«Я люблю писать код аутентификации и авторизации». Нет Java-разработчика. Надоело строить одни и те же экраны входа снова и снова? Попробуйте API Okta для размещенной аутентификации, авторизации и многофакторной аутентификации.
Мы создали тонну новых проектов с Ionic и JHipster здесь, в Okta, и сегодня я рад показать вам, как защитить эти проекты с помощью OIDC. Давайте начнем с некоторых основ: Ionic — это платформа для создания собственных мобильных приложений с использованием веб-технологий. Технически это «гибридное» приложение, потому что оно не использует нативные SDK. Гибридные мобильные приложения распространяются точно так же, как и нативные: их можно установить на мобильные устройства и они перечислены в магазинах приложений. Вероятность того, что ваши конечные пользователи никогда не смогут увидеть разницу между гибридным и нативным мобильным приложением, велика.
JHipster — генератор приложений для современных веб-приложений. Он генерирует бэкэнд Spring Boot с угловым интерфейсом. Он даже поддерживает прогрессивные веб-приложения! Помимо возможности создания автономных приложений, он также может создавать архитектуру микросервисов на основе Spring Boot и Spring Cloud. Приложения, которые он генерирует, имеют встроенную аутентификацию, мониторинг и управление. Вы также можете использовать его генератор сущностей для быстрого и простого создания приложений CRUD.
В этой статье вы познакомитесь с Ionic for JHipster , модулем JHipster , который вы можете использовать для создания гибридного мобильного приложения, которое работает на вашем телефоне. Он начинается с создания проекта с ionic start и использования Ionic JHipster Starter для своих файлов. Он поддерживает аутентификацию JWT по умолчанию. Если у вас в качестве механизма аутентификации используется OAuth 2.0 / OIDC, он устанавливает поддержку OIDC. Он даже работает с архитектурой микросервисов, созданной JHipster!
Как проект, целью JHipster является создание приложения, которое объединяет:
- Высокопроизводительный и надежный стек Java на стороне сервера с Spring Boot
- Гладкий, современный, передний, мобильный, с Angular и Bootstrap
- Надежная микросервисная архитектура с JHipster Register, Netflix OSS, Elastic Stack и Docker
- Мощный рабочий процесс для создания приложений с помощью Yeoman, Webpack / Gulp и Maven / Gradle
Мы очень любим JHipster; недавно мы стали золотым спонсором Open Collective ! ?
С тех пор, как я написал первую версию (в 2015 году) мини-книги JHipster , я всегда хотел добавить поддержку создания ионного клиента. Я рад сообщить, что мои мечты наконец сбылись!
Представляем Ионный Модуль для JHipster! ?
Ionic — это фреймворк, позволяющий создавать мобильные приложения с использованием известных и любимых вами веб-технологий. В настоящее время у него есть поддержка Angular, но его команда разработчиков также работает над добавлением поддержки React и Vue. Они делают это через свой трафаретный проект. Трафарет позволяет создавать веб-компоненты, а не компоненты, специфичные для фреймворка. Поскольку веб-компоненты соответствуют стандартам, их можно использовать в стандартном JavaScript-приложении или во многих популярных готовых фреймворках.
Apache Cordova обеспечивает мобильную поддержку Ionic. Cordova — это базовая технология, которая позволяет создавать и запускать мобильные приложения, созданные с использованием HTML, CSS и JavaScript. Он позволяет вам ориентироваться на несколько платформ (например, Android, iOS, Windows, Blackberry и Ubuntu) с одной кодовой базой. Довольно гладко, а?
Команда Ionic также недавно выпустила Ionic PWA Toolkit . PWA Toolkit — это бета-проект, в котором есть все необходимое для создания высокопроизводительного PWA (например, Ionic, маршрутизация, трафарет, push-уведомления, отложенная загрузка, разбиение кода, отложенная загрузка изображений и т. Д.). Все проекты Ionic за пределами гибридной разработки, кажется, демонстрируют, что Ionic добился успеха вне телефона с приложениями PWA в Интернете.
Начни с Ionic для JHipster
JHipster требует, чтобы у вас были установлены Node.js и Java 8 . Вы можете установить его через Homebrew ( brew install jhipster ), Chocolatey ( choco install jhipster ) или с помощью npm.
npm i -g generator-jhipster |
Разработка блогового приложения с аутентификацией OIDC
Чтобы разработать приложение для блога с помощью JHipster, откройте окно терминала, создайте каталог и запустите jhipster .
mkdir blog && cd blog && jhipster |
JHipster задает много вопросов о типе приложения, которое вы хотите создать, и о том, какие функции вы хотели бы включить. В таблице ниже показаны варианты, которые я сделал для создания блогового приложения с Angular, OAuth 2.0 / OIDC-аутентификацией и Gradle.
| Вопрос | Ответ |
|---|---|
| Тип заявления? | Monolith |
| Название? | blog |
| Имя пакета Java? | com.okta.developer |
| Использовать реестр JHipster? | No |
| Тип аутентификации? | OAuth 2.0 / OIDC |
| Производственная база данных? | PostgreSQL |
| Разработка базы данных? | H2 with disk-based persistence |
| Использовать Spring кеш? | Yes, with Ehcache |
| Использовать Hibernate 2-го уровня кеша? | Yes |
| Мавен или Градл? | Gradle |
| Другие технологии? | <blank> |
| Клиентская структура? | Angular 5 |
| Включить поддержку SASS? | No |
| Включить i18n? | Yes |
| Родной язык приложения? | English |
| Дополнительные языки? | <blank> |
| Дополнительные рамки тестирования? | <blank> |
| Установить другие генераторы? | No |
Процесс генерации проекта займет несколько минут, в зависимости от скорости вашего интернет-соединения. Когда он закончится, вы должны увидеть результат, подобный следующему.
Server application generated successfully.Run your Spring Boot application: ./gradlewClient application generated successfully.Start your Webpack development server with: yarn startCongratulations, JHipster execution is complete!Application successfully committed to Git. |
OIDC с брелоком и октой
JHipster поддерживает OAuth 2.0 и OIDC для аутентификации. Keycloak — это Identity Provider по умолчанию, настроенный с помощью JHipster. Настройка Keycloak по умолчанию это хорошо, потому что вы можете использовать его без подключения к интернету.
Чтобы войти в свое приложение, вам понадобится Keycloak и работает. Команда JHipster создала для вас контейнер Docker, который имеет пользователей и роли по умолчанию. Запустите Keycloak с помощью следующей команды.
docker-compose -f src/main/docker/keycloak.yml up |
Запустите ваше приложение с помощью ./gradlew (или ./mvnw если вы выбрали Maven), и вы сможете войти в систему, используя «admin / admin» для своих учетных данных.
Чтобы переключиться на Okta по умолчанию, сначала необходимо создать приложение OIDC. Если у вас нет учетной записи Okta Developer, получите ее сегодня !
Войдите в свою учетную запись Okta Developer и выберите « Приложения» > « Добавить приложение» . Нажмите Web и нажмите кнопку Next . Присвойте приложению имя, которое вы запомните, укажите http://localhost:8080 в качестве базового URI и следующие в качестве URI перенаправления входа в систему и URI перенаправления выхода из системы .
Нажмите « Готово», и вы увидите идентификатор клиента и секрет клиента на следующем экране. Отредактируйте Общие настройки своего приложения и включите тип гранта «Неявный (Гибридный)» и отметьте два поля под ним. Неявный поток должен быть разрешен для вашей Ionic для аутентификации.
Скопируйте идентификатор клиента и секретный ключ в src/main/resources/config/application.yml , заменив значения по умолчанию security.oauth2.* .
security: basic: enabled: false oauth2: client: access-token-uri: https://{yourOktaDomain}.com/oauth2/default/v1/token user-authorization-uri: https://{yourOktaDomain}.com/oauth2/default/v1/authorize client-id: {yourClientId} client-secret: {yourClientSecret} client-authentication-scheme: form scope: openid profile email resource: filter-order: 3 user-info-uri: https://{yourOktaDomain}.com/oauth2/default/v1/userinfo token-info-uri: https://{yourOktaDomain}.com/oauth2/default/v1/introspect prefer-token-info: false |
На Okta перейдите в Пользователи > Группы . Создайте группы ROLE_ADMIN и ROLE_USER и добавьте в них свой аккаунт.
СОВЕТ: Если вы установили e2e-тесты с Protractor, вам нужно будет изменить их для использования учетной записи Okta при выполнении интеграционных тестов. Измените учетные данные по умолчанию в src/test/javascript/e2e/account/account.spec.ts и src/test/javascript/e2e/admin/administration.spec.ts . Более того, установите свои учетные данные в качестве переменных среды и прочитайте их в своих тестах Protractor.
Перейдите к API > Серверы авторизации , перейдите на вкладку Серверы авторизации и отредактируйте страницу по умолчанию. Перейдите на вкладку « Претензии » и « Добавить претензию» Назовите его «группы» или «роли» и включите его в идентификационный токен. Установите тип значения «Группы» и установите для фильтра регулярное выражение .* .
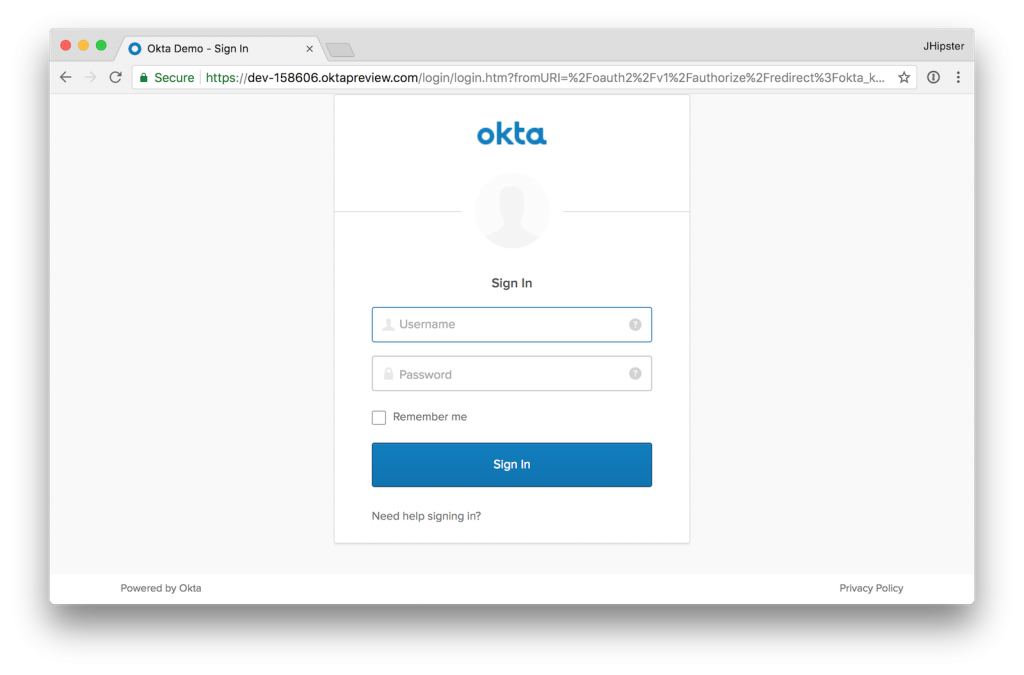
Перезапустите приложение, и вы будете перенаправлены в Okta при попытке войти.
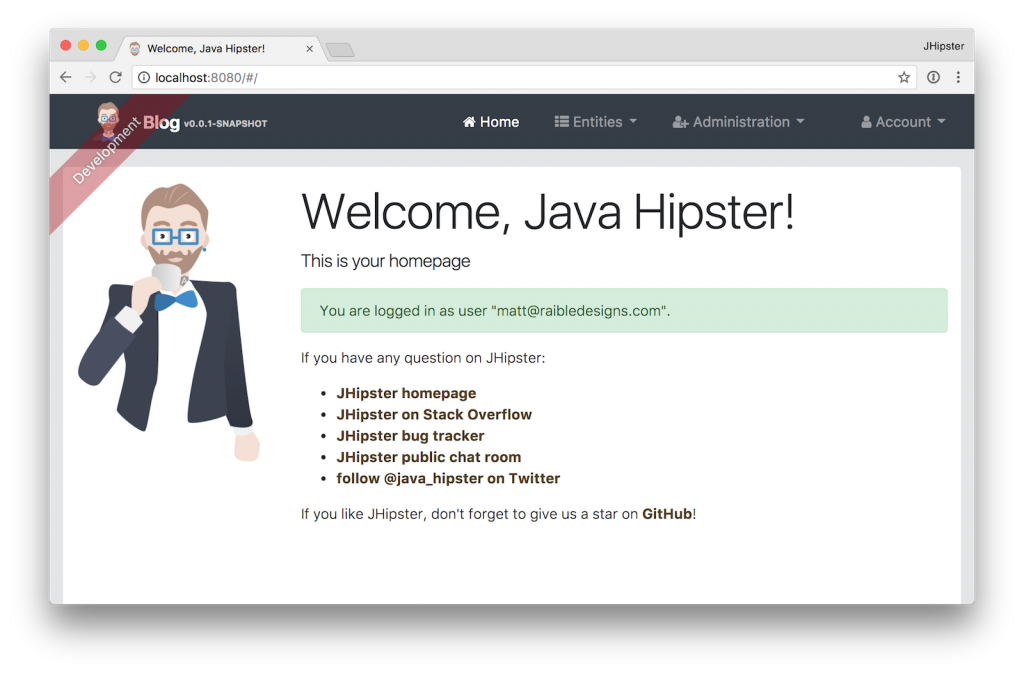
Введите учетные данные, которые вы использовали для регистрации в своей учетной записи, и вы будете перенаправлены обратно в ваше приложение JHipster.
Генерация сущностей
Чтобы создать сущности для вашего blog.jh приложения, создайте файл blog.jh В нем используйте JHipster’s JHipster Domain Language (JDL) для определения вашей модели данных.
entity Blog { name String required minlength(3), handle String required minlength(2)}entity Entry { title String required, content TextBlob required, date ZonedDateTime required}entity Tag { name String required minlength(2)}relationship ManyToOne { Blog{user(login)} to User, Entry{blog(name)} to Blog}relationship ManyToMany { Entry{tag(name)} to Tag{entry}}paginate Entry, Tag with infinite-scroll |
Запустите jhipster import-jdl blog.jh чтобы создать весь код, необходимый для управления данными вашего блога. Запустите запуск yarn start и убедитесь, что все ваши сущности существуют (и работают) в меню сущностей .
Разработайте мобильное приложение с Ionic
Начало работы с Ionic для JHipster похоже на JHipster. Вы можете установить Ionic CLI, Yeoman, сам модуль, запустить команду, а затем получить прибыль!
npm i -g generator-jhipster-ionic ionic yoyo jhipster-ionic |
Если у вас есть приложение blog в ~/blog , вы должны запустить эту команду из вашего домашнего каталога ( ~ ). Ionic for JHipster предложит вам указать местоположение вашего внутреннего приложения. Используйте имя по умолчанию, ionic4j для имени вашего приложения и выберите «Да», когда вас попросят интегрироваться с Cordova.
После завершения процесса установки вам нужно будет перезапустить приложение блога для изменений кода Java, внесенных Ionic для JHipster. Он добавляет конечную точку /api/auth-info для получения информации OIDC с сервера и устанавливает класс ResourceServerConfiguration для Spring Security.
Запустите следующие команды, чтобы запустить приложение Ionic.
cd ionic4jionic serve |
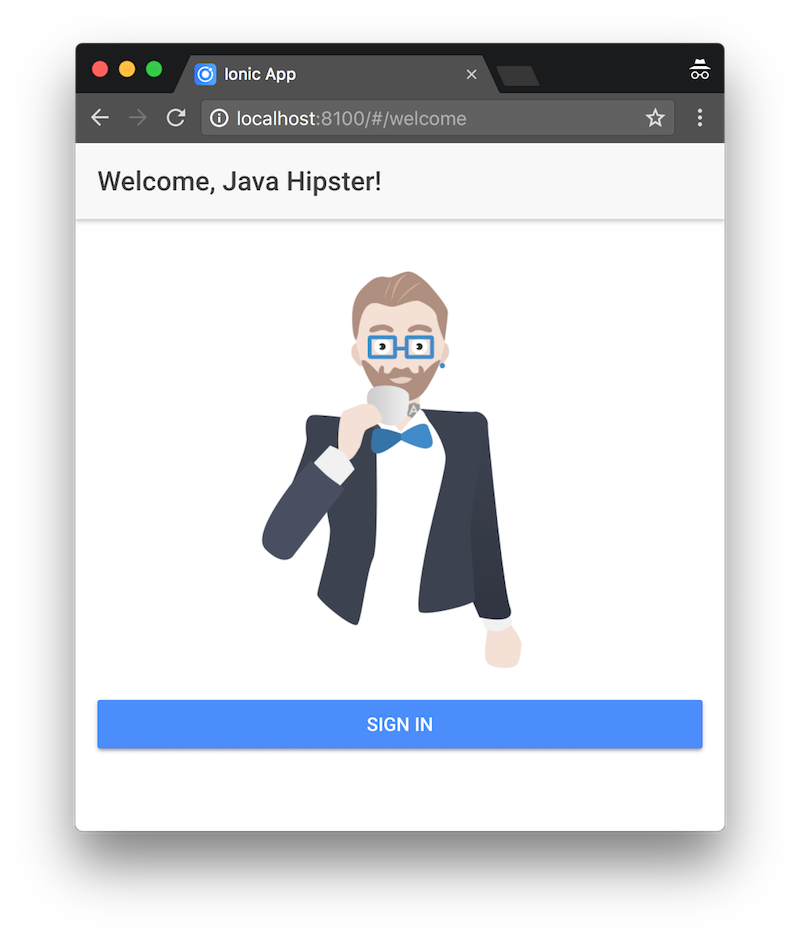
Вы увидите экран с кнопкой входа в систему. Нажмите на него, и вы будете перенаправлены в Okta для аутентификации.
Теперь, когда вы знаете, что аутентификация работает, вы можете использовать генератор сущностей для генерации ионных страниц для вашей модели данных. Выполните следующие команды (в каталоге ~/ionic4j ), чтобы создать экраны для ваших сущностей.
yo jhipster-ionic:entity blogyo jhipster-ionic:entity entryyo jhipster-ionic:entity tag |
Введите ../blog как путь к существующему приложению. Когда будет предложено восстановить сущности и перезаписать файлы, введите «Y».
Эмулятор iOS работает на порте 8080, поэтому при запуске в эмуляторе вам нужно будет изменить свой бэкэнд на другой порт. Измените порт 8080 на 8888 в следующих файлах:
-
backend/src/main/resources/config/application-dev.yml -
ionic4j/src/providers/api/api.ts
ПРИМЕЧАНИЕ. Вам также необходимо добавить http://localhost:8888/login в качестве действительного URI перенаправления в консоли разработчика Okta.
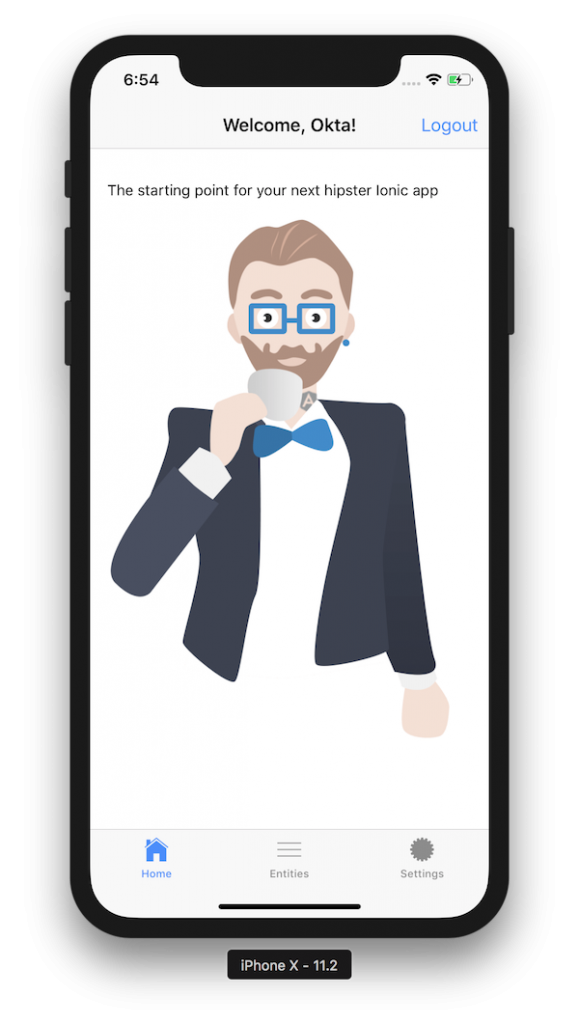
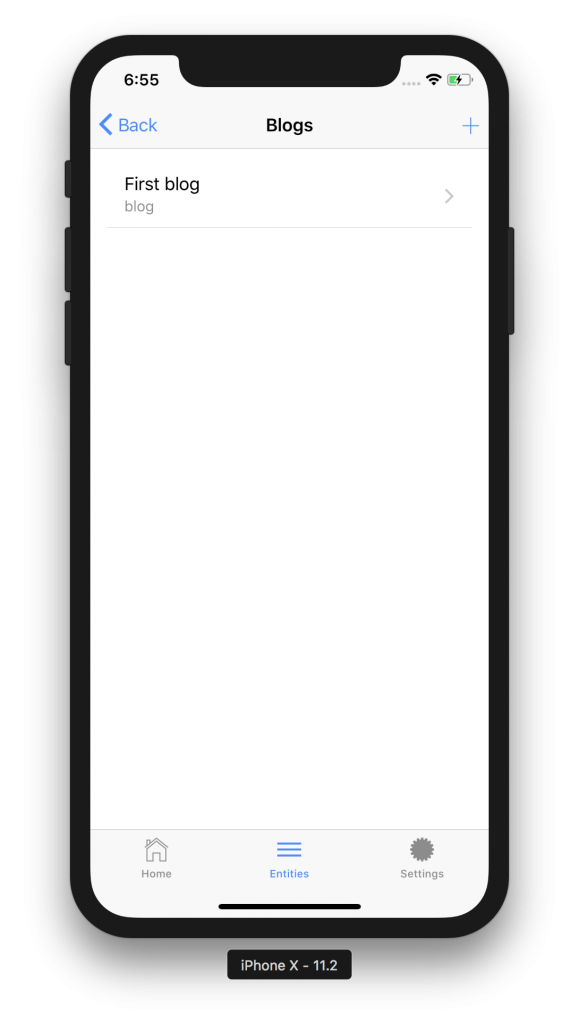
Перезапустите приложение блога, затем запустите приложение Ionic с помощью ionic cordova emulate ios . Вы сможете войти в свое приложение Ionic, нажать « Сущности» и просмотреть список блогов.
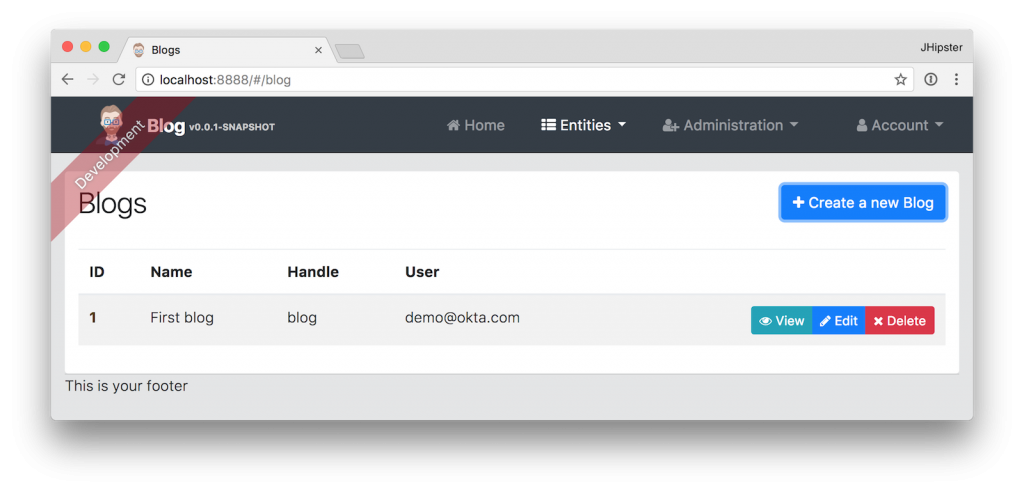
Добавьте блог в приложение JHipster по адресу http: // localhost: 8888 .
Чтобы увидеть эту новую запись в вашем приложении Ionic, потяните мышкой вниз, чтобы имитировать жест «подтянуть-обновить» на телефоне. Посмотри — все работает!
Вы можете попробовать добавить вторую запись, нажав на знак + в правом верхнем углу. Если при нажатии на поле клавиатура не отображается, перейдите к « Оборудование» > « Клавиатура» > « Переключить программную клавиатуру» .
Почему ионный вместо PWA?
Я надеюсь, вам понравился этот тур Ionic для JHipster. Поскольку JHipster поддерживает прогрессивные веб-приложения (PWA), вы можете спросить себя, почему Ionic вместо PWA?
Первая версия 21-Points Health, которую я написал с JHipster 2.x, была болезненной для использования на мобильном устройстве, в основном из-за того, что она не помнила мою поддержку. 4-х точечная версия 21-Points Health лучше, но все же не очень хороша. Если бы поддержка PWA была лучше на iPhone (и это будет в ближайшее время !), Я мог бы думать иначе. В то же время мне нравится, что Ionic предоставляет пользовательский интерфейс, похожий на нативное приложение, и его анимации и такие вещи, как pull-to-refresh, трудно превзойти.
Я хочу разработать лучший пользовательский опыт . Нативные приложения трудно распространять, но они все еще работают лучше, чем PWA (на iOS). Прелесть того, как Ionic интегрируется с JHipster, в том, что вы можете иметь и то, и другое! Вы можете превратить ваше приложение JHipster в PWA (инструкции есть в README вашего приложения) и распространять мобильное приложение в магазине приложений. Если вы наберете немного аналитики, вы сможете увидеть, какая из них получает больше пользы, и определить для себя лучшего клиента.
Узнайте больше о Ionic и JHipster
Я написал кое-что о JHipster и Ionic в этом блоге. Если вы хотите узнать, как развернуть приложение Ionic на мобильном устройстве, я рекомендую прочитать раздел Учебное пособие по развертыванию на мобильном устройстве : разработка мобильного приложения с использованием Ionic и Spring Boot . Я показал, как добавить аутентификацию OIDC в приложение Ionic, в разделе Построение приложения Ionic с аутентификацией пользователя .
Вы можете найти исходный код приложения, разработанного в этом посте, по адресу https://github.com/oktadeveloper/okta-ionic-jhipster-example .
См. Следующие посты для получения информации о создании микросервисов с помощью JHipster и для получения дополнительной информации о его поддержке OIDC.
- Разрабатывайте и разворачивайте микросервисы с помощью JHipster
- Используйте поддержку OpenID Connect с JHipster
Дайте @oktadev подписку в Твиттере, если вам понравился этот урок. Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий или оставьте свой вопрос в Stack Overflow с тегом jhipster .
«Я люблю писать код аутентификации и авторизации». Нет Java-разработчика. Надоело строить одни и те же экраны входа снова и снова? Попробуйте API Okta для размещенной аутентификации, авторизации и многофакторной аутентификации.
Использование Ionic for JHipster для создания мобильных приложений с аутентификацией OIDC было первоначально опубликовано в блоге разработчиков Okta 30 января 2018 года.