Amazon Simple Email Service (Amazon SES) — это экономически эффективный почтовый сервис, основанный на надежной и масштабируемой инфраструктуре, разработанной Amazon.com для обслуживания собственной клиентской базы. С помощью Amazon SES вы можете отправлять своим клиентам электронную почту, маркетинговые сообщения или любой другой тип высококачественного контента. Вы также можете использовать Amazon SES для получения сообщений и их доставки в корзину Amazon S3, вызова своего пользовательского кода с помощью функции AWS Lambda или публикации уведомлений в Amazon SNS. С Amazon SES у вас нет обязательных минимальных обязательств — вы платите на ходу и платите только за то, что используете.
Контур
В этом посте вы узнаете, как быстро настроить приложение Rails для отправки 62 000 бесплатных электронных писем в месяц, если вы отправляете из экземпляра Amazon EC2 (приложение, развернутое в Amazon EC2). Кроме того, вы также можете получать 1000 электронных писем в месяц бесплатно на Amazon SES. Даже если вы не пользуетесь Amazon EC2, вы все равно можете получить самую низкую (0,10 долл. США за 1000 писем) цену, доступную при размещении в другом месте (Heroku, DigitalOcean и т. Д.). В этой статье мы будем отправлять электронные письма из песочницы Amazon SES , поскольку для выхода из песочницы требуется запрос поддержки расширенного доступа в AWS. Отправка писем из песочницы имеет некоторые ограничения, например, мы должны проверить адреса электронной почты отправителя и получателя. Но мы можем проверить нашу настройку, сделав это, и убедиться, что все настроено правильно с правильным кодом для отправки электронных писем с расширенным доступом в производстве .
Почему Amazon SES?
Это самый дешевый. Хотя есть некоторые ограничения, например, вы не можете использовать выделенные IP-адреса, и аналитика не так хороша, как некоторые другие альтернативы. Но это отличный вариант, если вам нужно отправить много писем в рамках бюджета.
Сравнение цен
Вот краткое сравнение цен SES с некоторыми другими известными поставщиками электронной почты.
Стоимость 40 000 электронных писем в месяц:
| обслуживание | Цена |
|---|---|
| AmazonSES | $ 4 |
| Mailgun | $ 15 |
| MailJet | $ 17 |
| штемпелевать | $ 30 |
| SendinBlue | $ 7,5 |
| SendGrid | $ 10 |
Начиная
Давайте перейдем непосредственно к кодированию, чтобы быстро настроить отправку писем с помощью нашего приложения Rails через Amazon SES. Мы не будем беспокоиться о настройке ванильных Rails, сосредоточив внимание на предполагаемой функции, которая заключается в создании чистого приложения Rails для отправки электронной почты через Amazon SES.
Я использую Ruby 2.3.0 и Rails 4.2.6 .
rails new my_ses_app
Это создаст новое приложение Rails. Измените каталог на только что созданное приложение:
cd my_ses_app
Создайте контроллер приветствия с действием index:
rails generate controller welcome index
Перейдите в файл config / rout.rb и удалите все закомментированные примеры, чтобы получить чистый файл маршрутов для работы. Определите маршрут получения, пост-маршрут и корень приложения, добавив следующие три строки:
get 'welcome/index'
post '/send_email', to: 'welcome#send_email', as: 'send_email'
root 'welcome#index'
Файл маршрутов должен выглядеть примерно так после добавления трех строк:
Rails.application.routes.draw do
get 'welcome/index'
post '/send_email', to: 'welcome#send_email', as: 'send_email'
root 'welcome#index'
end
Добавьте действие send_email в welcome_controller (app / controllers / welcome_controller.rb)
def send_email
MyMailer.send_email(name: params[:name], phone: params[:phone], email: params[:email], message: params[:message]).deliver
redirect_to root_url, notice: "Email sent!"
end
Давайте создадим форму в корне нашего приложения для отправки писем. Перед добавлением формы в файл представления добавьте Twitter Bootstrap, чтобы получить блестящую элегантную форму электронной почты. Добавьте самоцвет начальной загрузки в свой Gemfile :
gem 'bootstrap-sass'
Запустите команду bundle Вам необходимо удалить все содержимое из вашего файла app / assets / stylesheets / application.css , переименовать его в application.scss и добавить эти две строки:
@import "bootstrap-sprockets";
@import "bootstrap";
Вы можете использовать Twitter Bootstrap, теперь вставьте этот HTML-код в app / views / welcome / index.html.erb :
<% flash.each do |name, msg| %>
<div class="alert alert-<%= name == 'notice' ? "info" : "danger" %> fade in">
<button class="close" data-dismiss="alert">
×
</button>
<i class="fa-fw fa fa-info"></i>
<strong><Info><%= name %>!</strong> <%= raw(msg) %>
</div>
<% end %>
<h1 class="text-center">AWS SES Email Example</h1>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="well well-sm">
<%= form_tag(send_email_path, method: "post", :class=>"form-horizontal") do %>
<fieldset>
<legend class="text-center">Contact us</legend>
<!-- Name input-->
<div class="form-group">
<label class="col-md-3 control-label" for="name">Name</label>
<div class="col-md-9">
<input id="name" name="name" type="text" placeholder="Your name" class="form-control">
</div>
</div>
<!-- Email input-->
<div class="form-group">
<label class="col-md-3 control-label" for="email">Your E-mail</label>
<div class="col-md-9">
<input id="email" name="email" type="text" placeholder="Your email" class="form-control">
</div>
</div>
<!-- Message body -->
<div class="form-group">
<label class="col-md-3 control-label" for="message">Your message</label>
<div class="col-md-9">
<textarea class="form-control" id="message" name="message" placeholder="Please enter your message here..." rows="5"></textarea>
</div>
</div>
<!-- Form actions -->
<div class="form-group">
<div class="col-md-12 text-right">
<button type="submit" class="btn btn-primary btn-lg">Submit</button>
</div>
</div>
</fieldset>
<% end %>
</div>
</div>
</div>
</div>
Мы не будем вдаваться в подробности этого HTML-кода, поскольку он явно выходит за рамки нашей предполагаемой функции. Но это очень простая HTML-форма с некоторой магией Twitter Bootstrap, которая дает нам хорошую форму электронной почты.
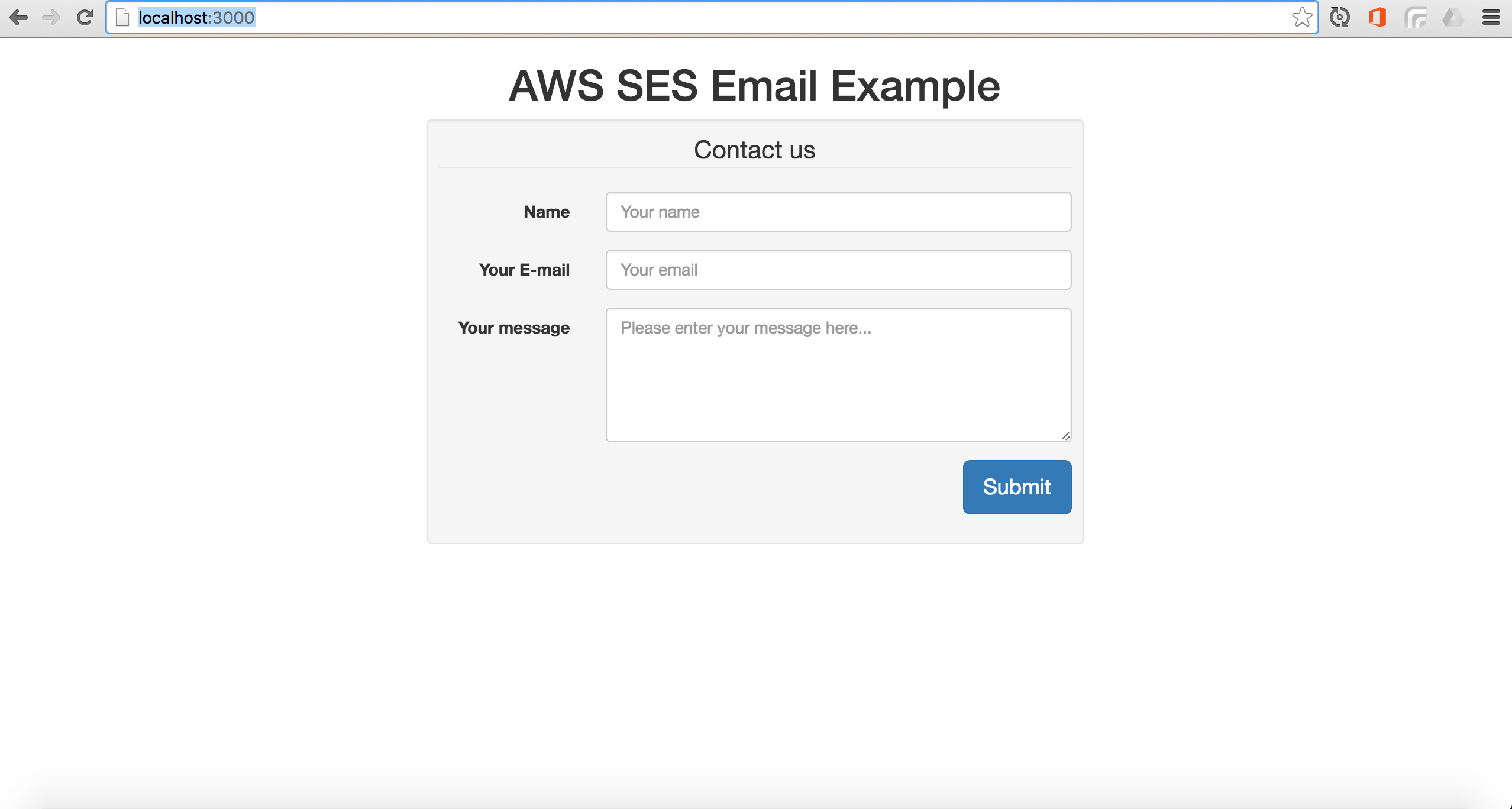
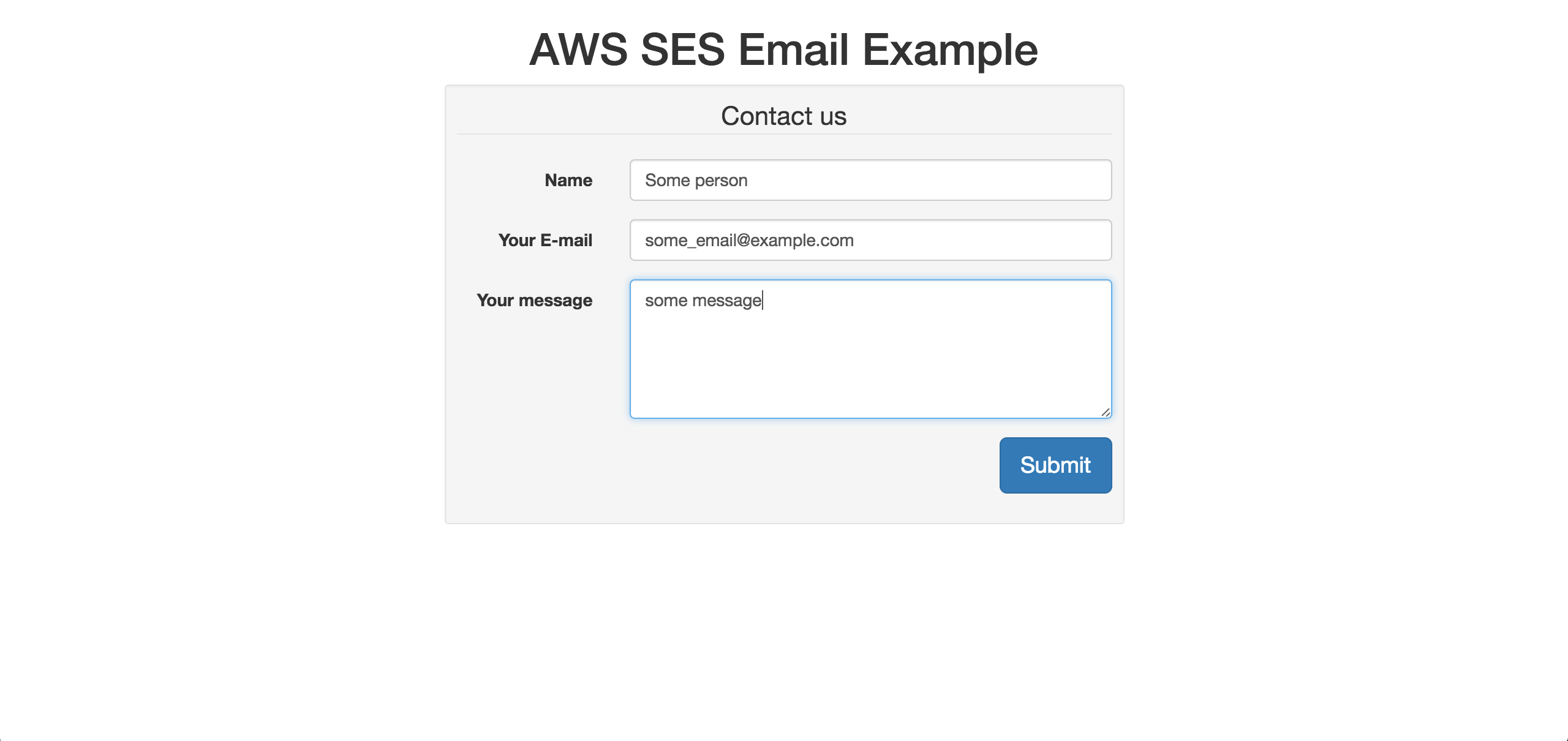
Перейдите на http: // localhost: 3000 / в браузере, и вы должны получить такую форму:
Давайте сгенерируем почтовую программу для нашего приложения Rails:
rails generate mailer my_mailer
Это добавит два файла application_mailer.rb и my_mailer.rb в каталог app / mailers , а также два файла mailer.html.erb и mailer.text.erb в каталог app / views / layouts . Теперь добавьте действие send_emailapp / mailers / my_mailer.rb , который должен выглядеть примерно так:
class MyMailer < ApplicationMailer
def send_email(options={})
@name = options[:name]
@email = options[:email]
@message = options[:message]
mail(:to=>"another_email@example.com", :subject=>"Amazon SES Email")
end
end
После добавления действия send_emailс адреса электронной почты в файле app / mailers / application_mailer.rb на адрес, который вы хотите использовать. В этом уроке я назову это some_email@example.com .
class ApplicationMailer < ActionMailer::Base
default from: "some_email@example.com"
layout 'mailer'
end
Мы можем сейчас удалить app / views / layouts / mailer.html.erb , так как мы будем отправлять простые текстовые электронные письма для этого урока. Создайте новый файл в app / view / mailers / с именем send_email.text.erb и добавьте следующие строки:
Hi Sarmad,
Somebody contacted you through your site.
Details:
Name: <%= @name %>,
Email: <%= @email %>,
Message: <%= @message %>
Это будет использоваться в качестве текстового шаблона для наших электронных писем.
Откройте config / environment / development.rb , чтобы изменить конфигурацию SMTP и проверить электронную почту в локальной среде разработки. Развертывание этого приложения в производственной среде выходит за рамки этого поста. Мы только собираемся пройти настройку, код и настройку Amazon SES , чтобы подготовить наше приложение для отправки 62 000 бесплатных электронных писем в месяц из экземпляра Amazon EC2 . На SitePoint уже есть отличный подробный учебник, посвященный развертыванию в EC2. На самом деле, я лично прочитал это руководство по развертыванию на Amazon EC2 с Capistrano .
Перейдите в config / environment / development.rb и внесите эти изменения, чтобы наше приложение было готово к отправке электронных писем. Прежде всего, установите для action_mailer.perform_deliveriestruefalseразработки :
config.action_mailer.perform_deliveries = true
Далее ищите эту строку:
config.action_mailer.raise_delivery_errors = false
и установите его значение в true Это поможет отладить ошибки доставки, если наша электронная почта по какой-либо причине не доставляется.
Теперь вставьте информацию о настройках SMTP в блок конфигурации:
config.action_mailer.smtp_settings = {
:address => "...",
:port => 587,
:user_name => ENV["SES_SMTP_USERNAME"], #Your SMTP user
:password => ENV["SES_SMTP_PASSWORD"], #Your SMTP password
:authentication => :login,
:enable_starttls_auto => true
}
Мы оставили адрес на потом, который мы скопируем из консоли управления Amazon SES .
На нашей консоли управления Amazon SES нам нужно сделать несколько вещей:
- Войдите в консоль управления AWS . Зарегистрируйтесь в AWS, если вы еще этого не сделали. Это довольно просто.
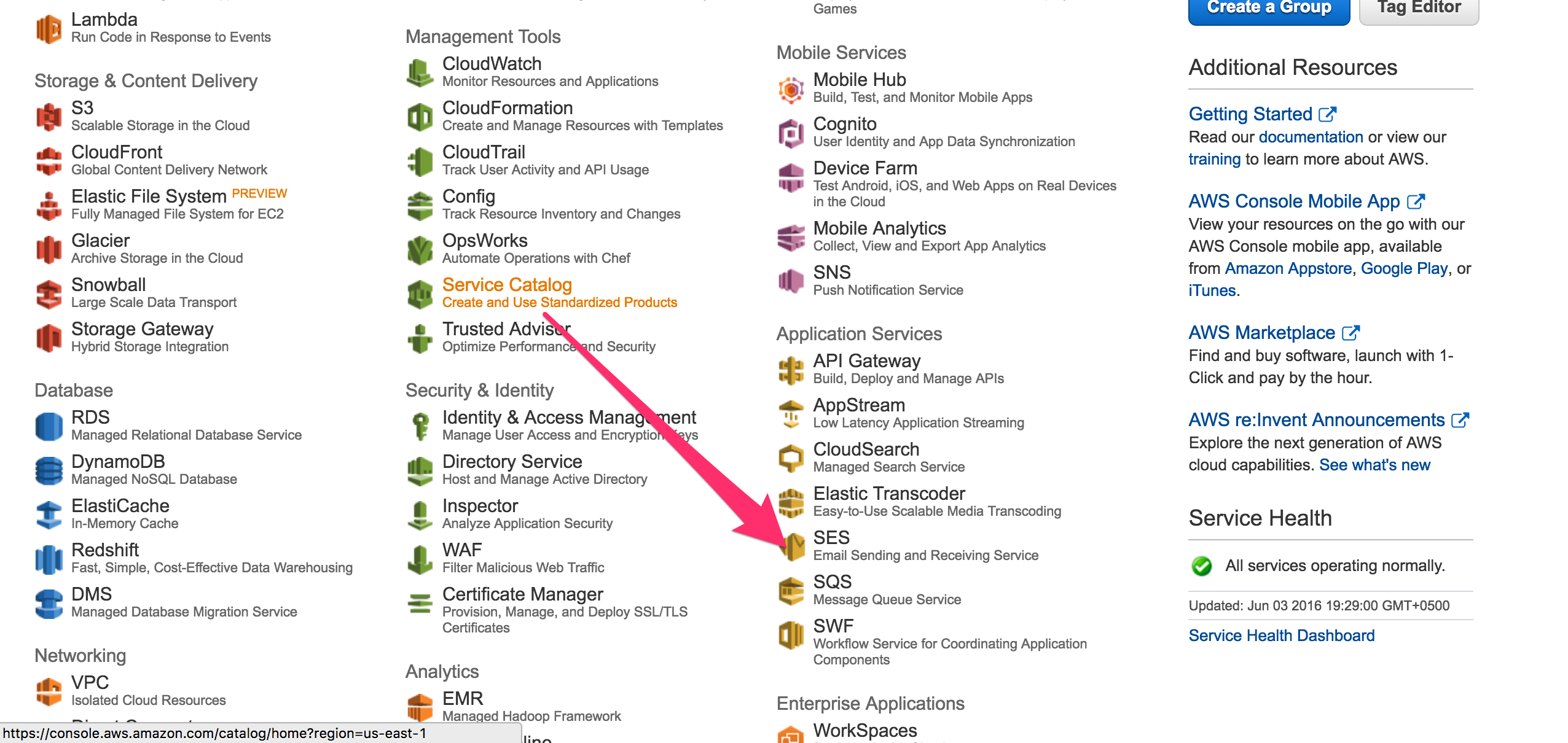
- Вы попадете на панель инструментов AWS, поищите SES.
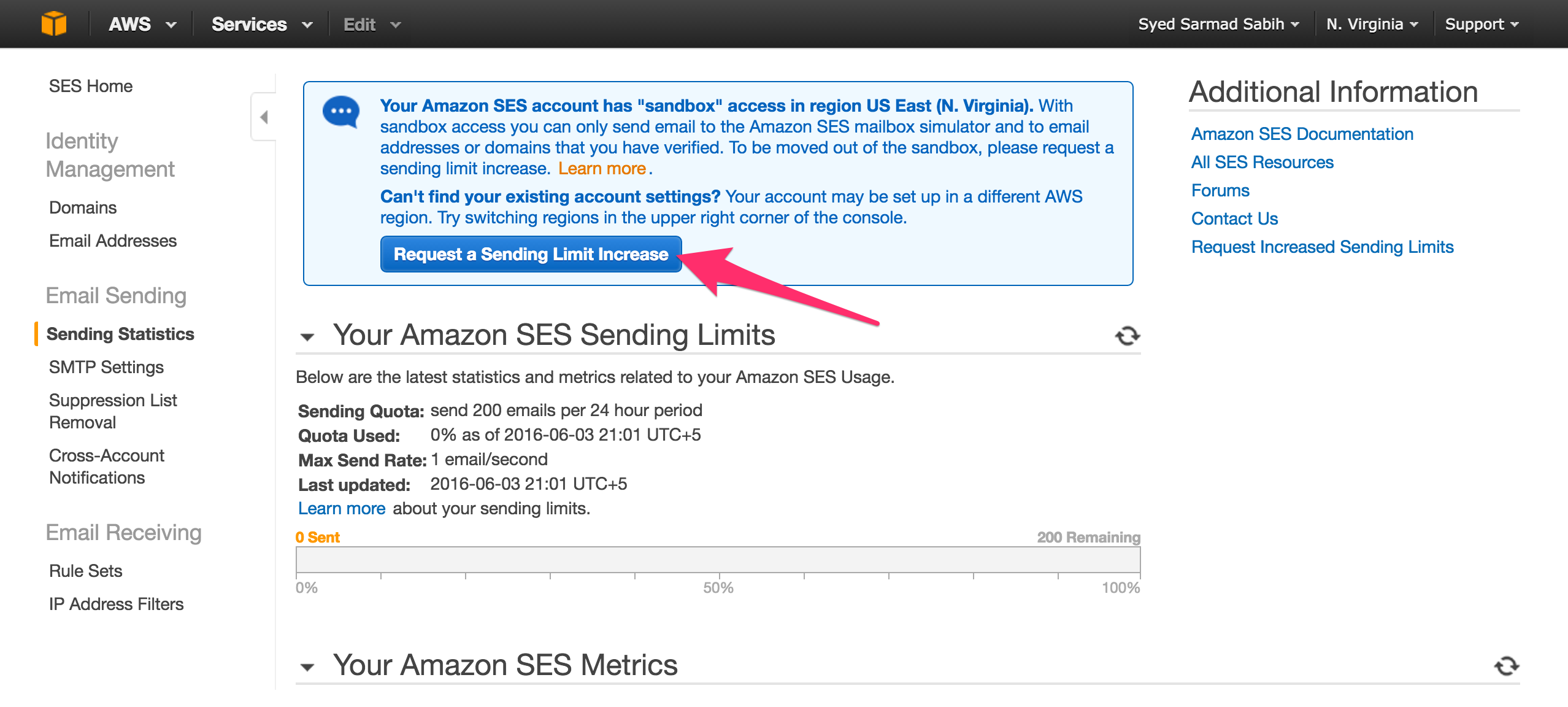
- Нажмите «SES», чтобы перейти на панель инструментов Amazon SES . Нажмите «Адреса электронной почты»
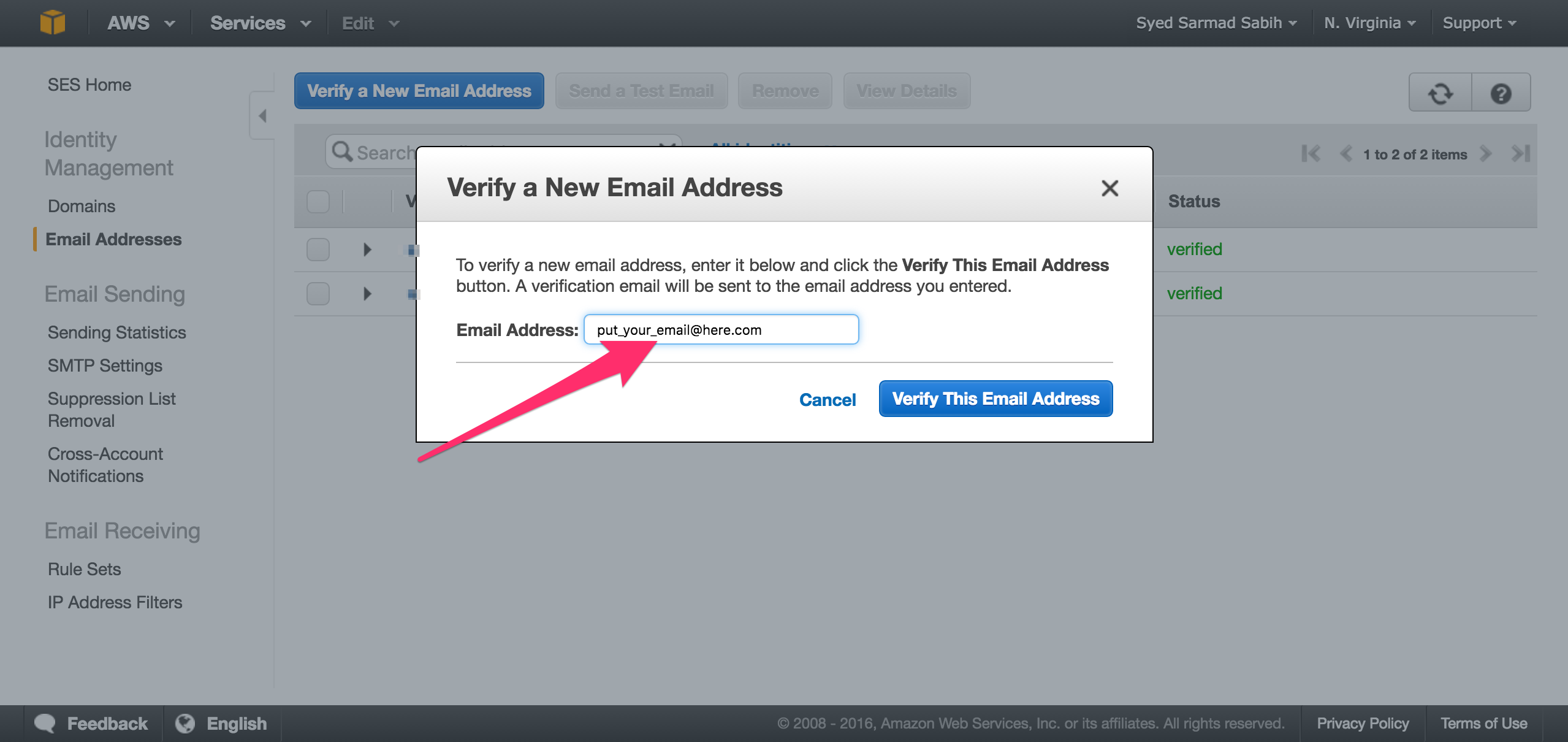
- Проверьте два адреса электронной почты (у вас должно быть два адреса электронной почты, чтобы завершить процесс отправки электронной почты в режиме песочницы ). Я уже добавил два письма и проверил их. Нажмите кнопку « Подтвердить новый адрес электронной почты» , чтобы добавить свои адреса отправки и получения.
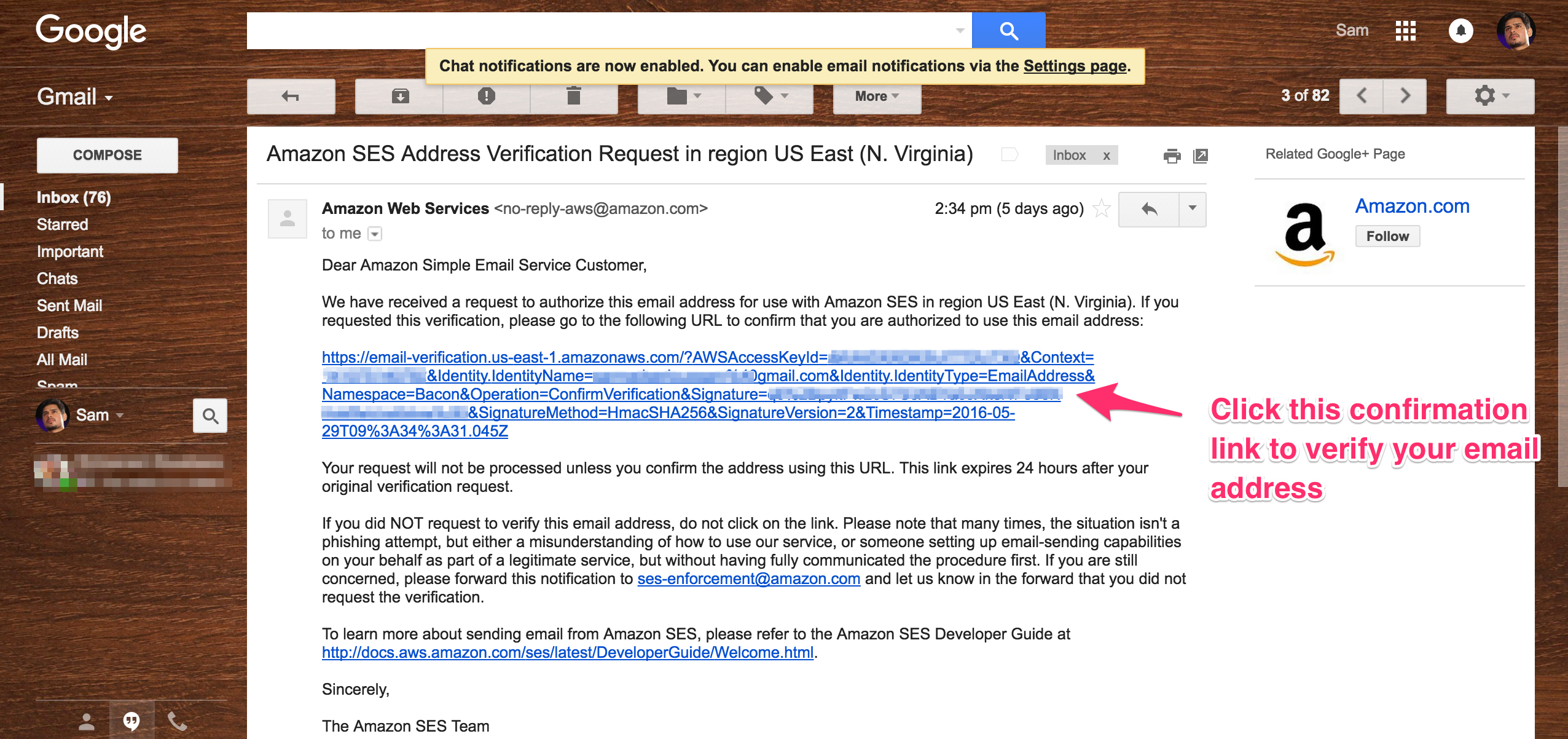
- SES вышлет вам подтверждение по электронной почте, как показано ниже.
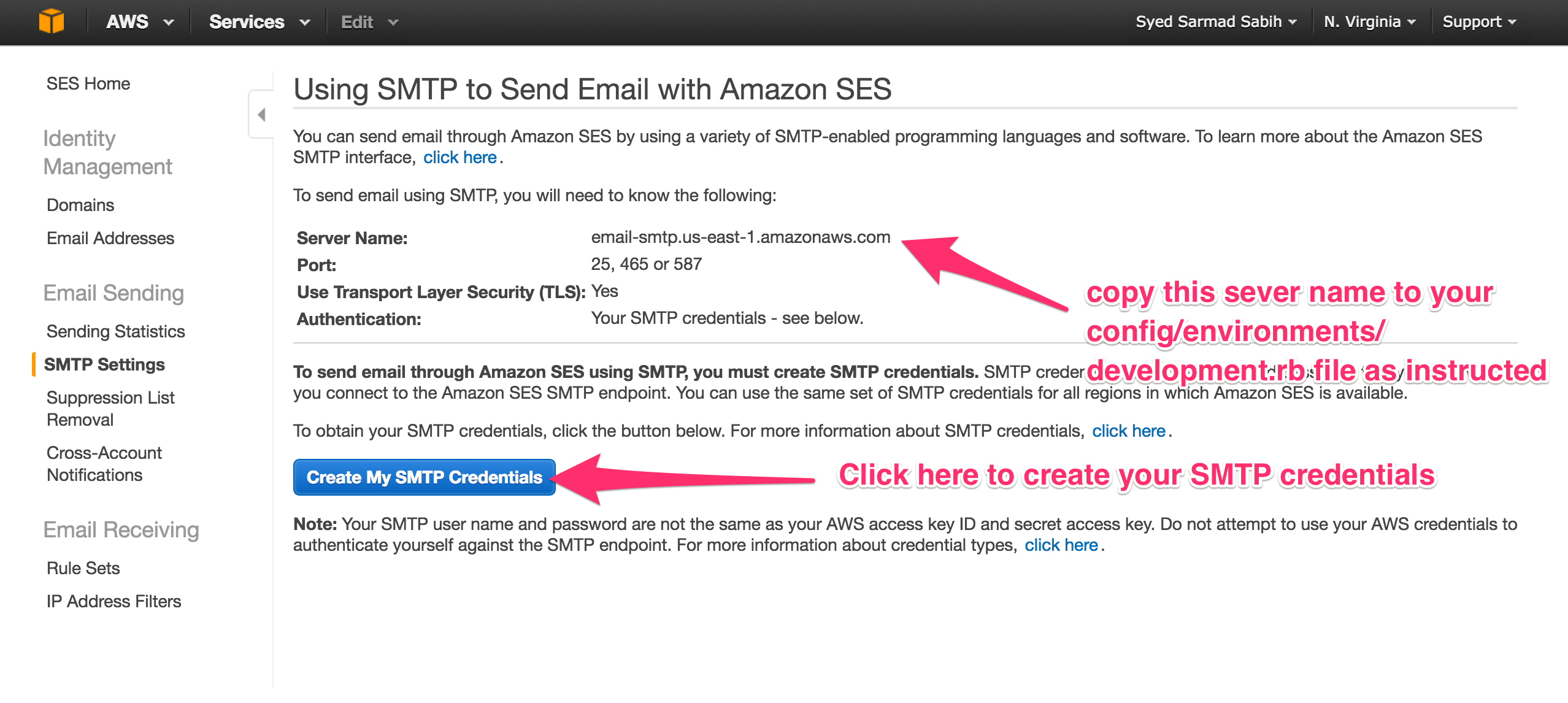
- Создайте свои учетные данные SMTP для использования в вашем приложении.
- Скопируйте имя SMTP- сервера для использования в вашем приложении.
Обновляя страницу адресов электронной почты SES , вы должны увидеть ваш адрес электронной почты как проверенный. Добавьте еще один, повторяя те же шаги. Поместите один адрес электронной почты в app / mailers / application_mailer.rb , замените some_email@example.com своим .
default from: "some_email@example.com"
И поместите другой в app / mailers / my_mailer.rb , замените another_email@example.com другим подтвержденным адресом электронной почты.
mail(:to=>"another_email@example.com", :subject=>"Amazon SES Email")
Перейти на страницу настроек SES SMTP
Скопируйте имя сервера оттуда и поместите его в блок action_mailer.smtp_settingsconfig / environment / development.rb . Замени эту строку
:address => "<ses server name>",
с именем сервера, которое вы скопировали со страницы настроек SMTP .
Теперь блок action_mailer.smtp_settings должен выглядеть примерно так
config.action_mailer.smtp_settings = {
:address => "email-smtp.us-east-1.amazonaws.com",
:port => 587,
:user_name => ENV["SES_SMTP_USERNAME"], #Your SMTP user
:password => ENV["SES_SMTP_PASSWORD"], #Your SMTP password
:authentication => :login,
:enable_starttls_auto => true
}
Нажмите кнопку «Создать учетные данные SMTP», показанную на рисунке выше.
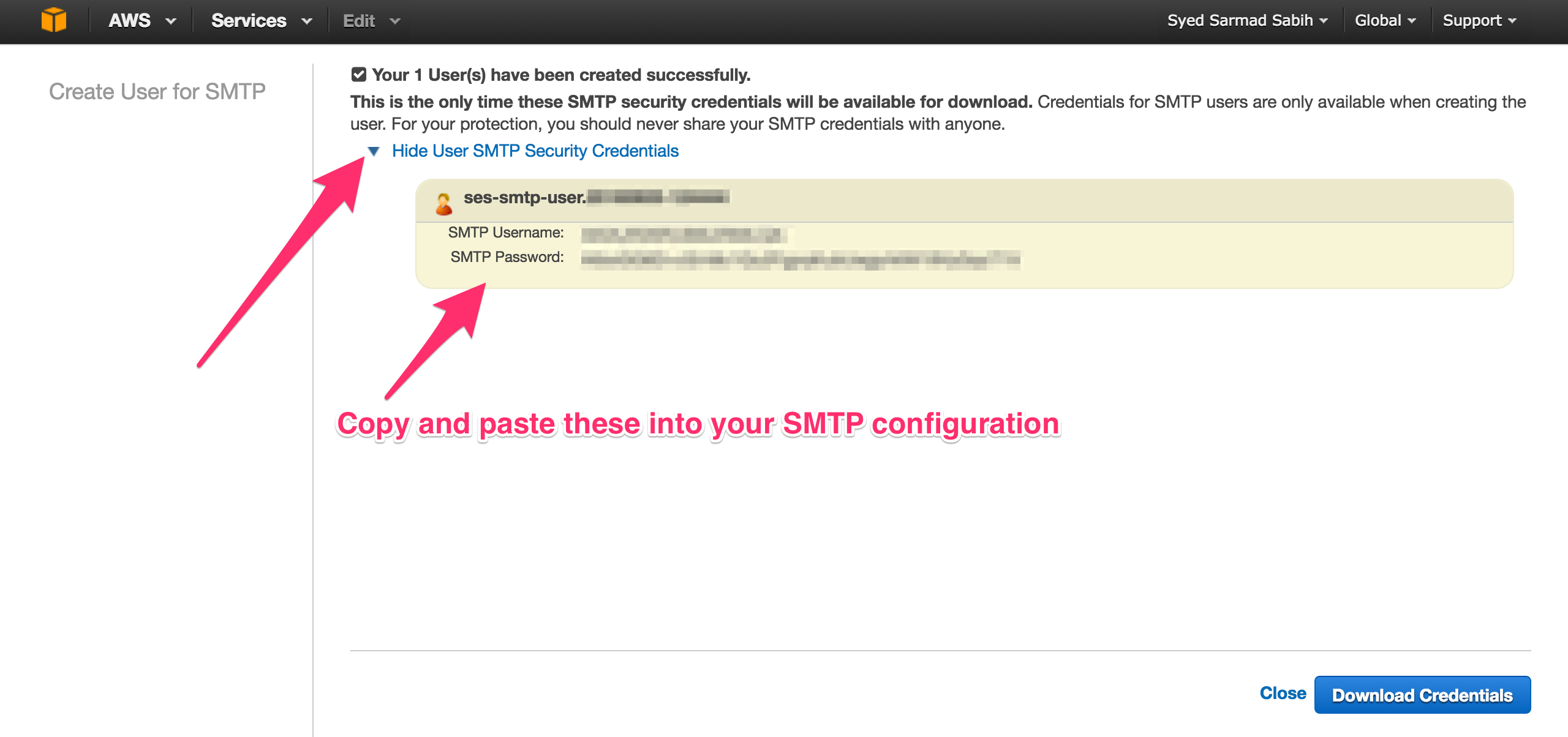
Вы можете изменить это имя пользователя, если хотите, но это по умолчанию будет делать свое дело.
Скопируйте эти учетные данные и вставьте их в файл config / environment / development.rb или, что еще лучше, export
ENV["SES_SMTP_USERNAME"] = "*****" # Replace with your SMTP username
ENV["SES_SMTP_PASSWORD"] = "*****" # Replace with your SMTP password
Мы все готовы отправлять электронные письма сейчас.
Нажмите Отправить . Вы увидите отправленное уведомление по электронной почте.
Давайте отправимся в папку «Входящие», чтобы проверить, правильно ли отправлено и получено письмо.
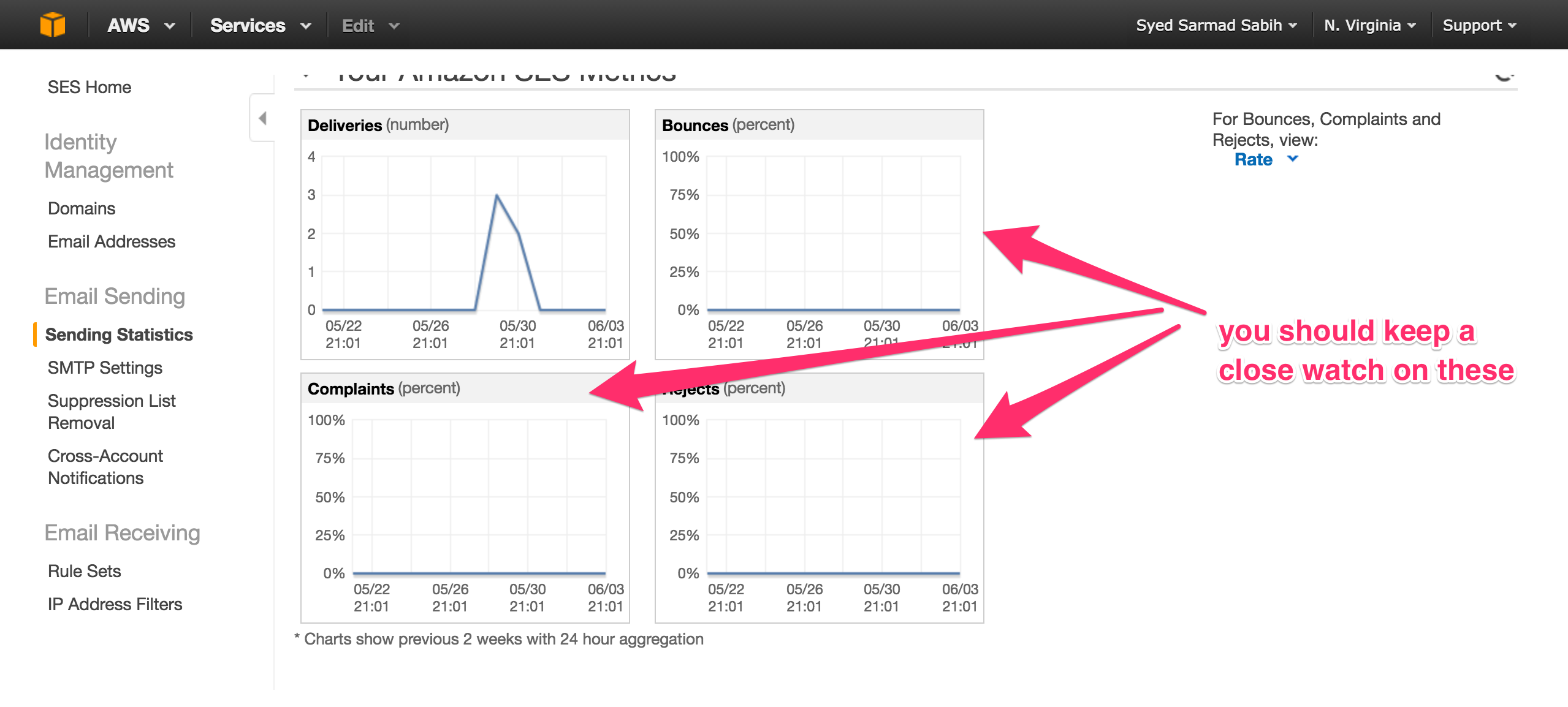
Это подводит итог этой публикации о настройке нашего приложения Rails для отправки электронных писем с помощью Amazon SES . С помощью этой настройки и конфигурации вы можете отправить 62 000 бесплатных электронных писем, если приложение развернуто в Amazon EC2 . Тем не менее, есть некоторые вещи, которые вы должны внимательно следить
Ваша учетная запись Amazon SES может быть помещена в черный список и заблокирована, если у вас есть много отказов, жалоб или отклонений . Вы можете прочитать больше об этом здесь .
Поскольку мы обсуждали, что мы собираемся отправлять электронные письма от Песочницы Amazon SES для этой почты. Вы можете попросить Amazon вывести вас из Песочницы отсюда
Вы можете прочитать больше об этом здесь .
Вывод
Amazon SES — отличный вариант для отправки простых и недорогих электронных писем. Также есть и другие сервисы, которые в некоторых случаях лучше подходят для Amazon SES , о которых я надеюсь рассказать в будущем.