
Этот простой 5-шаговый учебник создаст приложение workingRails 3.1 с помощью Twitter Bootstrap
В прошлом месяце я обсуждал все различные гемы, доступные для интеграции Twitter Bootstrap с приложением Rails 3.1. Эти гемы делают стили Twitter Bootstrap CSS доступными в вашем конвейере ресурсов Rails 3.1 как Less или Sass code. Однако, получение CSS-кода Twitter — это только первый шаг — вам также необходимо знать, как использовать его в приложении Rails.
Сегодня я сделаю следующий шаг. Эта статья представляет собой подробное пошаговое руководство, которое проведет вас через процесс написания нового приложения на Rails 3.1, которое использует Twitter Bootstrap с Formtastic и Tabulous , двух замечательных жемчужин, облегчающих реализацию веб-форм и навигации на основе вкладок в Rails. — две основные функции Twitter Bootstrap. Мы также будем использовать третий гем под названием Formtastic-Bootstrap, который модифицирует HTML-код, созданный Formtastic, для приятного воспроизведения с файлами Twitter Bootstrap.
Читайте дальше, чтобы узнать больше … всего за пять простых шагов у нас будет простой веб-сайт, который показывает, как реализовать формы Twitter Bootstrap и навигацию по вкладкам с помощью Rails 3.1!
Шаг 1: Создайте новое приложение Rails
Давайте начнем с создания совершенно нового приложения Rails 3.1.3, последней версии Rails, доступной, как я пишу это:
$ rails -v
Rails 3.1.3
$ rails new origami_hub
$ cd origami_hub
$ rm public/index.html
$ rails generate controller welcome indexВы видите, что мы собираемся создать веб-сайт, чтобы следить за работой Оригами! Вы также можете видеть, что я удалил статическую домашнюю страницу по умолчанию public / index.html. И последняя команда генерирует контроллер «Welcome», который будет обрабатывать отображение домашней страницы веб-сайта.
Следующим шагом является редактирование файла config / rout.rb. Вставьте это в файл маршрутов:
OrigamiHub::Application.routes.draw do
root :to => 'welcome#index'
end
Наконец, давайте запустим наш сервер Rails (типа «сервер rails») и откроем http: // localhost: 3000:

Страница по умолчанию, созданная генератором контроллера rails
Вы должны увидеть этот текст на новой домашней странице сайта; если вы этого не сделаете, внимательно проверьте вышеприведенные команды.
Шаг 2: Добавьте Bootstrap-Sass
Сегодня я буду использовать драгоценный камень Bootstrap-Sass от Thomas McDonald для импорта кода Twitter Bootstrap. Чтобы узнать больше о Bootstrap-Sass и о том, как он работает, ознакомьтесь с моим постом за ноябрь . Добавить его в наше новое приложение Rails просто; сначала отредактируйте свой Gemfile и добавьте его в группу «assets»:
# Gems used only for assets and not required
# in production environments by default.
group :assets do
gem 'bootstrap-sass'
etc...
Затем вам нужно установить его с Bundler:
$ bundle install
Далее нам нужно создать новый файл кода Sass для хранения нашего кода стиля CSS. Создайте файл с именем «origami_hub.css.scss» в папке app / assets / stylesheets с этой строкой кода. Это импортирует стили CSS Bootstrap Twitter в наше приложение:
@import 'bootstrap';
Теперь, если вы остановитесь, перезапустите сервер Rails и обновите страницу, вы увидите то же самое, но с небольшими изменениями шрифта и макета:

Страница по умолчанию со стилями Twitter Bootstrap
Это может выглядеть не очень по-разному, но на самом деле в шрифтах есть небольшие изменения, а также текст вровень с левым верхним углом. Эти изменения означают, что мы успешно загрузили Twitter Bootstrap в наше приложение Rails! Если вы запустили View -> Source в вашем браузере и проверили код, возвращенный запросом origami_hub.css, вы увидите все стили Twitter.
Шаг 3: Добавьте строительные леса
Все идет нормально; теперь у нас правильно отображается панель навигации нашего сайта. В качестве следующего шага давайте создадим модель Origami вместе со страницами для их отображения и редактирования — леса Rails будут идеальными. На сегодня я просто буду использовать два строковых атрибута; название произведения искусства оригами и имя художника. Вот команды:
$ rails generate scaffold origami name:string artist:string
$ rake db:migrate
$ rm app/assets/stylesheets/scaffolds.css.scss
$ rm app/assets/stylesheets/origamis.css.scss
Обратите внимание, что я удалил два сгенерированных файла с именами «scaffolds.css.scss» и «origamis.css.scss», которые мешают стилям Twitter Bootstrap. Теперь, если вы откроете страницу индекса оригами, http: // localhost: 3000 / origamis, вы увидите это:

Индексная страница из генератора лесов Rails со стилями Twitter Bootstrap
Это должно выглядеть знакомо, если вы когда-либо использовали скаффолдинг Rails раньше, но здесь мы также видим стилизацию таблицы Bootstrap в Twitter.
Шаг 4: Добавьте Formtastic с помощью Formtastic-Bootstrap
Нашим следующим шагом сегодня будет введение Formtastic , написанного Джастином Френчем , в наше приложение. Если вы еще не знакомы с ним, Formtastic создаст более чистый HTML, чем стандартная Rails «form_for» и связанные методы, упрощая создание привлекательной формы. Это также легче использовать при написании кода представления Rails. Наконец, HTML с Formtastic также легче работать при написании кода Javascript или тестов Cucumber, поскольку добавлены стили CSS, чтобы упростить поиск определенных элементов формы.
К сожалению, Formtastic и Twitter Bootstrap не очень хорошо работают вместе: стили Twitter не ссылаются на HTML-теги, созданные Formtastic. Но мы можем заставить эти два компонента работать вместе, используя великолепный новый драгоценный камень под названием Formtastic-Bootstrap , от Мэтью Беллантони — такого же бостонского рубииста, как и я. Взгляните на страницу чтения github, чтобы узнать больше о том, как на самом деле работает Formtastic-Bootstrap.
Чтобы поместить его в наше приложение, мне нужно сначала добавить его в мой Gemfile:
gem 'formtastic-bootstrap'
И теперь, как объясняет Мэтью на своей странице readme, мне также нужно создать новый файл с именем config / initializers / formtastic.rb, который должен содержать одну строку кода:
Formtastic::Helpers::FormHelper.builder = FormtasticBootstrap::FormBuilder
Это указывает Formtastic использовать новый объект конструктора форм Мэтью вместо стандартного Formtastic. Создатель форм Мэтью — это то, что генерирует HTML, который ожидает Твиттер.
Затем мне нужно переписать форму, созданную генератором скаффолдов Rails, чтобы использовать функцию semant_form_for от Formtastic — вставьте этот код в app / views / origamis / _form.html.erb, переписав то, что было раньше:
<%= semantic_form_for @origami do |f| %>
<%= f.semantic_errors %>
<%= f.inputs do %>
<%= f.input :name, :hint => "Enter the origami artwork's name" %>
<%= f.input :artist, :hint => "Enter the origami artist's name" %>
<% end %>
<%= f.buttons do %>
<%= f.commit_button :button_html => {:class => "primary"} %>
<% end %>
<% end %>
Несколько деталей, чтобы отметить здесь:
- Я добавил опцию Formtastic «подсказка» для каждого из моих полей, чтобы добавить текст справки на экран, и
- Я передал опцию «button_html», чтобы использовать стиль синей кнопки Twitter Bootstrap
Нам нужно снова запустить bundle install bundler также установит сам Formtastic, так как это зависимость для Formtastic-Bootstrap:
$ bundle install
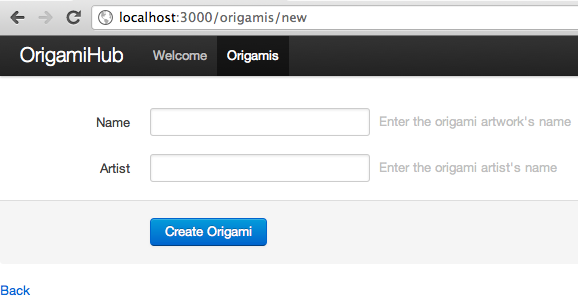
После перезапуска сервера и нажатия на ссылку «New Origami» я получаю красивую форму, которая использует стили Bootstrap Twitter:

Форма, представленная FormtasticBootstrap :: FormBuilder
Шаг 5: Добавление навигации по вкладкам с помощью Tabulous
Еще одна замечательная особенность Twitter Bootstrap — это красивая черная навигационная панель в верхней части страницы. Как мы можем получить это в нашем образце приложения? Мы могли бы просто скопировать / вставить HTML-код с одной из страниц примеров в Твиттере, но вместо этого я покажу вам, как использовать замечательный новый гем под названием Tabulous . Wyatt Greene , другой сотрудник Boston Rubyist, написал Tabulous в начале этого года, и он чрезвычайно прост в использовании. Нам повезло, что у нас есть такое творческое сообщество Ruby: два из четырех драгоценных камней, которые я сегодня использую с Twitter Bootstrap, были написаны в Бостоне! Чтобы узнать больше о Tabulous, обязательно прочитайте две замечательные статьи, которые написал Уайетт, когда представил март в этом году: Введение в Tabulous: вкладки в Rails и учебник по добавлению вкладок в Rails с использованием Tabulous .
Еще раз, давайте сначала добавим гем в наше приложение, отредактировав Gemfile:
gem 'tabulous'
… И работающий комплект поставки:
$ bundle install
Теперь, как объясняет Уайетт в своем уроке, нам нужно выполнить эту команду:
$ rails generate tabs
Это создаст новый файл с именем app / tabs / tabulous.rb, где мы объявим все вкладки, которые мы хотим отобразить на нашем сайте. Я не буду объяснять весь синтаксис здесь; снова обратитесь к руководству Wyatt для получения дополнительной информации о том, что именно находится в tabulous.rb.
Для нашего примера приложения нам просто нужно внести небольшие изменения в таблицу вкладок:
config.tabs do
[
[ :welcome_tab, 'Welcome', root_path, true, true ],
[ :origamis_tab, 'Origamis', origamis_path, true, true ],
]
end
Удивительно, как генератор Уайетта уже сделал большую часть работы за нас! Все, что я сделал здесь, это переупорядочил две строки. Для удобства чтения и экономии места я удалил некоторые комментарии, которые обычно появляются в файле tabulous.rb, объясняющие назначение каждого столбца в таблице; вы увидите их, если откроете файл tabulous.rb на своем компьютере.
И мы почти закончили! Последнее, что мне нужно сделать, это добавить HTML для отображения панели навигации Twitter Bootstrap. Чтобы сделать это, я просто скопирую / вставлю некоторый HTML-код с их примера страницы «fluid.html» — вы можете найти этот HTML-код в репозитории Twitter Bootstrap github . HTML-код должен находиться в файле app / views / layouts / application.html.erb между тегом <body> и вызовом yield:
<body>
<div class="topbar">
<div class="topbar-inner">
<div class="container-fluid">
<a class="brand" href="#">OrigamiHub</a>
<%= tabs %>
</div>
</div>
</div>
<%= yield %>
Обратите внимание, что я заменил <ul>… </ ul> HTML из примера Twitter одним вызовом <% = tabs%>. Это отобразит вкладки, которые я объявил в таблице вкладок выше!
Теперь снова перезапустите мой сервер — помните, что я раньше запускал bundle install

Панель навигации Twitter Bootstrap, отображаемая со стилями Tabulous
Почти там … но это все еще не совсем верно. По умолчанию Tabulous будет включать CSS-код вкладки scaffolding, чтобы помочь вам начать работу. Однако, поскольку мы используем Twitter Bootstrap, нам это не нужно. Чтобы удалить его, все, что нам нужно сделать, это изменить настройку «scaffolding» на false
config.css.scaffolding = false
Нам также нужно изменить настройку «active_tab_clickable» на true — это скажет Tabulous всегда генерировать тег <a> для каждой вкладки, чего и ожидает Twitter Bootstrap:
config.active_tab_clickable = true
Теперь давайте обновим нашу страницу еще раз:

Табульные вкладки в Twitter Bootstrap навигация, но отсутствует стиль тела
И это работает! Теперь мы видим, что вкладки отображаются правильно, и не только это, они на самом деле тоже работают! Вы можете нажать «Добро пожаловать», чтобы увидеть страницу заполнителя индекса приветствия сверху, и «Оригами», чтобы получить страницу индекса Оригами, поскольку мы ввели эти пути в таблицу вкладок в app / tabs / tabulous.rb.
Здесь есть еще одна ошибка CSS, которую вы, возможно, не заметили: текст «New Origami» вверху формы был скрыт панелью навигации — это потому, что CSS-код Twitter работает так, что он предполагает, что тело HTML будет иметь отступы. в теме. Чтобы это исправить, нам просто нужно вручную добавить отступ 60px к стилю тела в нашем файле origami_hub.css.scss следующим образом — обязательно добавьте стиль заполнения после импорта, иначе он не будет работать:
@import 'bootstrap';
body {
padding-top: 60px;
}
И обновляя страницу еще раз, мы получаем:
Драгоценный камень Wyatt Tabulous также автоматически отображает текущую активную вкладку, так как Tabulous и Twitter Bootstrap используют «активный» стиль CSS, чтобы указать на это. Все просто работает! Теперь, когда я добавляю больше страниц в свое приложение, мне просто нужно добавить записи в таблицу вкладок, и я также могу изменить их порядок.
Вывод
Twitter Bootstrap — это фантастический способ очень быстро создать красивый веб-сайт; однако наличие сложной библиотеки CSS займет у вас столько времени. Вам все еще нужно создать какое-то веб-приложение, чтобы оживить элементы дизайна Twitter. Использование Rails на серверной части может быть прекрасным дополнением к Bootstrap Twitter, но, как мы видели сегодня, использование Rails также может быть проблемой, так как две платформы не были разработаны для идеальной совместной работы. Прежде чем приступить к созданию своего следующего приложения Rails 3.1 с помощью Twitter Bootstrap, обязательно сделайте свою домашнюю работу — в этой области активно работает множество авторов гемов, а поскольку Twitter Bootstrap становится все более популярным, ожидайте увидеть еще больше новых гемов и изменения в существующие драгоценные камни.
