Генерация переносимых документов может быть сложнее. По большей части эта задача перешла с языков ввода на редакторы WYSIWYG, такие как Scribus и Adobe InDesign.
Но автоматизация имеет свои преимущества. Вместо кухонной раковины приятно иметь взломанную платформу, которую можно легко настроить, чтобы получить то, что мы хотим.
Креветка — духовный преемник PDF::Writer В настоящее время он поддерживается в хорошем состоянии, и, как и многие другие проекты Ruby, Prawn задуман как платформа, на которой можно создавать инструменты.
Латекс
Прежде чем мы попадем в креветку, слон заслуживает упоминания.
TeX был написан Дональдом Кнутом и выпущен в 1978 году. В то время цифровая печать была довольно новой, и Кнут только что получил грандиозное доказательство своего второго тома «Искусство компьютерного программирования». Он был шокирован качеством и решил он мог сделать лучшую работу через несколько месяцев. В конечном итоге ему потребовалось десятилетие ( источник ).
TeX известен тем, что не содержит ошибок. У Кнута были схемы, в которых те, кто находил ошибки в его документах или программах, получали вознаграждение. Награды программы TeX последовали за проблемой « Пшеница и шахматная доска» , начиная с $ 1,28 и достигая $ 327,68. Типичный для Кнута номер версии TeX сходится к π.
LaTeX (произносится «lahtehk») — это макропакет для TeX, который облегчает создание стандартных документов. В наши дни TeX часто называют LaTeX, и это де-факто стандарт для создания научных или математических документов в научных кругах.
Вот пример LaTeX:
\documentclass{article}
\title{LaTeX Hello World}
\author{Robert Qualls}
\today
\begin{document}
\maketitle
Hello World
\end{document}
Те, кто интересуется пакетами LaTeX, хотели бы проверить CTAN , всеобъемлющую сеть архивов TeX и рубины LaTeX. Бонусные баллы, если вы признаете сходство с CPAN: Комплексная сеть архивов Perl.
Установка креветок
Если вы работаете с Rails, LaTeX — не самый удобный подход для генерации документов. Доступно несколько драгоценных камней, но очень приятно, когда логика и презентация представлены на одном языке. Вот что поставляет креветка.
Во-первых, нам нужно установить камень креветок:
gem install prawn
Мы можем убедиться, что Prawn работает со следующим тестом:
require "prawn"
Prawn::Document.generate("hello.pdf") do
text "Hello World!"
end
Создание текста
Большинство команд Prawn довольно минималистичны и того, что вы ожидаете:
require "prawn"
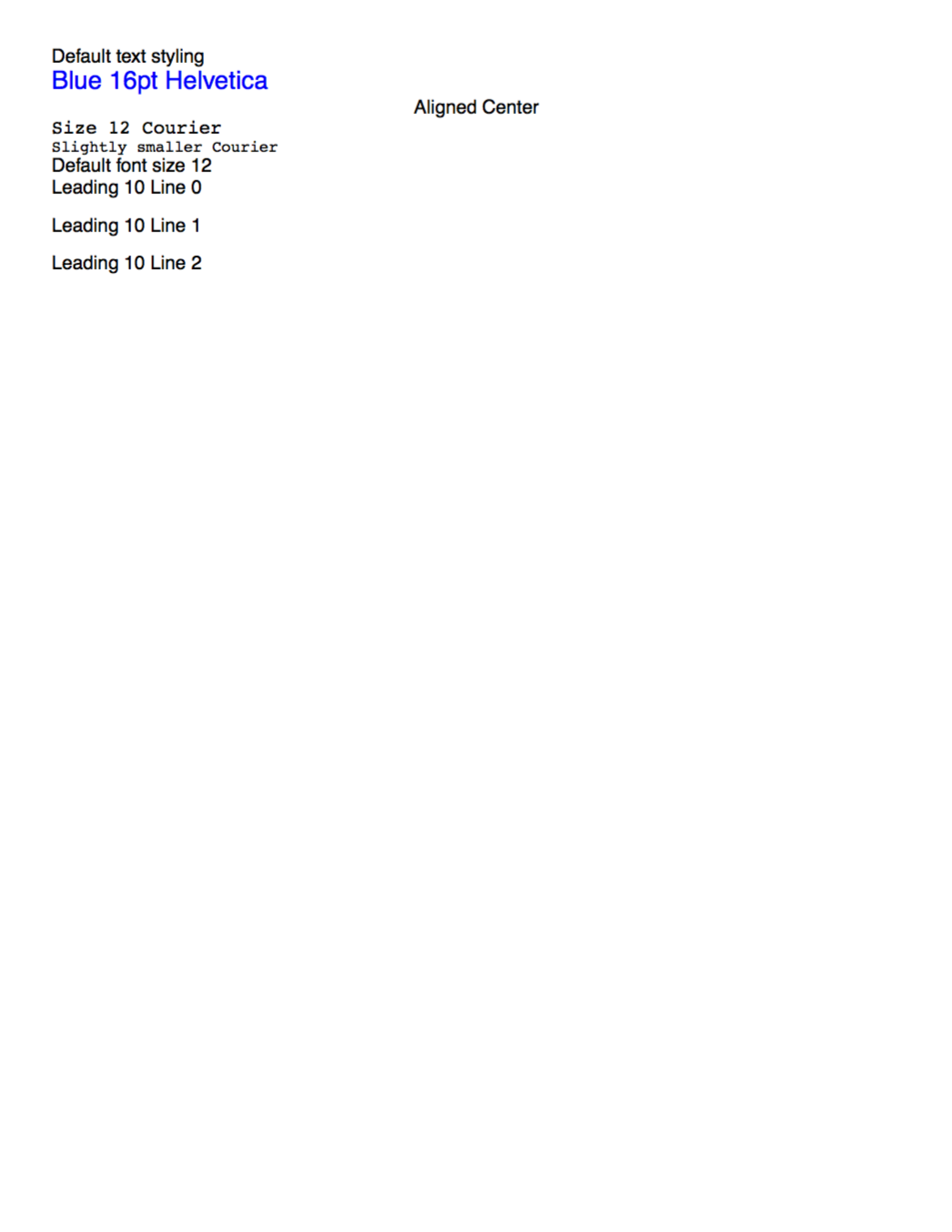
Prawn::Document.generate("styling_text.pdf") do
text "Default text styling"
text "Blue 16pt Helvetica", size: 16, font: "Helvetica", color: "0000FF"
text "Aligned Center", align: :center
font_size 12
font "Courier" do
text "Size 12 Courier"
font_size 10 do
text "Slightly smaller Courier"
end
end
text "Default font size 12"
font "Helvetica"
3.times do |i|
text "Helvetica with leading 10 line #{i}", leading: 10
end
end
В соответствии с Ruby, Prawn предлагает несколько способов выполнить одно и то же. Большинство методов DSL могут быть дополнены блоком.
Передвигаться
В Prawn есть два важных геометрических местоположения:
- Происхождение
- курсор
Источник, [0,0] находится в нижнем левом углу документа. Это может сбивать с толку, так как курсор начинается в верхнем левом углу.
«[0,0] что ?», Спросите вы. Единицей по умолчанию в Prawn является точка PDF , где одна точка PDF равна 1/72 дюйма. Потому что Америка.
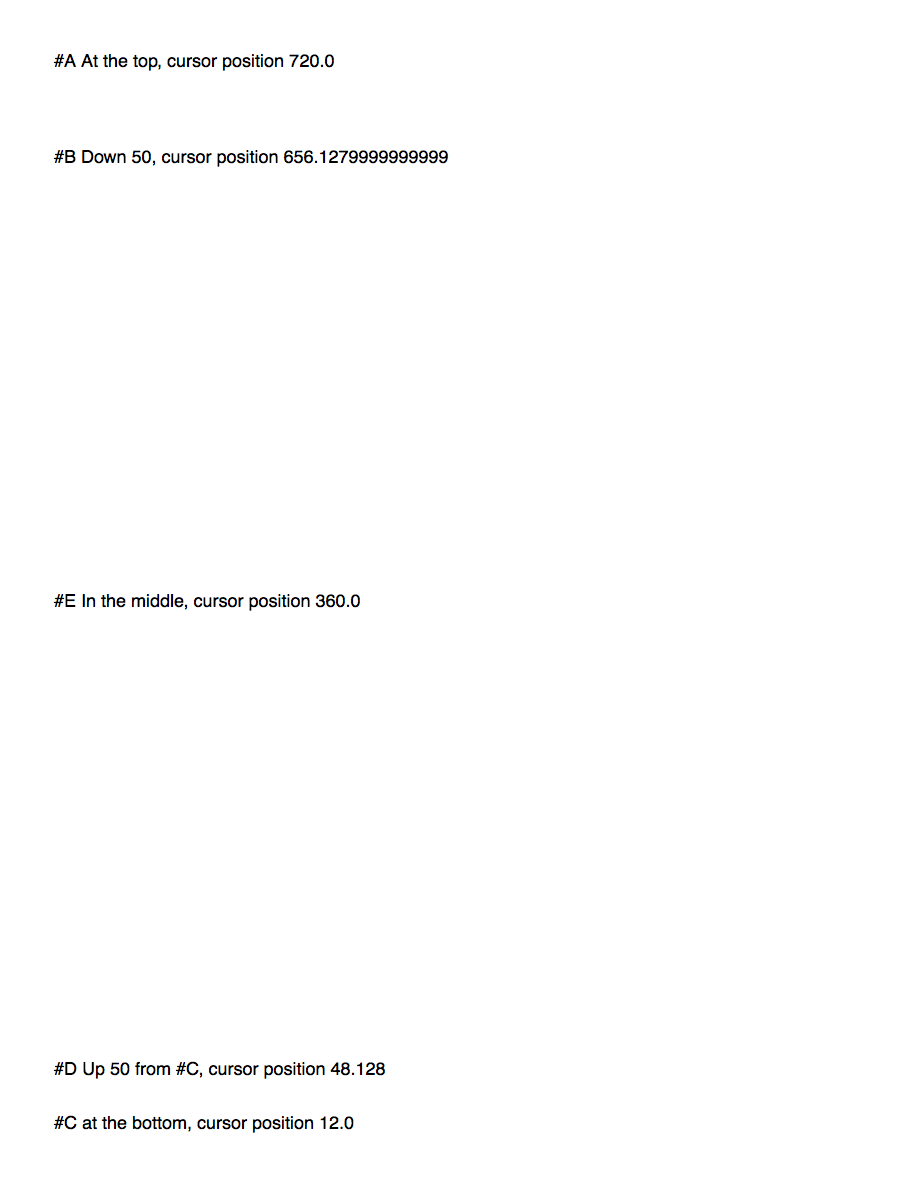
Перемещение курсора так же просто, как move_downmove_upmove_cursor_to
require "prawn"
Prawn::Document.generate("moving_around.pdf") do
text "#A At the top, cursor position #{cursor}"
move_down 50
text "#B Down 50, cursor position #{cursor}"
move_cursor_to bounds.bottom + font_size
text "#C at the bottom, cursor position #{cursor}"
move_up 50
text "#D Up 50 from #C, cursor position #{cursor}"
move_cursor_to bounds.top / 2
text "#E In the middle, cursor position #{cursor}"
end
Добавление изображений
Prawn позволяет нам использовать либо локальные пути, либо внешние URL с open-uri
require 'prawn'
require 'open-uri'
Prawn::Document.generate("image.pdf") do
text "Dog", align: :center, color: "333333", size: 42
move_down 20
text "Homo sapiens' best friend", align: :center, color: "555555", size: 26
url = "https://pixabay.com/static/uploads/photo/2014/03/14/20/13/dog-287420_960_720.jpg"
image open(url), fit: [500, 500], position: :center
end
Он также поддерживает фоны. К сожалению, Prawn, кажется, не предлагает какой-либо способ подгонки к фону, когда это делается таким образом, поэтому вам, возможно, придется возиться с размером. Это можно сделать с помощью ImageMagick и самоцвета mini_magick
$ brew install imagemagick
$ gem install mini_magick
Я решил использовать 650 × 950 для изображения, которое я использовал:
require 'prawn'
require "mini_magick"
url = "https://pixabay.com/static/uploads/photo/2015/11/19/08/12/milky-way-1050526_960_720.jpg"
filename = "fitted_background.jpg"
image = MiniMagick::Image.open(url)
image.resize "650x950"
image.write filename
background = filename
Prawn::Document.generate("background.pdf", background: background) do
options = { align: :center, valign: :center, leading: 25, color: "C1C1C1" }
text "\"Somewhere, something incredible is waiting to be known\"", options.merge({ size: 20 })
text "- Carl Sagan", options.merge({ size: 18 })
end
Книжная обложка
Вот источник для обложки фальшивой книги.
require "prawn"
Prawn::Document.generate("oruby_cover.pdf") do
move_down 60
image "shrimp.png", fit: [500, 400], position: :center
move_cursor_to bounds.top
shape_color = "008888"
font "Times-Roman"
fill_color shape_color
fill_rectangle [0, bounds.top], bounds.width, 20
move_down 25
fill_color "000000"
text "Because InDesign is for scrubs", :size => 20, :style => :italic, :align => :center
bounding_box([0, bounds.top - 50], :width => bounds.width, :height => bounds.height) do
move_down 380
text "using", :size => 40, :style => :italic
move_up 380
fill_color shape_color
fill_rectangle [0, 300], 550, 200
fill_color "FFFFFF"
move_down 410
font "Times-Roman"
text "Prawn", :size => 165, :align => :center
fill_color "000000"
font "Helvetica"
draw_text "O'RUBY", :at => [0, bounds.bottom + 50], :size => 30
move_to [0, bounds.bottom + 100]
font "Times-Roman"
draw_text "Robert Qualls", :at => [bounds.right - 100, bounds.bottom + 50], :size => 20, :style => :italic
end
end
Изображение предоставлено Пирсоном Скоттом Foresman ( Источник )
Вывод
Если вы хотите узнать больше о Prawn, у команды Prawn есть хорошее руководство .
Подход Prawn к DSL подходит не всем и не является лучшим решением для всех ситуаций. На самом деле, HTML + CSS в PDF — это, вероятно, будущее программной верстки. Жесткое кодирование вместо гибкого дизайна ощущается в 20 веке, но Prawn довольно популярен, так что есть большая вероятность, что вы будете сталкиваться с ним время от времени. К счастью, у нас есть wkhtmltopdf, обернутый гемом PDFKit . Если вы хотите увидеть сравнение, обязательно прочитайте PDF Generation в Rails .