Эта статья была рецензирована Фредом Хитом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Просто еще одна система управления контентом? Если этот вопрос возникает у вас в голове, подождите, пока не дойдете до конца этого поста. Я был в поисках Системы управления контентом (CMS), построенной на Ruby on Rails, но похожей на WordPress. Все системы управления контентом, которые я нашел, отличны по-своему, но ни одна из них не соответствовала этому требованию, пока я не нашел Camaleon CMS.
Добро пожаловать в Камалеон CMS
Согласно RailsCarma , « Camaleon CMS — это продвинутая и динамичная семантическая персональная издательская CMS на основе Ruby on Rails. Это позволяет вам управлять вашим сайтом из любого места с подключением к интернету. Модульный, экономичный и масштабируемый веб-сайт, Camaleon CMS — это многофункциональная, устоявшаяся и удивительно хорошо закодированная мощная платформа, ориентированная на эстетику, веб-стандарты и удобство использования ». Он был создан и в настоящее время поддерживается компанией Owen Peredo Diaz .
Функции:
- Мульти сайт.
- Многоязычность: вы можете управлять содержимым вашего сайта на нескольких языках.
- Управление виджетами для встраивания в любом месте.
- Безопасность. Для защиты вашего сайта от различных атак доступно множество мер безопасности.
- SEO & HTML5: автоматические генераторы карт сайта, SEO-конфигурация, SEO для социальных сетей и настройка контента для различных устройств.
- Легко настроить внешний вид сайта, используя темы.
Хватит разговоров, давай займёмся!
Установка
Camaleon CMS требует ImageMagick для работы. Установить его довольно просто, откройте свой терминал и выполните команду ниже, в зависимости от вашей операционной системы:
Для пользователей Mac (с установленным Homebrew ):
brew install imagemagick
Для пользователей Ubuntu:
sudo apt-get install imagemagick
Camaleon CMS требует Ruby on Rails 4.1+. Чтобы проверить версию Rails на вашем компьютере, откройте терминал и введите команду:
rails -v
=> Rails 4.2.1
Чтобы установить последнюю версию Rails , откройте терминал и введите:
gem install rails
Это установит Rails и его зависимости. На момент написания этой статьи последняя версия Rails — 4.2.4. В этом уроке мы узнаем, как создать блог с помощью Camaleon CMS.
Из вашего терминала создайте новый проект Rails и перейдите в его домашний каталог:
rails new rubyblog
cd rubyblog
Откройте Gemfile с помощью текстового редактора и добавьте гем Camaleon CMS:
gem 'camaleon_cms'
Запустите пакетную установку:
bundle install
К счастью, Камалеон поставляется с несколькими удобными генераторами. Давайте использовать их для установки CMS. С вашего терминала типа:
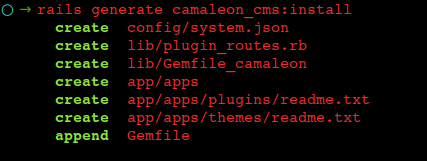
rails generate camaleon_cms:install
Это скопирует некоторые базовые шаблоны и плагины в ваш проект. Вы можете следовать по пути, указанному на вашем терминале, чтобы увидеть, что было создано.
Из вывода терминала вы заметите, что что-то было добавлено в Gemfile. У camaleon_cms Откройте файл lib / Gemfile_camaleon для просмотра драгоценных камней. Вернитесь к вашему Gemfile, и вы увидите, что было добавлено:
#################### Camaleon CMS include all gems for plugins and themes ####################
require './lib/plugin_routes'
instance_eval(PluginRoutes.draw_gems)
Установите гем и перенесите базу данных:
bundle install
rake db:migrate
Запустите свой сервер ( rails shttp://localhost:3000
Общие настройки и настройки
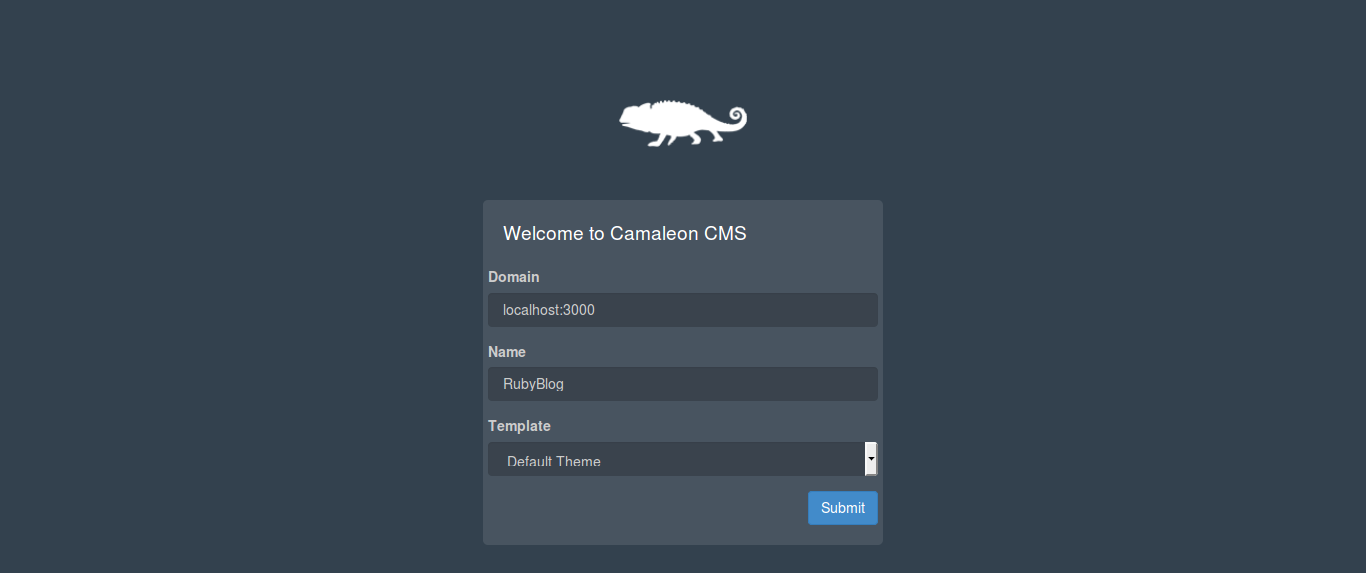
Вам будет предоставлена страница для быстрой настройки. Введите название вашего блога и выберите тему. Предоставляются три темы, выберите одну и нажмите «Отправить».
Настройка пользователя
Camaleon CMS представляет имя пользователя и пароль по умолчанию ( admin/admin Нам нужно это изменить. Войдите в свою панель управления. Нажмите на значок справа от изображения пользователя, показанного в левой части экрана, как показано ниже.
Прокрутите вниз до нижней части страницы и выберите « Change Password Введите свой старый пароль, который должен быть admin Выберите Process
С этой панели вы можете редактировать профиль пользователя по мере необходимости. Когда вы закончите, выйдите и войдите в систему, чтобы увидеть, если пароль успешно изменен. Вы можете выйти из системы, щелкнув значок в правом верхнем углу экрана, а затем выберите « Yes Если вы изменили имя пользователя от admin
Camaleon CMS позволяет добавлять больше пользователей с различными ролями, такими как администратор, клиент, участник и редактор. Это легко сделать. Нажмите « Пользователи » в левой части панели инструментов. В раскрывающемся списке выберите Добавить пользователя . На показанной панели вы можете создать пользователя после настройки профиля:
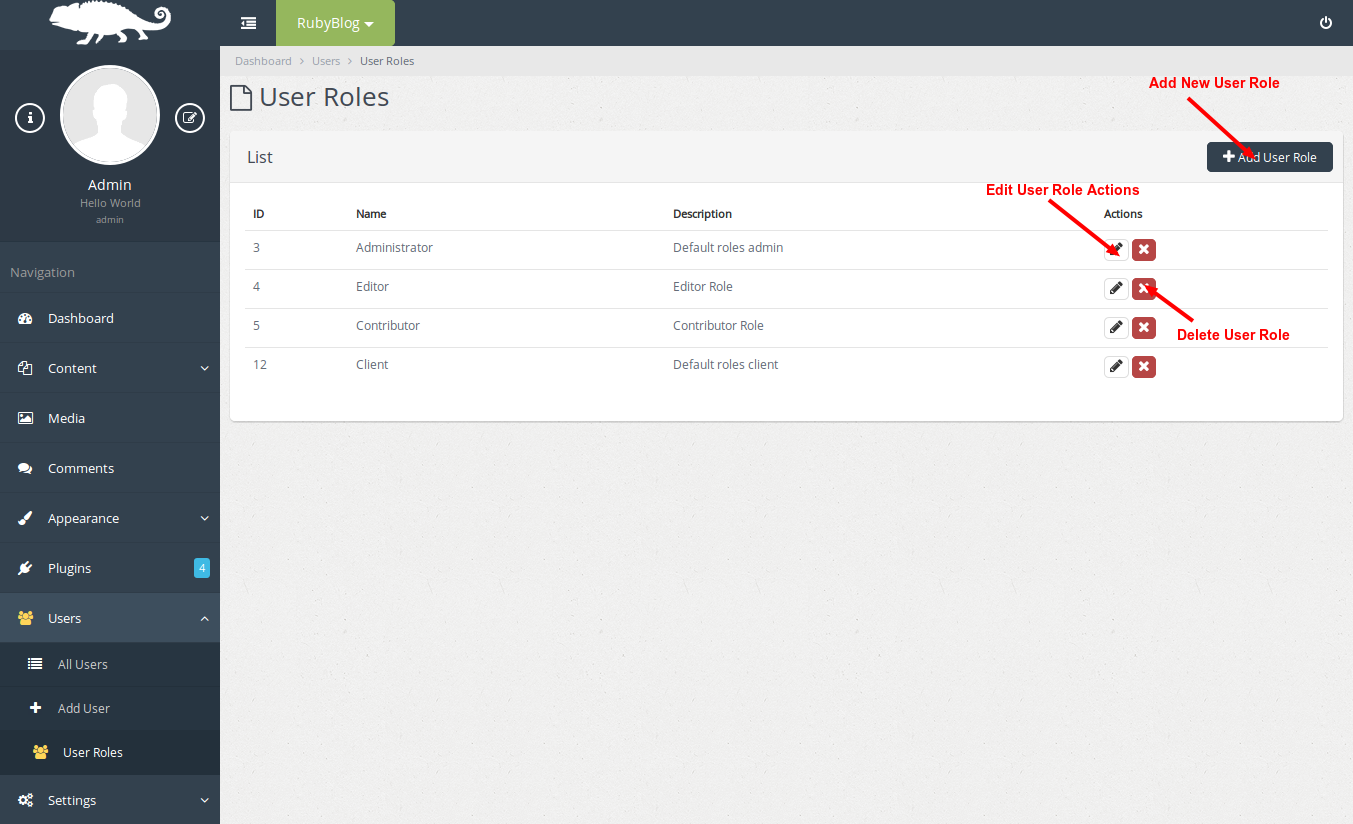
Вы также можете контролировать действия, которые пользователь может выполнять, редактируя действия ролей. Для этого нажмите на « Роли пользователя » в разделе « Пользователи » слева от вашей панели. Также можно добавлять и удалять роли пользователей.
Изменение языка сайта
Как уже упоминалось выше, одной из особенностей Camaleon CMS является возможность управлять содержимым сайта на разных языках. Давайте посмотрим, как это возможно.
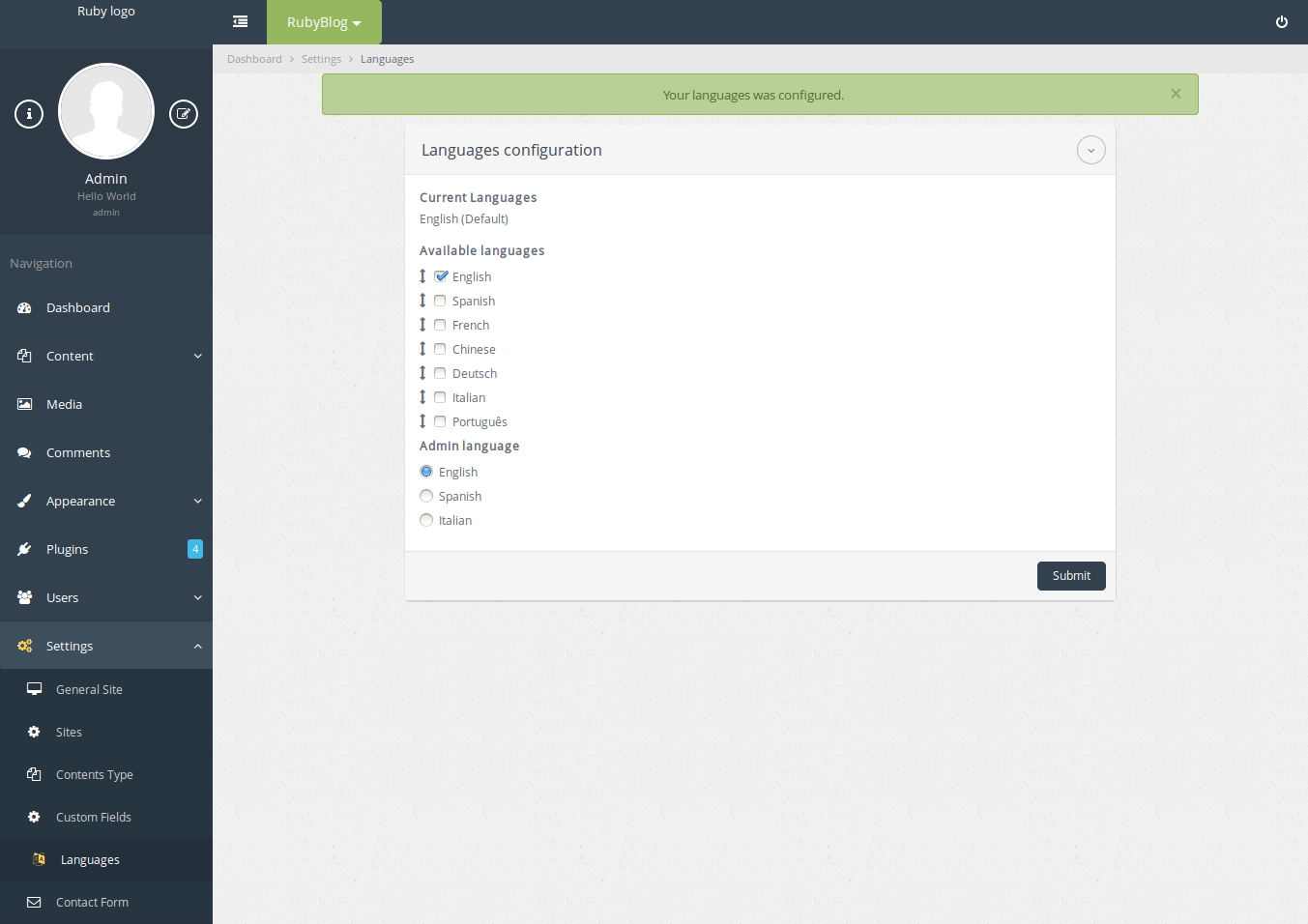
В левой части панели инструментов нажмите « SettingsLanguages На следующей странице выберите любой язык для своего блога:
Публикация контента
Создание сообщений
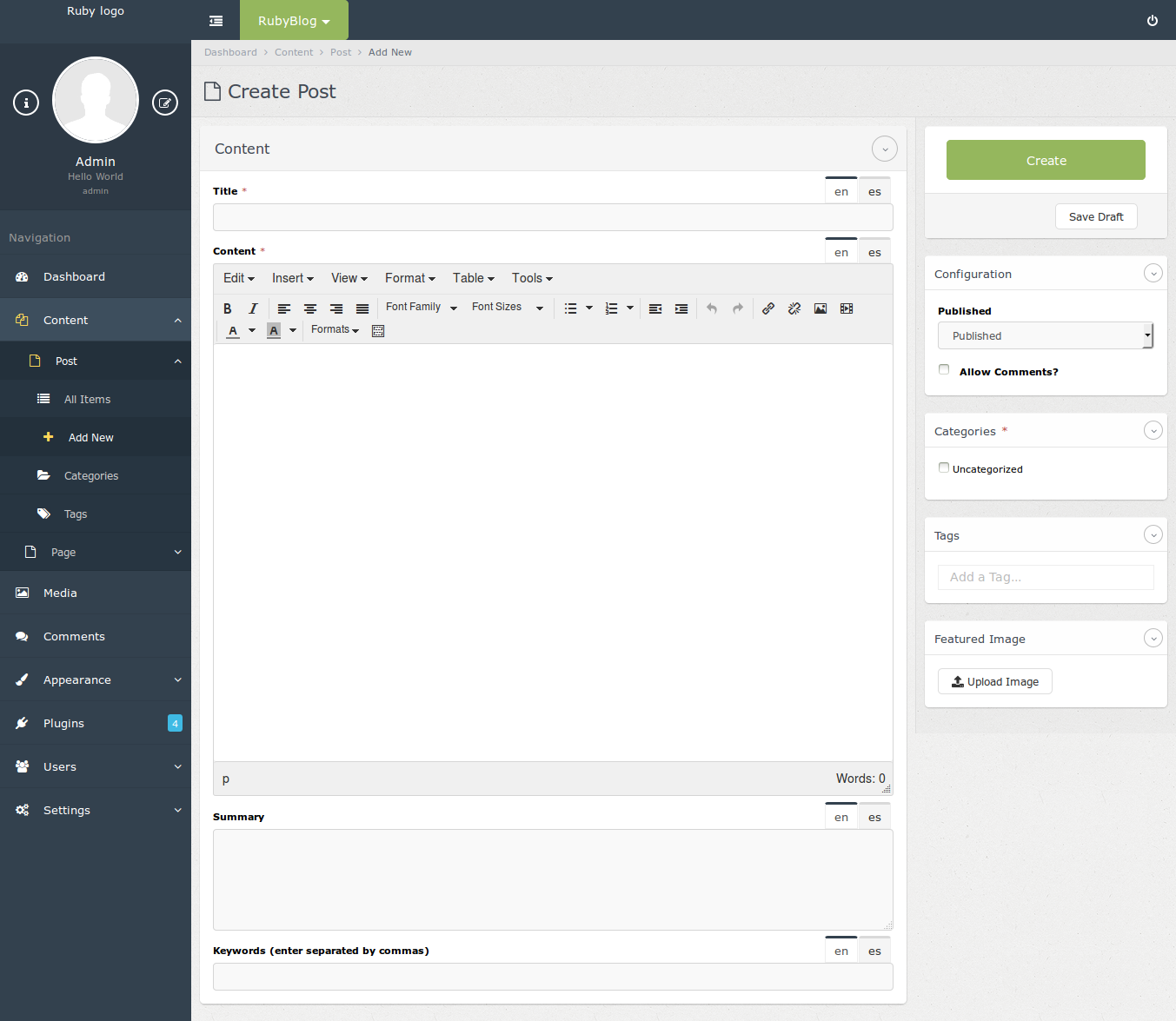
Сообщения — это то, о чем вы думаете, когда думаете о блоге. Чтобы создать сообщение, в левой части панели выберите « Content > Post > Add New
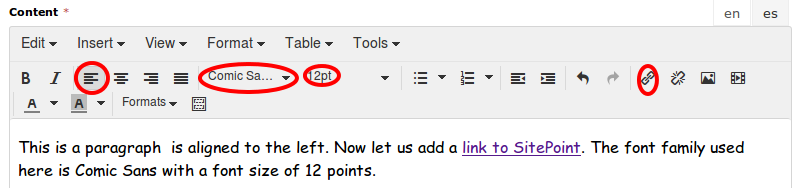
В верхнем поле вставьте заголовок. Напишите свой пост в большой области под заголовком. Используйте кнопки форматирования для настройки вашего сообщения:
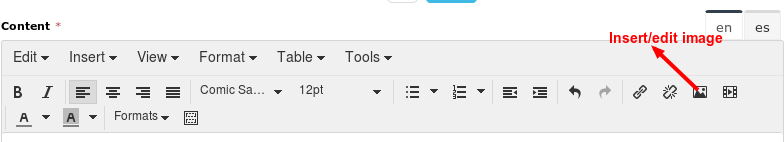
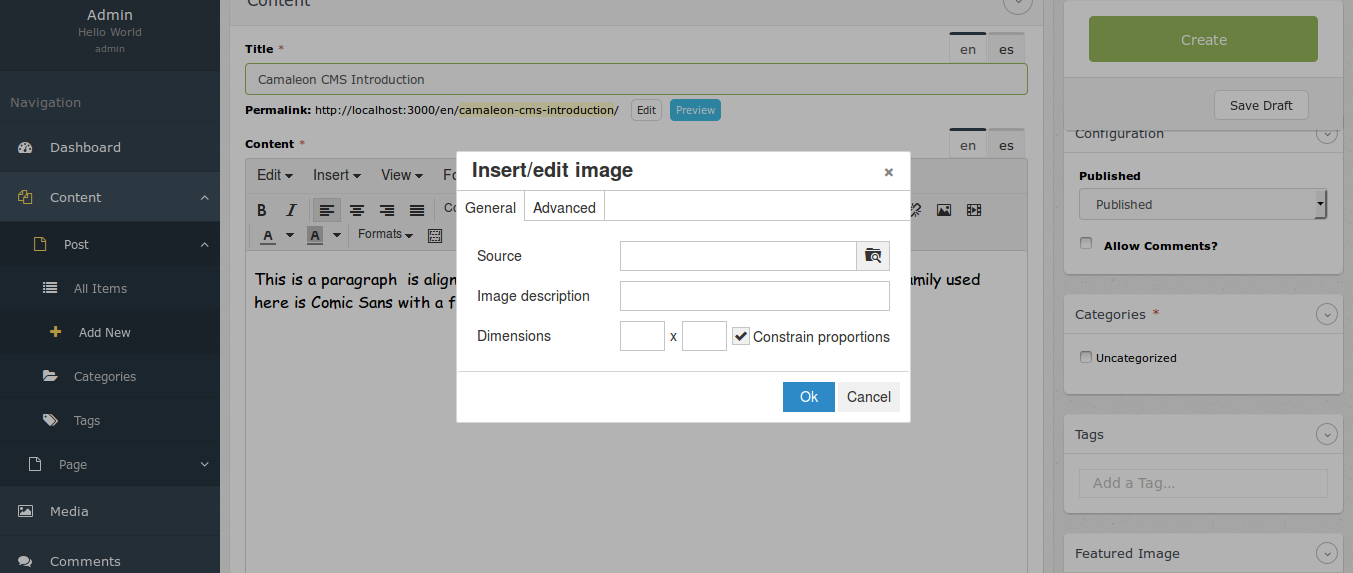
Чтобы добавить изображение, поместите курсор в текст, в который вы хотите поместить изображение, и нажмите « Вставить / отредактировать изображение» на панели инструментов содержимого, как показано на снимке экрана ниже:
В появившемся диалоговом окне введите ссылку на изображение в поле « Sourcesearch icon
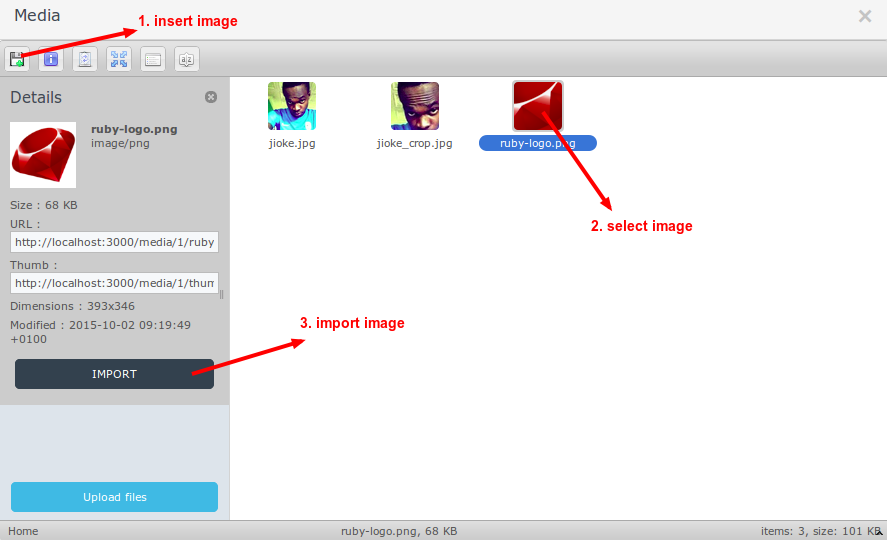
Если вы щелкнули значок поиска, откроется Media Manager, чтобы вы могли импортировать изображение в ваше сообщение.
Нажмите OK в следующем окне. Вы всегда можете отредактировать свое изображение, щелкнув Вставить / отредактировать изображение на панели инструментов контента.
Чтобы вставить разрыв страницы, поместите курсор на место, где вы хотите разрыв. На панели инструментов содержимого наведите курсор на Вставить и выберите Разрыв страницы в раскрывающемся списке.
Создание новой страницы
Camaleon CMS поставляется со встроенной поддержкой для создания страниц. На панели инструментов нажмите « Pages В раскрывающемся списке нажмите « Add New Вам будет представлена страница, похожая на ту, что дает WordPress, когда вы хотите добавить новую страницу. Введите данные в текстовое поле и нажмите « Create Page Вы можете загрузить изображение на свою страницу, используя опцию Featured Image Опция конфигурации позволяет вам выбрать, хотите ли вы, чтобы ваша страница была опубликована немедленно или нет.
Создание категорий
Категории — это удобный способ организовать ваши сообщения. Они дают большую гибкость, чтобы показать сообщения, которые вы хотите, так, как вы хотите их.
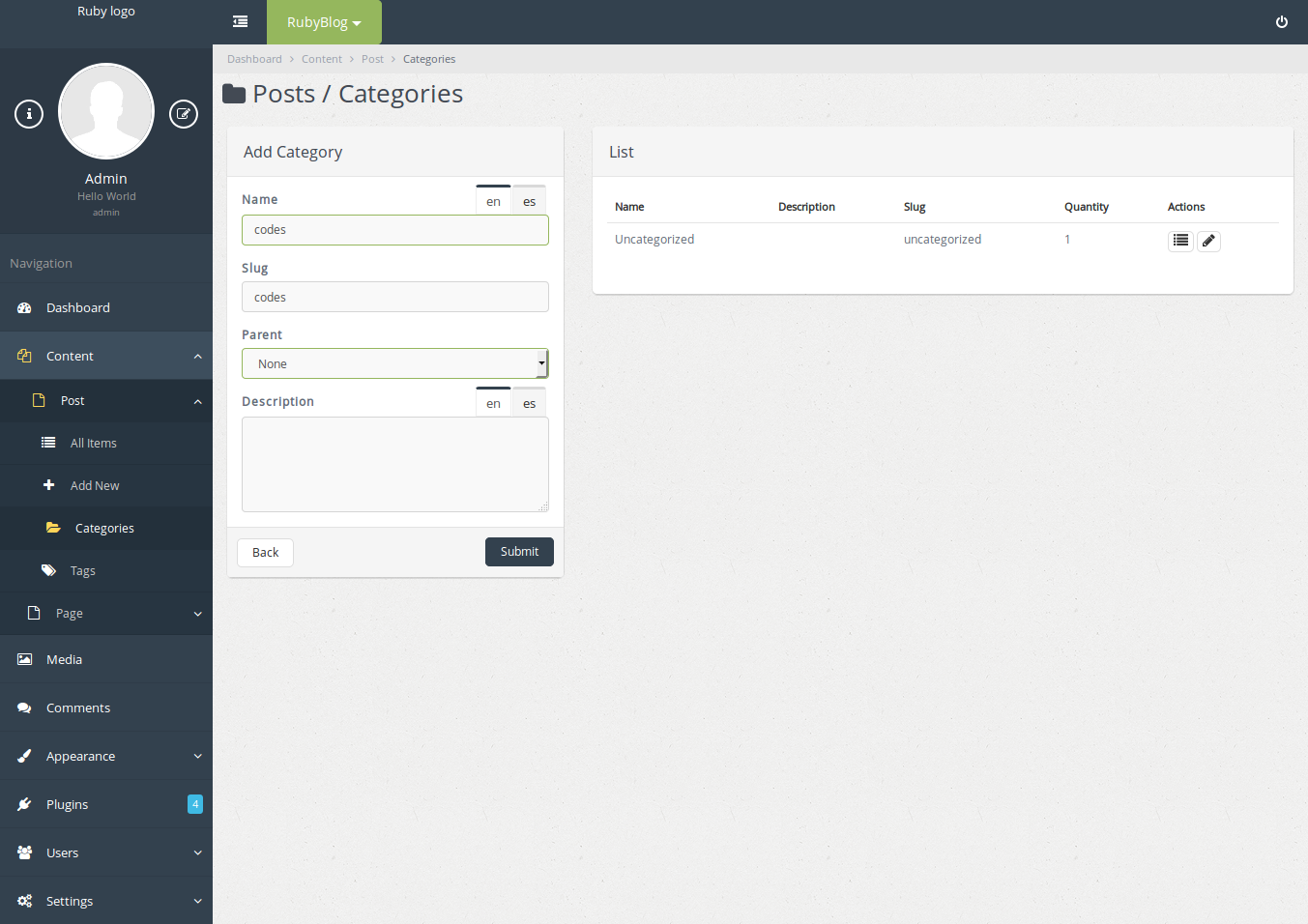
Чтобы создать новые категории, нажмите « Content > Post > Categories В левой части страницы есть вкладка, позволяющая создавать категории. Введите название категории, slug (будет использоваться в URL-адресах категорий), описание (это необязательно) и нажмите кнопку « Отправить» .
Присвоение сообщений категориям
Создав структуру категорий, вы можете добавлять сообщения в категории. Создайте новую запись, нажав « Content > Post > Add New
Создание меню
Меню представляют собой список общих ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта.
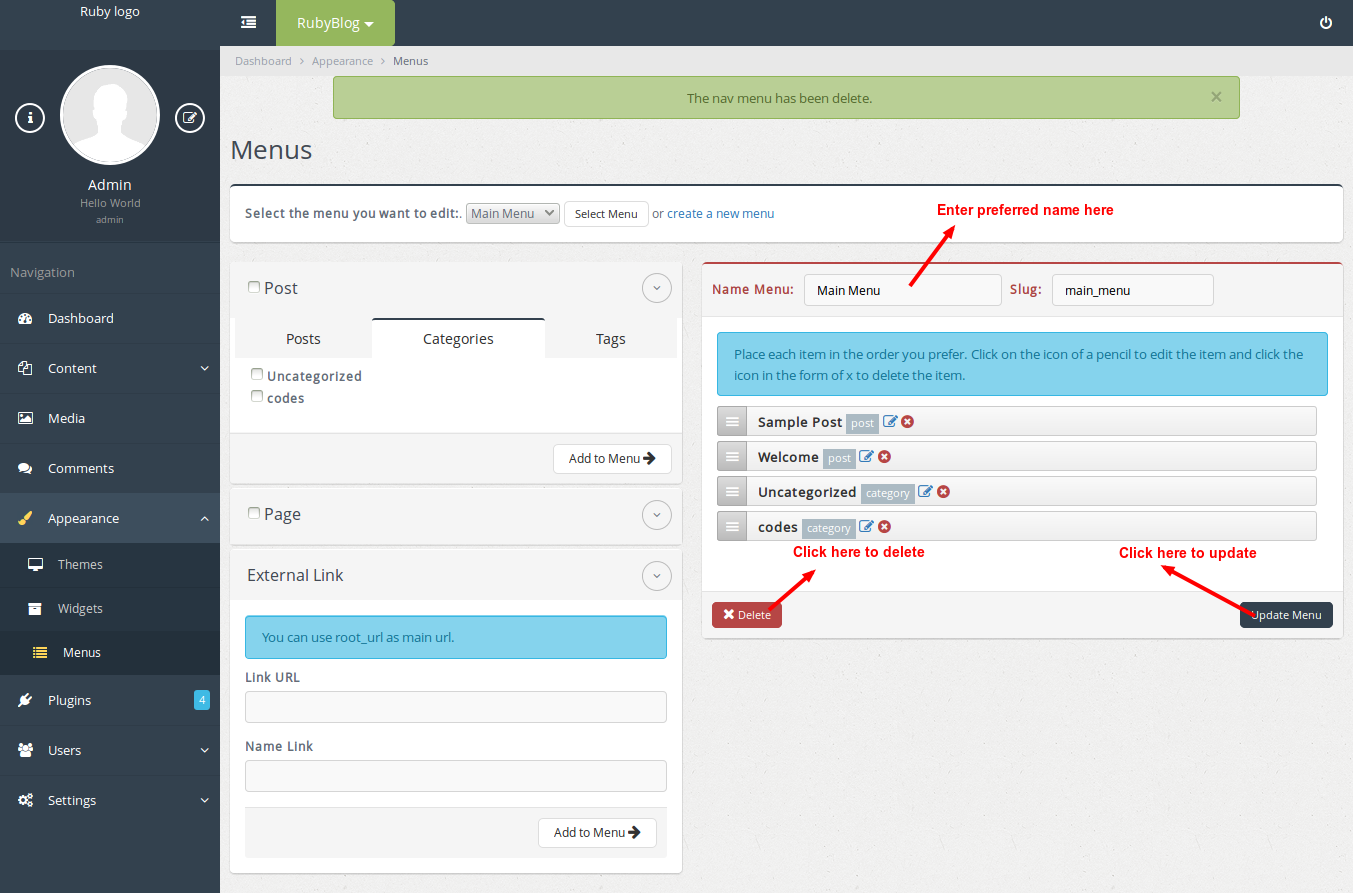
Чтобы создать пользовательское меню, нажмите « AppearanceMenus По умолчанию для вас создано меню: Главное меню . Чтобы изменить имя главного меню , введите предпочитаемое имя в текстовое поле и нажмите « Обновить меню» .
В ваше меню можно добавлять страницы, посты, категории, теги, внешние ссылки. Во-первых, вы должны были создать и опубликовать элемент. На изображении выше обратите внимание на вкладки для сообщений, категорий и вкладок. Когда вы хотите добавить один в меню:
- Выберите раздел (категории, страницы, записи, теги, внешние ссылки), который вы хотите добавить.
- Отметьте флажок слева.
- Нажмите на Добавить в меню .
- Нажмите на меню обновления .
Развертывание в Heroku
Давайте развернем наш блог в Heroku. Добавьте следующее в ваш Gemfile:
Gemfile
group :production do
gem 'pg', '~> 0.18.3'
gem 'rails_12factor', '~> 0.0.3'
gem 'puma', '~> 2.14.0'
end
Запустите bundle install
Создайте файл в каталоге конфигурации для Puma и вставьте в него приведенную ниже конфигурацию:
конфиг / puma.rb
workers Integer(ENV['WEB_CONCURRENCY'] || 2)
threads_count = Integer(ENV['MAX_THREADS'] || 5)
threads threads_count, threads_count
preload_app!
rackup DefaultRackup
port ENV['PORT'] || 3000
environment ENV['RACK_ENV'] || 'development'
on_worker_boot do
# Worker specific setup for Rails 4.1+
# See: https://devcenter.heroku.com/articles/
# deploying-rails-applications-with-the-puma-web-server#on-worker-boot
ActiveRecord::Base.establish_connection
end
Для публикации в Heroku нам нужно, чтобы наш сайт находился под контролем git source. Инициализируйте репозиторий и добавьте файлы:
git init
git add .
git commit -m "initial commit"
Если у вас еще нет аккаунта на Heroku, перейдите и создайте его . Затем проверьте, установлен ли в вашей системе клиент командной строки Heroku:
heroku version
Если нет, вы можете получить инструментальный пояс Heroku здесь . После установки пояса для инструментов войдите в систему и добавьте свой SSH-ключ:
heroku login
heroku keys:add
Затем с помощью команды heroku create
heroku create
Разверните приложение, отправив ветку master в Heroku:
git push heroku master
Наконец, запустите миграцию базы данных:
heroku run db:migrate
Демоверсия доступна на сайте nerdnoob (название вашего приложения heroku будет другим). Панель инструментов доступна на панели инструментов nerdnoob . Вы можете войти, используя следующие данные:
username: admin
password: admin
Ваше приложение должно быть живым сейчас.
Вывод
Мир Rails был домом для нескольких сред CMS с течением времени. Camaleon CMS — это надежное дополнение, с его фреймворком и темами для плагинов, оно может делать практически все, что вы делали. Сегодня я показал вам, как настроить простой, но функциональный блог с помощью Camaleon CMS. Ваши отзывы приветствуются. Спасибо, что остаетесь со мной до конца 🙂