Оглядываясь на историю, очень интересно увидеть, как развивалось программное обеспечение. В те дни, когда взаимодействие с программным обеспечением было таким же простым, как и ответы на «вопросы», которые задавала наша программа (вроде как пинг-понг, верно?). Сегодня у нас супер сложное программное обеспечение, которое было бы невозможно без хорошего интерфейса. Но даже несмотря на то, что у нас сегодня действительно отличные интерфейсы, есть много программ, которые имеют только интерфейс командной строки, и они выполняют свою работу довольно хорошо. Я лично использую их довольно много. Но что вы делаете, когда вашему приложению нужен графический интерфейс пользователя (GUI)?
В Ruby есть множество библиотек для создания графических интерфейсов. Мы сосредоточимся на одном из самых популярных ботинок.
Рубиновая обувь!
Обувь является одной из наиболее часто используемых библиотек для создания приложений с графическим интерфейсом. За обувью стоит интересная история, об этом вы можете узнать здесь .
Поиск обуви в Интернете может быть немного запутанным. Обувь, будучи открытым исходным кодом (MIT / Open source), имеет разные вилки. Мы будем использовать официальную версию: Обувь 3.3.1.
Установка обуви
Установка его непосредственно из репозитория RubyGems даст нам старую версию Shoes. Мы должны получить его прямо со страницы загрузки обуви . Загрузите версию для вашей операционной системы.
Мы должны сделать исполняемый файл:
chmod +x shoes-3.3.1-gtk3-x86_64.install А затем запустите:
./shoes-3.3.1-gtk3-x86_64.install
Обувь будет скопирована в вашу домашнюю директорию / .shoes / walkabout . Алос, если вы не видите обувь в меню, выйдите и войдите.
Введение в обувь
Давайте создадим файл с именем example.rb со следующим кодом:
Shoes.app { button "Click me" }
Для запуска этого приложения нам нужно будет использовать программу Shoes Walkabout, которую мы установили ранее.
В зависимости от используемой операционной системы, обувь будет там, где установлены ваши приложения. Нажмите Открыть приложение и откройте файл, который мы только что создали example.rb
Это запустит наше приложение:
С помощью всего одной строки кода можно создать окно с кнопкой. Это звучит как Ruby, верно?
Существует также другой способ запуска наших приложений, который мы будем использовать в этом руководстве. Откройте свой терминал и введите это:
~/.shoes/walkabout/shoes example.rb
Это откроет наш пример приложения напрямую.
Образцы обуви
Помимо создания окна и кнопки, обувь имеет гораздо больше возможностей. Давайте сначала разберемся с некоторыми основами. Традиция Hello World также может быть дополнена Обувь. Сначала начните с цикла Shoes.app, который создает окно / холст, это место, где мы добавляем все наши элементы.
example.rb :
Shoes.app do para "Hello World" end
Пара является одним из элементов обуви, он обозначает абзац. Запустите example.rb
~/.shoes/walkabout/shoes example.rb
Вы также можете сделать текст в разных стилях (сильный, em, код):
para strong "Hello World"
Сделает текст жирным шрифтом Есть так много опций для работы с текстом, вы можете проверить документы для более подробной информации.
раскладка
Макет является одной из важных вещей, которые вы должны изучить для обуви. Макет управляет тем, как ваши компоненты представлены в приложении. В обуви у нас есть два вида раскладок: стеки и потоки.
стек
Представьте себе стопку книг как стопку книг, каждый добавляемый вами элемент уходит под другой.
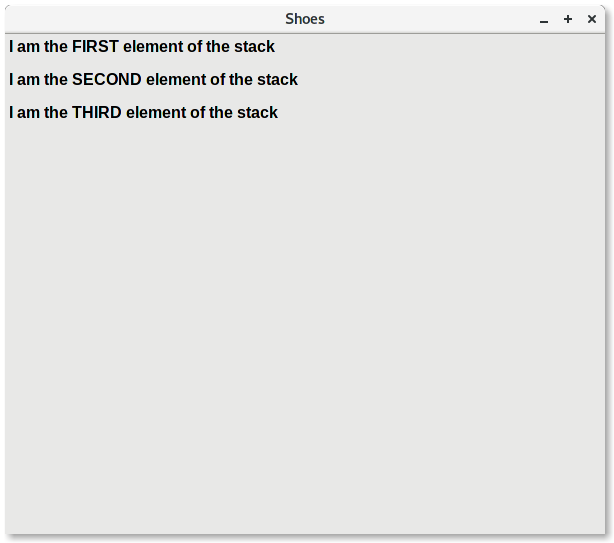
Shoes.app do stack do para strong "I am the FIRST element of the stack" para strong "I am the SECOND element of the stack" para strong "I am the THIRD element of the stack" end end
Как вы можете видеть, каждый абзац находится ниже предыдущего абзаца, как и наш пример с книгой. Также обратите внимание на strong тег, чтобы абзацы выглядели жирными.
поток
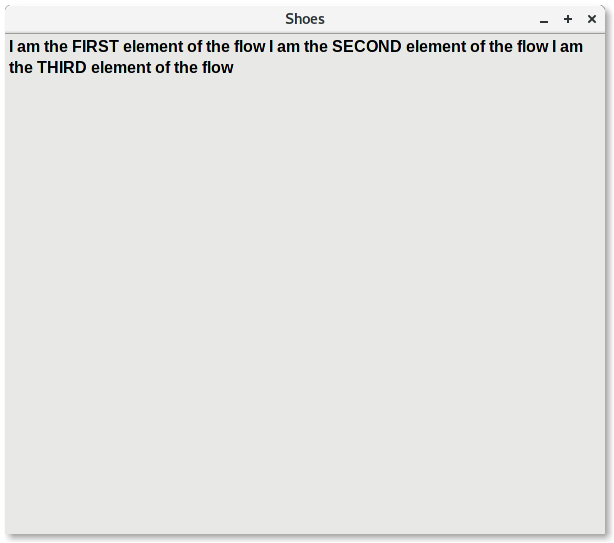
В отличие от стеков, поток пытается заполнить контейнер из стороны в сторону, пока он не заполнится:
Shoes.app do flow do para strong "I am the FIRST element of the flow" para strong "I am the SECOND element of the flow" para strong "I am the THIRD element of the flow" end end
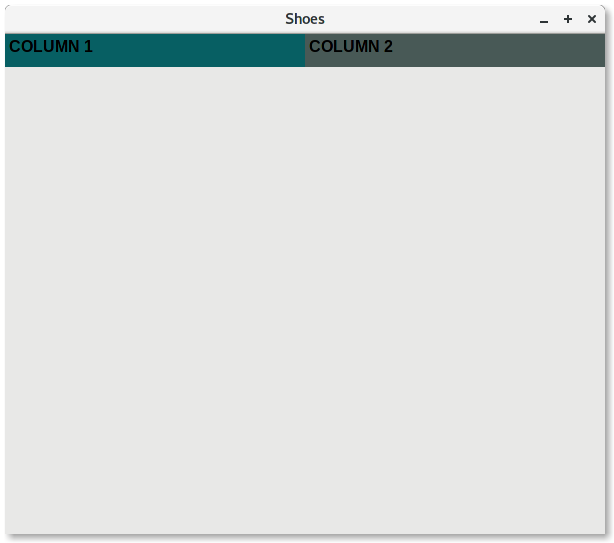
В зависимости от приложения, которое вы создаете, существуют различные способы использования стеков и потоков . Могут быть ситуации, когда вам нужно будет использовать оба из них (да, это возможно!). Вот пример сетки с двумя столбцами:
Это сделано, имея один поток и два стека, разделяя их ширину:
Shoes.app do flow do stack width: "50%" do background "#075f63" para strong "COLUMN 1" end stack width: "50%" do background "#485956" para strong "COLUMN 2" end end end
Стеки и потоки позволяют вам удобно размещать элементы, но вы можете использовать более конкретный способ размещения элементов. Есть варианты, такие как :top :left и :margin . Вы также можете настроить размер элементов с width и height .
Щебетать с обувью
Давайте создадим простое приложение Twitter с некоторыми основными функциями и увидим, как работает обувь! Нам понадобится драгоценный камень Twitter, интерфейс Ruby к API Twitter:
gem install twitter
Создайте файл с именем app.rb , который будет нашим файлом для следующей части урока. Начните с создания класса с именем TwitterApp который наследуется от класса Shoes :
require 'twitter' class TwitterApp < Shoes end Shoes.app title: "Twitter", :width => 500, :margin => 5, resizable: false
Обратите внимание, что мы устанавливаем заголовок с title: и мы добавляем новую опцию, resizable: на false , чтобы окно не изменяло размеры.
Давайте попробуем запустить приложение сейчас:
$ ~/.shoes/walkabout/shoes app.rb cannot load such file -- twitter
Мы только что установили драгоценный камень в твиттере, но он не нашел его. Shoes управляет своими собственными драгоценными камнями, поэтому любые драгоценные камни, которые установлены в нашей системе, не могут напрямую использоваться в наших приложениях. Это можно исправить двумя способами.
Добавьте это в начало нашего файла:
Shoes.setup do gem 'twitter' end
Он установит все драгоценные камни, которые мы определили там, даже если они не установлены в нашей системе. С другой стороны, мы можем использовать приложение из командной строки:
$ ~/.shoes/walkabout/shoes -g install twitter
Вы также можете использовать это, чтобы перечислить все драгоценные камни, которые доступны для обуви:
$ ~/.shoes/walkabout/shoes -g list -l
Теперь, если мы запустим наше приложение, мы увидим пустое окно, а это именно то, что мы хотим на данный момент.
Мы хотим иметь разные экраны для различной функциональности. Один экран может создавать твит, другой — что-то, что позволяет нам искать твиты. Мы можем определить эти экраны с помощью опции url . Мы создадим три экрана: один для домашнего экрана приложения, два других — для создания твитов и поиска твитов.
url "/", :home url "/CreateTweet", :CreateTweet url "/SearchForTweets", :SearchForTweets
API Twitter
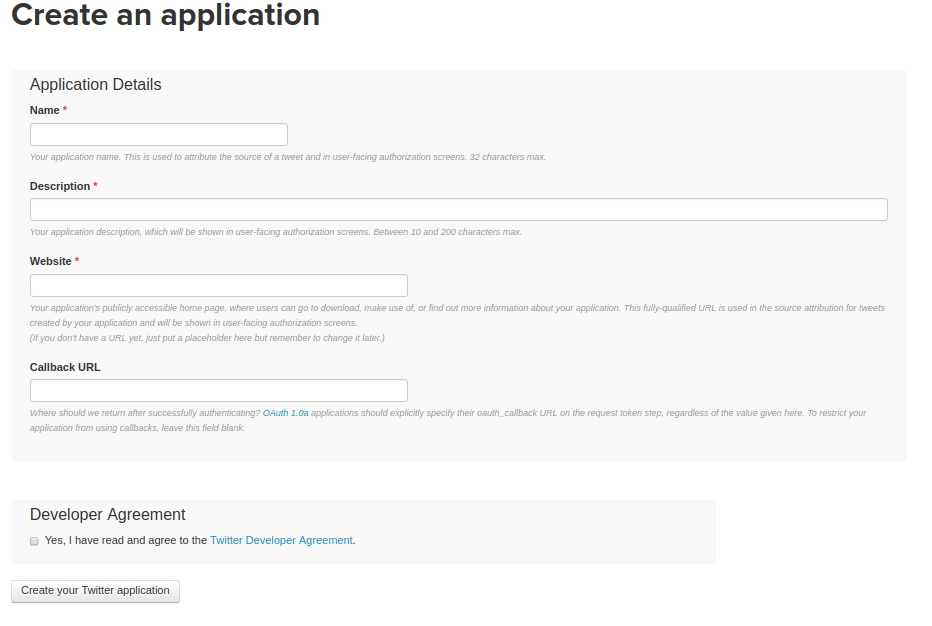
Давайте сначала зарегистрируем наше приложение в Twitter. Перейдите в Twitter Apps и нажмите кнопку « Создать новое приложение» .
Заполните поля формы с информацией о вашем заявлении. Игнорируйте URL обратного вызова, так как мы не будем использовать OAuth в этом руководстве. Перейдите на вкладку Ключи и токены доступа , скопируйте Ключ потребителя (ключ API) и Секрет потребителя (Секрет API) . На той же странице нажмите « Создать мой токен доступа» . Скопируйте токен доступа и секрет токена доступа . Нам понадобятся эти четыре значения.
Добавьте код клиента REST Twitter перед той частью, где мы использовали url для наших экранов:
............... $client = Twitter::REST::Client.new do |config| config.consumer_key = "**FocAmowbEcFocAmowbEcFocAmowbEcFocAmowbEc**" config.consumer_secret = "tiosjeOk1LJFVUOT4mz8EB0br6dScPCp27bk92P84JK" config.access_token = "tiEgBqkNjbJKC8mrUwv5mAC7UGavfhWh" config.access_token_secret = "VYpAjjENGtiEgBqkNjbwxbrOsWLOCgCaTmTJrwFDWBMP8" end ................ url "/", :home url "/CreateTweet", :CreateTweet url "/SearchForTweets", :SearchForTweets
ПРИМЕЧАНИЕ. Эти токены должны храниться в секретном файле и никогда не быть общедоступными, мы делаем это только для обучения.
Теперь нам нужно определить эти экраны:
def home end def CreateTweet end def SearchForTweets end
Это скелет нашего приложения. Главный экран всегда будет первым, поэтому даже если вы запустите приложение сейчас, вы получите только первый экран. Мы будем использовать кнопки для направления их на другие экраны. Я вставлю свой код для каждого экрана и объясню его части.
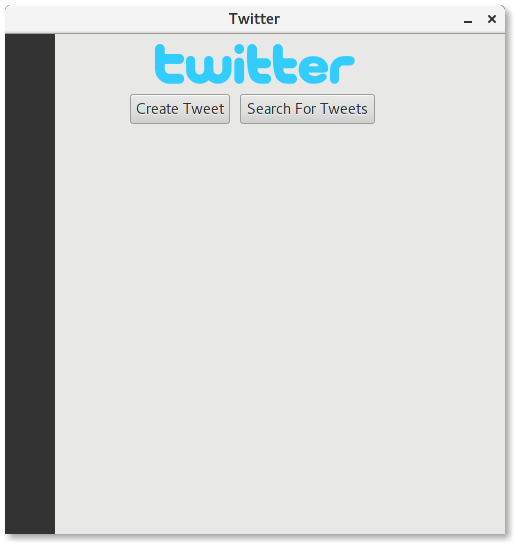
домашний экран:
def home background "#333", width: 50 stack displace_left: 50 do image "static/twitter_logo.svg.png", margin_left: 100, margin_top: 10 flow margin_left: 70, margin_top: 5 do button "Create Tweet", margin: 5, width: 110 do visit '/CreateTweet'end button "Search For Tweets", margin: 5, width: 145 do visit '/SearchForTweets' end end end end
Добавить изображение очень просто, вы просто добавляете элемент image и вставляете путь изображения. Ранее мы упоминали, что кнопки будут указывать наше приложение на разных экранах. Не забудьте, что мы определили /CreateTweet в начале:
button "Create Tweet" do visit '/CreateTweet'end
Экран CreateTweet:
def CreateTweet background "#333", width: 50 stack displace_left: 50 do image "static/twitter_logo.svg.png", margin_left: 100, margin_top: 10 @input = edit_line text: "Write your tweet!", margin_left: 100, margin_top: 15 flow margin_left: 120, margin_top: 5 do button "Tweet", :margin => 5 do puts "Trying to tweet..." $client.update(@input.text) end button "Back", margin: 5 do visit '/'end end end end
Мы используем edit_line чтобы получить ввод от пользователей и сохранить его в переменной. Элемент button теперь будет использоваться для твитов, используя метод update из твиттера.
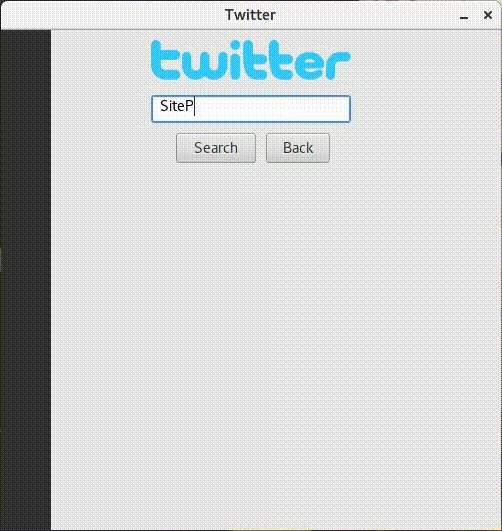
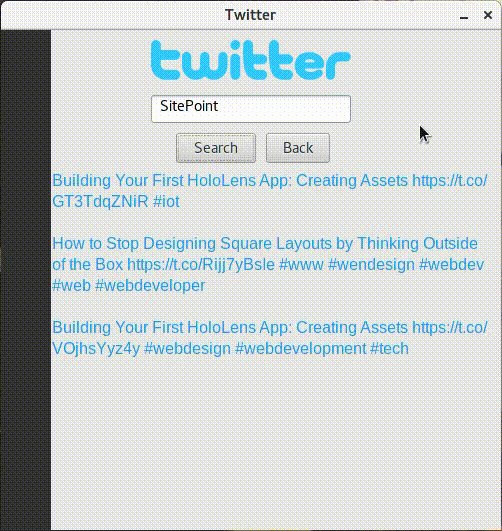
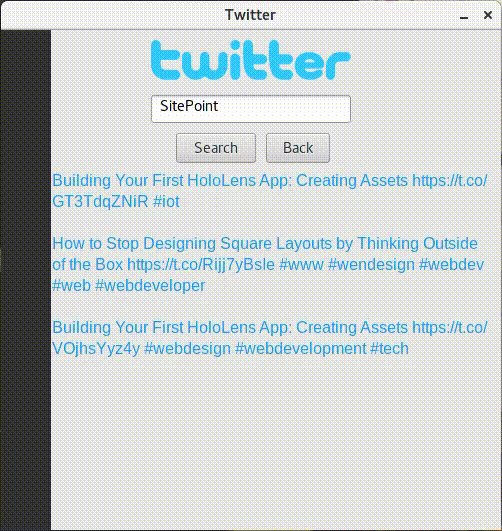
Экран SearchForTweets:
def SearchForTweets background "#333", width: 50 stack displace_left: 50 do image "static/twitter_logo.svg.png", margin_left: 100, margin_top: 10 @input = edit_line text: "Search for Tweets", margin_left: 100, margin_top: 15 flow margin_left: 120, margin_top: 5 do button "Search", margin: 5 do $client.search(@input.text, result_type: "recent").take(3).each do |tweet| para tweet.text + "\n\n", :stroke => "#1da1f2", margin_left: 51 end end button "Back", margin: 5 do visit '/' end end end end
Используя тот же код, мы просто перешли от создания твитов к их поиску. Для метода search требуется другой параметр поиска ( mixed , recent или popular ) . Добавлен escape-символ, чтобы он выглядел немного лучше \n\n и мы ограничиваем показ только 3 поисков с помощью .take(3).each .
Если вы столкнулись с проблемой SSL, вы можете отключить ее с помощью этой строки, однако это не рекомендуется. Это единственное исправление, которое я нашел:
OpenSSL::SSL::VERIFY_PEER = OpenSSL::SSL::VERIFY_NONE
Добавьте его в начало строки после объявления класса.
Полный код:
Shoes.setup do gem 'twitter' end require 'twitter' class TwitterApp < Shoes OpenSSL::SSL::VERIFY_PEER = OpenSSL::SSL::VERIFY_NONE $client = Twitter::REST::Client.new do |config| config.consumer_key = "**FocAmowbEcFocAmowbEcFocAmowbEcFocAmowbEc**" config.consumer_secret = "tiosjeOk1LJFVUOT4mz8EB0br6dScPCp27bk92P84JK" config.access_token = "tiEgBqkNjbJKC8mrUwv5mAC7UGavfhWh" config.access_token_secret = "VYpAjjENGtiEgBqkNjbwxbrOsWLOCgCaTmTJrwFDWBMP8" end url "/", :home url "/CreateTweet", :CreateTweet url "/SearchForTweets", :SearchForTweets def home background "#333", width: 50 stack displace_left: 50 do image "static/twitter_logo.svg.png", margin_left: 100, margin_top: 10 flow margin_left: 70, margin_top: 5 do button "Create Tweet", margin: 5, width: 110 do visit '/CreateTweet'end button "Search For Tweets", margin: 5, width: 145 do visit '/SearchForTweets' end end end end # Create tweets screen def CreateTweet background "#333", width: 50 stack displace_left: 50 do image "static/twitter_logo.svg.png", margin_left: 100, margin_top: 10 @input = edit_line text: "Write your tweet!", margin_left: 100, margin_top: 15 flow margin_left: 120, margin_top: 5 do button "Tweet", :margin => 5 do puts "Trying to tweet..." $client.update(@input.text) end button "Back", margin: 5 do visit '/'end end end end # Search for tweets screen def SearchForTweets background "#333", width: 50 stack displace_left: 50 do image "static/twitter_logo.svg.png", margin_left: 100, margin_top: 10 @input = edit_line text: "Search for Tweets", margin_left: 100, margin_top: 15 flow margin_left: 120, margin_top: 5 do button "Search", margin: 5 do $client.search(@input.text, result_type: "recent").take(3).each do |tweet| para tweet.text + "\n\n", :stroke => "#1da1f2", margin_left: 51 end end button "Back", margin: 5 do visit '/' end end end end end Shoes.app title: "Twitter", :width => 500, :margin => 5, resizable: false
Вывод
Обувь очень простая. Этот пост является лишь кратким введением о том, как быстро вы можете создать приложение с графическим интерфейсом с помощью Shoes. Вы также можете скомпилировать тот же код в других операционных системах, используя приложение Shoes Walkabout. Мы оставим это для другой статьи.
Вы использовали обувь для любого применения? Если так, поделитесь им в комментариях