В последнем посте мы закончили с нашей структурой приложения. В этом посте мы начнем с нашей первой истории пользователя. Как незарегистрированный пользователь, я хочу видеть домашнюю / целевую страницу. В этой короткой истории пользователя есть несколько моментов, на которые следует обратить внимание. Сначала мы определили роль приложения в виде незарегистрированного пользователя. Кроме того, история говорит нам, что нам нужна домашняя страница, которая не защищена авторизацией.
Копирование главной страницы
Эта страница является входной дверью нашего приложения, и любой может стучать в нее. На этом этапе было бы неплохо иметь в команде талантливого веб-дизайнера, который мог бы создать простую и элегантную страницу. К сожалению, у меня есть только я, и мои дизайнерские навыки, ну, сырые. кашляет
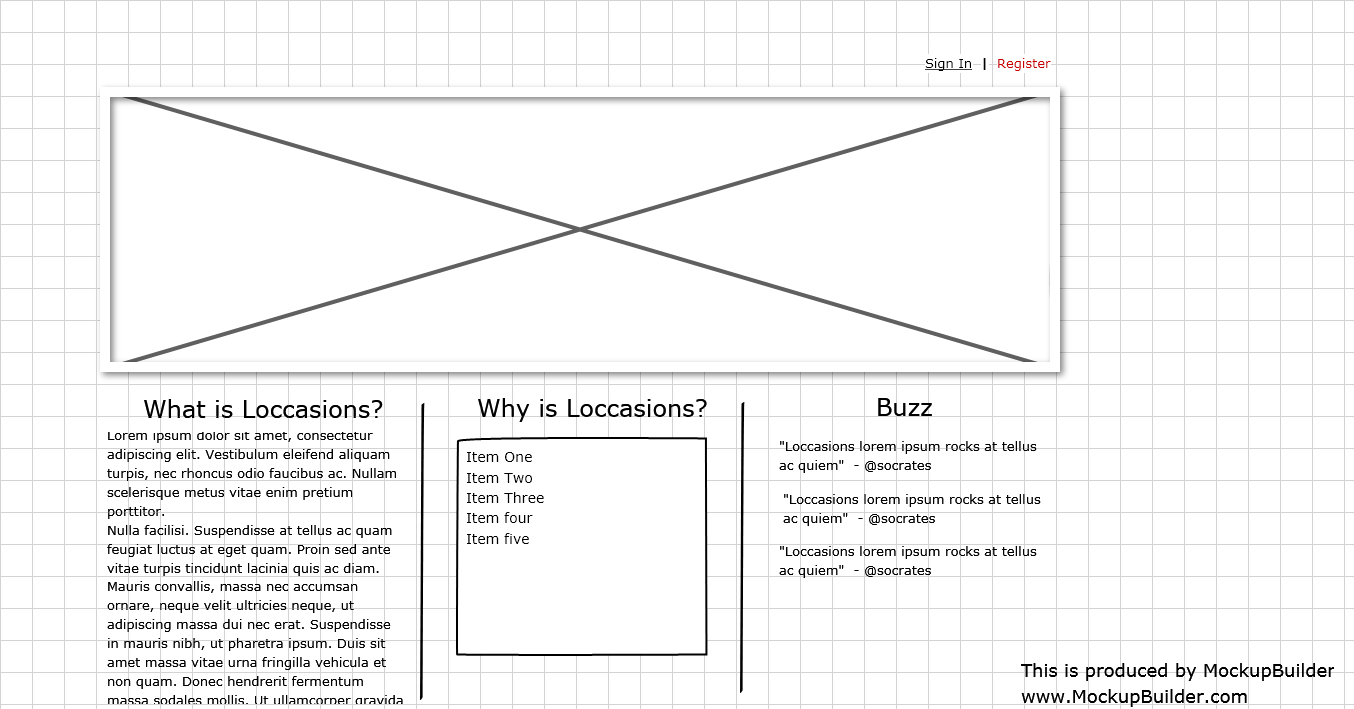
Мне нравится рисовать каркас, когда кто-то не может позволить себе настоящего дизайнера, я имею в виду, когда я проектирую страницу. Есть множество инструментов макетов на межсетях (и практически везде есть бумага и карандаш), и я остановился на MockupBuilder, потому что мой обычный инструмент (Карандаш) — на творческом отпуске или что-то в этом роде. Я выполнил быстрый макет здесь:

Наш проект
Это простая, хотя и криминально знакомая домашняя страница. Здесь есть ссылки для входа и регистрации, длинное изображение для продвижения сайта и разделенная область ниже, чтобы разместить информацию об удивительных Loccasions. Раскладка прекрасно подается в сеточную систему, что не является ошибкой.
Подготовьте тестовую среду
Прежде чем мы проведем этот макет через зеркало, нам нужно настроить нашу тестовую среду и написать тест (или два) для проверки нашей страницы. В последнем посте я упомянул отличные учебники Дэниела Кехо ( @rails_apps ), и я очень полагаюсь на них при настройке среды тестирования для Loccasions.
Настройка RSpec
RSpec поставляется с генераторами для настройки среды, поэтому откройте терминал, cd в каталог loccasions и введите:
rails g rspec:install
Вывод этой команды жаловался на то, что конфигурация Mongoid не существует (тьфу, первая ошибка), поэтому нам нужно сгенерировать ее.
rails g mongoid:config
Это дает нам config / mongoid.yml, который будет управлять созданием наших баз данных в MongoDB. Повторный запуск rails g rspec:install и rspec снова работает (если только MongoDB не запущен).
Мы не собираемся использовать ActiveRecord в Loccasions, поэтому мы должны закомментировать пару строк в файле spec / spec_helper.rb . Закомментируйте эти строки:
# config.fixture_path = "#{::Rails.root}/spec/fixtures" # config.use_transactional_fixtures = true
Между тестами мы хотим, чтобы RSpec очистил базу данных. Gem database_cleaner выполняет эту задачу для нас. Добавьте следующее в файл spec / spec_helper.rb .
# Clean up the database require 'database_cleaner' config.before(:suite) do DatabaseCleaner.strategy = :truncation DatabaseCleaner.orm = "mongoid" end config.before(:each) do DatabaseCleaner.clean end
Также в файле spec_helper.rb добавьте
require 'capybara/rspec'</code>
чтобы получить спички RSpec капибары.
Драгоценный камень mongoid-rspec дает нам несколько хороших помощников RSpec, которые помогают нашим тестам более эффективно сообщать о своих целях. Эти сопоставления добавляются в RSpec путем создания файла spec / support / mongoid.rb (вам также потребуется создать каталог поддержки ) со следующим:
RSpec.configure do |config| config.include Mongoid::Matchers end
Это приводит нашу тестовую среду в состояние, в котором мы можем начать работу. Есть еще пара вещей, которые нужно настроить, но мы сделаем это, когда это станет более насущным. Просто чтобы убедиться, что мы ничего не сломали, запустите rake -T в командной строке и убедитесь, что вы видите задачи RSpec. Если все хорошо, запустите rake spec и RSpec сообщит вам, что он не имеет ничего общего, и это хорошо.
Наш первый тест
Глядя на нашу текущую историю пользователей, незарегистрированный пользователь должен видеть нашу домашнюю страницу. Как мы измеряем, что мы встретили эту историю? Что будет на домашней странице, чтобы мы могли подтвердить и знать, что мы в порядке? Мои первые мысли о том, что измерить:
- На странице есть ссылка «Войти»
- Заголовок страницы: «Loccasions: Home»
- На странице «Что такое Loccasions?» где-то на этом. (Мы хотим объяснить себя …)
Мы начнем с использования нового синтаксиса Capybara в нашем первом тесте приемлемости. Создайте файл с именем spec / accept / home_page_spec.rb (вам также потребуется создать каталог приемки ) со следующим содержимым:
требует ‘spec_helper’
feature 'Home Page', %q{ As an unregistered user I want to see the home/landing page } do background do # Nothing to do here end scenario "Home page" do visit "/" page.should have_link('Sign In') page.should have_selector('title', :text => "Loccasions") page.should have_content('What is Loccasions?') end end
Эта спецификация очень легко читается и ищет элементы, которые мы используем для измерения успеха. Начав с приемочных испытаний, мы руководствуемся дизайном с точки зрения пользователя. Запуск rake spec приводит к:

Ой … наша первая спецификация …
Как и ожидалось, спецификация не может найти ссылку «Войти». Прямо сейчас мы все еще используем по умолчанию index.html в публичном каталоге, поэтому давайте удалим его. Запустив спецификацию снова, мы теперь видим «ошибку маршрутизации», которая, опять же, имеет смысл, поскольку у нас нет корневого маршрута. Основываясь на предыдущих приложениях и соглашениях Rails, давайте создадим контроллер «Home» с действием «index».
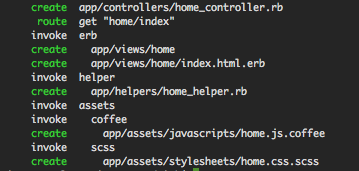
rails g controller Home index

Еврорадио? Что произошло??
Хм … что-то не так. Генератор создал шаблон ERB вместо шаблона Haml. Клянусь, я прочитал, что в версии 3.1 включение Haml в ваш Gemfile автоматически сделает его шаблоном по умолчанию template_engine. Кажется, я не прав. Что gem "haml-rails", "~> 0.3.4" , быстрое решение — добавить gem "haml-rails", "~> 0.3.4" в наш Gemfile и bundle install . Теперь перезапустите rails g controller Home index и вуаля !, у нас есть шаблон Haml. (Да, и удалите файл app / views / home / index.html.erb )
Далее нам нужно указать наш корневой путь к методу index на нашем новом контроллере. Откройте файл config / rout.rb , удалите строку get "home#index" и замените ее на root :to => "home#index" . Повторный запуск спецификации возвращает ошибку ссылки «Нет входа».
В интересах времени и усилий, я собираюсь немного продвинуться вперед и создать макет для нашей домашней страницы. Я использую Skeleton и изменил app / views / layouts / application.html.haml (я перенес файл макета ERB в Haml) и файлы app / views / home / index.html.haml соответственно. Вот что вам нужно сделать, чтобы наверстать упущенное:
- Скачайте и распакуйте Skeleton.
- Скопируйте файлы из каталогов javascript и stylesheets в те же каталоги в app / assets /
- Замените содержимое файла app / views / layouts / application.html.haml содержимым здесь
- Замените содержимое файла app / views / home / index.html.haml содержимым здесь
- Замените содержимое вашего файла app / assets / stylesheets / home.css.sass содержимым здесь
- копия
в ваш каталог приложений / assets / images
Если вы повторно запустите спецификацию, она пройдет.

Передайте меня на левой стороне
Так вот, наша первая пользовательская история завершена. Время Миллера!
Не стесняйтесь просматривать макет и индексировать файлы Haml и видеть, как я соответствовал нашей спецификации. Как только вы освоитесь с синтаксисом Haml, детали нашего макета станут гораздо менее интересными.
git add . git commit -am "Added home page and layout" git push origin master
В следующий раз мы начнем с другой пользовательской истории и посмотрим, где это происходит с Loccasions. Как всегда, меня интересуют ваши мнения и комментарии о том, как проходит сериал.
Кстати, для заголовка Loccasions используется шрифт Eight One by glue .
