На прошлой неделе Heroku объявила о новом партнерстве с Facebook, которое интегрирует хостинговую платформу Heroku в разработку приложений Facebook. Это потрясающая новость, так как она полностью снимает бремя входа в разработку приложений Facebook. Простота и масштабность Heroku с охватом Facebook, несомненно, вдохновят некоторые замечательные приложения и новые идеи. Давайте кратко рассмотрим, как решить эту задачу с помощью Ruby.
Итак, вы знаете эту замечательную идею приложения Facebook, которая у вас есть? Тот, о котором ты даже не расскажешь своим друзьям из-за страха, что они его украдут? Тот, который сделает вас безумно знаменитыми в Facebook и сообществе социальных сетей? Теперь, благодаря Heroku, вы можете сосредоточиться на том, чтобы сделать его великолепным, а не на том, как вы его устроите.
В старые времена (в данном случае это было на прошлой неделе) расцветающему разработчику Facebook приходилось выяснять, где разместить изменяющее мир приложение Facebook. Это означало подготовку виртуальных машин к облачному провайдеру, установку всей инфраструктуры (веб-серверов, прокси-серверов и гемов — о боже!) И написание различных фрагментов кода для обработки аутентификации OAuth и API Graph Facebook.
Эти дни прошли, друг мой, на сегодня я надеюсь показать вам новые дни: дни, полные не думая об инфраструктуре; дни, наполненные бизнес-логикой, радугой и единорогами (или тем, что вашим пользователям «понравилось» на Facebook); дни, когда разработка приложений Facebook — это всего лишь пара щелчков мышью и команды терминала.
Сталкер
В посте, связанном с вышеупомянутым, хорошо описано основное приложение Facebook о процессе Heroku. Если вы еще не читали это, иди делай это сейчас (на самом деле… иди делай это). Heroku был достаточно хорош, чтобы также сделать скринкаст, который показывает процесс создания приложения для приложения Ruby с очень простым изменением приложения. Как только вы оправитесь от шока и неверия в то, как легко все это, продолжайте и создайте приложение с помощью этого пошагового руководства.
Я называю мой «Сталкер» и использую Ruby в качестве языка (дух). Вам нужно будет загрузить Heroku Toolbelt для вашей платформы и убедиться, что heroku login работает с вашего терминала. Также убедитесь, что у вас есть локальный git-репозиторий для вашего приложения Heroku (мое приложение называется «плавающая гора-9900»), и мы должны быть готовы к запуску. Готовься к офигенному.
Структура приложения
Там не так много, чтобы структура приложения. У нас есть Gemfile для управления нашими зависимостями с помощью Bundler (yay!), Файл app.rb для основной логики приложения, файл config.ru для настройки Rack, а также два каталога: public и views . Единственный файл представления — index.erb , так что давайте взглянем на наше представление.
Вид (лучше, чем на ТВ)
Файл index.erb — это просто HTML-файл с index.erb кусочками ERB. Первый тег ERB, который мы видим — это заголовок приложения в разделе head :
<title><%= @app.name %></title>
Если вы знакомы с шаблонами ERB, это должно быть как знакомо, так и удобно. Вы можете структурировать свою страницу приложения Facebook, используя шаблоны Ruby. После заголовка есть несколько meta тегов. Эти теги важны, если вы хотите, чтобы ваше приложение показывалось в Facebook, и подробно описаны здесь . Я сделал мой похожим на:
<meta property="og:title" content="Stalker"/> <meta property="og:type" content="website"/> <meta property="og:url" content="https://floating-mountain-9900.Herokuapp.com/"/> <meta property="og:image" content=""/> <meta property="og:site_name" content="Stalker"/> <meta property="fb:app_id" content="<%= @app.id %>" />
Я не делал изображения, но вы наверняка захотите это сделать. Кроме того, вы можете заменить свой URL на собственный домен, который является простым (и бесплатным!) Дополнением для вашего приложения Heroku.
Кроме того, в разделе head вы можете увидеть screen.css файл screen.css , который дает вам представление о том, как изменить стили на странице. Таблицы стилей хранятся в каталоге public/stylesheets , который должен подходить вам как разработчикам Rails / Sinatra, как теплое пальто. Любые изображения, которые вы хотите включить в страницу приложения, хранятся в public/images , что также является хорошо известной идиомой Ruby.
Продолжая в представлении, мы начинаем видеть ОЧЕНЬ интересные вещи: переменные экземпляра . Если вы ищете тег section с идентификатором samples , на этой странице приведены примеры показа некоторых друзей пользователя ( @friends ), фотографий ( @photos ) и даже друзей с помощью вашего нового приложения ( @friends_using_app ). Откуда эти переменные? Как вы гидрируете их данными? Неужели все так просто? Для этого нам нужно открыть файл app.rb
Файл приложения
Основным файлом вашего приложения Facebook является файл app.rb Если вы знакомы с Синатрой (и читатели Rubysource должны это делать, благодаря удивительной серии Даррена « Синтра» ), то вы, должно быть, напеваете, как сам Ол Голубые Глаза. это просто приложение Sinatra, и вся магия происходит в обработчике root («/»), о котором мы поговорим через минуту.
Начиная с верхней части файла, есть пара требований:
require 'sinatra' require 'mogli'
Мы знаем, зачем нужен Синатра, но что такое могли? Что ж, mogli — это жемчужина, которая претендует на звание «Facebook Open Graph Library для Ruby». Это означает, что вы, как разработчик Ruby, имеете полный доступ к API Graph в приложении. Довольно изящно, а? Mogli обрабатывает аутентификацию OAuth в Facebook (как это /auth/facebook обработчике /auth/facebook в файле) и предоставляет доступ текущему пользователю (в обработчике ‘/’ или root)
@user = Mogli::User.find("me", @client)
а также все объекты пользователя
@friends = @user.friends[0, 4] @photos = @user.photos[0, 16] @likes = @user.likes[0, 4] # for other data you can always run fql @friends_using_app = @client.fql_query("SELECT uid, name, is_app_user, pic_square FROM user WHERE uid in (SELECT uid2 FROM friend WHERE uid1 = me()) AND is_app_user = 1")
Есть переменные экземпляра, которые мы видели в представлении. Niiice. Посмотрите на эту последнюю переменную, в частности @friends_using_app . Он использует FQL, поэтому вся мощь API Facebook — это всего лишь строка FQL.
Последняя строка корневого обработчика увлажняет и создает представление с использованием шаблона views/index.erb :
erb :index
Просто как ERB.
Доступ к пользовательским полям
Сталкер собирается напечатать атрибуты случайного друга. Для удовольствия, у нас будет напечатано имя, пол, родной город и день рождения. Первые два (Имя и Пол) не требуют токена доступа, но последние два делают. Мы должны сказать нашему приложению, что. Найдите FACEBOOK_SCOPE и измените его на:
FACEBOOK_SCOPE = 'publish_actions,user_likes,user_photos,user_photo_video_tags,friends_hometown,friends_birthday'
Мы добавили в область friends_hometown,friends_birthday чтобы наше приложение теперь friends_hometown,friends_birthday пользователю, когда он впервые открывает Stalker, и спрашивает, может ли Stalker видеть Hometowns и дни рождения. Все поля, которые вы можете запросить, и способы их запроса можно найти здесь .
Эта константа используется в обработчике аутентификации:
get "/auth/facebook" do session[:at]=nil redirect authenticator.authorize_url(:scope => FACEBOOK_SCOPE, :display => 'page') end
когда приложение авторизуется.
Сделать сталкер
Теперь, когда мы знаем фон приложения, давайте быстро создадим Stalker. По сути, Stalker позволит пользователю вводить имя друга, а затем показывать некоторые атрибуты и изображение этого друга. Это немного странно, но ненастоящим образом (я надеюсь). Я следовал инструкциям « Работа локально» на странице разработчиков Heroku в Facebook, что я настоятельно рекомендую вам сделать, чтобы создать локальную среду разработки.
Короче говоря, вам нужно будет создать второе приложение (на этот раз просто приложение «Веб-сайт») и установить гем Foreman ( gem install foreman гемов). После того, как вы установили Foreman, создайте файл .env, следуя инструкциям, и введите foreman start с корня вашего приложения. Локальная версия Stalker для разработчиков теперь будет работать по адресу http://127.0.0.1 . Ну, это все еще только пример приложения, но мы всего в нескольких шагах от нашего собственного приложения.
Сначала мы изменим наш корневой обработчик для создания переменной экземпляра @friend :
get "/" do redirect "/auth/facebook" unless session[:at] @client = Mogli::Client.new(session[:at]) # limit queries to 15 results @client.default_params[:limit] = 15 @app = Mogli::Application.find(ENV["FACEBOOK_APP_ID"], @client) @user = Mogli::User.find("me", @client) # Randomly pick a friend @friend = @user.friends(:name, :gender, :hometown,:birthday).sort_by {rand}.first unless @friend erb :index end
Мы подбираем случайного друга и просим указать поля, которые хотим показать. Видите, где мы просим родной город и день рождения? Мы можем сделать это, потому что мы запросили эти поля при авторизации приложения.
Теперь измените файл index.erb . Я просто включаю часть изменений, где я распечатываю некоторую информацию о друге.
<h1>Is THIS what you wanna know, sicko?</h1> <ul> <li><em>Name: </em> <%=@friend.name%></li> <li><em>Gender: </em> <%=@friend.gender%></li> <li><em>Hometown: </em> <%=@friend.hometown%></li> <li><em>Birthday: </em> <%=@friend.birthday%></li> </ul> </section>
Вы можете изменить или добавить любые стили CSS на сайт, как я сделал. Я вынул различные фоновые изображения в base.css и изменил цвет фона верхнего баннера. Он не получит никаких наград за дизайн, но с таким именем, как «Сталкер», он, вероятно, уже не работает. Вот мой новый screen.css :
@import url("https://statics.Herokuapp.com/fonts/fonts.css"); @import url("reset.css"); @import url("base.css"); a { color:#FFF; } #get_started a:visited { color:#fff; }
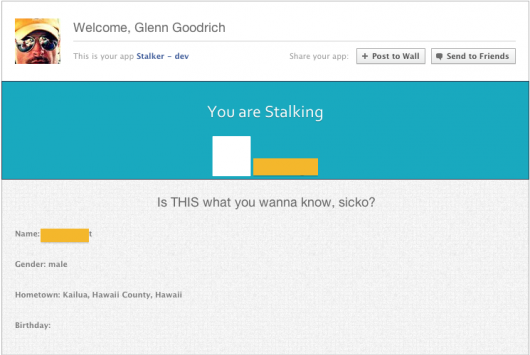
Вот изображение приложения в разработке:
Все, что нам нужно сделать сейчас, это подтолкнуть это к Героку Это — то, где Heroku сияет, убирая проблемы инфраструктуры с пути разработчика. Развертывание невероятно просто:
git commit -am "Basic Stalking in place. BWAAHAHAHA" git push Heroku
И теперь любой, кто хочет случайно выследить своих друзей на Facebook, может сделать это с помощью вашего удивительного приложения Stalker. И вы можете сосредоточиться на добавлении дополнительных функций в приложение, потому что вам не нужно беспокоиться о том, как оно размещено, как оно будет масштабироваться или что вы будете делать со своими миллионами.
Доберитесь до этого.
Надеюсь, теперь у вас есть хорошая идея, как использовать новую интеграцию Heroku с разработкой для Facebook вместе с Ruby, чтобы сделать ваше имя для разработчика социальных приложений!
Очевидно, вы можете сделать гораздо больше с приложением Facebook, чем Stalker. Я уверен, что мы увидим еще много примеров и сообщений об этой новой интеграции в ближайшие несколько недель. Я хотел бы услышать, что вы думаете об этой новой горячности, а также какие у вас есть вопросы. Люди в Heroku рады, что разработчики заняты разработкой на Facebook, так что займитесь этим.
Ресурсы
Heroku Annoucement
Facebook Объявление
Heroku: Начало работы с приложением Facebook
Документация для разработчиков на Facebook
Это руководство стало возможным благодаря поддержке SFDC. В сотрудничестве с SFDC и независимо написанными SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.