Прежде чем вы полюбите jQuery (или, по крайней мере, судите сами), вам нужно получить последнюю версию кода и добавить ее на свои веб-страницы. Есть несколько способов сделать это, каждый с парой доступных опций. Что бы вы ни выбрали, вам нужно включить jQuery в вашу HTML-страницу, как и любой другой исходный файл JavaScript.
Это просто JavaScript!
Никогда не забывайте, что jQuery — это просто JavaScript! Он может выглядеть и действовать по-разному — но под ним написано на JavaScript, и, следовательно, он не может сделать ничего, что не может сделать старый JavaScript. Это означает, что мы включим его в наши страницы так же, как и любой другой файл JavaScript.
Загрузка jQuery
Это самый распространенный способ приобретения библиотеки jQuery — просто скачайте ее! Последняя версия всегда доступна на веб-сайте jQuery. Большая блестящая кнопка загрузки приведет нас к хранилищу кода Google, где мы сможем получить последнюю версию «Уровень производственного сжатия».
Нажмите на ссылку для скачивания и сохраните файл JavaScript в новой рабочей папке, готовой для игры. Вам нужно будет разместить его там, где его могут видеть наши HTML-файлы: обычно в каталоге scriptsjavascript В следующем примере мы будем очень просты и поместим библиотеку в тот же каталог, что и файл HTML.
Чтобы все это работало, мы должны указать нашему HTML-файлу включить библиотеку jQuery. Это делается с помощью тега scripthead Элемент head очень простого HTML-файла, включая jQuery, будет выглядеть примерно так:
<head>
<title>Hello jQuery world!</title>
<script type='text/javascript' src='jquery-1.5-min.js'></script>
<script type='text/javascript' src='script.js'></script>
</head>
Первый тег script на странице загружает библиотеку jQuery, а второй тег script указывает на файл script.js И это все: вы готовы начать использовать jQuery.
Ранее мы говорили, что загрузка файла jQuery является наиболее распространенным подходом, но есть несколько других доступных вам вариантов, поэтому давайте кратко рассмотрим их, прежде чем мы продолжим. Если вы просто хотите начать играть с jQuery, можете спокойно пропустить оставшуюся часть этого раздела.
Google CDN
Альтернативный метод включения библиотеки jQuery, который стоит рассмотреть, — через сеть доставки контента Google (CDN) . CDN — это сеть компьютеров, специально разработанных для быстрой и масштабируемой доставки контента пользователям. Эти серверы часто распределены географически, причем каждый запрос обслуживается ближайшим сервером в сети.
В Google есть несколько популярных библиотек с открытым исходным кодом, в том числе jQuery (и jQuery UI, которые мы скоро посетим). Таким образом, вместо размещения файлов jQuery на вашем собственном веб-сервере, как мы делали выше, у вас есть возможность позволить Google забрать часть вашего счета за пропускную способность. Вы получаете выгоду от скорости и надежности обширной инфраструктуры Google, а также от дополнительного бонуса за возможность всегда использовать последнюю версию jQuery.
Еще одним преимуществом использования Google CDN является то, что многие пользователи уже скачали jQuery из Google при посещении другого сайта. В результате он будет загружен из кэша при посещении вашего сайта (поскольку URL-адрес файла JavaScript будет одинаковым), что приведет к значительному сокращению времени загрузки. Вы можете также включить более здоровенную библиотеку jQuery UI тем же способом, что делает Google CDN достойным внимания для ваших проектов: это сэкономит ваши деньги и повысит производительность, когда ваша последняя работа станет вирусной!
Есть несколько разных способов включения jQuery из Google CDN. Мы собираемся использовать более простой (хотя и немного менее гибкий) метод на основе пути:
<head>
<title>Hello jQuery world!</title>
<script type="text/javascript" src="http://ajax.googleapis.com/
➥ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type='text/javascript' src='script.js'></script>
</head>
Это выглядит подозрительно как наш оригинальный пример — но вместо того, чтобы указывать тег script на локальную копию jQuery, он указывает на один из серверов Google.
Получение последней версии с Google CDN
Если вы внимательно посмотрите на URL, указывающий на серверы Google, вы увидите, что версия jQuery указывается одним из элементов пути ( 1.5.1 Если вам нравится использовать самую последнюю версию, вы можете удалить число в конце строки версии (например, 1.5), и он вернет последнюю версию, доступную в серии 1.5 (1.5.1, 1.5.2, и так далее). Вы даже можете взять его до целого числа (1), и в этом случае Google предоставит вам последнюю версию, даже когда выйдет jQuery 1.6 и выше!
Однако будьте осторожны: вам не нужно будет обновлять ваши HTML-файлы при выходе новой версии jQuery, но необходимо следить за любыми изменениями библиотеки, которые могут повлиять на вашу существующую функциональность.
Если вы хотите изучить немного более сложный метод «загрузки Google», включающий библиотеки, есть много информации о Google CDN на ее веб-сайте.
Ночные и Подрывные
Еще более продвинутые варианты получения jQuery перечислены на официальной странице документации по загрузке jQuery. Первый из этих вариантов — ночные сборки. Nightlies — это автоматические сборки библиотеки jQuery, которые включают весь новый код, добавленный или измененный в течение дня. Каждую ночь самые последние версии разработки доступны для скачивания и могут быть включены так же, как и обычная стабильная библиотека.
И если каждая ночь все еще слишком редка для вас, вы можете использовать репозиторий Subversion для получения последней актуальной версии исходного кода. Subversion — это система контроля версий с открытым исходным кодом, которую использует команда jQuery. Каждый раз, когда разработчик отправляет изменение в jQuery, вы можете загрузить его немедленно.
Однако, будьте осторожны: библиотеки jQuery для nightly и Subversion часто не тестируются. Они могут (и будут) содержать ошибки и подвержены частым изменениям. Если вы не хотите работать с самой библиотекой jQuery, вероятно, лучше пропустить эти параметры.
Несжатый или сжатый?
Если на странице загрузки jQuery вы копались , возможно, вы также заметили несколько различных форматов загрузки: сжатый (также называемый минифицированным ) и несжатый (также называемый «разработкой»).
Как правило, вы захотите использовать уменьшенную версию для производственного кода, где исходный код jQuery сжат: пробелы и разрывы строк удалены, а имена переменных сокращены. В результате получается та же библиотека jQuery, но она содержится в файле JavaScript, который намного меньше оригинального. Это отлично подходит для снижения затрат на пропускную способность и ускорения запросов страниц для конечного пользователя.
Недостатком сжатого файла является удобочитаемость. Если вы изучите минимизированный файл jQuery в своем текстовом редакторе (продолжайте!), Вы увидите, что он практически неразборчив: единственная строка искаженного JavaScript. Читаемость библиотеки в большинстве случаев несущественна, но если вам интересно, как на самом деле работает jQuery, несжатая версия для разработки — это закомментированный, читаемый и довольно красивый пример JavaScript.
Анатомия jQuery-скрипта
Теперь, когда мы включили jQuery на нашу веб-страницу, давайте посмотрим, что может сделать этот ребенок. Синтаксис jQuery может показаться немного странным, когда вы впервые видите его, но он действительно довольно прост, и, что самое приятное, он очень последовательный. После написания первых нескольких команд стиль и синтаксис останутся у вас в голове, и вы захотите писать больше.
JQuery Alias
Включение jQuery на вашу страницу дает вам доступ к одной магической функции, которая называется (как ни странно) jQuery Только одна функция? Именно через эту функцию jQuery предоставляет сотни мощных инструментов, которые помогут добавить еще одно измерение на ваши веб-страницы.
Поскольку одна функция выступает в качестве шлюза для всей библиотеки jQuery, существует небольшая вероятность конфликта имен библиотечных функций с другими библиотеками или с вашим собственным кодом JavaScript. В противном случае может произойти такая ситуация: допустим, jQuery определил функцию с именем hide (которая у него есть), и у вас также есть функция с именем hide в вашем собственном коде, одна из функций будет перезаписана, что приведет к непредвиденным событиям и ошибкам.
Мы говорим, что библиотека jQuery содержится в пространстве имен jQuery. Пространство имен — превосходный подход для приятной игры с другим кодом на странице, но если мы собираемся использовать много jQuery (и мы это делаем), быстро станет раздражать необходимость вводить полное имя функции jQuery для каждой команды. мы используем. Чтобы решить эту проблему, jQuery предоставляет более короткий псевдоним для доступа к библиотеке. Просто это $.
Знак доллара — это короткое, правильное и привлекательное имя переменной JavaScript. Это может показаться немного ленивым (в конце концов, вы сохраняете только пять нажатий клавиш, используя псевдоним), но полная страница jQuery будет содержать множество вызовов библиотеки, а использование псевдонима сделает код намного более читабельным и понятным.
Использование нескольких библиотек
Основная причина, по которой вы можете захотеть использовать полный вызов jQuery, а не псевдоним, заключается в том, что у вас есть несколько библиотек JavaScript на одной странице, и все они борются за контроль над именем функции знака доллара. $ — это общее имя функции в нескольких библиотеках, часто используемое для выбора элементов. Если у вас возникли проблемы с несколькими библиотеками, ознакомьтесь с Разделом 3.1, «Как избежать конфликтов».
Рассекая оператор jQuery
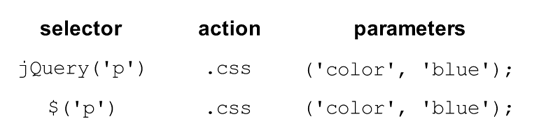
Мы знаем, что команды jQuery начинаются с вызова функции jQuery или ее псевдонима. Теперь давайте возьмем наши скальпели и рассмотрим оставшиеся составные части оператора jQuery. Рисунок 1.3, «Типичный оператор jQuery» показывает оба варианта одного и того же оператора jQuery (с использованием полного имени функции или псевдонима $).
Рисунок 1.3. Типичный оператор jQuery
Каждая команда состоит из четырех частей: функция jQuery (или ее псевдоним), селекторы, действия и параметры. Мы уже знаем о функции jQuery, поэтому давайте посмотрим на каждый из остальных элементов по очереди. Сначала мы используем селектор, чтобы выбрать один или несколько элементов на веб-странице. Далее мы выбираем действие, которое будет применено к каждому выбранному элементу. Мы увидим все больше и больше действий по мере реализации эффектов на протяжении всей книги. И наконец, мы указываем некоторые параметры, чтобы сообщить jQuery, как именно мы хотим применить выбранное действие. Всякий раз, когда вы видите код jQuery, попробуйте разбить его на эти составные части. Это будет намного легче понять, когда вы только начинаете.
В нашем примере выше мы попросили селектор выбрать все теги абзаца (теги HTML <p>) на странице. Далее мы выбрали действие jQuery css, которое используется для изменения свойства CSS элементов абзаца, которые были изначально выбраны. Наконец, мы передали некоторые параметры, чтобы установить для свойства CSS color значение blue. Конечный результат? Все наши абзацы теперь синего цвета! Мы углубимся в селекторы и действие css в Главе 2, Выбор, Украшение и Улучшение .
Наш пример передал два параметра (цвет и синий) в действие css, но количество параметров, переданных в действие, может варьироваться. Некоторые требуют нулевых параметров, некоторые принимают несколько наборов параметров (для одновременного изменения целого набора свойств), а некоторые требуют, чтобы мы указали другую функцию JavaScript для запуска кода, когда происходит событие (например, элемент, по которому щелкают). Но все команды следуют этой основной анатомии.
Проверьте книгу и купите ее онлайн на