Недавно я начал процесс переделки своего портфолио, чтобы лучше понять, кто я и чем занимаюсь. Это всегда веселое время, чтобы поиграть с личным проектом и обновить свои возможности разработчика. Моей первой задачей при переделке моего портфолио сайта было решить, как я собираюсь создать эту вещь. Я решил использовать Джекилл. Недавно был выпущен Jekyll 2.0, и вместе с ним появилась интересная новая функция — Коллекции. В этой статье я расскажу о том, что делает Jekyll великолепным, как быстро начать работу, а также расскажу о плюсах и минусах коллекций Jekyll. Для начинающих на Jekyll, ознакомьтесь с документацией . Это очень хорошо сделано и очень полезно, особенно если вы хотите глубже погрузиться в функциональность и возможности Jekyll.
Что делает Джекилл великим
Решив переделать свой сайт-портфолио, я понял, что хочу что-то простое и легко настраиваемое. Мне не обязательно нужна база данных или какой-либо бэкенд в этом отношении. Решение CMS, такое как WordPress или Craft, было бы излишним — я просто хотел чего-то простого. В своих поисках я наткнулся на Джекилла. Это просто, легко и готово для блога. Он анализирует Markdown, имеет встроенное форматирование кода, создает статические файлы и даже поддерживает хост через GitHub. Все эти (и даже больше!) Аспекты Jekyll позволяют легко работать и являются для меня правильным выбором. В выпуске 2.0 Jekyll 2.0 было несколько значительных улучшений, больше всего мне понравились коллекции Jekyll. Но сначала давайте разберемся, как начать работу с Jekyll.
Быстрая настройка Jekyll
Для настройки Jekyll есть пара требований. Вам понадобятся Ruby и RubyGems, и вам будет удобно с терминалом. Кроме того, общая проблема, с которой вы можете столкнуться в Mac OSX, заключается в отсутствии самых современных инструментов командной строки X-Code. Самые современные инструменты командной строки можно найти здесь , в разделе загрузок портала разработчиков Apple. Вам понадобится Apple ID для доступа к загрузкам.
Принимая во внимание требования, у вас всего 4 строки в терминале от запуска проекта Jekyll. Откройте свой терминал и выполните эти 4 команды:
~ $ gem install jekyll
~ $ jekyll new jekyllTest
~ $ cd jekyllTest
~/jekyllTest $ jekyll serveПо порядку вот что здесь происходит:
- Устанавливает Jekyll в вашу систему.
- Создает новый каталог, полный шаблонных файлов Jekyll.
- Изменяет рабочий каталог на вновь созданный «jekyllTest».
- Раскручивает сервер для обслуживания этих файлов на локальном хосте: 4000.
Из всех стандартных файлов, помещенных в рабочий каталог, основной файл, который нас больше всего волнует при настройке, — config.yml . config.yml — это файл глобальной конфигурации для Jekyll. В этом файле вы можете указать параметры сборки, параметры сервера, объявить коллекции и задать метаданные для всего сайта с помощью YAML. Возможность использовать передовую тему YAML является особенно приятной особенностью Jekyll. Термин передний план на самом деле происходит от мира книжного дизайна. В книгах основной материал находится в начале книги и содержит все метаданные, связанные с книгой: название, автор, издатель, оглавление и т. Д. Точно так же мы можем использовать передний план в формате YAML для объявления метаданных всего сайта в файле _config.yml и метаданных для конкретной страницы в файлах .markdown . Затем на эти метаданные можно ссылаться как на переменные, используя движок жидких шаблонов, используемый Jekyll.
Что такое коллекции?
Коллекции — это наборы документов, которые имеют те же функции, что и публикации. Коллекции имеют силу сообщений, но это все в ваших руках. Стоит отметить, что на данный момент коллекции не поддерживают разбиение на страницы, как публикации, хотя коллекции документов могут отображаться по отдельности в виде страниц. Их также можно отобразить в списке с помощью движка шаблонов Liquid, встроенного в Jekyll. Коллекции имеют собственное пространство имен по всему сайту с настраиваемыми метаданными и свойствами.
Коллекции работают с помощью Jekyll, который читается в вашей определенной коллекции в файле _config.yml при сборке сайта. Jekyll добавляет основную часть документа коллекции YAML к глобальным переменным шаблонов Liquid сайта и, при желании, отображает каждый документ на своей странице. Коллекции отлично подходят для любого произвольного набора контента, который вы хотели бы организовать на своем сайте. Хорошими примерами для коллекции являются проекты, над которыми вы работали, организаторы мероприятия, коллекция музыки, документация по API и т. Д. Мы будем использовать коллекцию музыки в качестве примера.
Настройка коллекций
Первый шаг к настройке коллекций — сообщить Jekyll, что у вас есть коллекция в файле _config.yml .
collections:
- music
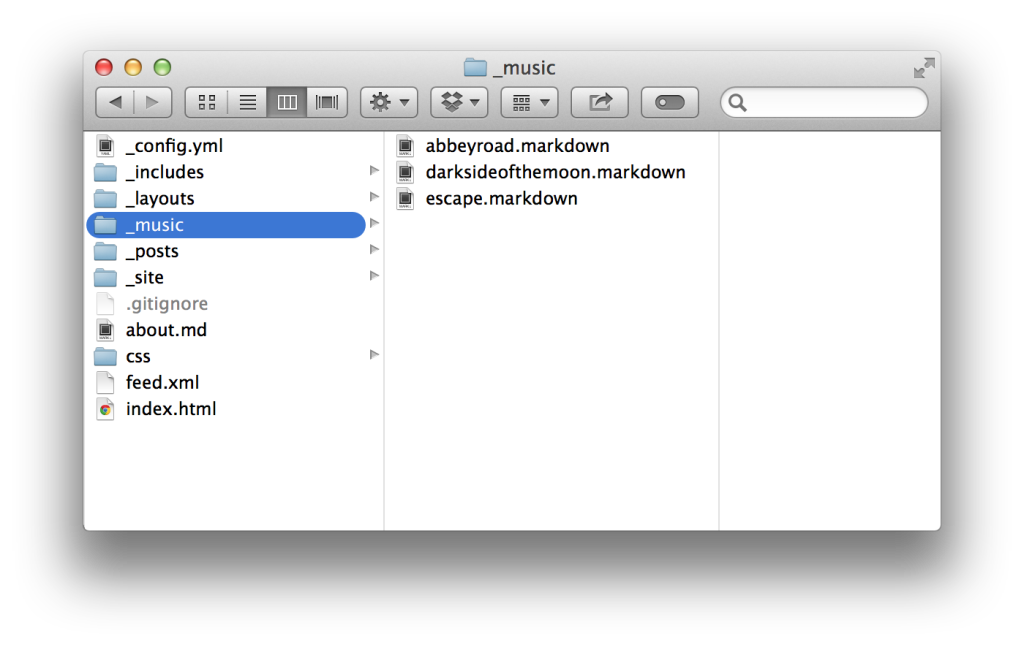
Теперь добавьте папку в корень каталога проекта с тем же именем, что и коллекция. Не забудьте поставить префикс папки с подчеркиванием. Добавьте некоторые документы в формате уценки в папку коллекции.
Если вы захотите, вы можете указать визуализацию страницы для каждого документа, изменив _config.yml следующим образом.
collections:
music:
output: true
Коллекции в действии
Теперь, когда коллекция определена и контент добавлен в коллекцию, теперь к ней можно получить доступ на любой странице сайта Jekyll. Например, самые последние дополнения к вашей коллекции могут быть показаны на вашей домашней странице с использованием синтаксиса жидких шаблонов. Любой пользовательский интерфейс YAML, объявленный в каждом документе, также доступен.
{% for album in site.music limit:3 %}
<li>
<img src="{{ album.thumbnail-path }}" alt="{{ album.title }}"/>
<a href="{{ album.url }}">{{ album.title }}</a>
<p>{{ album.short-description }}</p>
</li>
{% endfor %}
Это обеспечивает отличный способ показать связанные изображения, заголовки и т. Д. В списке документов. Вы можете использовать встроенный атрибут url
Вывод
Jekyll — отличное решение для создания небольших статичных сайтов. Стоит упомянуть, что ему будет сложно конкурировать с сайтами, которые нуждаются в надежном бэкэнде, включая манипулирование данными и поиск. Об этом следует помнить при обсуждении выбора Jekyll для вашего следующего проекта. Тем не менее, установка Jekyll быстрая и имеет несколько настраиваемых параметров, которые позволяют вам указать, как вы хотите, чтобы сайт работал. Требования минимальны, а функциональность быстрой настройки дает вам полностью функционирующий сайт.
Недавно добавленные функциональные возможности коллекции имеют простую конфигурацию декларации, а также некоторые настраиваемые атрибуты, позволяющие отображать ваши документы на их собственных страницах. Использование параметров конфигурации, а также основы YAML дает вам возможность визуализировать документы в разных областях сайта. Jekyll действительно выделяется в той области, для которой он был разработан, и функциональность коллекций открыла двери для использования сайтов с большим содержанием.