Рынок CMS — довольно насыщенный ландшафт. Я чувствую себя уверенно, говоря, что в то или иное время каждый разработчик закапывал руки, используя WordPress , Joomla или какое-то другое PHP-решение. В мире Ruby вариантов гораздо меньше, и одним из наиболее зрелых является Refinery CMS .
Refinery не только предлагает удобный интерфейс для клиента, внедряя CMS в качестве Rails Engines, но и делает его одним из самых гибких, которые я лично использовал.
Начиная
У Refinery есть два варианта установки: вы можете использовать пользовательский двоичный файл, поставляемый с Refinerycms refinerycms <name_of_your_application> или добавить функциональность CMS в существующее приложение. В своей повседневной работе я считаю, что последний вариант является более распространенным. Я считаю это благословением, что мне редко требуется создавать только CMS. Приложение, которое также требует контента, контролируемого «витриной», что является более распространенным и гораздо более интересным.
Добавление функциональности CMS к приложению рельсов очень просто. Просто добавьте драгоценный gem 'refinerycms' Refinery, драгоценный gem 'refinerycms' refinerycms gem 'refinerycms' в ваш Gemfile и запустите пакетную bundle install .
Просто быстрое замечание по установке драгоценного камня для нефтеперерабатывающего завода: у меня был момент царапин на голове, когда я столкнулся с ошибками зависимости, касающимися jquery-rails . В проекте есть пара проблем, описывающих подобные ошибки. Если вы столкнетесь с такими же проблемами, хорошее старомодное bundle update рассортирует зависимости, просто убедитесь, что ваш контент Gemfile хорошо версирован.
После установки вы получаете специальный генератор рельсов для управляемой контентом области приложения. Это просто rails generate refinery:cms --fresh-installation . Если, как и я, вы будете наблюдать за выходом таких вещей, как ястреб, вы увидите, как миграции для НПЗ копируются в ваше приложение и впоследствии запускаются. Первая задача — посмотреть, все ли прошло хорошо. Это просто случай запуска сервера и проверки области администрирования вашего приложения. По умолчанию будет localhost:3000/refinery . При новой установке вам будет предложено создать пользователя по умолчанию и установить пароль, после чего вы будете перенаправлены в основную область администратора. Все хорошо с миром администрирования, но что увидят наши пользователи и по какому URL?

Гладкая область администратора НПЗ
Настройка CMS
Глядя на файл config/routes.rb , мы видим, что CMS была установлена в корне нашего приложения. rails generate refinery:cms установка rails generate refinery:cms добавила в маршруты линейное mount Refinery::Core::Engine, :at => '/' . Итак, перейдя к корню домена, мы увидим область управления контентом. В большинстве случаев корневым каталогом будет желаемое место для монтирования CMS, но во что бы то ни стало не стесняйтесь сменить его на то, что вам подходит, mount Refinery::Core::Engine, :at => '/cms_content_here' и так далее.
Существует целый шведский стол настроек конфигурации, доступных вам после установки. Проверьте эти настройки, просто заглянув в только что созданный каталог config/initializers/refinery . Их слишком много, чтобы вдаваться в реальные подробности, но я всегда нахожусь в тонких настройках.
Действительно простые настройки (я меняю их каждый раз)
Конечно, вы захотите изменить имя сайта, по умолчанию это «Название компании». Это такое быстрое изменение, что в международном праве почти преступно не иметь этого после новой установки. В инициализаторе ядра ( config/intailizers/refinery/core.rb ) измените строку config.site_name = "Company Name" .
Аналитика Google обычно также обязательна, и Refinery CMS избавляет вас от необходимости управлять этой конфигурацией в представлении. В том же инициализаторе ядра измените строку config.google_analytics_page_code = "UA-xxxxxx-x" чтобы config.google_analytics_page_code = "UA-xxxxxx-x" свой уникальный код аналитики.
Свежий завод Refinery использует локальную файловую систему для хранения активов. Поскольку мы — знающие граждане Интернета, мы знаем, что иногда лучше хранить наши активы в «облаке». Нефтеперерабатывающий завод делает использование счетов S3 действительно простым. В инициализаторе ядра ( config/initalizers/refinery/core.rb ) мы видим эту запись:
config.s3_backend = !(ENV['S3_KEY'].nil? || ENV['S3_SECRET'].nil?)
По сути, если ключ S3 доступен в качестве переменной среды для вашего приложения, он будет использовать S3 для ваших изображений и ресурсов, в противном случае он вернется к файловой системе по умолчанию. Вы можете даже детально контролировать то, что хранится на S3, поскольку аналогичная конфигурация доступна в config/initalizers/refinery/images.rb images ( config/initalizers/refinery/images.rb ) и ресурсов ( config/initalizers/refinery/resources.rb ).
config.s3_backend = Refinery::Core.s3_backend config.s3_bucket_name = ENV['S3_BUCKET'] config.s3_access_key_id = ENV['S3_KEY'] config.s3_secret_access_key = ENV['S3_SECRET'] config.s3_region = ENV['S3_REGION']
Эти детали не обязательно должны жить в переменных среды. Если вам непросто использовать такие команды, как export S3_KEY='my_key , вы можете просто добавить параметры ENV в свою среду. Например, добавьте ENV['S3_KEY']='my_key' в файл config/environments/production.rb (или в любую среду, которая вам нравится).
Взгляд и Чувство
Несмотря на то, что серверная часть Refinery CMS чистая и довольно отполированная, передняя часть очень мягкая. Важной частью создания фирменного стиля является настройка разметки HTML. В любых двухэтапных представлениях у вас есть определенные элементы, создающие макет, верхний колонтитул, нижний колонтитул, боковую панель и так далее. Нефтеперерабатывающий завод предоставляет ряд рейковых задач для переопределения видов, элементов макета и самого макета. Выполнение задачи
rake refinery:override view=layouts/application
Предоставит копию файла ERB по умолчанию для Refinery в файле views/layouts/application.html.erb .
Мне также нравится использовать способность Refinery поддерживать несколько макетов. Снова мы обращаемся к инициализаторам, чтобы настроить это. В config/initializers/refinery/pages.rb вы просто предоставляете альтернативный макет, например.
config.layout_template_whitelist = ["application", "three_col_layout"] config.use_layout_templates = true
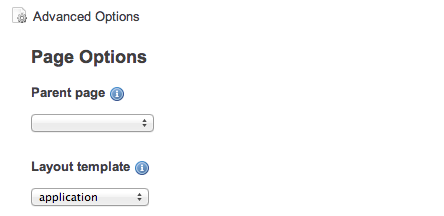
Потом. при создании новой страницы через область администрирования CMS вы выбираете нужный тип макета. Точно так же вы можете изменить тип представления, допуская более сложные и настраиваемые области содержимого.

Как только конфиг настроен правильно, вы можете точно настроить макет контента
Из всего сказанного, исходя из моего личного опыта, обычно бывает, что только домашняя страница (или 1 или 2 других) нарушают шаблон с точки зрения макета. В этих случаях создание и разрешение изменения макетов страниц может быть немного излишним, а также опасным.
Расширение НПЗ
В приведенном выше случае использования мы хотим установить пользовательский макет только для домашней страницы. Лучший способ добиться этого — украсить PagesController of Refinery. Возможно, вы заметили каталоги decorators/controllers/refinery после установки нефтеперерабатывающего завода. В этом каталоге мы можем создать pages_controller_decorator.rb и расширить поведение контроллера по умолчанию, предоставляемого Refinery.
Refinery::PagesController.class_eval do layout 'homepage', only: [:home] end
Этот вид расширения обеспечивает большой контроль с удивительно небольшими усилиями. Он хорошо работает для добавления более общих, но сложных функций на наших страницах, таких как получение фида в твиттере или обработка отправки пользовательских форм.
Полировка от тура по нефтеперерабатывающему заводу
Вы, вероятно, поняли, что Refinery — это полнофункциональное решение CMS. Одним из его преимуществ является то, что документация довольно полная. Руководства выложены по принципу Rails, чистые и простые в использовании, хотя в некоторых из наиболее продвинутых областей этого нет.
К счастью, доска объявлений Refinery CMS по моему опыту является полезным и дружелюбным местом для поиска информации. Поскольку на нефтеперерабатывающем заводе используются двигатели, вы обнаружите, что расширение и настройка вашего CMS-решения относительно просты, так как очень редко оно отличается от способа работы Rails.
Я надеюсь, что эта статья вдохновила вас попробовать Refinery в следующий раз, когда вам понадобится CMS.