Эта статья была рецензирована Томом Паркином . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
ReCAPTCHA — это бесплатный сервис от Google, который помогает защитить веб-сайты от спама и злоупотреблений. «CAPTCHA» — это тест, чтобы отличить людей от роботов. Этот вид услуг важен для веб-сайтов или веб-приложений с большим количеством пользовательского контента. Испытание легко выполнить человеку, но сложнее понять ботам и другим вредоносным программам.
В этом руководстве я покажу вам, как интегрировать ReCAPTCHA в ваше Rails-приложение, используя гем ReCAPTCHA . Вы также увидите, как добавить его в Devise.
Давайте начнем!
Настройка ReCAPTCHA
Во-первых, вам необходимо получить ключ API ReCAPTCHA . Я предполагаю, что у вас уже есть учетная запись Google, но если нет, зарегистрируйтесь.
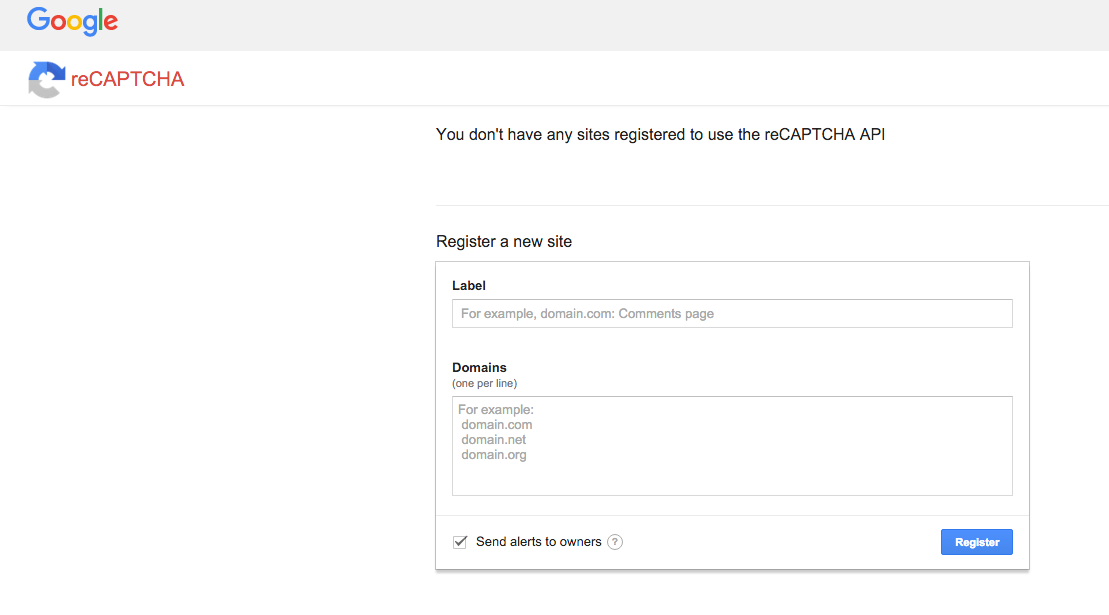
На странице ReCAPTCHA введите данные своего приложения и нажмите « Зарегистрироваться» . Вам будет представлена страница, содержащая ключ вашего сайта и секретный ключ. Скопируйте их в безопасное место, желательно, чтобы эти ключи не были включены в систему контроля версий.
Установка приложений Rails
С вашего терминала сгенерируйте новое приложение рельсов
rails new mypets И bundle install
Я выбрал домашних животных, потому что я люблю собак, и я надеюсь получить два в ближайшее время 🙂
Давайте создадим каркас для нашего приложения:
class='language-bash'rails g scaffold Pet name:string pets_type:string
Затем перенесите вашу базу данных:
class='language-bash'rake db:migrate
Интеграция ReCAPTCHA
Добавьте следующие гемы в ваш Gemfile и bundle install :
#Gemfile gem 'dotenv-rails', :require => 'dotenv/rails-now' gem "recaptcha", require: "recaptcha/rails"
Создайте файл .env в корневой папке вашего проекта и вставьте туда ключи ReCAPTCHA:
RECAPTCHA_PUBLIC_KEY = '<YOUR PUBLIC KEY>' RECAPTCHA_PRIVATE_KEY = '<YOUR PRIVATE KEY>'
Сохраните файл. Откройте .gitignore и добавьте .env . Это гарантирует, что ваши секретные ключи не будут частью коммита, поэтому они не будут публично видны в вашем git-репо.
Настройка представлений для ReCAPTCHA
Сначала перейдите к контроллеру и отредактируйте действие create чтобы оно выглядело так:
#app/controllers/pets_controller.rb def create @pet = Pet.new(pet_params) respond_to do |format| if verify_recaptcha(model: @pet) && @pet.save format.html { redirect_to @pet, notice: 'Pet was successfully created.' } format.json { render :show, status: :created, location: @pet } else format.html { render :new } format.json { render json: @pet.errors, status: :unprocessable_entity } end end end
Это гарантирует, что новый объект питомца не будет создан, если ReCAPTCHA не проверено.
Давайте перейдем к взглядам.
Откройте app / views / pets / _form.html.erb и добавьте тег reCAPTCHA:
#app/views/pets/_form.html.erb <%= form_for(@pet) do |f| %> <% if @pet.errors.any? %> <div id="error_explanation"> <h2><%= pluralize(@pet.errors.count, "error") %> prohibited this pet from being saved:</h2> <ul> <% @pet.errors.full_messages.each do |message| %> <li><%= message %></li> <% end %> </ul> </div> <% end %> <div class="field"> <%= f.label :name %><br> <%= f.text_field :name %> </div> <div class="field"> <%= f.label :pets_type %><br> <%= f.text_field :pets_type %> </div> <div> <%= recaptcha_tags %> <!-- THIS --> </div> <div class="actions"> <%= f.submit %> </div> <% end %>
Запустите сервер rails ( rails s ) и укажите в браузере адрес http: // localhost: 3000 / pets / new, чтобы увидеть reCAPTCHA в работе.
Рекапча и разработка
Devise — это гибкое решение для аутентификации в Rails. В этой части я покажу вам, как интегрировать ReCAPTCHA с вашей моделью Devise.
Добавьте устройство в ваш Gemfile и bundle install .
# Gemfile ... other gems ... gem `devise`
Установите устройство:
rails generate devise:install
Теперь давайте создадим вашу модель User :
rails generate devise User
Перенос вашей базы данных
rake db:migrate
Нам нужно будет отредактировать виды разработок, так что генерируйте их тоже.
rails generate devise:views
Откройте макет приложения с помощью текстового редактора и вставьте его чуть ниже тега открытия body .
#app/views/layouts/application.html.erb <p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p>
Интеграция ReCAPTCHA
Чтобы ReCAPTCHA работал, вам нужно отредактировать действие create в вашем контроллере, как вы делали выше. Нам также нужно будет внести некоторые изменения в контроллеры Devise.
Подписывайтесь на меня.
Запустите этот генератор из вашего терминала:
rails generate devise:controllers users
Это создаст папку controllers / users со всеми содержащимися в ней устройствами devise.
Используя ваш текстовый редактор, откройте app / controllers / users / registrations_controller.rb и отредактируйте действие create чтобы оно выглядело так:
#app/controllers/users/registrations_controller.rb def create if !verify_recaptcha flash.delete :recaptcha_error build_resource(sign_up_params) resource.valid? resource.errors.add(:base, "There was an error with the recaptcha code below. Please re-enter the code.") clean_up_passwords(resource) respond_with_navigational(resource) { render_with_scope :new } else flash.delete :recaptcha_error super end end
Теперь перейдите к app / views / devise / registrations / new.html.erb и добавьте тег ReCAPTCHA, чтобы он выглядел так:
#app/views/devise/registrations/new.html.erb <h2>Sign up</h2> <%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %> <%= devise_error_messages! %> <div class="field"> <%= f.label :email %><br /> <%= f.email_field :email, autofocus: true %> </div> <div class="field"> <%= f.label :password %> <% if @minimum_password_length %> <em>(<%= @minimum_password_length %> characters minimum)</em> <% end %><br /> <%= f.password_field :password, autocomplete: "off" %> </div> <div class="field"> <%= f.label :password_confirmation %><br /> <%= f.password_field :password_confirmation, autocomplete: "off" %> </div> <div class="field"> <%= recaptcha_tags %> </div> <div class="actions"> <%= f.submit "Sign up" %> </div> <% end %> <%= render "devise/shared/links" %>
Теперь, когда ваш браузер указал на http: // localhost: 3000 / users / sign_up, вы увидите ReCAPTCHA в действии.
Вывод
Из этого руководства вы узнали, как интегрировать ReCAPTCHA в приложение Rails. Я чувствовал, что добавление информации о Devise может быть особенно полезным, так как это такая популярная жемчужина. Попробуйте добавить в приложение некоторую защиту на основе ReCAPTCHA и дайте мне знать, как она работает.
Мне нравится писать быстрые темы, подобные этой, которые могут быть применены немедленно с ощутимой пользой. Надеюсь, вам понравилось.