Так как я застрял в отеле на один день, я подумал, что я поищу devtools и посмотрю, смогу ли я попробовать применить некоторые методы против джанка.
Как обычно, я столкнулся с некоторыми проблемами, поэтому я почувствовал, что они были достойными (хотя бы для моей памяти). Досадно, что я, вероятно, утверждаю, что вся работа, которую я делал, была бессмысленной, но я узнал кое-что по дороге, поэтому решил, что все равно опубликую. И я надеюсь, что ребята из Clearleft не возражают против того, чтобы я использовал их сайт в качестве моей морской свинки.
Обнаружение эффекта маргарина
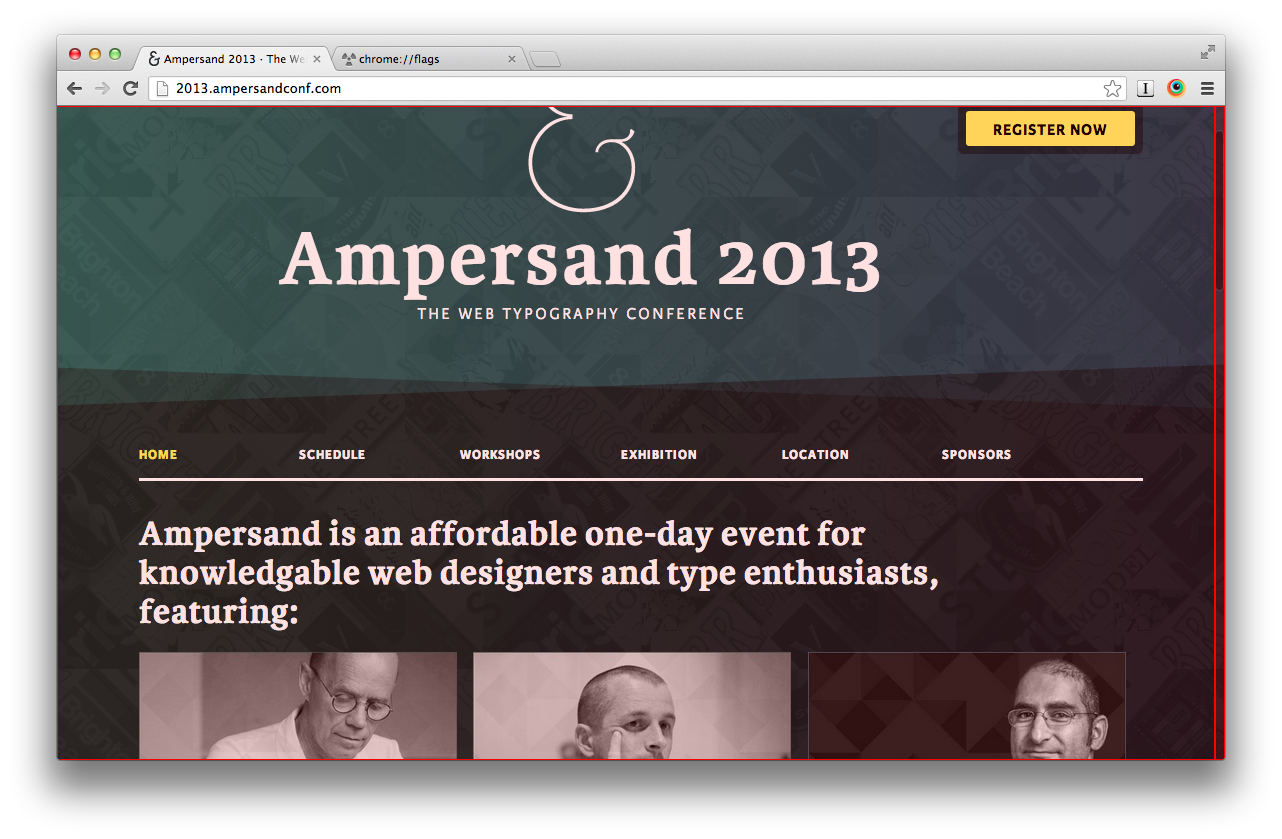
Ладно, джанк . Я просматривал сайт конференции Ampersand 2013. Это прекрасный сайт , чтобы посмотреть, но я заметил , в Chrome оно judders, только немного, но это judders, так что я хотел выкопать и посмотреть , смогу ли я определить , что является причиной проблемы, и если бы я мог применить исправление.
Хотя, если честно, как и в большинстве решений, разговор с кем-то более перспективным помогает / решает проблему — в этом случае Джейк Арчибальд придумал товар, но я вернусь к этому позже.
Выявление проблемы
Первым делом я обратился к инструменту шкалы времени в devtools. Я записал временную шкалу, и я вижу, что кадры рендерится примерно каждые 30 мс, что дает мне ~ 30 кадров в секунду, поэтому я мог видеть некоторое дрожание. Самое приятное — это синхронизация с частотой обновления монитора, которая обычно составляет 60 Гц, что примерно соответствует 60 кадрам в секунду — поэтому один кадр на экран рендеринга составляет 1000 мс / 60 = 16,666 мс — но, скажем, мы всегда стремимся к 16 мс для Рамка*.
* Вполне возможно, что я все это придумываю — но звучит так, как будто подходит!
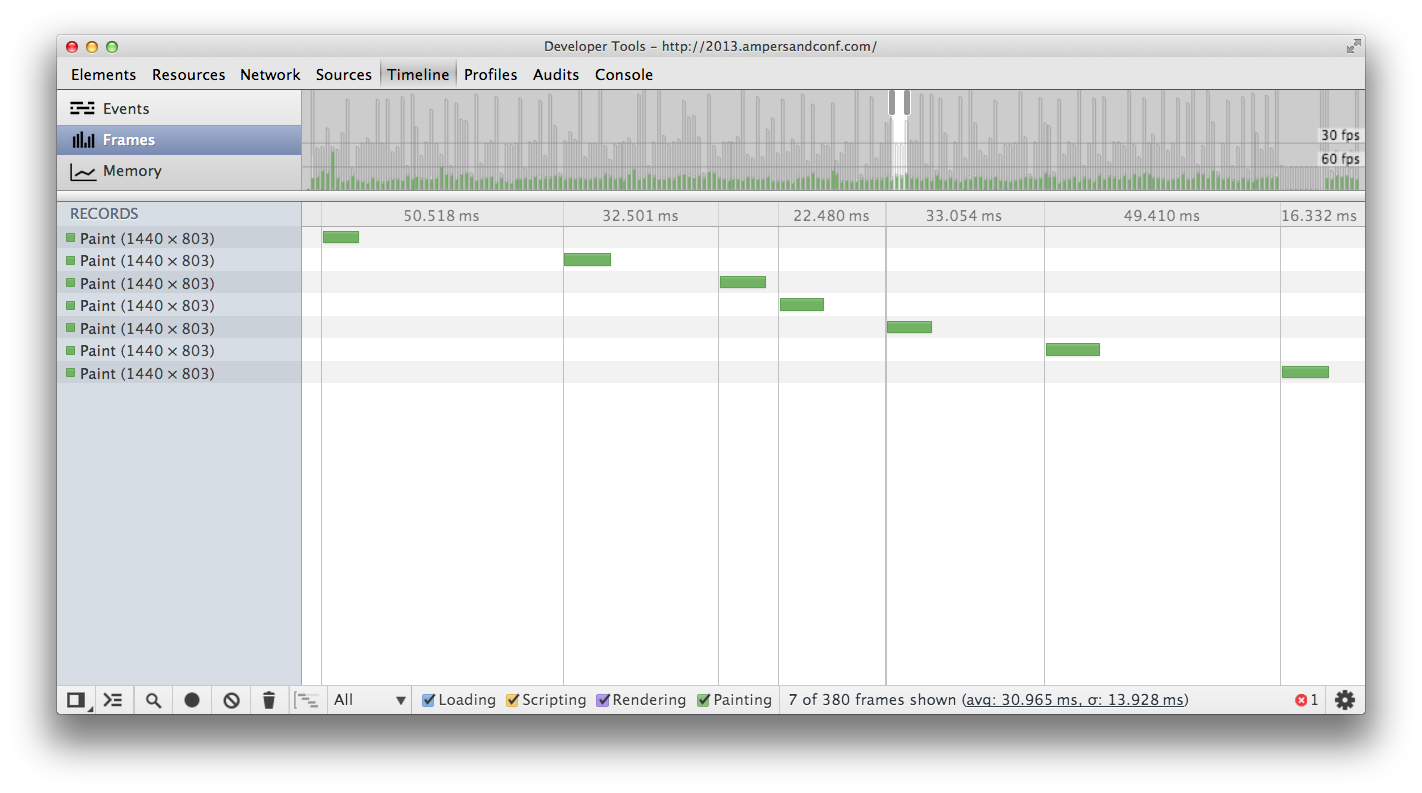
График первоначально выглядел следующим при записи и прокрутка — примечание есть только краска, и ничего не появляется , чтобы идти дальше:
Чтобы получить более полную картину, нам нужно включить «GPU compositing на всех страницах» в chrome: // flags.
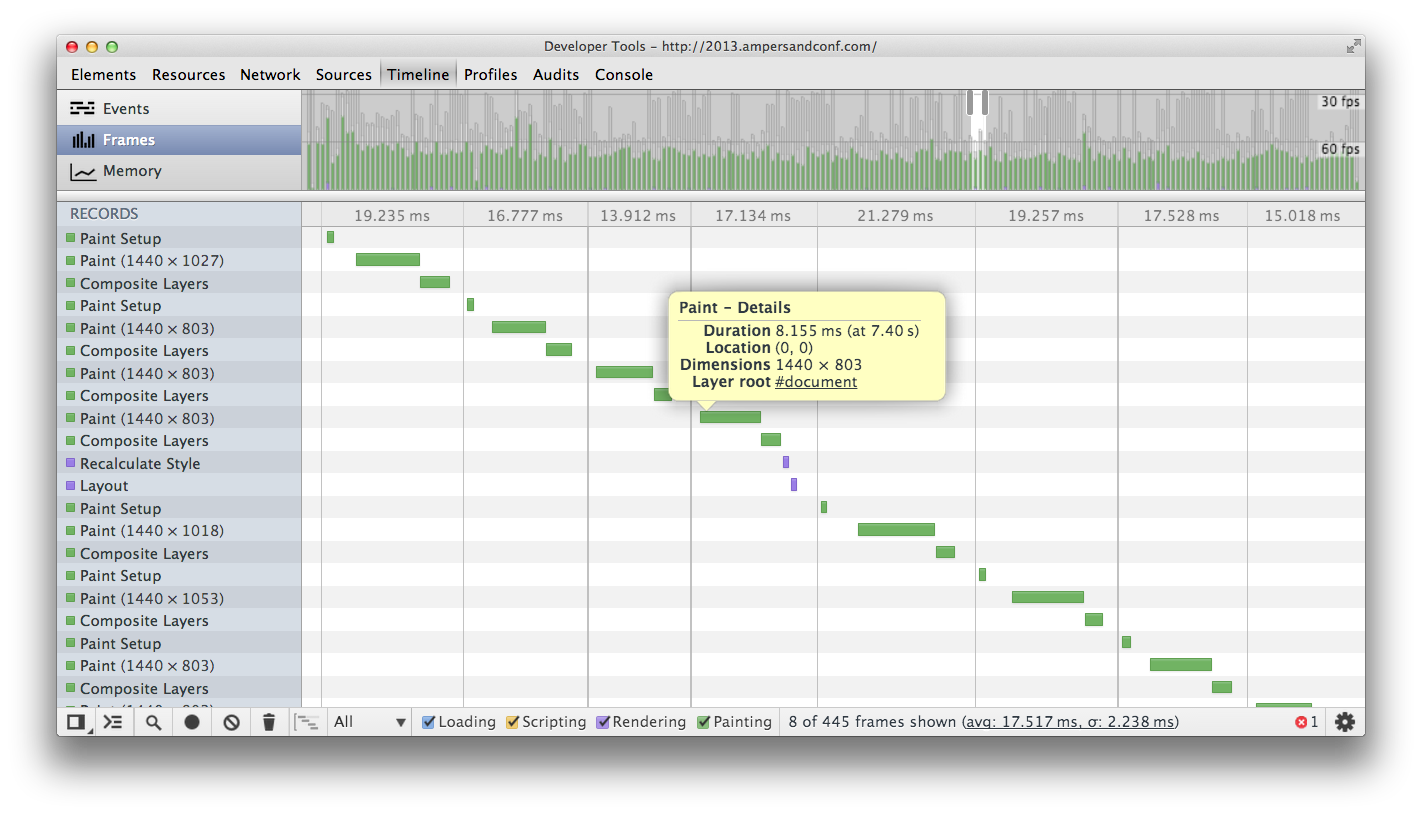
Теперь та же запись на временной шкале выглядит следующим образом: обратите внимание, что теперь у нас есть составное задание, и когда я завис над ним, я увидел, что это заняло около 10 мс, что с краской и всем остальным толкает нас на золотые 16 мс, так что это рендеринг в следующем тике :
Я также могу включить активность ЦП на «линейке» (не путать с линейкой на панели элементов, «линейка» — это полоса на временной шкале, показывающая время кадра) (включается через настройки devtools):
Что подтверждает, что кадр слишком большой.
Но почему?
Видя причину
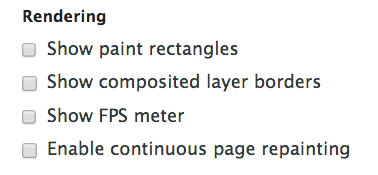
Из композита я вижу, что отображается полное окно (потому что я вижу размеры чертежа). Я также могу визуализировать это на веб-странице (а не смотреть на временную шкалу), отметив галочкой «показывать прямоугольники рисования» в разделе рендеринга настроек devtools:
Обратите внимание, что если вы хотите много визуальной обратной связи, вы должны убедиться, что GPU композитинг включен (как я объяснил ранее).
Теперь, когда я прокручиваю страницу, те части, которые рисуют, выделяются красным:
Таким образом, вся страница перерисовывается.
Это на самом деле сводится к фоновому изображению. Откуда я это знаю? Я смотрел выступление Джейка на Mobilism 2013 (видео будет добавлено в ближайшее время), и на самом деле я спросил его.background-attachment:fixed
Хотя я мог бы сузить это в конечном итоге, так как devtools говорил мне что-то, что размер всей страницы вызывал картину.
Исправление
Исправление состоит в том, чтобы переместить проблему на собственный составной слой. Еще раз, спасибо Джейку за этот совет, он предложил поместить фоновое изображение в его собственный слой с применением. Таким образом, новый был вставлен со следующим CSS:translateZ(0)div
left: 0px; right: 0px; bottom: 0px; top: 0px; position: fixed; background-image: url(/images/brighton-bkg.png); -webkit-transform: translateZ(0); pointer-events: none;
Теперь мы хотим проверить, что изменение действительно изменило ситуацию.
Подтверждение изменения
Первым делом я вернулся к инструменту временной шкалы и записал. Действительно, я мог видеть, что составное время сократилось — с ~ 10 мс до ~ 2 мс — что дает нам больше места в кадре 16 мс. За исключением того, что остальное время занимает что-то еще, и кадры были между 30-60 кадрами в секунду.
Итак, я знаю, что изменение было улучшением, но стоило ли оно того? Я не уверен на 100%.
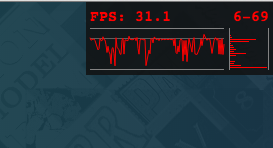
Я также обнаружил еще один инструмент, полезный для изменений: «show fps meter»:
Я использовал это до изменения и после я заметил тонкую разницу. Это в гистограмме справа (что заняло у меня некоторое время, чтобы выяснить).
Диапазон снизу вверх — это распределение fps (сколько я не уверен). Если он тяжелый снизу, то я знаю, что он обычно имеет более медленный fps — в этом случае это выглядело как приблизительно 20fps. После изменения распределение изменилось и переместилось больше на 60 кадров в секунду, некоторые сидели на 30 кадрах в секунду — но это было совершенно другое, а не выпуклость внизу.