Ruby обладает очень динамичной экосистемой, которая обеспечивает решение практически всех распространенных проблем. Но одной особенно запаздывающей областью является создание штрих-кода. В Ruby есть только решения для создания QR-кодов, которые, несомненно, популярны, но не пользуются массовым признанием в сегментах промышленности. Старые символики штрих-кодов, такие как Code 128, DataMatrix и PDF417, пользуются большим спросом в бизнес-приложениях, чем QR-коды. Что нам делать, если необходимо сгенерировать код 128 в приложении Ruby / Rails?
К счастью, у нас есть решение: JRuby. JRuby позволяет нам использовать превосходные библиотеки Java и использовать их в приложениях Ruby. Одной из таких библиотек является Barcode4J, которая популярна в мире Java для генерации штрих-кодов. Сегодня мы узнаем, как интегрировать и использовать Barcode4J в Ruby. Итак, начнем.
Приложение Basic Rails
Мы создадим базовое приложение Rails. Приложение будет использовать JRuby, Rails 4.2 и SQLite в качестве базы данных для простоты. Прежде всего, установите JRuby с помощью RVM или rbenv .
Переключитесь на JRuby и gem install Теперь создайте новое приложение Rails, вот так:
rails new barcode4j_rails -T
После того, как приложение сгенерировано, переключитесь в каталог приложения и проверьте, как оно работает:
rails s
Укажите ваш любимый браузер на http: // localhost: 3000, и мы должны увидеть страницу Rails по умолчанию.
Интеграция Barcode4J
Теперь мы интегрируем Barcode4J в наше приложение Rails. Сначала загрузите файлы Barcode4J со страницы проекта Barcode4J . Мы будем использовать версию 2.1.0. Загрузите barcode4j-2.1.0-bin.zip и распакуйте файл. Скопируйте barcode4j.jar из папки сборки в lib / barcode4j в каталоге нашего приложения. Также скопируйте все файлы из папки lib в lib / barcode4j .
Наконец, наша структура каталогов должна выглядеть следующим образом:
barcode4j_rails
- app
...
- lib
- barcode4j
- barcode4j.jar
...
Теперь, когда у нас есть все необходимые файлы, создайте класс с именем barcode_generator.rb в каталоге lib со следующим кодом:
# Load all Java libraries related to Barcode4J
Dir.entries("#{Rails.root}/lib/barcode4j").each do |lib|
require "barcode4j/#{lib}" if lib =~ /\.jar$/
end
require 'java'
# Load all class references
java_import Java::java.io.ByteArrayOutputStream
java_import Java::java.awt.image.BufferedImage
java_import Java::org.krysalis.barcode4j.impl.code128.Code128Bean
java_import Java::org.krysalis.barcode4j.impl.datamatrix.DataMatrixBean
java_import Java::org.krysalis.barcode4j.impl.code39.Code39Bean
java_import Java::org.krysalis.barcode4j.impl.pdf417.PDF417Bean
java_import Java::org.krysalis.barcode4j.output.bitmap.BitmapCanvasProvider
java_import Java::org.krysalis.barcode4j.tools.UnitConv
class BarcodeGenerator
def self.generate(symbology, data)
# Create a ByteArrayOutputStream object for storing the image
bos = ByteArrayOutputStream.new
# Set DPI
dpi = 160
bean = nil
# Set the Canvas object for barcode rendering
canvas = BitmapCanvasProvider.new(bos, "image/x-png", dpi, BufferedImage::TYPE_BYTE_BINARY, false, 0)
# Set barcode symbology
case symbology
when "code128"
bean = Code128Bean.new
when "datamatrix"
bean = DataMatrixBean.new
when "code39"
bean = Code39Bean.new
when "pdf417"
bean = PDF417Bean.new
end
# Configure the barcode generator
bean.set_module_width(UnitConv.in2mm(2.8 / dpi))
bean.do_quiet_zone(true)
# Generate barcode
bean.generateBarcode(canvas, data)
canvas.finish()
# Convert image to byte array for streaming
bytes = bos.toByteArray
bos.close
return String.from_java_bytes(bytes)
end
end
Мы создали простой служебный класс, который может генерировать четыре типа штрих-кодов, отправляя обратно файл изображения в формате PNG. Все, что мы должны передать, это символы и данные для штрих-кода. Давайте разберем внутреннюю работу класса.
Сначала мы загружаем все файлы .jar в путь к классам:
Dir.entries("#{Rails.root}/lib/barcode4j").each do |lib|
require "barcode4j/#{lib}" if lib =~ /\.jar$/
end
Затем импортируйте все необходимые ссылки:
java_import Java::java.io.ByteArrayOutputStream
java_import Java::java.awt.image.BufferedImage
java_import Java::org.krysalis.barcode4j.impl.code128.Code128Bean
java_import Java::org.krysalis.barcode4j.impl.datamatrix.DataMatrixBean
java_import Java::org.krysalis.barcode4j.impl.code39.Code39Bean
java_import Java::org.krysalis.barcode4j.impl.pdf417.PDF417Bean
java_import Java::org.krysalis.barcode4j.output.bitmap.BitmapCanvasProvider
java_import Java::org.krysalis.barcode4j.tools.UnitConv
Затем установите DPI для изображения штрих-кода и создайте объект ByteArrayOutputStream Затем создайте BitmapCanvas Вот так:
# Create a ByteArrayOutputStream object for storing the image
bos = ByteArrayOutputStream.new
# Set DPI
dpi = 160
bean = nil
# Set the Canvas object for barcode rendering
canvas = BitmapCanvasProvider.new(bos, "image/x-png", dpi, BufferedImage::TYPE_BYTE_BINARY, false, 0)
Инициализируйте символику штрих-кода, как предусмотрено:
# Set barcode symbology
case symbology
when "code128"
bean = Code128Bean.new
when "datamatrix"
bean = DataMatrixBean.new
when "code39"
bean = Code39Bean.new
when "pdf417"
bean = PDF417Bean.new
end
Сконфигурируйте генератор штрих-кода для таких настроек, как quiet zonemodule width
# Configure the barcode generator
bean.set_module_width(UnitConv.in2mm(2.8 / dpi))
bean.do_quiet_zone(true)
Затем вызовите метод фактического создания штрих-кода:
# Generate barcode
bean.generateBarcode(canvas, data)
canvas.finish()
Наконец, преобразуйте изображение штрих-кода в поток байтов и верните изображение:
# Convert image to byte array for streaming
bytes = bos.toByteArray
bos.close
return String.from_java_bytes(bytes)
Теперь у нас есть генератор штрих-кода. Давайте создадим инициализатор в config / initializers / barcode.rb для загрузки класса в Rails:
require 'barcode_generator'
Тестирование генератора штрих-кода
Теперь мы создадим класс BarcodesControllerapp / controllers со следующим кодом:
class BarcodesController < ApplicationController
def index
end
def generate
send_data BarcodeGenerator.generate(params[:symbology], params[:data]), :type => :png, :disposition => 'inline'
end
end
Мы определили два действия здесь. Во-первых, это действие index Во-вторых, generate Действие generateBarcodeGenerate.generatesymbologydata Затем generatesend_data
Теперь обновите config / rout.rb, чтобы добавить маршруты к этим действиям:
Rails.application.routes.draw do
root 'barcodes#index'
get '/barcodes/:symbology' => 'barcodes#generate'
end
Последнее, что нужно сделать, это создать фактический интерфейс для генератора штрих-кода. Создайте представление в app / views / barcodes / index.html.erb со следующим кодом:
<table border="0">
<tr>
<td colspan="2"><h2>Barcode Generator</h2></td>
</tr>
<tr>
<td><strong>Data:</strong></td>
<td><input name="data" id="data" value="Hello World" /></td>
</tr>
<tr>
<td><strong>Symbology:</strong></td>
<td>
<select name="symbology" id="symbology">
<option value="code128">Code 128</option>
<option value="datamatrix">Datamatrix</option>
<option value="code39">Code 39</option>
<option value="pdf417">PDF 417</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center"><button name="submit" id="submit">Generate Barcode</button></td>
</tr>
<tr>
<td colspan="2" align="center"><img src="" id="barcode_image"></td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$('button#submit').on('click', function() {
$('img#barcode_image').attr('src', '/barcodes/' + $('select#symbology').val() + '?data=' + $('input#data').val());
})
});
</script>
Мы просто создаем форму с полем для ввода данных и другим для выбора символики штрих-кода. Когда мы нажимаем кнопку «Создать штрих-код», мы просто обновляем атрибут imgsrc
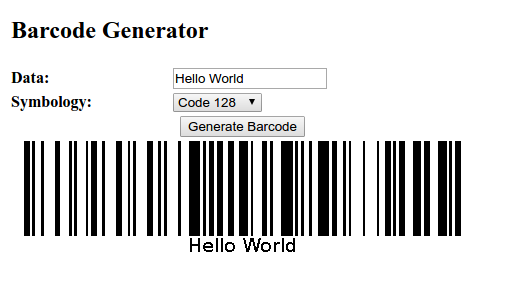
Теперь давайте рассмотрим это. Запустите (или перезапустите) сервер с помощью rails shttp: // localhost: 3000 . Мы должны увидеть форму с Hello World Нажмите кнопку «Создать штрих-код», и вы получите свежеиспеченный штрих-код Code 128!
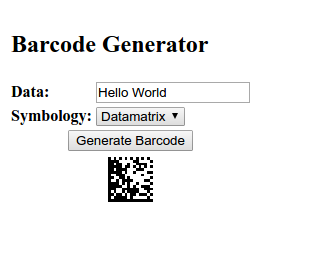
Измените символы на «Матрица данных» и снова нажмите «Создать штрих-код». Теперь мы должны увидеть штрих-код Datamatrix. Вот как это выглядит:
Завершение
Сегодня мы узнали, как интегрировать и генерировать различные типы штрих-кодов, используя Barcode4J. Мы можем улучшить класс генератора, добавив больше специфических для символов параметров или больше символов. Но я оставляю это как упражнение для вас. Я искренне надеюсь, что вам понравился урок.
Комментарии и предложения приветствуются, как всегда.