В этом уроке я покажу вам настройку и использование гема предварительного просмотра электронной почты под названием Letter-Opener от Райана Бейтса. Если вы серьезно относитесь к использованию Rails и не знаете отличных Railscasts Райана , посмотрите их.
Драгоценный камень, который мы используем здесь, позволяет действительно легко просматривать электронные письма вашего приложения в ту минуту, когда они отправляются в режиме разработки.
Учебное пособие
- Программа: Ruby on Rails, TextMate
- Gem: letter_opener
- Версии: Ruby 1.8.7+, Rails 3.0.10+
- Сложность: легко
- Расчетное время завершения: 1 час
Вступление
Допустим, у вас есть приложение Rails, которое рассылает уведомления по электронной почте группе пользователей. Action Mailer, который был полностью переработан с помощью Rails 3, позаботится об отправке писем, если вы правильно настроили свое приложение. Но во время разработки вы, возможно, не захотите открывать свой почтовый ящик и ждать доставки ваших писем каждый раз, когда вы вносите изменения. Это особенно верно, когда вы отправляете электронные письма в формате HTML, и в них есть много мелких изменений. Что вам нужно, так это возможность предварительного и быстрого просмотра ваших писем. Вот где приходит Letter-Opener.
Из этого туториала вы узнаете, как быстро настроить приложение на Rails, как написать почтовую рассылку уведомлений для отправки ваших писем, а также показано, как использовать Letter Opener для их предварительного просмотра.
Шаг 1 Быстрая настройка нового приложения Rails.
Просто зайдите в консоль и настройте новое приложение Rails:
rails new postbox Мы позвоним в приложение Postbox.
«В этом уроке мы будем использовать RVM, менеджер версий ruby, для создания специального набора гемов, который не будет загрязнять другие проекты».
Шаг 2 Установите ваши драгоценные камни
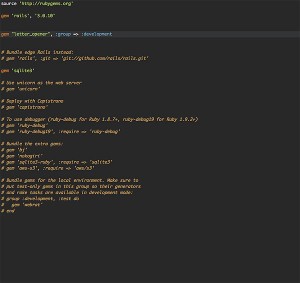
После того, как вы создали приложение, просто перейдите в postbox/ и откройте свой Gemfile в вашем любимом редакторе. Мы используем TextMate здесь.
Добавьте gem letter_opener в ваш Gemfile вот так
gem "letter_opener", :group => :development
Важно использовать :group => :development поскольку вы хотите использовать этот гем только в своей среде разработки.
«Настоятельно рекомендуется группировать ваши драгоценные камни, поэтому вы не будете путать их в своей среде».
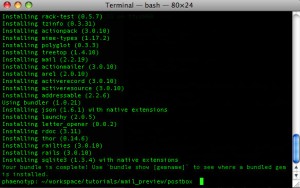
После того, как вы это сделаете, выполните команду bundle install для установки гемов. Это выглядит примерно так:
Шаг 3 Настройка способа доставки
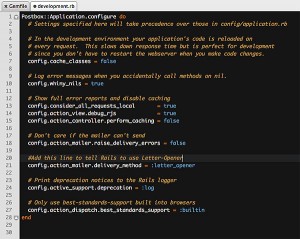
После установки гема нам нужно настроить его так, чтобы Rails знал, как использовать Letter Opener в нашей среде разработки. Опять же, это довольно легко. Всего одна строка в файле config/environments/development.rb .
Откройте его в редакторе и напишите:
config.action_mailer.delivery_method = :letter_opener
Теперь все настроено, и мы можем начать писать код для наших уведомлений по электронной почте.
Шаг 4 Написание уведомлений
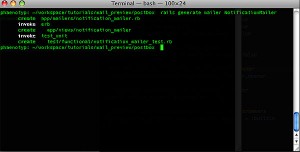
На консоли введите следующую команду:
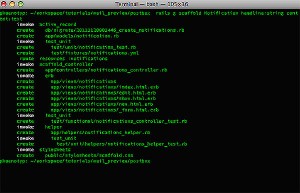
rails generate mailer NotificationMailer
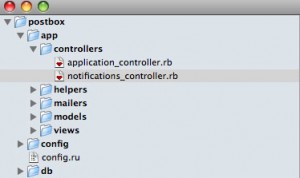
Rails автоматически создаст необходимые вам файлы.
Давайте рассмотрим файлы по очереди и посмотрим, что приготовил для нас Rails.
1 приложение / почтовые программы / messages_mailer.rb
2 app / views / messages_mailer
3 тест / функционал / messages_mailer_test.rb
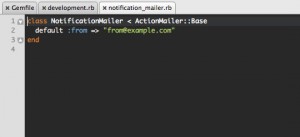
notification_mailer.rb
Первый файл, который был создан — это почтовый ящик для уведомлений. Он будет контролировать детали, такие как адреса и содержание электронных писем. Давайте посмотрим поближе.
Вы найдете параметр по умолчанию для адреса отправителя.
«Обратите внимание, что почтовые программы всегда находятся в каталоге
mailers».
Прежде всего, измените параметры по умолчанию для нашего приложения.
default (:from => "info@postbox.tut", :to=>"somelist@postbox.tut")
Теперь каждое электронное письмо, которое вы отправляете от этого почтовика, будет отправлено со значениями по умолчанию. Вы можете переопределить это каждый раз, когда вы хотите в конкретном методе.
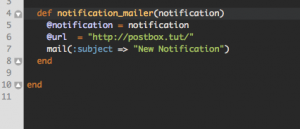
Далее мы напишем метод (messages_mailer), который на самом деле позаботится об отправке электронной почты. Он принимает параметр, который является хешем. Сначала мы устанавливаем две переменные, а затем сообщаем Rails, что нужно отправить электронное письмо. Тема письма указана в последней строке.
def notification_mailer(notification) @notification = notification @url = "http://postbox.tut/" mail(:subject => "New Notification") end
Полный код выглядит следующим образом.
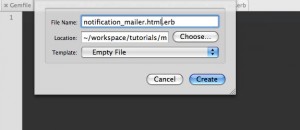
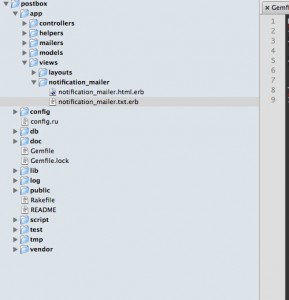
Взгляды
Далее, давайте перейдем к соответствующей папке views/ , где находятся наши шаблоны электронной почты. Шаблонов еще нет, поэтому мы собираемся их настроить.
Обратите внимание, что мы собираемся настроить HTML и текстовую версию наших электронных писем. Таким образом, мы можем отправлять несколько электронных писем автоматически без каких-либо дополнительных усилий.
«ActionMailer автоматически отправит электронные письма, состоящие из нескольких частей, версии HTML и TEXT, если вы создадите оба файла в соответствующей папке».
Хорошо, теперь, когда мы создали шаблоны, давайте напишем немного кода. Мы хотим, чтобы наши пользователи получали приятные уведомления в своих почтовых ящиках. Начните с написания HTML-кода для этой версии письма. Код выглядит так:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /></pre> <h1>Notification email.</h1> <h2><%= @notification.headline %></h2> <pre> <%= @notification.content %> This email was sent out to you, because you are subscribed to the postbox-mailing-list. If you want to unscribscribe, please use this url: <%= @url %>.
Обратите внимание, что внутри h2 и следующих параграфов мы вставляем некоторый контент через нашу почтовую программу. Из нашего хеша @notification мы заполним заголовок и содержание письма. Ссылка, по которой можно @url подписку на новостную рассылку, @url переменной @url .
Обратите внимание, что @url установлен только для демонстрационных целей, так как мы не будем реализовывать функцию @url от подписки в этом руководстве. Давайте закончим эту часть, написав нашу текстовую версию письма.
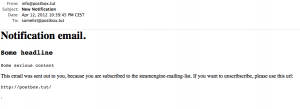
Notification email. ------------------- <%= @notification.headline %> <code><%= @notification.content %> This email was sent out to you, because you are subscribed to the steamengine-mailing-list. If you want to unscribscribe, please use this url: <%= @url %>.
Удостоверьтесь, что метод в вашей почтовой программе ( notification_mailer ) и имя ваших представлений ( notification_mailer.html.erb ) совпадают. В противном случае письмо не будет отправлено
Теперь мы все сделали … почти. Как мы получаем хедлайн и контент в электронное письмо? Нам нужна модель уведомлений в нашей заявке, но сначала давайте кратко рассмотрим тестирование.
notification_email_test.rb
Тестирование и TDD (разработка через тестирование) являются одними из лучших вещей, которые Rails позволяет вам делать. Они помогают во многих ситуациях, будь то большая распределенная команда или собственный код. Давайте потратим некоторое время на тестирование вашего почтовика.
Мы создадим модульный тест для нашего приложения почтового ящика, который будет находиться в папке test/unit/ и будет называться notification_email_test.rb .
Вы могли заметить, что мы не используем функциональный тест, созданный генератором. Вместо этого мы составляем юнит-тест. Это потому, что мы проводим здесь базовое тестирование. Я предоставлю вам возможность расширить тестирование функциональным тестом.
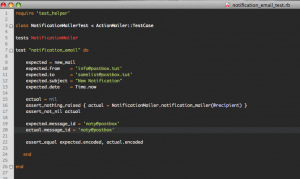
require 'test_helper' class NotificationMailerTest < ActionMailer::TestCase tests NotificationMailer test "notification_email" do expected = new_mail expected.from = 'info@postbox.tut' expected.to = 'somelist@postbox.tut' expected.subject = "New Notification" expected.date = Time.now actual = nil assert_nothing_raised { actual = NotificationMailer.notification_mailer(@recipient) } assert_not_nil actual expected.message_id = '<123@456>' actual.message_id = '<123@456>' assert_equal expected.encoded, actual.encoded end end
Давайте посмотрим на тест. Сначала мы включим помощника, который мы обсудим через минуту. Затем объявляется новый класс, который наследуется от ActionMailer::Testcase . Здесь мы определяем тест под названием notification_email , в котором мы создаем новое сообщение электронной почты и присваиваем ему необходимые параметры.
Далее мы создадим реальное письмо с помощью нашего NotifcationMailer . С утверждениями, мы проверим, что электронная почта была создана правильно. Мы проверим, возникло ли что-нибудь во время создания электронного письма, и проверим, что оно действительно было создано с помощью метода и не равно нулю.
Присвоив один и тот же message_id для обоих писем, в противном случае наше следующее утверждение не будет выполнено. Последний шаг — сравнить оба письма друг с другом. Итак, теперь у нас есть три утверждения в нашем коде. Давайте проверим test_helper.
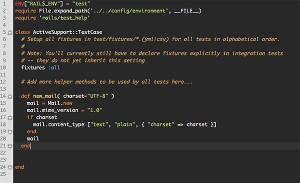
def new_mail( charset="UTF-8" ) mail = Mail.new mail.mime_version = "1.0" if charset mail.content_type ["text", "plain", { "charset" => charset }] end mail end
Мы создали метод с именем new_mail который устанавливает почту каждый раз, когда она нам нужна. Метод принимает параметр для установки кодировки электронного письма, если вы хотите изменить его. Если нет, он всегда вернется к значению по умолчанию.
Мы могли бы сделать это в самом тесте, но именно такие методы вы должны поместить в test_helper, чтобы вы могли легко изменить их на глобальном уровне. Теперь пришло время запустить тест, используя rake .
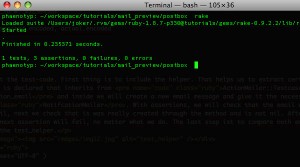
Хорошо, очевидно, мы все сделали правильно, потому что результат нашего теста
1 tests, 3 assertions, 0 failures, 0 errors
Идите и поиграйте с тестом. Например, используйте другой адрес отправителя и посмотрите, что получится.
«Тестирование — одна из самых важных функций Rails. Используйте его широко, пока вы пишете свой код. Это поможет вам сэкономить много времени, пока ваш код растет, а сложность приложения растет! »
Шаг 5 Модель уведомления и контроллер
Теперь, когда у нас есть все для отправки электронной почты (включая тесты!), Мы настроим небольшой интерфейс для написания реальных уведомлений и используем почтовую программу для их отправки.
Для этого урока мы будем использовать строительные леса Rails. Помните, у нас был заголовок и содержание в наших представлениях, поэтому мы будем реализовывать их здесь.
rails generate scaffold Notification headline:string content:text
Rails теперь создает все, что нам нужно: миграцию для базы данных, модели, контроллера и представлений.
Давайте запустим сервер:
rails server
Не забудьте перенести базу данных с помощью rake db:migrate Это создаст таблицу для нас.
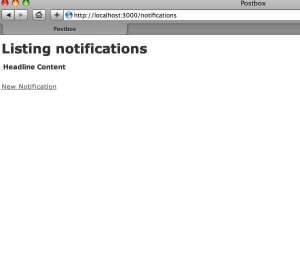
Затем запустите браузер и укажите http: // localhost: 3000 / notifications . Это должно выглядеть примерно так:
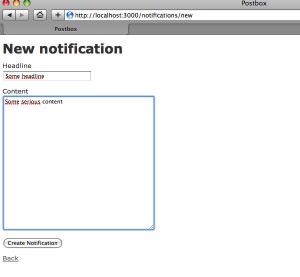
Теперь мы переходим на новую страницу уведомлений и создаем новую, заполнив форму.
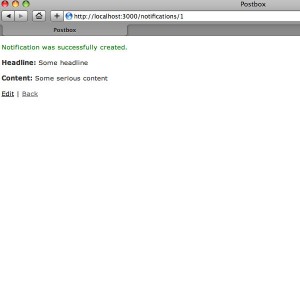
Успех будет выглядеть примерно так. Конечно, вы должны написать тесты, чтобы убедиться, что все работает нормально. Я оставляю это на ваше усмотрение. 😉
И последнее, прежде чем мы сможем отправить электронное письмо и увидеть магию letter_opener. Надеюсь, вы все еще помните, что мы хотели выяснить, как использовать этот драгоценный камень. Теперь нам нужно отправить электронное письмо, поэтому мы направляемся к контроллеру и модифицируем код.
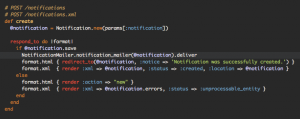
В create method мы добавим одну строку кода, которая сообщает ActionMailer, чтобы он отправил наше уведомление, если оно было успешно сохранено.
def create @notification = Notification.new(params[:notification]) respond_to do |format| if @notification.save **NotificationMailer.notification_mailer(@notification).deliver** format.html { redirect_to(@notification, :notice => 'Notification was successfully created.') } format.xml { render :xml => @notification, :status => :created, :location => @notification } else format.html { render :action => "new" } format.xml { render :xml => @notification.errors, :status => :unprocessable_entity } end end end
После этого создайте еще одно уведомление через веб-интерфейс. Если мы все сделали правильно, должна появиться еще одна вкладка в нашем браузере, и мы сможем просмотреть только что созданное письмо! Вуаля!
Как видите, у вас есть отличный способ предварительного просмотра электронных писем из вашего приложения. Теперь вы можете пойти и изменить их. В качестве дополнительного кредита, попробуйте выяснить, где на вашем диске хранятся превью. Я даю вам подсказку, посмотрите в каталог tmp/ или в адресную строку вашего браузера.
Я надеюсь, вам понравилось узнавать о letter_opener. Приложение rails, которое я использовал для этой статьи, можно найти здесь .