К настоящему времени мы все видели Twitter Bootstrap — это великолепная библиотека CSS и Javascript, открытая из Twitter, которая позволяет легко создавать очень изысканный сайт с фантастической поддержкой макетов, навигации, типографики и многого другого. Twitter Bootstrap основан на Less.js , популярном динамическом языке сценариев CSS, написанном Alexis Sellier или @cloudhead . Less.js, как и Node.js , полностью реализован с использованием Javascript. Хотя Less основано на Javascript, а не на Ruby, за последние пару месяцев была проделана большая работа по упрощению настройки Twitter Bootstrap в вашем приложении на Rails 3.1 с использованием различных подходов.
 |
| Twitter Bootstrap — отличный способ быстро создать очень отлаженный веб-сайт. |
Сегодня я расскажу об основах Twitter Bootstrap, а затем подробно рассмотрю следующие гемы и библиотеки: less-rails-bootstrap , sass-twitter-bootstrap , bootstrap-sass и bootstrap-rails . Имея все эти различные опции, трудно понять, как именно начать использовать Twitter Bootstrap с Rails. Перед тем, как погрузиться и начать создавать очередное приложение Twitter Bootstrap Rails 3.1, убедитесь, что вы понимаете, как эти различные драгоценные камни работают под капотом, чтобы вы могли решить, какой из них подходит вам и вашему приложению.
Twitter Bootstrap основы
На первый взгляд, Twitter Bootstrap — это просто один файл CSS, bootstrap.css, который обеспечивает всю поддержку стилей и макетов, а также несколько файлов Javascript, которые реализуют различные динамические функции. Это означает, что самый быстрый и простой способ начать использовать его — просто скопировать bootstrap.css в вашу папку Rails 3.1 app / assets / stylesheets следующим образом:
$ git clone https://github.com/twitter/bootstrap.git
$ cp bootstrap/bootstrap.css path/to/app/assets/stylesheets/.… и ты уезжаешь на гонки! Используйте их онлайн демо-страницу в качестве руководства, чтобы начать; Вы даже можете использовать «Проверять элемент» или «Просмотреть исходный код» прямо на этой странице, чтобы понять, какие стили они используют для каждой функции.
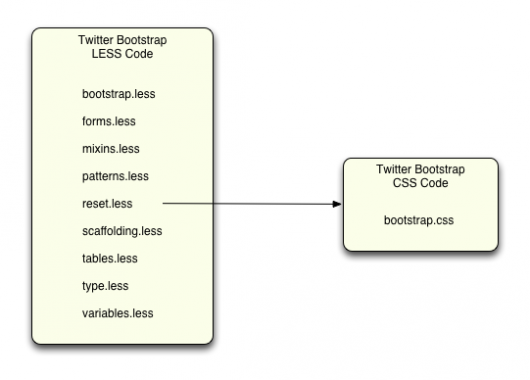
Однако, как я упоминал выше, Twitter Bootstrap основан на платформе Less.js, а файл bootstrap.css на самом деле является скомпилированной версией кода Less, содержащегося в серии файлов кода «.less»:

Файлы начальной загрузки Twitter
Глядя в репозиторий Twitter Bootstrap github, файлы кода Less содержатся в папке lib , а скомпилированный файл bootstrap.css находится прямо в корневой папке .
Если вы не знакомы с Less, он очень похож на Sass: он предоставляет расширенный, более мощный язык для разработки кода стиля CSS. Как и в Sass, вы можете использовать переменные, миксины, вложения и т. Д. Думайте о Меньше как о Sass, реализованном с Javascript вместо Ruby. Если вы хотите узнать больше о Less, взгляните на lesscss.org ; есть также замечательная статья Джереми Хиксона «Введение в LESS и сравнение с Sass» , в которой сравниваются два языка.
Поэтому, как объясняется на странице введения Twitter Bootstrap , лучший способ использовать Twitter Bootstrap на сайте Rails — это использовать исходный код Less, написанный непосредственно командой Twitter, а не только скомпилированный вывод CSS. Это позволяет вам использовать преимущества или переопределять стили, предоставляемые Twitter Bootstrap, очень простым способом. Но поскольку Less не поддерживается конвейером ресурсов Rails 3.1, это небольшая проблема …
Минус-рельсы-самозагрузка
К счастью, Кен Коллинз проделал большую работу за последние несколько месяцев, чтобы решить эту проблему; он написал новый гем под названием less-rails-bootstrap, который добавляет поддержку Less в конвейер ресурсов Rails 3.1. Вы можете прочитать его сообщение в блоге или проверить его на странице GitHub для получения подробной информации. Другой камень под названием twitter-bootstrap-rails от Seyhun Akyürek использует тот же подход, хотя на первый взгляд в twitter-bootstrap-rails нет никаких тестов, в то время как у less-rails-bootstrap Кена эффективный MiniTest: Спец тестовый набор.
Я повторю шаги настройки из поста Кена здесь; сначала просто добавьте less-rails-bootstrap (или twitter-bootstrap-rails) в свой Gemfile в группе: assets:
group :assets do
gem 'less-rails-bootstrap'
end
И установите его, используя «пакетную установку». Тогда все, что вам нужно сделать, это запросить CSS-код Twitter из файла app / assets / stylesheets / application.css, например, так:
/*
*= require twitter/bootstrap
*/
Как объясняет Кен, теперь вы можете напрямую переопределять и манипулировать кодом Twitter Bootstrap Less; например, если вы добавите этот код в новый файл с расширением .css.less:
@import "twitter/bootstrap";
#foo {
.border-radius(4px);
}
… Теперь у вас есть кросс-браузерный стиль CSS, который будет применять скругленную границу с радиусом 4 пикселя. Но как это на самом деле работает? Давайте внимательнее посмотрим:

Что Gem делает что?
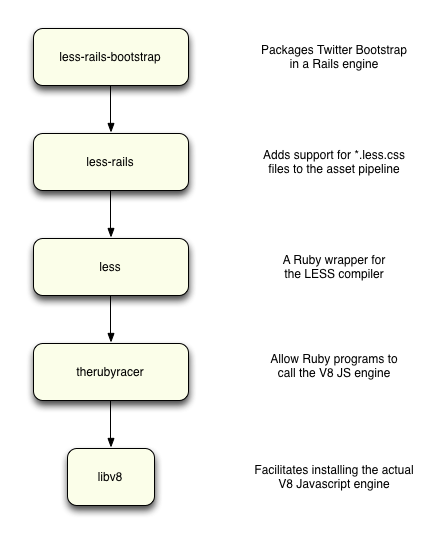
В настоящей Rails-моде оказывается, что за кулисами происходит много «магии». Прежде чем использовать этот подход в своем приложении, важно понять, какие драгоценные камни задействованы и что все эти драгоценные камни на самом деле делают для вас. Взяв его сверху и ныряя, вот как работает less-rails-bootstrap:
- less-rails-bootstrap : жемчужина Кена на самом деле включает файлы кода Twitter Bootstrap Less (в папке vendor / assets) и предоставляет механизм Rails, чтобы сделать их доступными для вашего приложения. Подробнее об этом через минуту …
- less-rails : Кен также написал этот гем, основанный на более ранней версии Karst Hammer, который помогает интегрировать Less с конвейером ресурсов Rails 3.1, предоставляя расширения, которые ожидают разработчики Rails. См. Разъяснения Кена по этому поводу в комментариях.
- less.rb : Этот гем, написанный Чарльзом Лоуэллом, является тонкой оболочкой для компилятора языка Less, позволяя вашему приложению Rails вызывать его.
- therubyracer : также написанный Чарльзом Лоуэллом, этот гем предоставляет Ruby-программам, в данном случае вашему приложению Rails 3.1, возможность вызова движка Vav Javascript.
- libv8 : этот гем облегчает установку или компиляцию из исходного кода фактической библиотеки Vav Javascript, которая сама по себе реализована в основном на C.
С таким большим количеством кода вы могли бы спросить: будет ли less-rails-bootstrap замедлять мое приложение для сканирования? Хорошей новостью здесь является то, что вам нужен только движок Javascript V8 и весь другой код выше, чтобы скомпилировать файлы кода Less в CSS. То есть все это вам понадобится только для целей разработки, когда вы пишете или изменяете стили CSS. Перед развертыванием в производство вы предварительно скомпилируете свои файлы ресурсов .css.less, так же, как вы уже делали это с другими файлами CSS или Javascript — и ни один из этих драгоценных камней фактически не будет использоваться на вашем рабочем веб-сервере.
Еще одна важная магия, которую реализовал Кен, — это то, как он упаковал файл кода Less в Twitter с помощью движка Rails. Вот как это работает:

меньше-рельсы-бутстрап драгоценный камень
Если вы не знакомы с движками Rails, потратьте несколько минут, чтобы увидеть, как Райан Бейтс объяснит, как они реализованы в Rails 3.1 . Less-rails-bootstrap реализует самый простой вид движка Rails, предоставляя вашему приложению Rails 3.1 доступ к коду Twitter в виде дополнительных статических файлов ресурсов. Когда HTTP-запрос приходит от пользователя — в данном случае вы, поскольку вы используете этот код только во время разработки, — он пересылается Rails движку в гем менее-rails-bootstrap. На практике вам не нужно беспокоиться о том, как это работает, но полезно знать, где находятся файлы кода Twitter Less, на случай, если вам нужно найти конкретное определение стиля или поискать что-то еще:
$ cd `bundle show less-rails-bootstrap`
$ find vendor
vendor
vendor/assets
vendor/assets/javascripts
vendor/assets/javascripts/twitter
vendor/assets/javascripts/twitter/bootstrap
vendor/assets/javascripts/twitter/bootstrap/alerts.js
vendor/assets/javascripts/twitter/bootstrap/buttons.js
vendor/assets/javascripts/twitter/bootstrap/dropdown.js
vendor/assets/javascripts/twitter/bootstrap/modal.js
vendor/assets/javascripts/twitter/bootstrap/popover.js
vendor/assets/javascripts/twitter/bootstrap/scrollspy.js
vendor/assets/javascripts/twitter/bootstrap/tabs.js
vendor/assets/javascripts/twitter/bootstrap/twipsy.js
vendor/assets/javascripts/twitter/bootstrap.js
vendor/assets/stylesheets
vendor/assets/stylesheets/twitter
vendor/assets/stylesheets/twitter/bootstrap.css.less
vendor/frameworks
vendor/frameworks/twitter
vendor/frameworks/twitter/bootstrap
vendor/frameworks/twitter/bootstrap/bootstrap.less
vendor/frameworks/twitter/bootstrap/forms.less
vendor/frameworks/twitter/bootstrap/mixins.less
vendor/frameworks/twitter/bootstrap/patterns.less
vendor/frameworks/twitter/bootstrap/reset.less
vendor/frameworks/twitter/bootstrap/scaffolding.less
vendor/frameworks/twitter/bootstrap/tables.less
vendor/frameworks/twitter/bootstrap/type.less
vendor/frameworks/twitter/bootstrap/variables.less
vendor/frameworks/twitter/bootstrap.less
Сасс-твиттер-самозагрузка
Хотя Кен отлично поработал с less-rails-bootstrap, вы можете предпочесть использовать Sass вместо Less, потому что он уже поддерживается Rails 3.1 из коробки, или потому что ваше приложение уже содержит большой объем кода Sass, или, возможно, только потому, что вы более знакомы с этим. На первый взгляд, это кажется серьезной проблемой для Twitter Bootstrap: он не подходит для большой части сообщества Rails, предпочитающего Sass, поскольку он был реализован с использованием технологии Less.js, ориентированной на Javascript.
Не волнуйтесь — некоторые другие великие разработчики (Джон Лонг, Джереми Хайнгарднер и другие) уже столкнулись с этой дилеммой и нашли решение: они перевели код Less Bootstrap из Twitter в Sass и выпустили его как отдельную библиотеку на Github, называемую Sass-twitter-bootstrap .
Sass-twitter-bootstrap — не самоцвет, а просто репозиторий Github, содержащий переведенный код Twitter. Чтобы использовать его в приложении Rails 3.1, просто клонируйте репозиторий и скопируйте файл начальной загрузки css в свое приложение, например так:
$ git clone https://github.com/jlong/sass-twitter-bootstrap.git
$ cp sass-twitter-bootstrap/bootstrap.css path/to/app/assets/stylesheets/.
Конечно, это ничем не отличается от копирования файла bootstrap.css непосредственно из репозитория Twitter Bootstrap; вместо этого вам следует скопировать исходные файлы Sass прямо в ваше приложение, например так:
$ rm path/to/app/assets/stylesheets/bootstrap.css
$ cp -r sass-twitter-bootstrap/lib path/to/app/assets/stylesheets/twitter
И теперь, так как конвейер ресурсов Rails 3.1 поддерживает Sass из коробки, мы готовы… почти! Если вы запустите приложение сейчас, вы увидите ошибку:
ActionView::Template::Error (Undefined variable: "$baseline".
(in /path/to/app/assets/stylesheets/twitter/forms.scss))
Благодаря Бренту Кольеру , есть простое решение этой проблемы: код в application.css по умолчанию использует «require_tree» для включения всего кода в app / assets / stylesheets:
/*
* This is a manifest file that'll automatically include all the stylesheets available in this directory
* and any sub-directories. You're free to add application-wide styles to this file and they'll appear at
* the top of the compiled file, but it's generally better to create a new file per style scope.
*= require_self
*= require_tree .
*/
Как объясняет Брент, проблема заключается в том, что код Less для Bootstrap в Twitter (и переведенная версия Sass) был спроектирован для включения один раз с использованием файла bootstrap.scss, который, в свою очередь, включает в себя все остальные файлы. Решение Брента работает отлично: просто удалите «require_tree» и прямо потребуйте bootstrap.scss:
/*
* This is a manifest file that'll automatically include all the stylesheets available in this directory
* and any sub-directories. You're free to add application-wide styles to this file and they'll appear at
* the top of the compiled file, but it's generally better to create a new file per style scope.
*= require_self
*= require twitter/bootstrap
*/
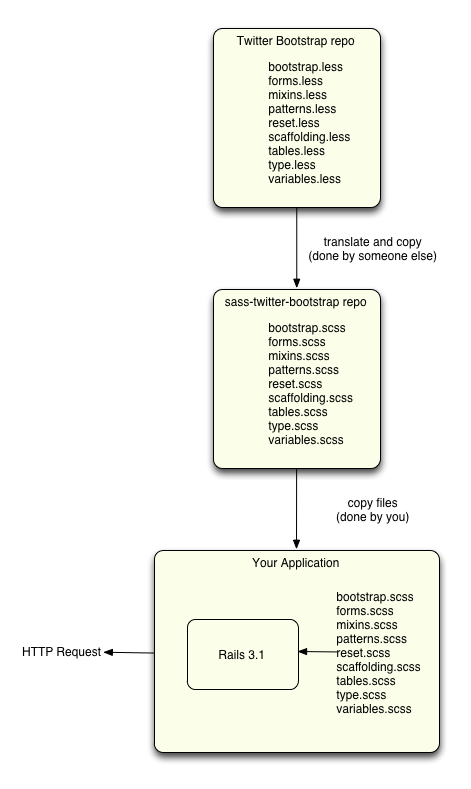
Концептуально, вот как выглядит эта установка:

Копирование файлов sass
Преимущество в том, что теперь у вас есть Sass-код, реализующий Twitter Bootstrap прямо внутри вашего приложения Rails 3.1! Это означает, что вы можете пойти дальше и использовать, переопределить или изменить Sass в соответствии с вашим сердцем.
Очевидным недостатком здесь является ручной процесс копирования. Вам нужно будет скопировать файлы кода Sass один раз в приложение Rails, чтобы начать, но затем вам придется повторять копию каждый раз, когда Twitter выпускает более новую и лучшую версию Twitter Bootstrap. Хотя это происходит не каждый день, зачем настраивать себя на постоянную проблему обслуживания?
Еще одним недостатком является то, что вы используете переведенную версию кода Twitter из вторых рук, и вам придется доверять людям, которые поддерживают sass-twitter-bootstrap, для точного перевода Less в Sass.
Bootstrap-sass и бутстрап-рельсы
Как и все в мире Rails, всегда есть и другие хорошие решения, на которые вы можете взглянуть, в данном случае драгоценность bootstrap-sass от Thomas McDonald и драгоценность bootstrap-rails от AnjlLab . Обе эти жемчужины объединяют подход перевода Sass с движком Rails, чтобы избежать головной боли при обслуживании копии.
Использовать bootstrap-sass (или bootstrap-rails) просто, как добавить его в свой Gemfile:
group :assets do
gem 'bootstrap-sass'
end
Запустите «пакетную установку», а затем добавьте оператор require в app / assets / stylesheets / application.css:
/*
*= require bootstrap
*/
Подобно less-rails-bootstrap, это работает, когда Rails 3.1 загружает код Sass из движка Rails внутри гема:

Бутстрап сасс и рельсы
Таким образом, нет необходимости загружать и копировать код Twitter Bootstrap Less или его переведенную версию Sass. По мере выхода новых версий Twitter Bootstrap Томас Макдональд, по-видимому, будет повторно переводить код Less в Sass и переиздавать свою жемчужину. Тогда вы сможете просто запустить «обновление пакета», чтобы вставить новый код Twitter в свое приложение!
Другие опции
Удивительно, но есть еще больше возможностей для интеграции Rails 3.1 и Twitter Bootstrap, о которых у меня сегодня нет времени:
- compass-twitter-bootstrap похож на bootstrap-sass и bootstrap-rails, используя механизм Rails для предоставления переведенной версии кода Twitter Bootstrap, но вместо этого предназначен для среды Compass CSS .
- twitter_bootstrap_form_for реализует пользовательский объект Form Builder, объект, полученный с помощью form_for на ваш взгляд, разработанный специально для Twitter Bootstrap.
- css-bootstrap-rails похож на bootstrap-sass и bootstrap-rails, но использует движок Rails для включения только bootstrap.css без каких-либо файлов Less или Sass.
Шесть из одного, полдюжины из другого
Все эти подходы будут одинаково хорошо работать:
- Использование оригинального кода Less с помощью движка Rails (less-rails-bootstrap или twitter-bootstrap-rails)
- Копирование переведенного кода Sass непосредственно в ваше приложение (sass-twitter-bootstrap) или
- Использование переведенной версии Sass через движок Rails (bootstrap-sass или bootstrap-rails).
Less и Sass очень похожи, и использование одного или другого языка — это вопрос личных предпочтений. Аналогично, использование движка Rails — это удобный способ включить код Twitter Bootstrap в ваше приложение Rails 3.1 и плавно управлять обновлениями. Однако использование движка Rails добавляет к вашему приложению дополнительную «магию» и может несколько запутать, когда вам нужно найти, проверить или выполнить поиск по коду Sass. Существует простой элегантный подход к простому копированию кода Sass прямо в ваше приложение, и вам, возможно, не придется часто обновляться до более новой версии Twitter Bootstrap.
Какой подход выбрать, зависит от вас!
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам SitePoint и интерактивным онлайн-курсам, таким как Jump Start Rails .
Комментарии к этой статье закрыты. У вас есть вопрос о Ruby on Rails? Почему бы не спросить об этом на наших форумах ?