Почему отзывчивый?
В наши дни многие пользователи читают свои электронные письма через свои мобильные устройства (около 48% в соответствии с этой статистикой ), и если вы хотите предоставить своим абонентам хороший пользовательский опыт, вы должны рассмотреть адаптивный дизайн электронной почты.
Есть несколько способов подойти к этому. Вы можете создавать электронные письма самостоятельно и использовать медиа-запросы для обслуживания различных экранов, или вы можете использовать премиальные и не премиум-шаблоны, доступные в Интернете, и изменять их в соответствии со своими потребностями. Проблема с этими решениями заключается в том, чтобы получать постоянный просмотр ваших писем во всех почтовых клиентах. Outlook, из-за ограниченной поддержки CSS, с которым особенно трудно работать, когда дело доходит до адаптивных писем, — это Outlook.
Каково решение?
Zurb, та же компания, которая разработала платформу Foundation, выпустила почтовую платформу Ink. Согласно им, Ink позволяет вам «быстро создавать адаптивные HTML-письма, которые работают на любом устройстве и клиенте. Даже внешний вид. И это то, с чем мы будем работать в этом уроке. Мы собираемся создать приложение Rails, которое отправит электронное письмо пользователю после того, как он зарегистрирует учетную запись.
Сначала мы создадим новое приложение под названием rails_ink.
rails new rails_ink В демонстрационных целях мы не будем создавать большое приложение. Я использовал команду scaffold для генерации модели User и связанных с ней представлений и контроллеров.
rails generate scaffold user name:string email:string
Перенос базы данных после этого.
rake db:migrate
Далее мы сгенерируем почтовую программу.
rails generate mailer UserMailer
Это создаст почтовый класс, каталог просмотра и тестовый файл.
Далее мы добавим файл конфигурации в каталог config/initializers . Это будет содержать настройки конфигурации почтовой программы. Для тестирования мы будем использовать SMTP-сервер Gmail. В производственной среде вы можете использовать другой способ доставки, например, sendmail с вашего локального сервера.
Создайте файл с именем mailer_settings в mailer_settings config/initializers и вставьте следующий код, внося необходимые изменения.
ActionMailer::Base.smtp_settings = { :address => "smtp.gmail.com", :port => 587, :user_name => ENV['GMAIL_USERNAME'], :password => ENV['GMAIL_PASSWORD'], :authentication => "plain" }
Нам нужно добавить метод с именем registration_email в файл app/mailers/user_mailer.rb . Этот метод отправит электронное письмо пользователю, который зарегистрировался. Метод примет объект User и назначит его переменной экземпляра, чтобы он был доступен нашему представлению. Поскольку в нашем электронном письме будет изображение в баннере, мы должны включить его в качестве встроенного вложения в почтовой программе.
class UserMailer < ActionMailer::Base default from: 'example@sitepoint.com' def registration_email(user) @user = user attachments.inline['banner.jpeg'] = File.read("#{Rails.root}/app/assets/images/banner.jpeg") mail(to: user.email, subject: 'Registration Confirmation') end end
Теперь нам нужно создать файл представления для нашей электронной почты. Он будет расположен в каталоге app/views/user_mailer и должен иметь то же имя, что и соответствующий метод в классе UserMailer .
Создайте файл с именем registration_email.html.erb в app/views/user_mailer .
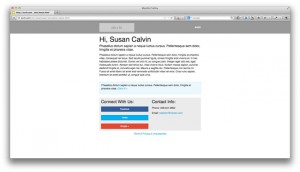
Мы собираемся использовать один из шаблонов на сайте Ink. Я использую шаблон Basic для этой демонстрации.
Для простоты во время тестирования я предпочитаю просто работать с HTML и CSS, запускать его непосредственно в браузере, а не запускать его из приложения Rails. Когда я закончу, я передам код в мое приложение Rails.
Вы можете связать файл «ink.css» в электронном письме, но это следует делать только в целях тестирования. Когда вы будете удовлетворены результатом, скопируйте CSS и вставьте его в HTML-документ между тегами style . Затем вы должны запустить свой электронный адрес через инлайнер. Inliner объединяет все ваши стили, что важно, так как некоторые почтовые клиенты стремятся убрать CSS из тега style . Есть несколько онлайн-лайнеров, но мы будем использовать Ink Inliner .
Не помещайте какой-либо код ERB в файл HTML, потому что инлайнер не поймет его и, следовательно, не выведет правильный HTML. Придется искать и заменять статический текст необходимыми переменными. Здесь я буду заменять изображение баннера и имя получателя (Сьюзан Кэлвин) на имя зарегистрированного пользователя.
Как только мы получим вывод по электронной почте, вставьте этот код в шаблон app/views/user_mailer/registration_email.html.erb и вставьте все необходимые переменные. Здесь мы будем искать строку Susan Calvin и заменять ее следующим текстом:
<%= @user.name %>
Теперь найдите тег img на изображении, которое мы хотим заменить, и вставьте соответствующий image_tag . Не забудьте включить стили и атрибуты CSS, которые вкладчик вставил в тег.
Я изменил это из этого:
<img src="http://placehold.it/200x50" style="outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; width: auto; max-width: 100%; float: left; clear: both; display: block;" align="left" />
К этому:
<%= image_tag attachments['banner.jpeg'].url, :style => "outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; width: auto; max-width: 100%; float: left; clear: both; display: block;", :align=>"left" %></td>
В UsersController после сохранения пользователя мы вызываем UserMailer.registration_email и передаем ему объект User .
def create @user = User.new(user_params) respond_to do |format| if @user.save UserMailer.registration_email(@user).deliver format.html { redirect_to @user, notice: 'User was successfully created.' } format.json { render action: 'show', status: :created, location: @user } else format.html { render action: 'new' } format.json { render json: @user.errors, status: :unprocessable_entity } end end end
UserMailer.registration_email(@user).deliver отправляет нашу электронную почту.
Вот и все. Зарегистрируйте пользователя и проверьте электронную почту на разных клиентах.
Вывод
Если вы хотите отправлять отзывчивые электронные письма своим пользователям, не тратя деньги на шаблон или писать код с нуля, попробуйте Ink. Его можно использовать с любым языком, который вы выбираете для своего приложения, и он также хорошо работает с поставщиками услуг электронной почты, такими как Mailchimp и Campaign Monitor .