Я собираюсь научить вас, как создать веб-сайт, используя новый рабочий процесс, который я использовал для создания своей личной целевой страницы , страницы продукта и блога . Вы можете не только настроить свой сайт под свои прихоти и фантазии, но я покажу вам, как вы можете сделать это бесплатно .
Мы собираемся узнать, как использовать Middleman для разработки сайта и GitHub для его размещения. Давайте начнем!
Что такое статический сайт?
Статический сайт не имеет динамического контента. Отличными примерами статических сайтов являются блоги, целевые страницы и страницы продуктов. Поскольку статический сайт приходит «как есть», он очень быстрый.
Познакомьтесь с Middleman, генератором статических сайтов
Middleman позиционирует себя как «генератор статических сайтов, использующий все ярлыки и инструменты в современной веб-разработке». Что такое генератор статических сайтов? Это означает, что у Middleman есть скрипты, которые берут ваши исходные файлы (написанные на Markdown) и преобразуют их в HTML. Он также содержит сценарии, которые будут развертывать сгенерированный HTML.
Настройка Middleman и GitHub
Давайте взяться за дело. В этом разделе мы установим Middleman и узнаем, как развернуть созданный сайт на GitHub. В этом разделе также предполагается, что у вас есть учетная запись GitHub . Если нет, вы должны создать его.
Установка Middleman
Посредник написан на Ruby и аккуратно упакован в драгоценный камень. Иди вперед и запусти свой терминал и установи драгоценный камень:
$ gem install middleman Successfully installed middleman-3.3.7 1 gem installed Поскольку мы создаем блог, давайте также установим гем middleman-blog :
$ gem install middleman-blog Successfully installed middleman-blog-3.5.3 1 gem installed
Создание блога на основе посредника
Предполагая, что вы создали учетную запись GitHub, теперь вы можете создать свой самый первый проект Middleman. В этом примере мое имя пользователя GitHub — middleman-ninja . Поэтому я назову свой проект .github.io
% middleman init middleman-ninja.github.io --template=blog create middleman-ninja.github.io/Gemfile run bundle install from "." Fetching gem metadata from http://rubygems.org/........ Fetching additional metadata from http://rubygems.org/.. Resolving dependencies... ... Your bundle is complete! Use `bundle show [gemname]` to see where a bundled gem is installed. create middleman-ninja.github.io/.gitignore create middleman-ninja.github.io/config.rb create middleman-ninja.github.io/source create middleman-ninja.github.io/source/2012-01-01-example-article.html.markdown create middleman-ninja.github.io/source/calendar.html.erb create middleman-ninja.github.io/source/feed.xml.builder create middleman-ninja.github.io/source/index.html.erb create middleman-ninja.github.io/source/layout.erb create middleman-ninja.github.io/source/tag.html.erb create middleman-ninja.github.io/source/stylesheets create middleman-ninja.github.io/source/javascripts create middleman-ninja.github.io/source/images
Middleman создаст Gemfile и запустит пакетную bundle install чтобы установить необходимые зависимости. Что еще более важно, он генерирует файлы, необходимые для создания блога.
Запуск сервера-посредника
Посредник поставляется в комплекте с сервером. Это позволяет нам предварительно просмотреть сайт или пост в блоге, что особенно полезно при разработке. Мы еще не написали никакого кода, но в качестве проверки работоспособности cd в проект Middleman и запустите сервер:
% cd middleman-ninja.github.io % middleman server middleman server WARN: Unresolved specs during Gem::Specification.reset: rack (< 2.0, >= 1.4.5) uber (~> 0.0.4) rack-test (~> 0.6.2) thor (< 2.0, >= 0.15.2) activesupport (>= 3.1, ~> 4.1.0) listen (< 3.0, >= 2.7.9) WARN: Clearing out unresolved specs. Please report a bug if this causes problems. == The Middleman is loading == The Middleman is standing watch at http://0.0.0.0:4567 == Inspect your site configuration at http://0.0.0.0:4567/__middleman
Направьте ваш браузер на http://0.0.0.0:4567 . Если у вас возникли проблемы, попробуйте вместо этого http://localhost:4567 .
Если вы видите вышеупомянутую страницу, вы успешно настроили Middleman. Как видите, Middleman не делает никаких попыток стилизовать ваши страницы. Все зависит от вас.
Структура каталогов
Структура, которую использует Middleman, проста:
|-- Gemfile |-- Gemfile.lock |-- config.rb |-- source |-- 2012-01-01-example-article.html.markdown |-- calendar.html.erb |-- feed.xml.builder |-- images |-- index.html.erb |-- javascripts |-- layout.erb |-- stylesheets |-- tag.html.erb
Большая часть действия содержится в source каталоге. Изображения, таблицы стилей CSS и JavaScript хранятся в соответствующих папках. Сообщения или статьи, как их называет Мидлман, также хранятся в source папке. Конфигурация выполняется в файле config.rb .
Создание статьи
Вы можете создать статью, используя статью middleman article "TITLE-GOES-HERE" . В корневой папке проекта Middleman выполните следующее:
% middleman article "5000 killer Middleman Tips" ==> create source/2015-01-27-5000-killer-middleman-tips.html.markdown
Обновите ваш браузер, и вы должны найти статью в списке.
Расширения посредников
Нам нужно добавить еще пару драгоценных камней, чтобы создать блог с Middleman и выполнить развертывание на GitHub. Взломайте Gemfile и убедитесь, что он выглядит так:
source 'http://rubygems.org' gem "middleman", "~> 3.3.7" gem "middleman-blog", "~> 3.5.3" gem "middleman-deploy", "~> 1.0" gem "builder", "~> 3.0"
Не забудьте установить зависимости:
% bundle install
middleman-blog и middleman-deploy являются примерами расширений Middleman. Расширения в Middleman должны быть активированы . Это делается в файле config.rb . Вы заметите, что blog уже активирован:
activate :blog do |blog| # blog configuration end
Настройка Deploy
Прямо под этим вам нужно будет активировать несколько других расширений:
activate :deploy do |deploy| deploy.method = :git deploy.branch = 'master' deploy.build_before = true end activate :directory_indexes
Настройка Git
Перед настройкой GitHub инициализируйте новый репозиторий в нашем проекте:
% git init
Статически сгенерированные файлы будут в master ветке. Это означает, что вы не должны вносить изменения в master ветку. Поэтому давайте создадим еще одну ветку с именем source :
% git checkout -b source % git commit -am "Initial commit" % git push --set-upstream origin source
Когда git завершит загрузку, перейдите в репозиторий в GitHub. Теперь вы заметите, что source ветка была создана.
Настройка Github
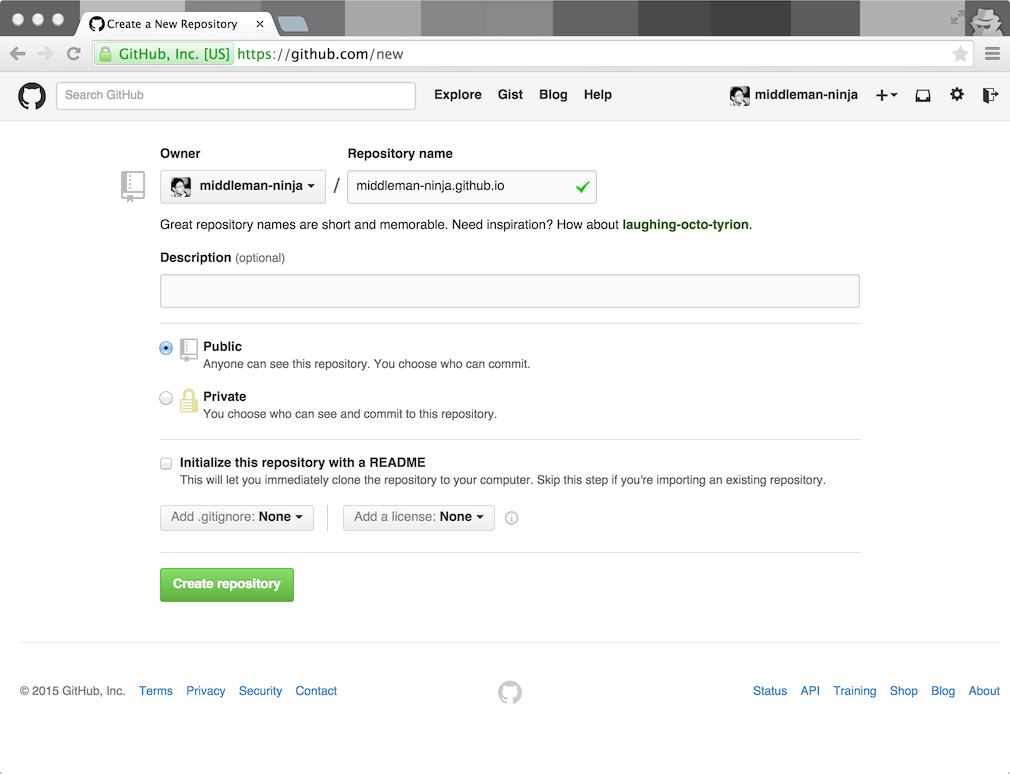
Предполагая вашу учетную запись GitHub, создайте репозиторий с именем .github.io middleman-ninja.github.io :
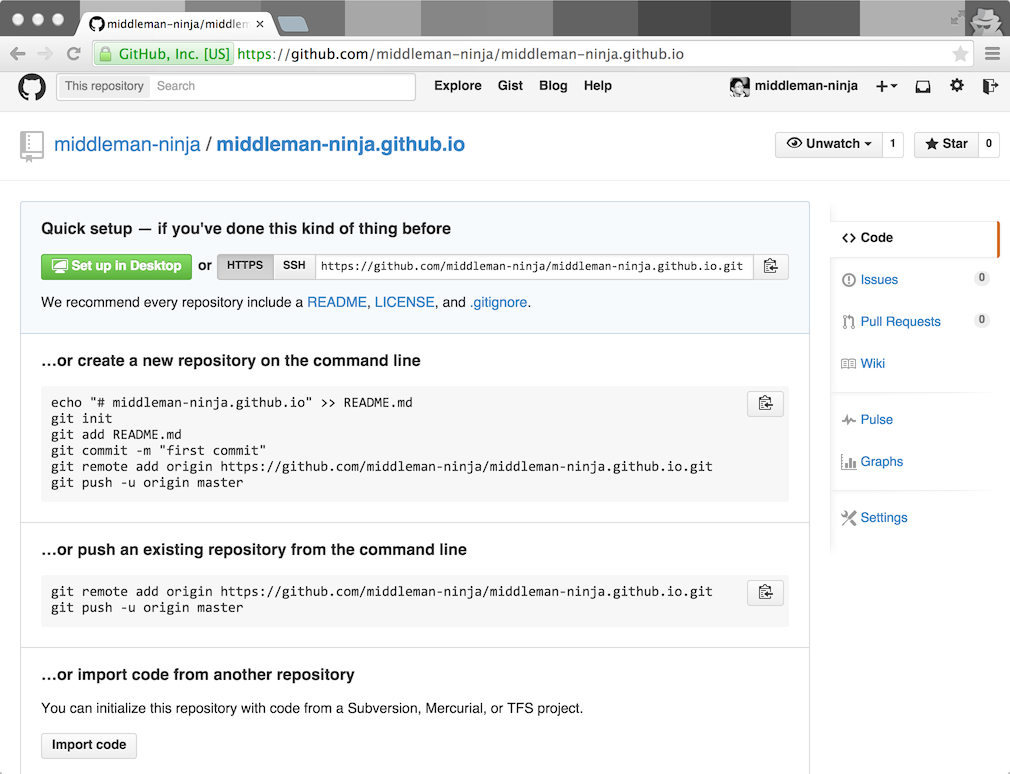
Следуя инструкциям GitHub, добавьте удаленный репозиторий в свой проект. Обратите внимание, что мы пока не делаем git push -u origin master .
git remote add origin https://github.com/middleman-ninja/middleman-ninja.github.io.git
Теперь вы можете развернуть прямо на GitHub с помощью команды middleman deploy :
% middleman deploy run middleman build from "." create build/2012/01/01/example-article.html create build/2015/01/27/5000-killer-middleman-tips.html create build/feed.xml create build/index.html create build/tags/example.html create build/2015.html create build/2015/01.html create build/2015/01/27.html create build/2012.html create build/2012/01.html create build/2012/01/01.html Deploying via git to remote="origin" and branch="master" Switched to a new branch 'master' [master (root-commit) fce6394] Automated commit at 2015-01-27 09:55:04 UTC by middleman-deploy 1.0.0 11 files changed, 451 insertions(+) create mode 100644 2012.html create mode 100644 2012/01.html create mode 100644 2012/01/01.html create mode 100644 2012/01/01/example-article.html create mode 100644 2015.html create mode 100644 2015/01.html create mode 100644 2015/01/27.html create mode 100644 2015/01/27/5000-killer-middleman-tips.html create mode 100644 feed.xml create mode 100644 index.html create mode 100644 tags/example.html
Мы настроили расширение middleman-deploy чтобы всегда создавать сайт (генерировать статические файлы) перед его отправкой на GitHub.
По пути GitHub может запросить у вас имя пользователя и пароль:
Username for 'https://github.com': middleman-ninja Password for 'https://middleman-ninja@github.com': Counting objects: 20, done. Delta compression using up to 4 threads. Compressing objects: 100% (18/18), done. Writing objects: 100% (20/20), 2.25 KiB | 0 bytes/s, done. Total 20 (delta 9), reused 0 (delta 0) To https://github.com/middleman-ninja/middleman-ninja.github.io.git * [new branch] master -> master
Обратите внимание, что если у вас есть ключи SSH в GitHub , вам не нужно будет вводить учетные данные. Дайте ему несколько минут, но очень скоро ваш сайт будет развернут на http:// .github.io http:// .github.io
Успех! У вас есть полностью функционирующий (хотя и некрасивый) блог, размещенный совершенно бесплатно на GitHub!
Рабочий процесс посредника
Напомним, вот рабочий процесс:
- Сначала создайте новый пост в блоге, используя
middleman article "TITLE". - Во-вторых, вы пишете свой пост.
- В-третьих, вы развертываете на GitHub с помощью
middleman deploy.
Это оно! Это единственные шаги, необходимые при создании сообщения в блоге.
Настройка доменного имени
Что если бы я хотел, чтобы сайт указывал на www.middleman-ninja.com ? Вы должны сделать две вещи. Сначала настройте серверы доменных имен, чтобы они указывали на GitHub. Это покрыто в GitHub .
Во-вторых, создайте файл CNAME. Чрезвычайно важно создать файл CNAME в source ветке, поскольку файлы в master ветке блокируются каждый раз при запуске middleman deploy . Как только вы окажетесь в ветке, создайте файл CNAME в source каталоге.
% git checkout source % vim source/CNAME
Файл CNAME будет содержать только одну строку, содержащую ваше доменное имя (без «www»). Например:
% cat source/CNAME middleman-ninja.com
Если вы все настроили правильно, вы скоро получите доступ к своему сайту.
Бонус! Настройка более одного сайта Middleman на GitHub
Что если вы хотите иметь более одного сайта на GitHub? Как бы Вы это сделали? Установка немного сложнее, но не все так сложно. Шаги в основном те же, за исключением того, что касается настройки веток git.
Вот план: Мы будем:
- начать новый проект Middleman и тот же Gemfile, чтобы все началось быстрее
- настроить Git
- настройте расширение
config.rbmiddleman-deployвconfig.rb - развернуть сайт на GitHub
Начать новый проект Middleman
На этот раз мы можем дать ему любое имя. В новом каталоге (не запускайте эту команду в существующей папке `middleman-ninja.github.io) создайте новый блог Middleman:
% middleman init middleman-is-awesome --template=blog
Давайте настроим source ветку:
% cd middleman-is-awesome % git init % git checkout -b source
Откройте Gemfile и убедитесь, что он выглядит следующим образом:
# If you have OpenSSL installed, we recommend updating # the following line to use "https" source 'http://rubygems.org' gem "middleman", "~> 3.3.7" gem "middleman-blog", "~> 3.5.3" gem "middleman-deploy", "~> 1.0" # For feed.xml.builder gem "builder", "~> 3.0"
Не забудьте установить драгоценные камни, используя bundle install :
% bundle install
Теперь в config.rb нам нужно активировать расширение config.rb middleman-deploy :
activate :deploy do |deploy| deploy.method = :git deploy.branch = 'gh-pages' deploy.build_before = true end
Обратите внимание, что на этот раз для deploy.branch задано значение gh-pages .
Затем создайте новый репозиторий в GitHub. Для удобства дайте ему то же имя. Не забудьте установить пульт тоже:
% git remote add origin https://github.com/middleman-ninja/middleman-is-awesome.git
Как только это будет сделано, вы можете выполнить команду deploy:
% middleman deploy
Через несколько минут вновь созданный сайт будет доступен по адресу http:// .github.io/middleman-is-awesome/ http:// .github.io/middleman-is-awesome/ source каталоге source ветки и укажите ваши серверы имен на GitHub, и все готово.
Иди дальше и твори!
Надеюсь, теперь вы понимаете, что Middleman вместе с GitHub — чрезвычайно мощная и экономически эффективная комбинация для создания статических веб-сайтов. Я нашел Middleman, чтобы иметь приятный рабочий процесс. Расширения доступны либо в форме расширений Middleman, либо в виде драгоценных камней Ruby.
Этот пост не охватывает настройку внешнего вида. Это потому, что он ничем не отличается от разработки и оформления любого другого сайта! Для вдохновения вы можете посмотреть на другие сайты, которые были разработаны с использованием Middleman. Спасибо за прочтение!