
Возможно, настроить дизайн Twitter Bootstrap, как это было не очень хорошая идея!
Еще в ноябре я обсуждал различные варианты интеграции Twitter Bootstrap в приложение Rails 3.1, включая использование гемов less-rails-bootstrap и bootstrap-sass . Затем в прошлом месяце я написал учебное пособие, показывающее, как быстро создать работающий веб-сайт с помощью Twitter Bootstrap, Formtastic и Tabulous. Сегодня я хотел бы продолжить эту серию, обсуждая, как настроить дизайн Twitter Bootstrap.
Вы можете спросить: зачем вообще настраивать Twitter Bootstrap? В конце концов, их дизайн отлично смотрится из коробки — зачем же угадывать их дизайнерские решения? Что ж, вы можете решить, что вам больше нравится определенный цвет или шрифт, или, скорее всего, вы хотите отличить свой веб-сайт от всех других сайтов, которые также используют Twitter Bootstrap. Его так легко использовать, что многие разработчики приняли его, и все больше и больше веб-сайтов начинают выглядеть одинаково.
Или вы можете задать противоположный вопрос: почему бы просто не отказаться от Twitter Bootstrap и написать свой собственный дизайн, который отличает ваш сайт от всех остальных с помощью Twitter Bootstrap? Причина заключается в том, что Twitter Bootstrap предоставляет огромное количество полезной поддержки CSS, для переопределения которой потребуется много времени. Достаточно взглянуть на все функции на их домашней странице — отбросить все из них, просто чтобы ваш сайт выглядел немного иначе, было бы ошибкой.
Одна интересная опция, с которой я недавно столкнулся, — это концепция «тем Twitter Bootstrap», которая позволит вам выбирать из ряда различных дизайнов, сохраняя при этом все возможности по сбросу, типографии, формам, таблицам и другим стилям. Хотя сейчас нет тем, парижский дизайнер и предприниматель Саша Грайф в настоящее время работает над первой темой, которая предоставит альтернативу дизайну Twitter, которую он называет «Нечеткий». Вы можете зарегистрироваться здесь, чтобы Саша отправил вам электронное письмо, когда готово.
Однако, поскольку темы Twitter Bootstrap по-прежнему недоступны, сегодня я собираюсь обсудить техническую механику того, как самостоятельно настраивать код Less и / или Sass для Twitter Bootstrap — при условии, что вы работаете или работаете с хорошим дизайнером: где Код твиттера? Как мне изменить их настройки шрифта и цвета? Как мне внести более существенные изменения в их дизайн? Читайте дальше, чтобы узнать больше…
Настройка переменных Twitter Bootstrap с помощью Bootstrap-Sass
В прошлом месяце я показал, как создать простой сайт с Rails 3.1 под названием «OrigamiHub», который в итоге выглядел так:

Приложение Origami Hub с прошлого месяца
Для создания OrigamiHub я использовал рубиновый камень под названием Bootstrap-Sass . Я импортировал код Twitter на сайт, написав файл app / assets / stylesheets / origami_hub.css.scss, содержащий этот код:
@import 'bootstrap';
body {
padding-top: 60px;
}Хотя я не объяснял этого в прошлом месяце, это уже самый простой пример того, как настроить дизайн Twitter: стиль «padding-top» переопределяет или добавляет стандартный стиль тела, выбранный Twitter. Объявляя ваши стили после строки «@import ‘bootstrap’», вы можете переопределить их код стиля CSS своими собственными стилями. Это достаточно легко понять: браузер обрабатывает весь код CSS в порядке его получения; код, полученный в конце, переопределит стили CSS, объявленные ранее. Включив вторые стили, вы можете легко переопределить все, что делал CSS-код Twitter.
Тем не менее, разработчики Twitter Bootstrap ожидали, что дизайнеры захотят изменить свой цвет, шрифт или макет, и создали файл кода, который называется «переменные» и содержит часто используемые глобальные значения. Поскольку я использовал Bootstrap-Sass для OrigamiHub, этот файл будет называться variables.css.scss, и я смогу найти его следующим образом с помощью Bundler:
$ cd `bundle show bootstrap-sass`
$ find vendor/assets/stylesheets
vendor/assets/stylesheets
vendor/assets/stylesheets/bootstrap
vendor/assets/stylesheets/bootstrap/forms.css.scss
vendor/assets/stylesheets/bootstrap/mixins.css.scss
vendor/assets/stylesheets/bootstrap/patterns.css.scss
vendor/assets/stylesheets/bootstrap/reset.css.scss
vendor/assets/stylesheets/bootstrap/scaffolding.css.scss
vendor/assets/stylesheets/bootstrap/tables.css.scss
vendor/assets/stylesheets/bootstrap/type.css.scss
vendor/assets/stylesheets/bootstrap/variables.css.scss
vendor/assets/stylesheets/bootstrap.css.scss
Смотрите ноябрьский пост для более подробной информации. Теперь давайте посмотрим, что находится внутри variables.css.scss:
/* Variables.less
* Variables to customize the look and feel of Bootstrap
* ----------------------------------------------------- */
// Links
$linkColor: #0069d6 !default;
$linkColorHover: darken($linkColor, 15) !default;
// Grays
$black: #000 !default;
$grayDark: lighten($black, 25%) !default;
$gray: lighten($black, 50%) !default;
$grayLight: lighten($black, 75%) !default;
...etc...
Нетрудно понять, что, изменяя одно из этих значений, мы можем быстро изменить внешний вид веб-сайта. Однако не стоит редактировать этот код напрямую, поскольку он находится внутри самоцвета Bootstrap-Sass. Вместо этого, как показывает Томас Макдональд на странице Readme Bootstrap-Sass , вы можете изменить одно из этих значений, указав желаемое значение ПЕРЕД импортом начальной загрузки, например:
$linkColor: #FF69d6;
@import 'bootstrap';
body {
padding-top: 60px;
}
Теперь, перезагружая страницу, я получаю розовую ссылку «назад»:

Pink Back Link
Если это не работает для вас, убедитесь, что у вас установлена последняя версия Bootstrap-Sass, по крайней мере v1.4.1 или новее:
$ bundle update bootstrap-sass
Оказывается, в приведенном выше файле variables.css.scss есть тонкая, но важная деталь — странное использование «! Default» в конце каждого объявления переменной:
$linkColor: #0069d6 !default;
Здесь «! Default» — это функция языка Sass, которая означает: если для этой переменной уже было объявлено значение (в данном примере «linkColor»), оставьте это значение без изменений и используйте его. Если нет, то используйте указанное значение по умолчанию (здесь «# 0069d6»). На практике это означает, что вы должны быть уверены, что объявили настройки пользовательских переменных до, а не после строки «import bootstrap». Это использование «! Default» было добавлено совсем недавно в Bootstrap-Sass, поэтому обязательно обновите гем, прежде чем пытаться изменить настройку в variables.css.scss.
Настройка переменных Twitter Bootstrap с помощью Less-Rails-Bootstrap
Как я объяснил в ноябре, другой вариант включения Twitter Bootstrap в приложение Rails — это использовать язык Less вместо Sass, используя гем Less-Rails-Bootstrap . Хотя по умолчанию она не включена в приложение Rails, такое как Sass, Less может быть хорошим выбором, поскольку этот язык изначально использовался Twitter для разработчика Twitter Bootstrap.
Если бы я использовал Less-Rails-Bootstrap для сборки OrigamiHub, я бы вместо этого имел файл origami_hub.css.less с очень похожим кодом:
@import 'twitter/bootstrap';
body {
padding-top: 60px;
}
Единственное отличие здесь состоит в том, что команда import содержит другой путь к коду Less, поскольку Less-Rails-Bootstrap использует немного другую структуру каталогов:
$ cd `bundle show less-rails-bootstrap`
$ find vendor/assets/stylesheets
vendor/assets/stylesheets
vendor/assets/stylesheets/twitter
vendor/assets/stylesheets/twitter/bootstrap.css.less
Вы можете видеть только файл bootstrap.css.less верхнего уровня, который находится в vendor / assets / stylesheets. Другие файлы кода Less находятся здесь:
$ find vendor/frameworks
vendor/frameworks
vendor/frameworks/twitter
vendor/frameworks/twitter/bootstrap
vendor/frameworks/twitter/bootstrap/bootstrap.less
vendor/frameworks/twitter/bootstrap/forms.less
vendor/frameworks/twitter/bootstrap/mixins.less
vendor/frameworks/twitter/bootstrap/patterns.less
vendor/frameworks/twitter/bootstrap/reset.less
vendor/frameworks/twitter/bootstrap/scaffolding.less
vendor/frameworks/twitter/bootstrap/tables.less
vendor/frameworks/twitter/bootstrap/type.less
vendor/frameworks/twitter/bootstrap/variables.less
vendor/frameworks/twitter/bootstrap.less
Здесь мы видим все те же файлы кода, но вместо этого используем расширение «меньше». И вы найдете тот же набор переменных и значений в variables.less, который мы видели выше в variables.css.scss:
// Links
@linkColor: #0069d6;
@linkColorHover: darken(@linkColor, 15);
// Grays
@black: #000;
@grayDark: lighten(@black, 25%);
@gray: lighten(@black, 50%);
@grayLight: lighten(@black, 75%);
...etc...
Less использует немного другой синтаксис, чем Sass: «@linkColor» вместо «$ linkColor». Также мы не видим директиву «! Default», которая была у нас ранее. Наиболее важно, что изменение значения переменной в Less работает иначе, чем в Sass; нет понятия значения по умолчанию и его переопределения. На самом деле, в Less переменные фактически реализованы как константы. Смотрите lesscss.org для более подробной информации. Это означает, что после определения значения для переменной его нельзя изменить.
На первый взгляд это может означать, что единственный способ изменить настройки Twitter Bootstrap — это напрямую редактировать код Twitter Less прямо в Less-Rails-Bootstrap. Но это было бы очень уродливо: каждый раз, когда я обновлял Less-Rails-Bootstrap, я терял свои изменения. Хотя можно было бы как-то отслеживать мои изменения в ветке, используя git, повторяя слияние каждый раз, когда я получал более новую версию, это было бы очевидной проблемой обслуживания и постоянной головной болью.
На самом деле, оказывается, есть более простой способ сделать это. Из-за ошибки в компиляторе Less вы можете переопределить «постоянное» значение переменной, изменив его после того, как оно было первоначально объявлено. Таким образом, значение константы переменной будет таким, каково ее последнее присвоенное значение. Похоже, что компилятор Less сначала оценивает значения всех констант, а затем оценивает оставшуюся часть скрипта Less, подставляя значение для каждой переменной.
Для настройки Less-Rails-Bootstrap это означает, что вам нужно объявлять значения пользовательских переменных ПОСЛЕ строки импорта, а не до того, как это происходит с Bootstrap-Sass. Вот пример изменения оттенков серого для использования оттенка красного:
@import 'twitter/bootstrap';
body {
padding-top: 60px;
}
@black: #200;
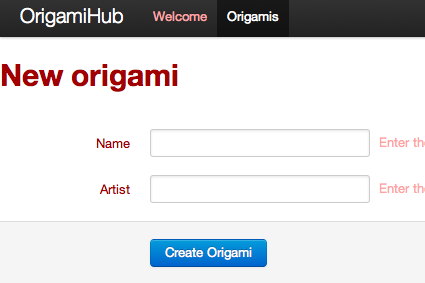
«# 200» относится к цвету, который не совсем черный, но имеет немного красного; помните «RGB» = «красный-зеленый-синий». Теперь мой сайт выглядит так:

переменная @black изменена на красный
Переменных недостаточно!
К сожалению, в файле variables.less просто не хватает настраиваемых настроек — кроме linkColor, единственные другие настройки, связанные с размером шрифта, цветами и размерами сетки. И как вы можете видеть на снимке экрана выше, настройки цвета на самом деле даже не работают должным образом, так как многие файлы кода Twitter Less напрямую ссылаются на жестко заданные значения цвета: здесь панель навигации по-прежнему черная, хотя я изменил значение «черного» на более красное. Кроме того, очень странно менять значение «черной» переменной на оттенок красного, во-первых, очень странно!
К сожалению, единственный хороший способ настроить дизайн Bootstrap в Twitter — это внимательно посмотреть на HTML, который вы используете на своем сайте, определить, где определены стили, которые вы на самом деле используете, а затем переопределить код Sass или Less по мере необходимости.
Давайте рассмотрим пример: предположим, мой дизайнер или я решили сделать кнопку «Создать оригами» красным, а не синим. Единственный эффективный способ сделать это — сначала использовать команду Chrome «Inspect Element» (или аналогичную команду из вашего любимого браузера) следующим образом:

Chrome Inspect-> Элемент правой кнопкой мыши пункт меню
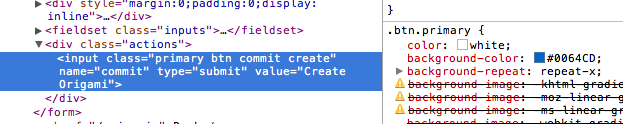
… А затем найдите стиль CSS элемента:

Поиск стиля в окне инструментов разработчика Chrome
Здесь я вижу, что синий цвет фона кнопки задается классом «btn.primary». Поиск по коду Less внутри Less-Rails-Bootstrap для этого определения:
$ cd `bundle show less-rails-bootstrap`
$ cd vendor/frameworks/twitter/bootstrap
$ ack btn
patterns.less
512:.btn,
545:// Base .btn styles
546:.btn {
619::root .btn {
624:button.btn,
625:input[type=submit].btn {
697: .btn {
871: .btn {
… Я вижу, что стили, связанные с кнопками, определены в patterns.less. Просматривая файл, я нахожу основной код стиля кнопки:
// Base .btn styles
.btn {
// Button Base
cursor: pointer;
display: inline-block;
... etc ...
// Primary Button Type
&.primary {
color: @white;
.gradientBar(@blue, @blueDark)
}
... etc...
}
Здесь вы можете увидеть, как определяется основная кнопка: используя белый цвет шрифта и градиентный синий фон («синий» -> «синийДарк»). И вы также можете видеть, что синее значение жестко запрограммировано в файле patterns.less — в variables.less нет переменной с именем «$ primaryButtonColor» или чего-то подобного, хотя есть комментарий, указывающий, что эта переменная может быть добавлена в ближайшее время.
Чтобы вместо этого поменять кнопки формы на красный, нам нужно скопировать / вставить этот код Less в файл Less нашего приложения (origami_hub.css.less) и внести необходимые изменения:
@import 'twitter/bootstrap';
body {
padding-top: 60px;
}
// Custom colors:
@black: #200;
@redDark: darken(@red, 5);
@linkColor: @redDark;
@titleColor: lighten(@red, 10);
// Copied from vendor/frameworks/twitter/bootstrap/patterns.less in less-rails-bootstrap
.btn {
// Primary Button Type
&.primary {
color: @white;
.gradientBar(@red, @redDark)
}
}
.topbar {
// Hover and active states
ul .active > a {
color: @titleColor;
}
a {
color: @titleColor;
}
// Website name
.brand {
color: @titleColor;
}
}
Здесь я определил пару новых оттенков красного и использовал их, чтобы переопределить несколько других определений стилей, связанных с текстом панели навигации, наряду со стилем основной кнопки, что привело к более красной версии моего сайта:

OrigamiHub с настроенной версией дизайна Twitter Bootstrap
Вывод
Это кажется большой работой, чтобы изменить что-то с синего на красный! Зачем беспокоиться? Или почему бы просто не отказаться от Twitter Bootstrap и начать все с нуля?
Причина очевидна: если вы в течение нескольких минут просматриваете файлы кода Twitter Bootstrap Less или Sass в одном из упомянутых здесь драгоценных камней, вы увидите огромное количество полезных стилей и функций. Вот несколько примеров:
- reset.less — содержит стили сброса для создания чистой межбраузерной основы для использования на основе работы Эрика Мейера с 2007 года .
- mixins.less — содержит ряд полезных функций, которые могут быть использованы другими стилями.
- type.less — полезные типографские утилиты.
- и т.д … и т.д …
И это только начало; Есть ряд функций Twitter Bootstrap, о которых я даже не упомянул. Плюс новая версия Twitter Bootstrap, v2.0, находится в стадии разработки и скоро добавит еще больше файлов кода Less / Sass и CSS-функции в список.
Мне нравится думать о Twitter Bootstrap, что это платформа для кодирования CSS. Точно так же, как Rails делает создание веб-сайта намного проще за счет реализации обычно необходимой функциональности, которая нужна всем веб-сайтам, Twitter Bootstrap в гораздо меньшем масштабе реализует многие стилевые функции, которые понадобятся любому веб-сайту. Проблема в том, что для его эффективного использования вам действительно нужно время, чтобы узнать, как работает код Less или переведенный Sass, поскольку в нем много жестко закодированных деталей проекта. Чтобы использовать его с собственным уникальным дизайном, который вы или создатель, с которым вы работаете, написали, вам потребуется вручную скопировать, вставить и настроить части Twitter Bootstrap, которые вы хотите изменить. Надеемся, что этот процесс станет проще в будущих версиях, так как они добавят больше переменных и других способов настройки своего дизайна!