Вы, вероятно, тратите большую часть своего времени на программирование, пытаясь сделать свой код лучше, быстрее или эффективнее, не так ли? Сколько времени вы тратите на документальное оформление кода? Не так много, если вы похожи на большинство из нас, но документация не так важна, верно?
Возможно, если вы работаете над небольшим проектом, и ваша команда состоит только из одного участника, и это вы. Но даже тогда вы не сможете поддерживать этот маленький проект навсегда. Если когда-нибудь кто-нибудь заходит и пытается понять, как все это работает для реализации другой функции или исправления ошибки, то для начала работы может потребоваться гораздо больше времени. Кроме того, мы все знаем, что теряем чувство, когда сталкиваемся с большой недокументированной базой кода и пытаемся исправить ошибку. «Код как документация» не всегда (или никогда?) Не работает.
Для API это гораздо важнее, так как разрабатываемая вами система будет использоваться другими через предоставляемые вами конечные точки. Рассмотрим сценарий, когда вам нужно разработать внутреннее решение для бизнес-задачи, которое будет использоваться внешними или мобильными командами. Было бы неудобно делиться коллекциями Postman каждый раз, когда API изменяется или внедряется. Это замедлит темп развития и вызовет ненужные трения. К счастью, у нас есть много инструментов для реализации документации без написания большого количества кода и примеров ответов.
Сегодня я проведу вас через процесс создания API с документацией через Swagger. Swagger состоит из двух частей: swagger-docs, который генерирует документы для вашего API, и swagger-ui, который использует JSON, сгенерированный swagger-docs, для создания пользовательского интерфейса, используемого для использования и взаимодействия с этими API.
Наш JSON API
Мы будем использовать Rails, чтобы запустить проект с помощью опции --api чтобы мы могли начать с минимальной структуры, необходимой для API:
rails new swagger-demo --api
Создайте модель пользователя с полями name , age и status :
rails generate model User name age:integer status:integer
Поле status будет определено как enum:
# models/user.rb model User < ApplicationRecord enum status: [:active, :inactive] end
Создайте пользовательский контроллер с основными действиями CRUD, используя генератор scaffold_controller :
rails generate scaffold_controller api/v1/users
Хорошо, наша основная структура с действиями CRUD готова. Давайте добавим немного документации:
Настройка документации с помощью swagger-docs
Для создания документации мы будем использовать гем swagger – docs. Этот драгоценный камень поможет нам создать файлы JSON, которые могут быть переданы Swagger-UI.
Установка
В Gemfile:
gem 'swagger-docs'
Потом,
bundle install
конфигурация
Затем добавьте инициализатор swagger_docs.rb в каталог config / initializers . Вот базовая конфигурация для начала:
# config/initializers/swagger-docs.rb Swagger::Docs::Config.register_apis({ "1.0" => { # location where our api doc files will be generated, as of now we will store files under public directory :api_file_path => "public/", # base path url of our application # while using production mode, point it to production url :base_path => "http://localhost:3000", # setting this option true tells swagger to clean all files generated in api_file_path directory before any files are generated :clean_directory => true, # As we are using Rails-API, our ApplicationController inherits ActionController::API instead of ActionController::Base # Hence, we need to add ActionController::API instead of default ActionController::Base :base_api_controller => ActionController::API, # parent_controller needs to be specified if API controllers are inheriting some other controller than ApplicationController # :parent_controller => ApplicationController, :attributes => { :info => { "title" => "Swagger Demo", "description" => "How Swagger works", "contact" => "parthmodi54@yahoo.com", "license" => "Apache 2.0", "licenseUrl" => "http://www.apache.org/licenses/LICENSE-2.0.html" } } } })
Для получения дополнительной информации о доступных параметрах см. Часть документации по параметрам конфигурации swagger-docs .
Документирование API UsersController
Swagger-Docs предоставляет свой собственный DSL для документирования API. Следующая строка регистрирует UsersController с помощью UsersController -docs:
swagger_controller :users, "User Management"
Далее нам нужно добавить документацию для каждого действия в контроллере. Мы можем указать обязательные и необязательные параметры, типы параметров (например, string, integer, enum) и то, как мы хотим, чтобы эти параметры (в данных формы, теле или в нескольких данных формы и т. Д.)
Посмотрите на приведенный ниже пример кода для действия UsersController :
class Api::V1::UsersController < ApplicationController ..... # POST /users swagger_api :create do summary "To create user" notes "Implementation notes, such as required params, example queries for apis are written here." param :form, "user[name]", :string, :required, "Name of user" param :form, "user[age]", :integer, :optional, "Age of user" param_list :form, "user[status]", :string, :required, "Status of user, can be active or inactive" response :success response :unprocessable_entity response :500, "Internal Error" end def create @user = User.new(user_params) if @user.save render json: @user, status: :created else render json: @user.errors, status: :unprocessable_entity end end ..... end
swagger_api используется для указания имени API и описания. Параметр указывает имя параметра, тип и описание. Мы используем параметры, которые вложены в хеш пользователя, поэтому мы используем user[name] .
списки ответов, коды и типы ответов, которые генерирует API. Рекомендуется указывать все возможные коды ответов, которые может генерировать API.
Другие действия CRUD документируются аналогичным образом. Этого может быть достаточно для базового CRUD, но чтобы погрузиться глубже и узнать о некоторых интересных вещах, таких как СУШКА документации, перейдите к документам swagger -docs .
Генерация и просмотр документации
Следующая задача Rake сгенерирует документы для настроенных контроллеров / действий:
rake swagger:docs
Это сгенерирует файлы документации по пути, указанному в опции API_FILE_PATH инициализатора. Если все пройдет гладко, вы увидите несколько файлов, сгенерированных в каталоге public / , в частности в каталоге public / api / v1 / . Если файлы не генерируются, выполните следующую команду, чтобы увидеть более подробный вывод консоли и отладить, что происходит:
SD_LOG_LEVEL=1 rake swagger:docs
Примечание. Если вы получаете сообщение об ошибке с undefined method "swagger_controller" for API::V1::UsersController::Class , то вам нужно явно установить опцию base_api_controller как показано ниже:
# config/initializers/swagger-docs.rb Swagger::Docs::Config.base_api_controller = ActionController::API
Это подробно объясняется здесь .
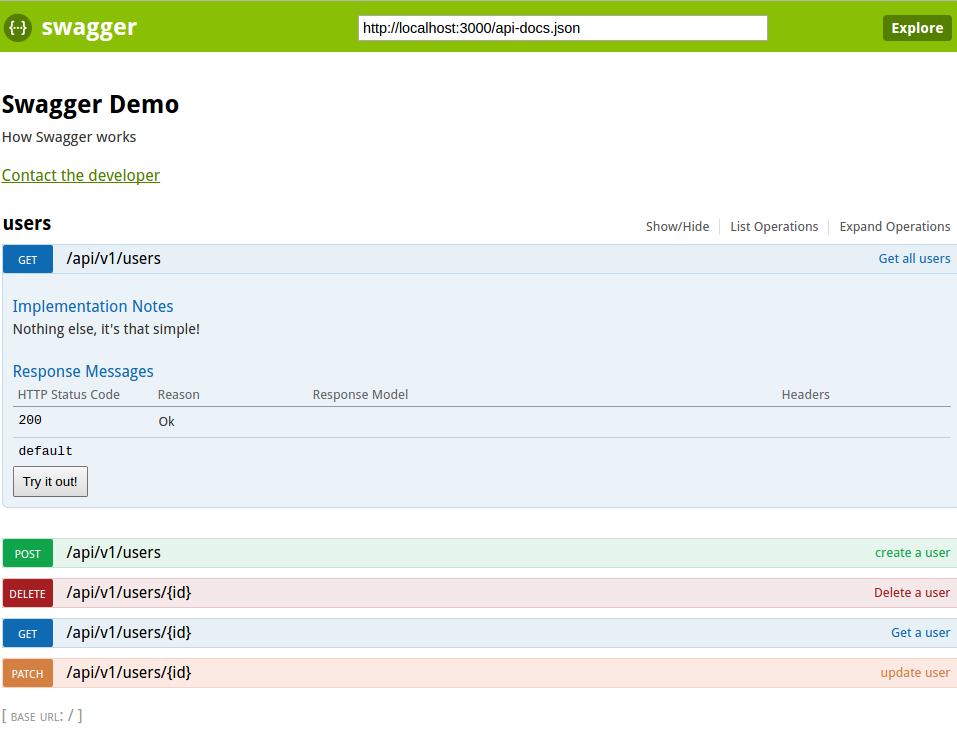
Большой! Теперь у нас есть готовая документация. Перейдите в браузер и введите localhost: 3000 / api-docs.json, чтобы проверить сгенерированные файлы JSON. Теперь мы можем настроить swagger-ui для использования этих документов.
Настройка Swagger-UI
Swagger-UI — это автономная структура, построенная на HTML, CSS и JS, которая предоставляет прекрасный пользовательский интерфейс, который можно использовать для взаимодействия и игры с нашими API. Хорошей частью является то, что пользовательский интерфейс генерируется динамически с помощью файлов JSON, которые мы предоставляем.
Установка
Следуйте этой процедуре для установки swagger-uia:
-
Перейдите к репозиторию Swagger-Ui и клонируйте его или загрузите релиз .
-
Поместите содержимое каталога dist вместе с index.html в путь, указанный в опции
api_file_path. На основании нашей конфигурации это публичный каталог / . Здесь вы найдете api-docs.json . Если вы изменилиapi_file_pathна другое место, вам нужно будет соответственно разместить файлы. Просто имейте в виду, что index.html и api-docs.json должны находиться в одном каталоге. -
В файле index.html измените URL-адрес, чтобы он указывал на файл api-docs.json :
// get the url from search bar var url = window.location.search.match(/url=([^&]+)/); if (url && url.length > 1) { url = decodeURIComponent(url[1]); } else { // point to api-docs.json to read API documentation url = "/api-docs.json"; }
Все готово! Введите http: // localhost: 3000 / index.html и посмотрите код в действии.
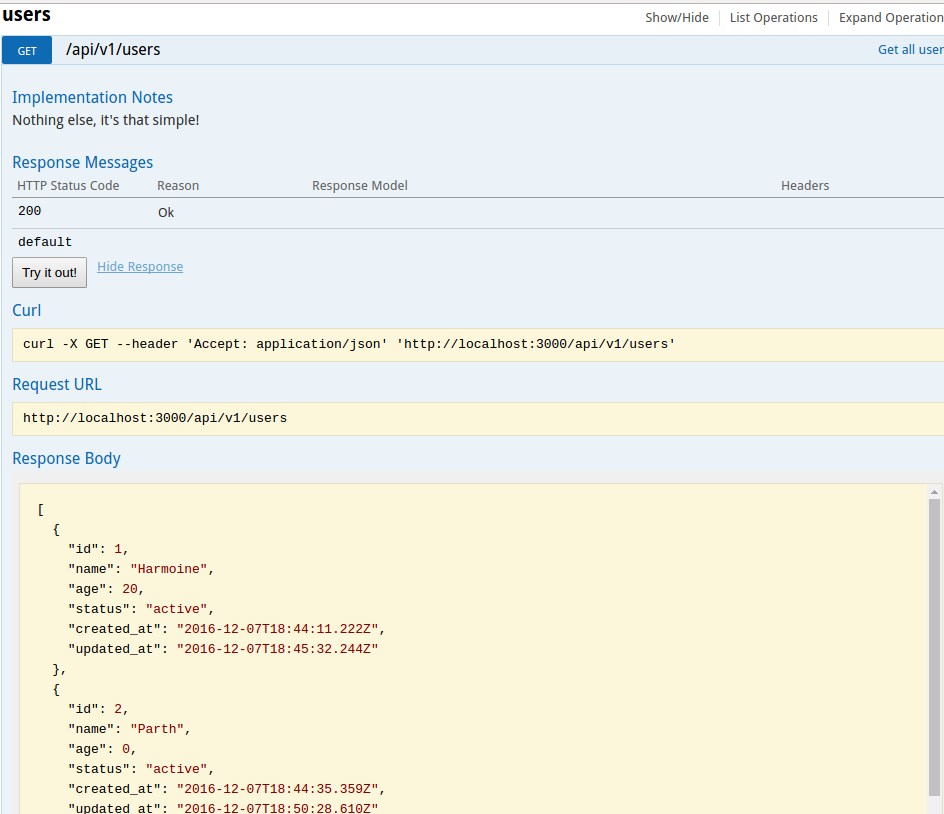
Нажав на кнопку Try it out , вы запустите действие API и покажете результат:
Вот ссылка на пример репозитория проекта swagger-demo со всеми задокументированными действиями, если вы застряли.
Вывод
Мы внедрили swagger-docs для документирования наших API, используя swagger-ui для динамического построения пользовательского интерфейса из нашей документации. После этой начальной настройки вам просто нужно запускать rake swagger:docs каждый раз, когда вы меняете или внедряете API, и swagger-ui сгенерирует этот пользовательский интерфейс для вас.
Документирование вашего API — это именно то, что нужно делать. Это позволяет потребителям быстро понять, что предлагает ваш API, позволяя им протестировать действия и приступить к написанию кода внешнего интерфейса с минимальным конфликтом.