Все больше и больше веб-дизайнеров обращают свои навыки к новому и умному использованию. Будь то значки, темы, шрифты, футболки или печатные издания, субсидирование работы клиентов путем продажи продуктов и услуг в Интернете растет, особенно в веб-сообществе.
Несколько лет назад открытие интернет-магазина было страшной и сложной задачей. К счастью, процесс сегодня намного проще; для некоторых платформ это так же просто, как создать тему, используя ваши знания HTML, CSS и JavaScript. Даже если вы не хотите открывать свой собственный магазин, наличие навыков предлагать электронную торговлю вашим новым и существующим клиентам является большим плюсом.
Оценка платформ электронной коммерции
Есть много вариантов, когда дело доходит до настройки интернет-магазина. Они варьируются от скромной кнопки «Купить сейчас» PayPal до создания собственного пользовательского веб-приложения с большим количеством промежуточных. В течение многих лет я пробовал большинство предложений, но когда дело дошло до выбора решения для моей собственной компании, я решил использовать Shopify . Вот почему:
- Это полностью размещенное решение, которое означает отсутствие настройки и обслуживания сервера — большой бонус
- Ежемесячная стоимость не является запредельной. Наши сборы будут расти в соответствии с нашими потребностями и доходами
- Это тема, основанная на дизайне. Мы можем использовать нашу существующую разметку и CSS
- Это позволяет нам использовать наш торговый счет для платежей. Это был большой плюс, так как мы не хотим использовать PayPal
- Мы можем использовать наш собственный домен с Shopify, например shop.useourowndomain.com
- Экосистема «приложений» сильна. Нам понадобится цифровая система доставки, и FetchApp идеально отвечает всем требованиям.
- Это популярно. Более 25 000 магазинов используют Shopify, в том числе многие известные веб-бренды, такие как A Book Apart , United Pixelworkers , Tattly и Hard Graft.
- Компания сильная, продукт постоянно развивается, и, прежде всего, у них отличный логотип!

Если вы уже создали сайт до этого, вы удивительно хорошо подготовлены для создания темы для Shopify. В этом уроке я покажу вам основы построения темы Shopify, расскажу шаблон ключа и поделюсь несколькими советами и подсказками, которые я подобрал по пути.
Прежде чем мы начнем

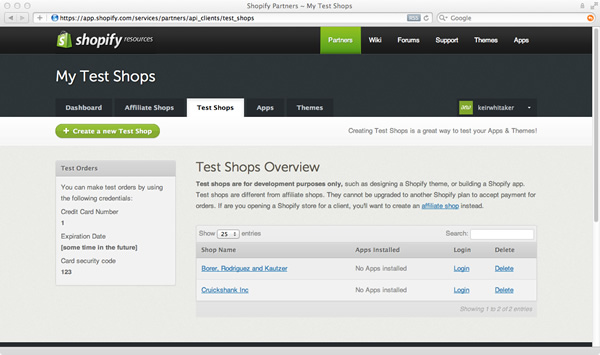
Для того, чтобы начать разработку вашей темы, вам понадобится аккаунт в Shopify. Самый простой способ сделать это — зарегистрироваться в партнерской программе . Это позволит вам создавать и работать с «тестовым магазином». Как следует из названия, это не «живой» магазин, а скорее игровая площадка. Когда вы будете готовы открыть свой магазин «должным образом», вам нужно будет зарегистрироваться для полной учетной записи.
После регистрации в партнерской программе перейдите на вкладку «Тестовые магазины» и следуйте инструкциям по настройке нового тестового магазина. Как только он будет создан, по ссылке вы попадете прямо в администрацию Shopify. Это сердце вашего магазина, но для наших целей мы сосредоточимся на вкладке тем.
Что за тема?
Тема включает в себя ряд специально названных шаблонов, а также обычный тип ресурсов, которые вы ожидаете от любого веб-проекта, включая изображения, CSS и JavaScript.

Есть один последний компонент, с которым вы, возможно, раньше не сталкивались, это язык шаблонов, который называется Liquid . По стилю он похож на другие инструменты для создания шаблонов, такие как Twig и Smarty , и, хотя поначалу он может показаться немного чуждым, я уверен, вы скоро освоите его. Если вы когда-либо создавали тему для WordPress, Tumblr или Expression Engine, то многие из этих концепций будут вам знакомы. Если вы этого не сделали, не волнуйтесь, мы рассмотрим основные моменты, которые помогут вам начать работу.
Основная структура темы
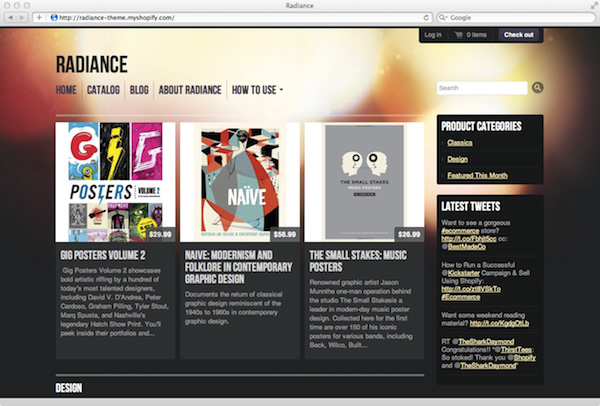
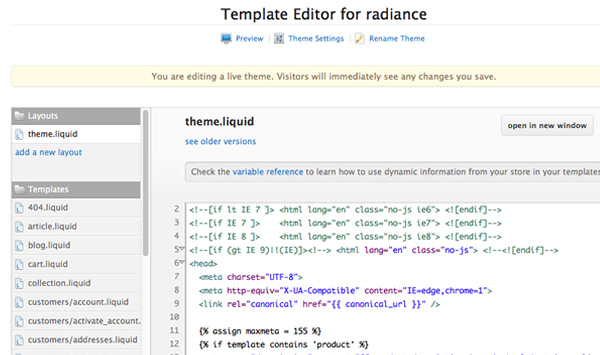
На момент написания теста хранилища тестов создавались с использованием бесплатной темы « Radiance ». Вы найдете все файлы, которые охватывают эту тему, войдя в раздел «Редактор шаблонов» на вкладке темы.
Прежде чем мы продолжим, давайте загрузим тему, чтобы нам было легче смотреть на нее. Мы не будем вдаваться в подробности этой темы, но мы будем использовать ее, чтобы дать вам представление о том, как все работает и сочетается друг с другом.
Чтобы загрузить ZIP-архив темы Radiance, перейдите на вкладку «Темы» и перейдите по ссылке «Управление темами». Отсюда вы можете запросить «Экспорт темы». Вы получите электронное письмо, как только оно будет доступно для загрузки.

После распаковки вашего ZIP-архива откройте папку. Вы заметите, что в нем 5 подпапок. Эти:
- активы
- конфиг
- Макеты
- обрывки
- Шаблоны
Давайте более подробно рассмотрим их содержание.
активы
Папка ресурсов содержит все ваши изображения, файлы JavaScript и CSS. Если вы похожи на меня, вы обычно разделяете свои файлы на подпапки по типу, то есть одну для CSS, а другую для JavaScript. Имейте в виду, что вы не можете сделать это для темы Shopify; все активы должны быть в этой папке.
конфиг
Хотя создание тем Shopify относительно просто, они дают нам возможность сильно их настраивать. Файлы конфигурации позволяют нам изменять внешний вид сайта, выбирая разные цвета или шрифты из области администратора. Это немного выходит за рамки этой статьи, но стоит подумать, если вы когда-нибудь создадите тему для продажи в Магазине тем Shopify .
Макеты
Папка макета обычно содержит один файл с именем layout.liquid, хотя может содержать и больше. Файл макета позволяет вам определить внешний вид страницы. Такой подход избавляет вас от необходимости включать одни и те же файлы в каждый шаблон. Я сравниваю это с внешней оболочкой лука. Наши файлы шаблонов (внутренняя часть лука) затем оборачиваются этим файлом макета (внешняя оболочка), чтобы дать нам законченную страницу.
Как правило, файл «layout.liquid» будет включать в себя ваши объявления открытия и закрытия HTML, ссылки на файлы CSS и JavaScript, принципы навигации и нижний колонтитул. Он также будет включать специальный жидкостный тег {{ content_for_layout }}
Не отчаивайтесь из-за количества кода в файле Radiance theme «layout.liquid», так как многое происходит. Тема Blankify , доступная на GitHub, содержит гораздо более простой « layout.liquid », который намного легче усваивается.
обрывки
Фрагменты — это файлы, содержащие куски повторно используемого кода, они также имеют расширение файла «.liquid». Если вы планируете иметь один и тот же фрагмент кода в более чем одном шаблоне (но не в каждом шаблоне, поскольку вы можете использовать для этого свой файл макета), тогда хорошим вариантом будет фрагмент. Тема Radiance содержит множество фрагментов, включая социальные ссылки и нумерацию страниц.
Шаблоны
Эти файлы, как правило, являются теми, которые вы потратите на разработку, и представляют собой внутреннюю часть лука.
Чтобы ваша тема работала, вы должны следовать некоторым простым соглашениям об именах, например, шаблон, который отображается при просмотре продукта, должен называться «product.liquid».

Вот список необходимых шаблонов, которые составляют вашу тему:
- 404.liquid — используется, когда страница не найдена
- article.liquid — страница статьи для функции блога
- blog.liquid — страница со списком архивов для блога
- cart.liquid — страница со списком всех товаров в вашей корзине
- collection.liquid — используется для отображения коллекций ваших продуктов (коллекции также можно рассматривать как «категории продуктов»)
- index.liquid — «домашняя страница», которую можно настроить для отображения одного или нескольких продуктов, элементов блога и коллекций.
- page.liquid — базовая страница для контента, идеальная для условий и положений, страниц и т. д.
- product.liquid — используется для отображения отдельных продуктов для клиента
- search.liquid — шаблон для отображения результатов поиска
На изображении выше вы также заметите, что тема Radiance содержит подпапку с названием Customers. Шаблоны клиентов позволяют настраивать область клиента, то есть страницы входа, историю заказов и данные учетной записи, такие как адреса для доставки.
Вы можете узнать больше об этих шаблонах в Shopify Wiki . Если вы не определили эту папку, ваш магазин просто использует общие шаблоны Shopify.
Введение в жидкость
Вы заметите, что некоторые из наших файлов имеют расширение «.liquid». Жидкие файлы — это просто HTML-файлы со встроенным кодом. Этот встроенный код создается с использованием фигурных скобок, таких как {{}} и {%%}, поэтому его легко обнаружить.
Liquid действительно хорошо выполняет две вещи. Во-первых, он позволяет нам манипулировать нашим выводом, а во-вторых, он позволяет нам включать логику в наши шаблоны без необходимости знать какой-либо внутренний код.
Во-первых, давайте посмотрим на вывод. Вот действительно простой пример. Если мы хотим, чтобы наш элемент <h2>
<h2> {{product.title}} </ h2>
Когда Shopify отображает страницу продукта, наш жидкий код будет заменен названием нашего продукта. Обратите внимание, как жидкость использует синтаксис «точка». Наш продукт также имеет свою цену, которая будет отображаться аналогичным образом, используя:
{{ цена продукта }}
«Точка» позволяет нам получить доступ к различным свойствам продукта и отобразить эти данные.
Мы могли бы пойти дальше и сказать, что хотим превратить название нашего продукта в верхний регистр, это тоже довольно просто:
<h2> {{product.title | upcase}} </ h2>
Жидкость также может помочь нам быстро генерировать элементы. Например, тег изображения:
{{'logo.png' | img_tag}}
При визуализации это приведет к следующему HTML:
<img src = "logo.png" alt = "" />
Конечно, это не очень полезно, поскольку это привело к относительному пути к файлу, который просто не будет работать. Добавив дополнительный фильтр, Shopify добавит полный путь к файлу. Мы также можем добавить в наш alt
{{'logo.png' | asset_url | img_tag: 'Логотип сайта'}}
Это создаст следующий HTML:
<img src = "/ files / shops / your_shop_number / assets / logo.png" alt = "Логотип сайта" />
Liquid позволяет нам не только использовать данные из нашего магазина, то есть названия продуктов и цены, но и контролировать поток страниц. Это логика, на которую я ссылался ранее.
Скажем, продукт распродан, отличная новость для нас, но не очень хорошая для нашего потенциального клиента. Используя жидкость, мы можем показать специальное сообщение, если продукт больше не доступен. Жидкостная логика очень удобочитаема, поэтому мы надеемся, что ей будет легко следовать
Вот как это может работать в вашем шаблоне:
{% if product.available%}
Показать кнопку Добавить в корзину здесь
{% else%}
Покажите сообщение о том, когда продукт будет доступен в следующий раз
{% endif%}
Существует простой способ запомнить различные структуры тегов: 2 фигурные скобки равны выводу и 1 фигурная скобка, за которой следует логика% равно.
Марк Данкли из Shopify готовит очень современную шпаргалку . Это обязательная закладка для всех, кто работает с темами Shopify. Помимо того, что это отличный справочник, это быстрый способ увидеть, какие переменные доступны в каждом шаблоне. 
Рассечение шаблона
Как я упоминал ранее, тема Radiance не самая простая для начинающих дизайнеров. Однако я призываю вас взглянуть на разные файлы и подумать, как они все сочетаются друг с другом.
Когда вы будете готовы создать свою полную тему, я призываю вас прочитать отличную статью в вики Shopify под названием « Тема с нуля ».
Пользователи TextMate могут воспользоваться пакетом Meeech’s Shopify . Конечно, вы всегда можете заархивировать свою тему и загрузить ее в свой тестовый магазин самостоятельно.
product.liquid
Как упоминалось ранее, шаблон «product.liquid» используется, когда клиент просматривает страницу с информацией о продукте. Если вы знакомы с WordPress, это очень похоже на шаблон «single.php».
Если вы посмотрите на шпаргалку Марка, вы увидите, что у нас есть ряд доступных для продукта переменных, многие из которых мы будем использовать в нашем примере.
Вот пример кода полностью:
<h2> {{product.title}} </ h2>
<p> {{product.description}} </ p>
{% if product.available%}
<form action = "/ cart / add" method = "post">
<select id = "product-select" name = 'id'>
{% для варианта в product.variants%}
<option value = "{{option.id}}"> {{option.title}} - {{option.price | деньги}} </ option>
{% endfor%}
</ Выберите>
<input type = "submit" value = "Добавить в корзину" id = "addtocart" />
</ Форма>
{% else%}
<p> Извините, продукт недоступен. </ p>
{% endif%}
{% для изображения в product.images%}
{% if forloop.first%}
<a href="‹ кардинальное изображение | product_img_url:'large'} innovative" title=" enjatell product.title} enj"> <img src = "{{image | product_img_url: 'medium'}}" alt = "{ {product.title | escape}} "/> </a>
{% else%}
<a href=" average карманный образ | product_img_url:'large'} enj" title=" enjatell product.title} enj"> <img src = "{{image | product_img_url: 'small'}}" alt = "{ {product.title | escape}} "/> </a>
{% endif%}
{% endfor%}
Давайте разбить его на управляемые разделы. Для начала давайте выведем основной заголовок и описание. Как обсуждалось ранее, они отображаются с использованием точечного синтаксиса:
<h2> {{product.title}} </ h2>
<p> {{product.description}} </ p>
Затем мы проводим быструю проверку, чтобы увидеть, доступен ли наш продукт, другими словами, есть ли он в наличии? Если это так, шаблон покажет форму, позволяющую покупателю добавить товар в свою корзину. Кроме того, он отобразит список выбора, отображающий различные варианты этого продукта.
Варианты — это один из способов организации ваших продуктов в Shopify. Допустим, у вас есть детский велосипед красного, белого и синего цвета, стоимостью 295 фунтов. Один из подходов заключается в том, чтобы иметь три варианта велосипедного продукта для работы с разными цветами. Есть и другие подходы, но это хорошо работает.
Если товара нет в наличии, шаблон выдаст сообщение «Извините, товара нет в наличии».
{% if product.available%}
<form action = "/ cart / add" method = "post">
<select id = "product-select" name = 'id'>
{% для варианта в product.variants%}
<option value = "{{option.id}}"> {{option.title}} - {{option.price | деньги}} </ option>
{% endfor%}
</ Выберите>
<input type = "submit" value = "Добавить в корзину" id = "addtocart" />
</ Форма>
{% else%}
<p> Извините, продукт недоступен </ p>
{% endif%}
Продукт ничто без изображений. Следующая часть шаблона посвящена отображению изображений, которые мы добавили в админку. Это также хорошее введение в другую концепцию Liquid: « forloop ».
Первая строка может сначала сбить с толку, но не о чем беспокоиться. По сути, это означает:
«Для каждого изображения, связанного с нашим продуктом, сделайте следующее.»
Каждая петля жидкости должна заканчиваться «endfor», вы заметите это ниже. Без этого ваш сайт может стать очень грязным, поэтому не забудьте включить его. Это как закрывающий тег в HTML.
Внутри нашего цикла for мы запускаем небольшую проверку, чтобы увидеть, находимся ли мы в самом первом цикле, используя {% if forloop.first %} Если мы, мы выводим большую версию изображения. Если мы идем дальше, мы выводим небольшую версию нашего изображения, которая связана с нашим полноразмерным изображением:
{% для изображения в product.images%}
{% if forloop.first%}
<a href="‹ кардинальное изображение | product_img_url:'large'} innovative" title=" enjatell product.title} enj"> <img src = "{{image | product_img_url: 'medium'}}" alt = "{ {product.title | escape}} "/> </a>
{% else%}
<a href=" average карманный образ | product_img_url:'large'} enj" title=" enjatell product.title} enj"> <img src = "{{image | product_img_url: 'small'}}" alt = "{ {product.title | escape}} "/> </a>
{% endif%}
{% endfor%}
И это шаблон «product.liquid». Вы можете, конечно, включить другие элементы, возможно, ссылки на другие коллекции или аналогичные продукты.
Учиться у других
Жидкость, хотя и очень мощная, довольно проста. После того, как вы научитесь использовать точечный синтаксис, различные переменные шаблона и освоенные циклы, вам больше не нужно будет ничего больше изучать.
Каждый шаблон работает очень похожим образом; например, шаблон коллекций предоставляет вам доступ к данным, относящимся к просматриваемой коллекции продуктов. Аналогичным образом, страница корзины предоставит вам доступ к переменным, связанным с отображением содержимого корзины клиента.
Я многому научился, выяснив, как другие создавали свои шаблоны, например, шаблон collection.liquid в Blankify — на самом деле ничего особенного.

Следующие шаги
Я надеюсь, что этот урок дал вам хорошее представление об элементах, связанных с созданием темы Shopify. Ниже я включил несколько замечательных ресурсов, которые вы обязательно должны проверить по мере продвижения и углубиться в построение своей темы.
Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий ниже.