Новинкой в Internet Explorer 9 является возможность закрепления веб-сайта на панели задач, в меню «Пуск» или на рабочем столе. Это доступно для пользователей, просматривающих веб-сайты в IE9 в Windows 7 .
Пользователи Windows 7 ранее могли прикреплять приложения к панели задач, и это распространяет принцип на Интернет. Это означает, что может быть добавлен уровень функциональности, который имеет большой потенциал для владельцев сайтов и пользователей сайтов и, следовательно, разработчиков.
Закрепленные сайты могут сначала показаться похожими на закладки или ярлыки, но некоторые из задействованных функций выходят на совершенно новый уровень — они заслуживают более пристального внимания.
Конечно, это будут веб-разработчики — от имени владельцев сайтов — которые будут создавать фреймворки, которые позволят пользователям подталкивать сайты. В основном это включает добавление некоторого надлежащим образом настроенного кода в раздел <head></head> страниц вашего сайта, но это также требует некоторых интересных решений.
Закрепленные сайты в Internet Explorer 9
Закрепленные сайты являются важным средством достижения заявленной цели Microsoft, заключающейся в том, чтобы пользовательский веб-интерфейс был в центре внимания. Минимизация хрома браузера, сортировка новых вкладок в порядке наиболее просматриваемых страниц, объединение адресной строки и поля поиска — все они направлены на то, чтобы уделять больше внимания содержанию веб-сайта, чем технологии, необходимой для его представления.
Закрепление сайта является частью того же мышления. Это позволяет посетителям сайта обеспечивать наивысший приоритет легкости доступа к веб-страницам, которые они хотят посетить больше всего, и предоставляет активно обновляемую информацию об этих веб-страницах, чтобы привлечь их на сайт.
Закрепленные сайты не требуют изменения существующего контента. Они откроются в собственном окне браузера, во многом как настольное приложение под собственным брендом.
Именно при реализации и настройке параметров, в частности таких функций, как пользовательский брендинг браузера и управляемые сайтом призывы к действиям пользователя, закрепленные сайты предлагают тот вид маркетингового потенциала, который владельцы сайтов захотят использовать.
Компании, которые настроили закрепленные сайты для своих интернет-потребителей, уже сообщали об увеличении трафика и взаимодействия с пользователем.
Давайте посмотрим на роль разработчика, исследуя некоторые специфические особенности закрепленных сайтов.
Как это устроено
Существует три способа закрепления сайта с помощью IE9: перетащите значок (находится в адресной строке рядом с URL-адресом веб-сайта), перетащите предварительно настроенное изображение с определенной целью на страницу или оторвите вкладку от окна браузера и перетащите ее. в одно из закрепленных мест: в этой статье мы сосредоточимся на панели задач. В каждом случае значок на панели задач для полученного закрепленного сайта будет таким же, как значок:
Когда запускается закрепленный сайт, кнопки « Назад» и « Вперед» приобретают доминирующий цвет значка и немного сдвигаются вправо, чтобы освободить место для значка, который затем действует как кнопка « Домой закрепленного сайта», создавая фирменный, функциональный опыт. ,
Вы можете заметить, что значок вне адресной строки больше, чем внутри. Это использует способность favicon поддерживать различные разрешения.
Если вы сделаете ваш favicon 64 × 64 или 32 × 32 пикселей, а не более стандартным 16 × 16, любой браузер уменьшит его для отображения в адресной строке, но IE9 будет использовать версию указанного favicon 24 × 24 больше favicon — кнопка « Домой» для закрепленного сайта, что делает этот элемент брендинга сайта еще более доминирующим.
Если ваша панель задач настроена на использование маленьких значков, значок закрепленного сайта будет отображаться в формате 16 × 16, в противном случае будет отображаться версия 32 × 32.
Все, что нужно сделать разработчику, это создать значок , используя либо его любимое программное обеспечение для редактирования изображений, либо отдельное приложение, и загрузить его в корневой каталог веб-сайта. Я использовал Photoshop с плагином для обработки .ico файлов. Вы также можете использовать X-Icon Editor Tool.
Если ваш веб-сайт еще не использует значок избранного, вам также нужно вставить строку кода в заголовок вашего сайта: <link rel="shortcut icon" href="/filename.ico" />
Иконка
Итак, у вас есть хорошая настройка высокого разрешения, которую можно перетаскивать, чтобы она стала значком на панели задач, обеспечивающим ярлык для веб-сайта.
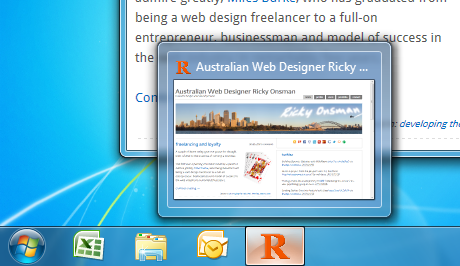
При наведении курсора на значок приложения, закрепленный на панели задач Windows 7, отображается эскиз программы, с которой связано. Нажмите на миниатюру или значок, и эта программа займет доминирующее окно. Это также относится и к иконкам для закрепленных сайтов.
Однако значки веб-сайтов, закрепленные на панели задач, обеспечивают дополнительную функциональность.
Если на закрепленном сайте открыто несколько вкладок, значок панели задач приобретает многоуровневый эффект, причем каждый слой представляет открытую вкладку.
Наведите указатель мыши на многослойный значок и миниатюры веб-страницы на каждой вкладке. Нажмите на миниатюру, чтобы перейти на открытую вкладку закрепленного веб-сайта.
Для этого не требуется, чтобы разработчик что-либо делал, но хорошей практикой является вставка некоторого кода обнаружения функций, чтобы проверить, поддерживает ли браузер пользователя закрепление сайтов.
Это сделает работу:
if (window.external.msIsSiteMode) { // Check if the website was launched from a pinned site. if (window.external.msIsSiteMode()) { // TRUE } else { // FALSE } }
Наша следующая часть дает разработчику немного больше работы.
Списки прыжков
Разработчики могут создавать собственные списки переходов , доступные по щелчку правой кнопкой мыши на значке панели задач закрепленного сайта. Списки переходов позволяют пользователям выполнять действия или посещать определенные области веб-сайта или веб-приложения без необходимости сначала запускать окно браузера.
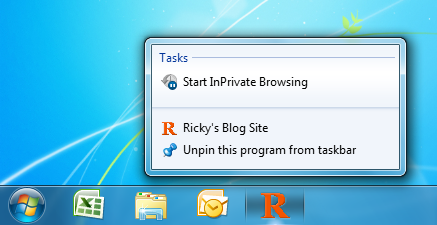
Список переходов по умолчанию устанавливается автоматически для закрепленного сайта и будет выглядеть следующим образом:
Браузер InPrivate был представлен в IE8 для повышения безопасности пользователей за счет удаления следов активности браузера, особенно при использовании браузеров с открытым доступом. Если вы не знакомы с этим, вы можете прочитать об этом здесь .
Кроме того, единственными доступными действиями в списке переходов по умолчанию являются открытие сеанса браузера на закрепленном сайте или открепление сайта с панели задач.
Однако, с небольшим количеством кода, в список переходов можно добавить множество функций.
Метаэлементы на странице веб-сайта HTML могут настраивать способ отображения закрепленного сайта после его запуска, используя следующий синтаксис:
<meta name="name" content="content"/>
Ниже приведены значения для name и рекомендации по content :
application-name : если вы не называете ярлык, вместо него используется заголовок страницы.
msapplication-tooltip : необязательный текст, который отображается в виде всплывающей подсказки, когда указатель мыши находится над значком ярлыка закрепленного сайта.
msapplication-starturl : корневой URL-адрес приложения. Если отсутствует, вместо этого используется адрес текущей страницы. Разрешены только протоколы HTTP, HTTPS или FTP.
msapplication-navbutton-color : цвет кнопок «Назад» и «Вперед» в окне браузера закрепленного сайта. Любой именованный цвет или шестнадцатеричное значение цвета, как определено в Каскадных таблицах стилей (CSS), уровень 3 (CSS3), является действительным. Для получения дополнительной информации см. Таблицу цветов. Если этот метаэлемент отсутствует, цвет основан на значке ярлыка.
msapplication-window : начальный размер окна браузера закрепленного сайта. Подэлементы контента предоставляют размер в виде числа N, разделенных точкой с запятой. Обратите внимание, что действие пользователя перезаписывает это значение. Windows сохраняет размер окна, сгенерированный пользователем, когда пользователь изменяет размер окна и затем закрывает экземпляр.
В следующем примере кода используются метаэлементы для настройки ярлыка закрепленного сайта с помощью всплывающей подсказки, начального URL, начального размера окна и цвета кнопки навигации.
<meta name="application-name" content="Site Start Page"/> <meta name="msapplication-tooltip" content="Start here"/> <meta name="msapplication-starturl" content="http://example.com/start.html"/> <meta name="msapplication-window" content="width=800;height=600"/> <name="msapplication-navbutton-color" content="blue"/>
Метаэлементы также используются для определения специфических для приложения действий, которые можно добавить в список переходов.
<meta name="msapplication-task" content="name=[name];action-uri=[uri];icon-uri=[filename.ico]"/>
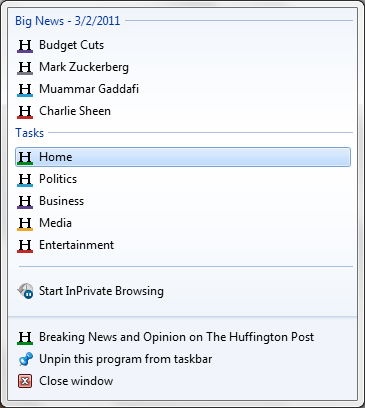
Прекрасным примером этого в действии является веб-сайт The Huffington Post , одной из онлайн-организаций, которая взяла на себя некоторые усилия, чтобы извлечь максимальную пользу из закрепления сайта и того, что он предлагает своим читателям. Вот как выглядит основной список переходов Huffpost:
В списке задач использовались различные цветные значки, чтобы выделить интересующие вас области читателей. Обратите внимание, что значки, прикрепленные к элементам «Большие новости», соответствуют типам категорий веб-страниц, перечисленным в разделе «Задачи».
Список «Большие новости» — это пользовательская категория, элементы которой обновляются в списке переходов по мере их обновления на веб-сайте — мы рассмотрим, как это сделать дальше.
Все это помогает составить содержательное, полезное и действенное меню для читателей Huffington Post, которое в конечном итоге принесет пользу и владельцам сайта. Блогер IE Зиад Исмаил представил Huffington Post в качестве примера для службы новостей, использующей закрепление сайтов: это определенно стоит прочитать.
Пользовательские категории списка переходов
Как и в Huffington Post, разработчики могут добавлять пользовательские категории в список переходов, которые не только предоставляют прямую ссылку на веб-сайт или конкретную веб-страницу, но также могут предоставлять пользователю информацию об этой странице.
Для этого мы msSiteModeCreateJumplist метод msSiteModeCreateJumplist для создания пользовательской категории с меткой Alerts .
Вызовите msSiteModeCreateJumplist хотя бы один раз, прежде чем использовать какие-либо другие методы в этих шагах.
window.external.msSiteModeCreateJumplist('Alerts');
Метка категории не будет отображаться в списке msSiteModeAddJumpListItem пока в категории не будет хотя бы одного элемента, поэтому следующим шагом будет создание элементов списка с помощью msSiteModeAddJumpListItem . Первый параметр указывает имя элемента, второй — URL-адрес, который следует использовать при выборе элемента, а третий параметр — значок, который используется при отображении элемента в списке.
window.external.msSiteModeAddJumpListItem('Item 1', 'http://example.com/Item1.html', 'http://example.com/images/item1.ico'); window.external.msSiteModeAddJumpListItem('Item 2', 'http://example.com/Item2.html', 'http://example.com/images/item2.ico'); window.external.msSiteModeAddJumpListItem('Item 3', 'Item3.html', 'http://example.com/otherimages/item3.ico');
Создав список и его элементы, нам нужно отобразить список. Используя метод msSiteModeShowJumplist , Windows отображает текущие элементы списка в списке msSiteModeShowJumplist , а также немедленно обновляет список в памяти.
window.external.msSiteModeShowJumplist();
Когда вы вызываете метод msSiteModeClearJumplist , Windows удаляет элементы из списка msSiteModeClearJumplist .
window.external.msSiteModeClearJumplist();
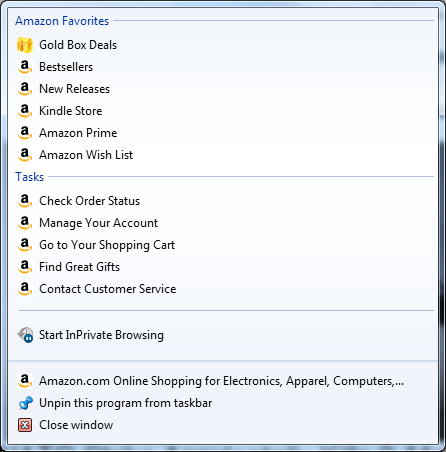
Еще один пример хорошего использования Jump Lists — на сайте Amazon :
Код для этого показывает, что пользовательская категория Amazon Favorites создается во время загрузки страницы, поэтому метод msSiteModeShowJumpList не требуется.
<script type='text/javascript'> try { window.external.msSiteModeCreateJumplist('Amazon Favorites'); window.external.msSiteModeAddJumpListItem ('Amazon Wish List' , 'http://www.amazon.com/wishlist?tag=amzn-ie9-jl-wl-20', 'http://www.amazon.com/favicon.ico'); window.external.msSiteModeAddJumpListItem ('Amazon Prime' , 'http://www.amazon.com/gp/prime?tag=amzn-ie9-jl-prm-20', 'http://www.amazon.com/favicon.ico'); ... } catch (ex) { } </script>
Обратите внимание, как элементы добавляются в порядке, обратном тому, как они отображаются в списке переходов.
Также обратите внимание, что список задач сфокусирован на том, что может делать пользователь, в то время как в пользовательской категории избранного в Amazon перечислены страницы, на которые пользователь может перейти.
В любой момент в пользовательской категории может отображаться до 20 элементов. Если вы добавите более 20 элементов в категорию, самые ранние добавленные элементы будут удалены. Хотя пользовательская категория списка переходов может содержать до 20 элементов, по умолчанию отображаются только последние 10 элементов в списке.
Вы можете изменить настройки панели задач по умолчанию, но имейте в виду, что это повлияет только на ваш дисплей. Другие могут продолжать видеть значение по умолчанию.
1. Щелкните правой кнопкой мыши панель задач и выберите Свойства .
2. Откройте вкладку « Пуск » и нажмите кнопку « Настроить» .
3. В разделе Размер меню «Пуск» в нижней части окна установите для параметра « Число последних элементов», которые будут отображаться в списке переходов, значение, которое вы предпочитаете.
4. Нажмите ОК и ОК .
Имейте в виду, что пользователи могут удалять элементы из пользовательского списка переходов — хотя они могут быть восстановлены в новом сеансе — но не из списка предварительно заданных задач.
Создание динамических списков прыжков
С нашей настраиваемой категорией мы собираемся динамически добавлять элементы, вызывая метод msSiteModeAddJumpListItem . Элементы добавляются вверху списка в порядке, обратном тому, как они будут отображаться в списке переходов.
В этом примере две задачи в нашем пользовательском списке категорий «Оповещения» создаются в ответ на событие onload. Задача2 определена перед Задачей1, поэтому они отображаются в правильном порядке в списке переходов.
var g_ext = null; window.onload = function() { try { if (window.external.msIsSiteMode()) { g_ext = window.external; g_ext.msSiteModeCreateJumpList("Alerts"); g_ext.msSiteModeAddJumpListItem( "Second Task","http://example.com/task2"," http://example.com/img/icon2.ico"); g_ext.msSiteModeAddJumpListItem( "First Task","http://example.com/task1"," http://example.com/img/icon1.ico"); } } catch(ex) { // Fail silently. } }
Элементы в списке переходов остаются видимыми даже после закрытия закрепленного сайта. Однако, если динамические элементы зависят от изменения состояния приложения, они не будут действительными после закрытия сайта. По этой причине ссылки в списке переходов должны содержать достаточно информации для навигации независимо от состояния приложения.
Установив, что наши первые две задачи будут загружаться во время загрузки, изменения на исходных страницах не будут отображаться автоматически.
Теперь мы собираемся добавить еще пару элементов в наш пользовательский список, который будет обновляться в ответ на щелчок пользователя. Мы сохраним глобальную переменную в приведенном выше примере.
function buttonClick() { if (g_ext) { g_ext.msSiteModeClearJumpList(); g_ext.msSiteModeCreateJumpList("Alerts"); g_ext.msSiteModeAddJumpListItem("Fourth Task","http://example.com/task4","http://example.com/img/icon4.ico"); g_ext.msSiteModeAddJumpListItem("Third Task","http://example.com/task3","http://example.com/img/icon3.ico"); g_ext.msSiteModeShowJumplist(); } }
Помните, как я упоминал, что пользователи могут удалять элементы из пользовательской категории Jump List? Помимо обновления списка msSiteModeShowJumpList метод msSiteModeShowJumpList вызывает событие onmssitemodejumplistitemremoved один раз для каждого элемента, который был удален пользователем с момента последнего msSiteModeShowJumpList метода msSiteModeShowJumpList . Это событие не будет вызываться, если вы используете msSiteModeClearJumpList для очистки списка.
Можно еще немного рассказать о закреплении сайта, в частности о некоторых хитрых вещах, которые можно сделать с помощью значка на панели задач, в том числе с помощью значков наложения для уведомления пользователей о событиях или изменениях статуса на закрепленном сайте и добавления команд панели инструментов, чтобы пользователи могли получить доступ к приложению. функциональность в окне миниатюр закрепленного сайта.
Я собираюсь сохранить их для моей следующей статьи, а также пару других советов о том, как максимально эффективно использовать закрепление сайта и какую роль играют разработчики в обеспечении того, чтобы все это работало с наибольшим преимуществом пользователей сайта и Владельцы сайта.
До этого документация Microsoft для разработчиков закрепленных сайтов является ключевым источником информации о закреплении сайтов, а серия статей Зиада Исмаила в блоге Exploring IE также очень полезна.
Теперь, почему бы не принять участие в короткой викторине, чтобы увидеть, сколько вы уже подняли по этой теме?
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанной SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.