Интерактивные карты аккуратны. Нетрудно встроить базовую карту на вашу страницу, но Google предоставляет богатый и простой в использовании API для встраивания и украшения карт на вашей веб-странице, поэтому не должно быть оправдания скучным картам по умолчанию.
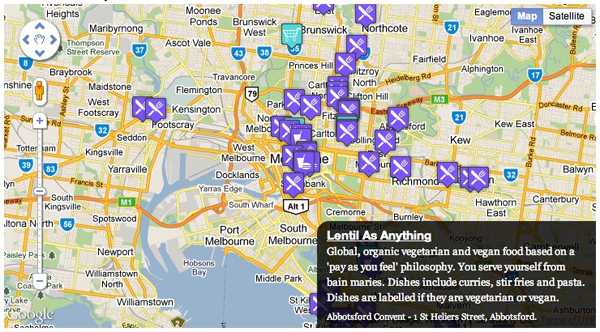
В этой статье я расскажу о методике, которую я недавно использовал, чтобы оживить карту «Места для покупок и еды» на Vegan Melbourne , используя комбинацию API Карт Google, анимацию jQuery и некоторые новые CSS-эффекты.
Существует два варианта создания наложения карты Google: KML или пользовательский javascript. KML — это формат файла XML, используемый Google Планета Земля и картами, который может указывать метки и другие наложения. Он отлично подходит для стандартизации и эффективного отображения больших объемов данных в оверлее, но ограничивает ваши метаданные и параметры настройки.
Для другого варианта Google предоставляет API для добавления меток и других функций в режиме реального времени на карту. Это то, что мы будем использовать в этой статье. Обратите внимание, что мы используем версию 3 API — многие учебники, которые вы найдете в Интернете, используют более старую версию, которая устарела.
Основы
Для начала нам нужно загрузить jQuery и библиотеку API Карт Google. Обратите внимание, что при включении Google Maps вы должны установить для параметра sensor значение true, если вы обнаруживаете местоположение пользователя (например, через GPS). Для типичного сценария браузера, хотя false это хорошо.
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"> </script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"> </script> <script> // New code goes here </script> </head> <body> <div id='map_canvas' style='height:500px; width: 700px'></div> </body> </html>
Это еще не показывает карту, просто все готово с загруженными div библиотеками и div для размещения карты. В остальной части статьи будет использоваться этот базовый шаблон.
Каждая страница с картой должна начинаться с создания объекта карты. Это делается путем указания некоторых основных параметров, таких как начальное местоположение и уровень масштабирования, а также контейнер для размещения карты.
$(function() { // jQuery onload handler var melbourne = new google.maps.LatLng(-37.813611, 144.963056); var mapOptions = { zoom: 12, center: melbourne, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map($("#map_canvas")[0], mapOptions); });
Отсюда мы можем размещать различные предметы на карте. Наиболее распространенным является «Метка», которую вы без сомнения видели на бесчисленных картах, но есть и другие варианты, такие как круги и изображения. Давайте поместим маркер на станцию Флиндерс-Стрит, центр железнодорожной сети Мельбурна.
// continuing on from above var map = new google.maps.Map($("#map_canvas")[0], mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(-37.818078, 144.966811), map: map, title: 'Flinders St Station' });
Есть много вариантов сделать ваши маркеры немного более привлекательными. Давайте дадим этому более приятную иконку и немного бесплатной анимации.
var marker = new google.maps.Marker({ position: new google.maps.LatLng(-37.818078, 144.966811), map: map, title: 'Flinders St Station', icon: 'http://google-maps-icons.googlecode.com/files/train.png' }); marker.setAnimation(google.maps.Animation.BOUNCE); // Also try DROP
Этот отскок довольно раздражает. Пожалуйста, удалите его снова, прежде чем продолжить. Я считаю, что сделал свою точку зрения: вы можете настроить свои метки.
Поведение
API Карт Google предоставляет большое количество событий, на которые мы можем реагировать в нашей программе. Они задокументированы для каждого типа объектов, которые вы можете разместить на карте. В этом примере мы будем придерживаться простого обычного щелчка, но есть много возможностей для интересных взаимодействий с другими событиями мыши и перетаскиванием.
google.maps.event.addListener(marker, 'click', function() { alert("clicked Flinders St"); });
Это та ловушка, которая нужна нам для создания интересных взаимодействий, выходящих за рамки стандартного всплывающего «информационного окна», которое является стандартным диалогом, используемым в Картах Google. Используя функции манипуляции и анимации, предоставляемые jQuery, легко собрать что-то блестящее. Мы будем использовать полупрозрачный оверлей, который скользит по карте, чтобы предоставить дополнительную информацию о выбранной метке. Это требует некоторого нового HTML:
<div class='map'> <div id='map_canvas' style='height:500px; width: 700px'></div> <div id='placeDetails'> <h1>Flinders St Station</h1> <p> This is a pretty major train station. </p> </div> </div>
Это также требует некоторого стиля для нового «информационного окна». В следующем фрагменте есть несколько строк CSS, но не паникуйте, за ними должно быть довольно просто следовать. Важные части помечены комментариями.
<style> .map { width: 700px; /* The following are required to allow absolute positioning of the * info window at the bottom right of the map, and for it to be hidden * when it is "off map" */ position: relative; overflow: hidden; } #placeDetails { /* Place the div off the bottom right of the map */ position: absolute; width: 300px; bottom: 0; right: -320px; padding-left: 10px; padding-right: 10px; /* Semi-transparent background */ background-color: rgba(0,0,0,0.8); color: white; font-size: 80%; /* Rounded top left corner */ border-top-left-radius: 15px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; } /* Fit the text nicely inside the box */ h1 { font-family: sans-serif; margin-bottom: 0; } #placeDetails p { margin-top: 0; } </style>
Теперь у нас есть структура, которую мы можем подключить с помощью jQuery. Первый шаг — сделать так, чтобы окно просто вставлялось и выдвигалось в ответ на событие щелчка на нашей метке.
var currentPlace = null; var info = $('#placeDetails'); google.maps.event.addListener(marker, 'click', function() { if (currentPlace) { info.animate({right: '-320px'}); currentPlace = null; } else { info.animate({right: '0'}); currentPlace = marker; } });
Это хорошее начало, но нам нужно несколько абстрагироваться, если оно масштабируется до нескольких меток.
JSON на помощь
Давайте добавим к карте Южный Крест, другой крупный железнодорожный узел в Мельбурне. Для этого мы отделим наши данные от нашего кода , переместив определение метки в хеш. Это всегда хорошая идея, которая приводит к понятному и поддерживаемому коду.
var places = [ { "title": "Flinders St Station", "description": "This is a pretty major train station.", "position": [ -37.818078, 144.966811 ] }, { "title": "Southern Cross Station", "description": "Did you know it used to be called Spencer St Station?", "position": [ -37.818358, 144.952417 ] } ] var currentPlace = null; var info = $('#placeDetails'); $(places).each(function() { var place = this; var marker = new google.maps.Marker({ position: new google.maps.LatLng(place.position[0], place.position[1]), map: map, title: place.title, icon: 'http://google-maps-icons.googlecode.com/files/train.png' }); google.maps.event.addListener(marker, 'click', function() { $('h1', info).text(place.title); $('p', info).text(place.description); if (currentPlace == marker) { info.animate({right: '-320px'}); currentPlace = null; } else { info.animate({right: '0'}); currentPlace = marker; } }); });
Это аккуратное извлечение — теперь легко видеть и добавлять новые места, а также адаптироваться к любым дополнительным метаданным, которые могут быть доступны (например, номер телефона для места). Способность иметь дело с произвольными дополнительными метаданными является сильной стороной этого подхода, который нелегко сделать с помощью KML. Обратите внимание, как легко изменить заголовок и описание информационного окна, используя text функцию jQuery.
Другое преимущество заключается в том, что базовые данные для карты теперь можно обслуживать из других источников, например, из-за процесса сервера, генерирующего JSON на лету. Переместите массив мест в новый файл places.json (без var places = places.json var places = part), и мы можем легко получить его с помощью jQuery.
$.getJSON('places.json', function(places) { $(places).each(function() { // As above }); });
У вас могут возникнуть проблемы с запуском этой части, если вы тестируете непосредственно из файловой системы из-за политик безопасности ajax. Самый простой способ обойти это — обслужить оба файла через веб-сервер, что очень просто, если у вас установлен ruby, в противном случае вам будет удобно поместить его в свой корневой каталог apache www.
ruby -rwebrick -e'WEBrick::HTTPServer.new(:Port => 3000, :DocumentRoot => Dir.pwd).start'
Последние штрихи
Теперь у вас есть рамки, необходимые для создания собственных красивых карт. Что касается бонусных баллов, мы можем немного очистить пользовательский опыт. Когда вы нажимаете одну станцию, а затем нажимаете другую, в настоящее время она немного… мягкая На карте также нет указаний относительно того, какой маркер выбран. Давайте снова сдвинем окно перед переключением данных и изменим значок текущего выбранного элемента.
var icons = { 'train': 'http://google-maps-icons.googlecode.com/files/train.png', 'train-selected': 'http://dl.dropbox.com/u/3120508/train-selected.png' } google.maps.event.addListener(marker, 'click', function() { var hidingMarker = currentPlace; var slideIn = function(marker) { $('h1', info).text(place.title); $('p', info).text(place.description); info.animate({right: '0'}); } marker.setIcon(icons['train-selected']); if (currentPlace) { currentPlace.setIcon(icons['train']); info.animate( { right: '-320px' }, { complete: function() { if (hidingMarker != marker) { slideIn(marker); } else { currentPlace = null; } }} ); } else { slideIn(marker); } currentPlace = marker; });
Гораздо приятнее. Это выглядит абсолютно туз.
Смотрите демонстрационную страницу . Посмотреть исходный код для полного кода.
Protips
- Google Map Icons — это золотая жила значков, которые вы можете использовать и адаптировать для своей карты. Пожертвуйте, если вы их используете!
- Если вы действительно хотите обслуживать данные JSON в разных доменах, изучите JSONP.
- Если вы устанавливаете гем json под ruby, вы получаете доступ к сценарию
prettify_json.rb, в который вы можетеprettify_json.rbjson, чтобы его было легко читать. - Этот однорядный рубиновый сервер практически невозможно уничтожить. Мой обходной путь — CTRL-Z, чтобы фон, затем
ps | grep "ruby -rwebrick" | cut -d ' ' -f 1 | xargs kill -9ps | grep "ruby -rwebrick" | cut -d ' ' -f 1 | xargs kill -9ps | grep "ruby -rwebrick" | cut -d ' ' -f 1 | xargs kill -9. Не стесняйтесь предложить лучший способ в комментариях! - Документация по API Карт Google действительно впечатляет. Успокойся с этим.