раздражений
Обработка платежей в прошлом была полной болью. Просто глядя на введение API PayPal, я хочу кричать. Перенаправления, логины, проверки; Я просто хочу обработать платеж!
Полоса — это столь необходимый глоток свежего воздуха в этом хаосе, и это не что иное, как удивительный. API прост в использовании, хорошо документирован, а цены ясны. Интерфейс администратора также довольно информативен и полезен.
Итак, давайте интегрируем Stripe в ваше приложение Rails.
Установка
Прежде всего, вам необходимо получить учетную запись Stripe и копию API. Начните с регистрации . Вам даже не нужно предоставлять данные кредитной карты; Вы попадете в «режим разработчика», так что ни один из тестовых платежей, которые мы будем делать, ничего не будет значить.
Затем установите гем Stripe:
gem install stripeВнешний интерфейс
Код внешнего интерфейса — это то, что мы рассмотрим в первую очередь; это область, где несколько ошибок могут стоить вам много (например, бесплатные аккаунты из-за отсутствия проверки ошибок).
Есть кое-что, что вам нужно получить от пользователя:
- Номер кредитной карты
- Кредитная карта ВК (код безопасности)
- Кредитная карта месяц и год
И вы можете получить адрес электронной почты тоже.
Не создавайте модель для этого.
Пользовательские данные кредитной карты никогда не должны попадать в вашу базу данных — Stripe будет намного безопаснее.
Итак, вот разметка для простой формы, которая будет работать (должна идти в виде):
<div class=".payment-errors"></div>
<form action="REPLACE WITH AN ACTUAL URL HELPER" method="post" id="stripe-form">
<div class="formset">
<label>Card Number</label>
<input type="text" size="20" autocomplete="off" class="credit-number" />
</div>
<div class="formset">
<label>Security Code/CVC</label>
<input type="text" size="4" autocomplete="off" class="credit-scurity" />
</div>
<div class="formset">
<label>Expiration (MM/YYYY)</label>
<input type="text" size="2" class="card-expiry-month"/>
<span> / </span>
<input type="text" size="4" class="card-expiry-year"/>
</div>
<button type="submit" class="submit">Submit Payment</button>
</form>
Убедитесь, что вы заменили действие маршрутом, который имеет смысл для вашего приложения.
Обратите внимание на пару вещей. Во-первых, автозаполнение отключено для полей ввода номера кредитной карты и кода безопасности; некоторые из ваших пользователей могут использовать общедоступные компьютеры. Во-вторых, многие из div’ов, которые там есть, предназначены только для стиля; они не имеют большого значения.
Далее нам понадобится Javascript API от Stripe:
<script type="text/javascript" src="https://js.stripe.com/v1/"></script>
Это, вероятно, должно быть в вашем макете, чтобы он не был привязан к тегу body и был доступен во всех действиях для конкретного контроллера.
Далее вам понадобится ваш публикуемый ключ. Теперь, прежде чем мы продолжим, полезно иметь чрезвычайно общий обзор криптографии с открытым ключом, чтобы вы не просто слепо вставляли код.
Понимание того, как что-то работает внутри, облегчает устранение проблем при их возникновении.
Side Track — Криптография
Криптография с открытым ключом работает с двумя ключами (ключи обычно представляют собой буквенно-цифровые строки): открытый (используется для шифрования) и закрытый (для расшифровки).
Итак, если бы я хотел отправить вам сообщение, я сначала пошел бы и узнал ваш открытый ключ (так как он открыт), а затем использовал этот ключ для шифрования моего сообщения. Получив сообщение, вы расшифруете свой личный ключ.
Что это делает? Что ж, если мои сообщения будут перехвачены ниндзя, они не смогут этого понять. У них нет закрытого ключа!
Это особенно важно в Интернете, потому что в основном все пакеты могут быть перехвачены, что означает, что если они содержат важную информацию, их лучше зашифровать!
Обратите внимание, что я на самом деле не упомянул, как кто-то использует буквенно-цифровую строку (то есть ключ) для шифрования или дешифрования сообщения; Есть разные алгоритмы для этого, если вам интересно, посмотрите на RSA (немного математики).
Это сильно упрощено, но это общая идея, и именно этим пользуются Stripe (и множество других сервисов).
Javascript
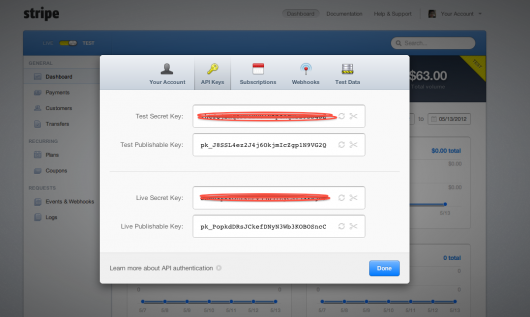
Чтобы получить открытый ключ, войдите в систему, затем нажмите «Ваша учетная запись», затем «Настройки учетной записи» и, наконец, вкладка «Ключи API».
Итак, теперь вам нужно немного Javascript, чтобы рассказать Stripe о вашем ключе:
Stripe.setPublishableKey('PUBLISHABLE KEY');
Это, конечно, должно идти вместе с вашими файлами Javascript.
Затем нам нужно немного Javascript, чтобы получить токен оплаты от Stripe:
function stripeResponseHandler(status, response) {
if (response.error) {
$(".payment-errors").text(response.error.message);
}
else {
var form$ = $("#stripe-form");
var token = response['id'];
form$.append("<input type='hidden' name='stripeToken' value='" + token + "'/>");
form$.get(0).submit();
}
}
$(document).ready(function() {
$("#stripe-form").submit(function(event) {
$('.submit').attr("disabled", "disabled");
Stripe.createToken({
number: $('.credit-number').val(),
cvc: $('.credit-security').val(),
exp_month: $('.card-expiry-month').val(),
exp_year: $('.card-expiry-year').val()
}, stripeResponseHandler);
// prevent the form from submitting with the default action
return false;
});
});
Я использую jQuery, но, если вы не хотите (по какой-то странной причине), вы можете легко заменить специфичный для jQuery код (в основном это просто document.getElementById).
Это немного сложно (особенно если вы не очень хорошо знакомы с Javascript), но, по частям, это вполне понятно. По сути, мы прикрепляем событие к форме Stripe, так что анонимная функция (то есть функция без присвоенного ей имени) запускается, когда пользователь нажимает кнопку «отправить». Затем мы отключаем кнопку отправки, чтобы несколько кликов не приводили к нескольким запросам к серверу (то есть к оплате пользователя дважды).
Используя Stripe API, мы создаем токен. Это (немного) сложная часть. Stripe не просто возвращает токен; мы даем функцию с именем stripeResponseHandler для вызова, как только она получит ответ.
Боковой трек — обработчики ответа
Если вы не являетесь разработчиком Javascript, возможно, вы не слишком знакомы с обработчиками ответов.
По сути, вместо того, чтобы заставлять ваш код ждать, пока Stripe свяжется с его серверами и вернет токен, ваш код может просто двигаться дальше, и когда Stripe будет готов, вызывается функция.
Итак, теперь посмотрим на stripeResponseHandler. Эта функция очень проста — если есть ошибки, сообщите о них (добавив их в div с классом ошибок платежей, который мы определили в нашей разметке формы), или сгенерируйте запрос к серверу с токеном полосы как скрытый вход.
Серверная сторона
Хорошо! Итак, теперь мы готовы перейти на сервер, где этот токен будет использоваться для фактической оплаты пользователя.
Теперь обратите внимание на пару вещей. Во-первых, мы до сих пор не взяли с пользователя ни копейки — мы получили только токен. Во-вторых, информация о кредитной карте даже не затрагивает сервер, не говоря уже о базе данных. Он передается Stripe, который затем дает вам токен, который вы можете зарядить. Круто, верно?
На этот раз вам понадобится ваш закрытый ключ, который доступен там же, где вы получили ваш открытый ключ (Настройки учетной записи -> вкладка API-ключи).
Stripe.api_key = "YOUR_API_KEY"
token = params[:stripeToken]
charge = Stripe::Charge.create(
:amount => 1000, # amount in cents, again
:currency => "usd",
:card => token,
:description => "something about your customer"
)
Это должно происходить в одном из ваших классов контроллеров внутри метода действия.
Код очень чистый и простой для понимания; мы устанавливаем ключ (который должен быть закрытым и безопасным!), получаем токен (который мы вставили как скрытый вход в Javascript) и затем создаем заряд.
Ваш ключ API (возможно, если вы обрабатываете платежи в нескольких действиях) также может быть помещен в файл инициализатора.
Ежемесячные платежи
А как насчет подписки? Повторяющиеся платежи невероятно распространены, и многие услуги делают их излишне трудными.
Прежде всего, для того, чтобы подписка работала, у вас есть план установки. Это можно сделать двумя способами, проще всего использовать панель инструментов, а другой — с небольшим количеством кода.
Чтобы создать новый план, зайдите в панель управления, затем в планы, и оттуда есть симпатичный маленький «волшебник», который проведет вас через весь процесс.
Фактически, вы даже можете указать пробный период для своих пользователей, поэтому, если вы хотите, чтобы у них было 15 дней бесплатного доступа, вам просто нужно настроить его на панели инструментов — код не нужен!
Итак, может быть, вы назвали план «средний» (запомните название, это действительно важно).
Теперь мы можем использовать абстракцию клиента Stripe:
Спасибо за чтение, и пусть ваше приложение принесет вам успех и счастье для всех нас.