Я недавно подписался на веб-приложение подкастинга Джереми Кейта, Huffduffer . Форма регистрации получила много шума из-за дизайна в стиле « Mad Lib », но меня заинтересовало то, что после создания учетной записи в нижнем правом углу страницы моего профиля я увидел следующее:
Хаффдуффер взял один URL-адрес веб-сайта, который я ему предоставил (louissimoneau.com), и нашел почти каждый мой профиль в каждой социальной сети или веб-приложении, которое я когда-либо использовал. На рисунке это не видно, но эти ссылки указывают на мои профили на этих сайтах. Как это возможно?
Покопавшись в нескольких постах Джереми в блоге, я обнаружил, что он использует Google Social Graph API для сбора этих данных. Мой веб-сайт указывает на мои профили в Twitter, Last.fm и FriendFeed, а те, в свою очередь (в основном FriendFeed), ссылаются на все остальные мои профили. Google может переходить по этим ссылкам и знать, что они ссылаются на меня, благодаря умному использованию микроформата XFN (подробнее об этом чуть позже).
Реализация Джереми, хотя и определенно крутая, немного тупая. Некоторые люди могут возражать против того, чтобы все их веб-идентификаторы были указаны в их профиле, и, поскольку паук Google полагается на кэшированные данные, часть информации может быть устаревшей. Например, я удалил interblag.tumblr.com несколько лет назад, и с тех пор его перехватил другой человек.
Я подумал, что это может быть крутой идеей — попытаться разработать немного более сложную версию этой функциональности, и в то же время немного узнать о том, как API Social Graph работает в своем волшебстве. Я буду использовать Ruby on Rails для этой реализации, но так как код очень прост, вы сможете легко адаптировать его к любой удобной для вас платформе.
Прежде чем мы пойдем дальше, неплохо сделать шаг назад и попытаться выяснить, как эта функциональность возможна в первую очередь. Откуда Google узнает, что эти другие сайты тоже «я»? Ответ — микроформаты. Если вы настоящий HTML-ботаник или обладаете склонностью к семантическому коду, вы уже будете знать о микроформатах, но для остальных из нас это быстрый курс.
Микроформаты — это просто мини-форматы, которые находятся внутри большего формата HTML. Например, в HTML отсутствует способ указать, что ссылка указывает на веб-сайт человека, которого вы встретили лично, то есть нет атрибута «встретился», который позволял бы вам делать:
<a href="http://somesite.com" met="true" />
Этот код, конечно, недействителен. К счастью, у HTML есть несколько атрибутов, которые можно использовать для этой цели. classrel Например:
<a href="http://somesite.com" rel="met" />
Этот фрагмент кода, в отличие от предыдущего, совершенно корректен. Само по себе это может иметь небольшую ценность: в лучшем случае вы можете использовать CSS, чтобы придать другим стилям ссылки, указывающие на людей, с которыми вы встречались. Но если веб-разработчики по всему миру договариваются о способе представления этой информации, внезапно расширяется диапазон возможностей: веб-паук может сканировать ссылки между людьми, которые встречались друг с другом, и составлять карту этих отношений.
В настоящее время существуют стандарты микроформатов для всего: от адресов (hCard) до дружеских отношений (XFN) и тегов (rel-tag), а также ряда других, которые в настоящее время находятся на стадии разработки.
Google использует стандарты микроформатов XFN (eXtensible Friend Network) и FOAF (Friend of a Friend) для сканирования сетей ссылок. Эти ссылки указывают на людей, представленных URI, и именно отношения между этими людьми пытается выяснить Google. FOAF — немного более сложный формат, который включает создание отдельного файла, детализирующего все ваши дружеские отношения с использованием XML; это не нужно для нашей реализации, поэтому мы просто сосредоточимся на XFN.
Основное использование XFN — использование rel=”me”
Здесь, конечно, есть проблема: эти данные микроформата присутствуют только в том случае, если кто-то потрудился поместить их туда. И лишь небольшой процент владельцев веб-сайтов даже знает, что такое микроформаты, не говоря уже о том, чтобы использовать их на своих сайтах. Что ж, хорошей новостью является то, что несколько крупных сайтов и приложений автоматически добавляют XFN в ссылки. Например, Last.fm и FriendFeed используют этот стандарт при добавлении ссылок на другие сайты. Таким образом, вы можете иметь социальный график, даже не подозревая об этом.
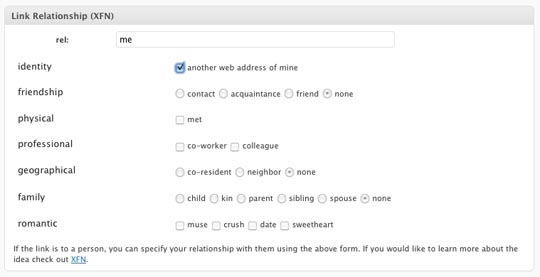
Блоги WordPress также позволяют легко размечать ссылки таким образом. Прокрутите страницу вниз при добавлении новой ссылки в ваш блог WordPress, и вы увидите следующее:
Следовательно, даже без широкого знания микроформатов, оказывается, что существует значительное количество размеченных ссылок XFN в дикой природе для API Google Social Graph для паука.