Использование графического процессора (GPU) в современных браузерах, особенно для рендеринга страниц, означает, что больше нет оправдания для медленной анимации. В некоторых случаях, когда предполагаемая анимация не обязательно совместима с GPU, необходимо использовать некоторые приемы, чтобы графические операции не вызывали потенциальную проблему с производительностью.
Фундаментальные принципы использования GPU для популярных функций CSS были описаны в моем предыдущем посте в блоге об оптимизации CSS3 для композитинга на GPU . Ключевым моментом здесь является процесс компоновки, при котором браузер загружает части страницы в виде текстур графического процессора, а последующие кадры анимации включают только небольшой набор операций с этими текстурами. Современные современные механизмы рендеринга в браузере позволяют делегировать несколько разных операций его GPU-композитору: прозрачность , преобразование и фильтр .
Тем не менее, для получения плавного гладкого интерфейса со скоростью 60 кадров в секунду веб-разработчики должны убедиться, что определенные операции рендеринга дружественны к графическому процессору. Как упоминалось в моем предыдущем сообщении в блоге , простой способ проверить это с помощью функции Safari Show Compositing Border . Число в верхнем левом углу для каждого прямоугольника представляет более или менее каждую операцию обновления содержимого, которая требует загрузки текстуры в графический процессор. Эффективное наложение указывается тем, что это число остается неизменным в течение анимации.
А как насчет анимаций, которые не так легко обрабатываются композитором? Давайте посмотрим на следующий пример (также проверьте живую демонстрацию на codepen.io/ariya/full/xuwgy ):
@keyframes box {
0% { background-color: green; }
100% { background-color: blue; }
}
Для ясности коробка также движется горизонтально вперед и назад. Когда он слева, цвет зеленый, а когда он двигается вправо, цвет также меняется на синий. Safari (с включенным индикатором границы композитинга) показывает, что происходит непрерывный рендеринг блока на текстуру GPU. При наличии большего количества полей при просмотре на мобильном устройстве анимация вызовет сброс кадров или даже сбой приложения.
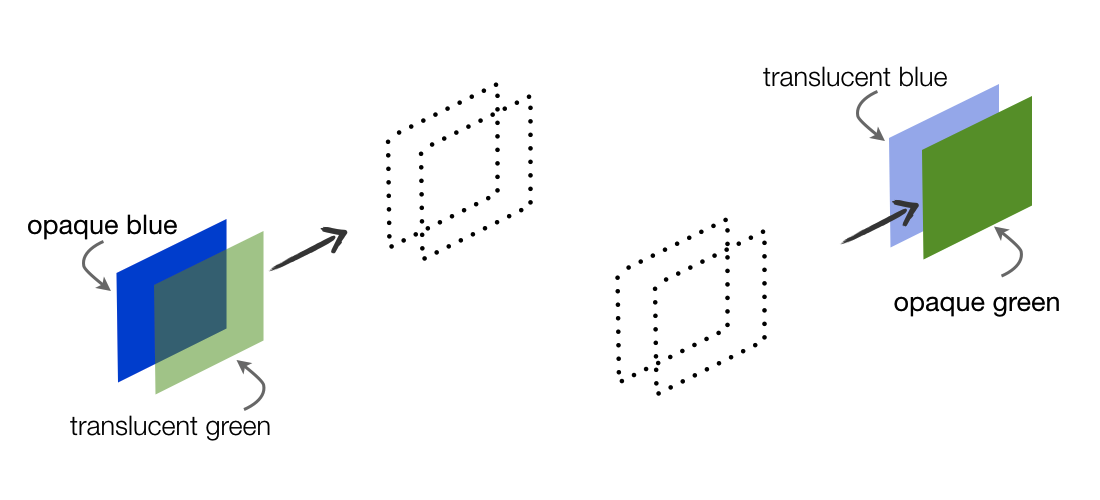
Чтобы преодолеть эту проблему, нам нужно найти способ избежать непрерывного обновления текстуры. В приведенном выше примере простого цветового перехода нам повезло, поскольку мы можем использовать вместо этого CSS-фильтр. Однако, если предположить, что мы не можем или не будем его использовать, каков будет более обобщенный подход? Очевидно, что для такой анимации с короткой продолжительностью и, следовательно, с точностью не является большой проблемой, мы всегда можем аппроксимировать ее, накладывая два состояния , каждое из которых представляет начальное и конечное состояние, и соответственно изменяя непрозрачность . Чтобы почувствовать это, посмотрите демо на codepen.io/ariya/full/ofDIh .
При таком расположении у пользователя возникает иллюзия, что коробка меняет цвет. На самом деле происходит то, что зеленое поле начинает исчезать, когда медленно появляется синее. Поскольку изменение непрозрачности является очень дешевой операцией для графического процессора, анимация будет плавной. Следующая диаграмма показывает магию за сценой. Если смотреть на пользователя, обращенного к северо-западу, то это выглядит так, как будто есть только одно непрозрачное поле с постепенным переходом цвета.
Эта техника может быть применена и к другим свойствам. Например, взгляните на этот светящийся эффект : codepen.io/ariya/full/nFADe . В то время как свечение может быть достигнуто путем изменения радиуса размытия тени, анимация между светящейся версией и не светящейся версией — наш обман с этим трюком. Менее точный, более быстрый.
Как и с любыми другими типами обходных решений, у трюка с прозрачностью непрозрачности есть некоторые недостатки. Наиболее важным является то, что он требует больше памяти, поскольку мы обмениваем его на быстрый кадр анимации. Таким образом, будьте осторожны в использовании этого трюка, поскольку вы не можете слепо использовать все доступные текстуры GPU для анимации пользовательского интерфейса.
И последнее, но не менее важное: если вы предпочитаете смотреть видео на эту тему, посмотрите мою прошлую презентацию о пользовательском интерфейсе Fluid с аппаратным ускорением ( 28-минутное видео , слайд-дека ).