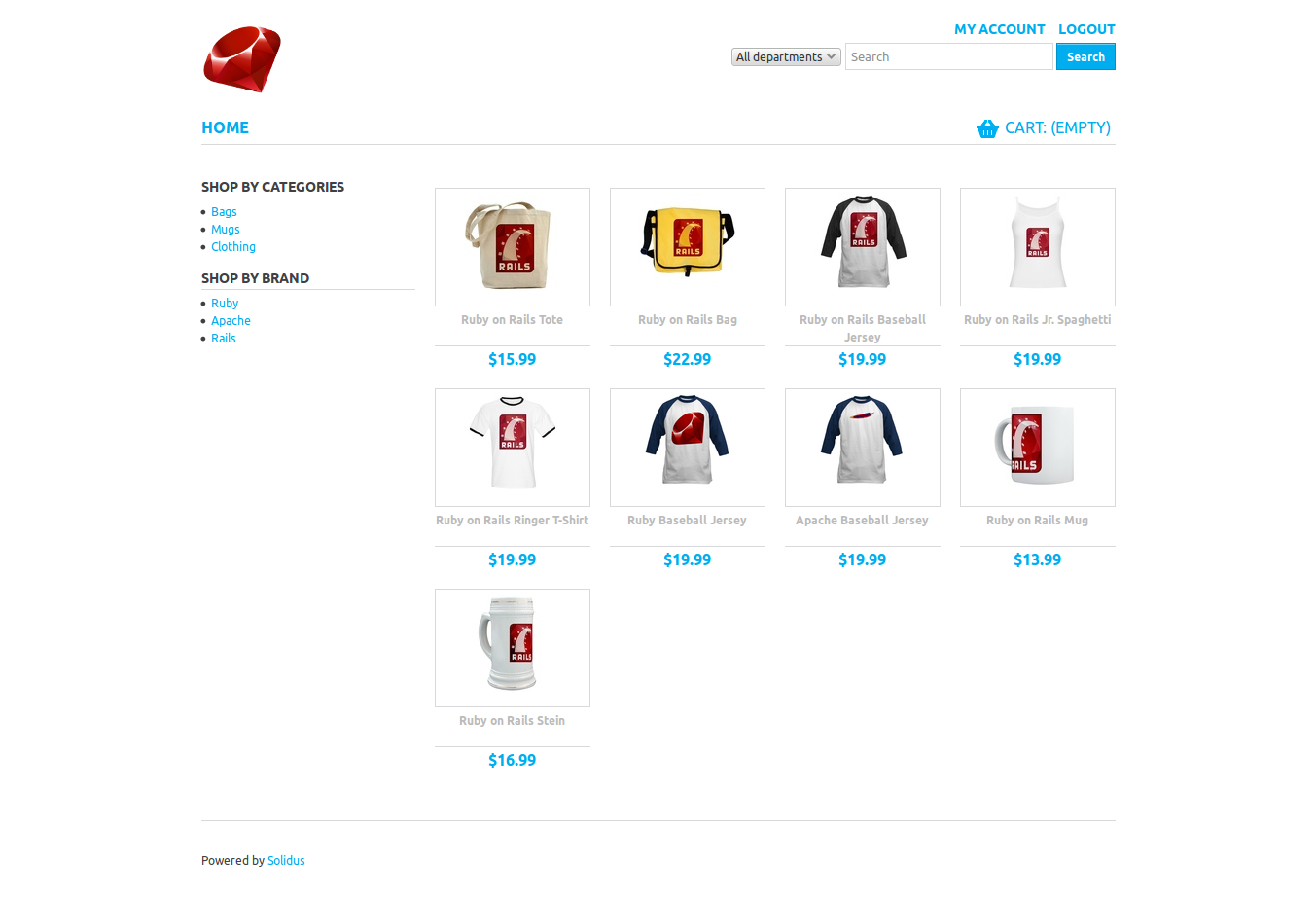
Вот как выглядит моя:
Передний план:
Вид сзади;
Вывод
На самом деле Solidus состоит из нескольких различных драгоценных камней, каждый из которых поддерживается в одном репозитории и документируется в одном наборе онлайн-документации . Требуя драгоценный камень солидуса, вы автоматически требуете всех необходимых зависимостей драгоценного камня, которые:
- solidus_api (RESTful API)
- solidus_frontend (корзина и витрина)
- solidus_backend (область администратора)
- solidus_core (основные модели, почтовые программы и классы)
- solidus_sample (Пример данных)
Все драгоценные камни предназначены для совместной работы, чтобы обеспечить полнофункциональную платформу электронной коммерции. Вы можете узнать больше об этом в репозитории Solidus Github .
В этом уроке мы узнали, как установить Solidus, добавить нового пользователя и добавить собственный логотип. Я надеюсь рассказать больше о настройке в следующем посте или двух.
Спасибо, что остаетесь со мной. Обратная связь всегда приветствуется.